vue-element-admin 项目 tinymce 相关配置
前言
vue-element-admin 项目中使用 tinymce ,是以组件形式使用的。整个组件内都没看到单独的 css 文件。
目录结构如下
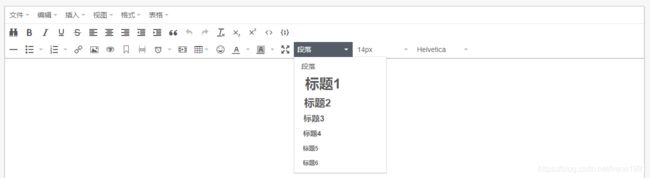
效果预览
tinymce 相关配置
增加字体大小、字体选择
工具栏 toolbar.js
toolbar 数组,一个元素是一排。
同一排的 各项配置 空格 分割
字体大小选择
fontsizeselect
字体选择
fontselect
// Here is a list of the toolbar
// Detail list see https://www.tinymce.com/docs/advanced/editor-control-identifiers/#toolbarcontrols
// formatselect 段落 标题选项
const toolbar = [
'searchreplace bold italic underline strikethrough alignleft aligncenter alignright outdent indent blockquote undo redo removeformat subscript superscript code codesample',
'hr bullist numlist link image charmap preview anchor pagebreak insertdatetime media table emoticons forecolor backcolor fullscreen formatselect fontsizeselect fontselect'
]
export default toolbar组件入口页 index.vue
字体大小选择
fontsize_formats: '12px 14px 16px 18px 24px 36px',tinymce.init 完整配置
window.tinymce.init({
selector: `#${this.tinymceId}`,
language: this.languageTypeList['zh'],
height: this.height,
body_class: 'panel-body ',
object_resizing: false,
toolbar: this.toolbar.length > 0 ? this.toolbar : toolbar,
fontsize_formats: '12px 14px 16px 18px 24px 36px',
block_formats: '段落=p; 标题1=h1; 标题2=h2; 标题3=h3; 标题4=h4; 标题5=h5; 标题6=h6',
menubar: this.menubar,
plugins: plugins,
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }',
end_container_on_empty_block: true,
powerpaste_word_import: 'clean',
code_dialog_height: 450,
code_dialog_width: 1000,
advlist_bullet_styles: 'square',
advlist_number_styles: 'default',
imagetools_cors_hosts: ['www.tinymce.com', 'codepen.io'],
default_link_target: '_blank',
link_title: false,
nonbreaking_force_tab: true, // inserting nonbreaking space need Nonbreaking Space Plugin
init_instance_callback: editor => {
if (_this.value) {
var text = Base64.decode(_this.value)
editor.setContent(text)
}
_this.hasInit = true
editor.on('NodeChange Change KeyUp SetContent', () => {
this.hasChange = true
this.vhtml_data = editor.getContent()
// this.$emit('input', editor.getContent())
this.$emit('input', Base64.encode(editor.getContent()))
})
},
setup(editor) {
editor.on('FullscreenStateChanged', (e) => {
_this.fullscreen = e.state
})
},
// undo:复制文本没问题,复制图文,会报错,提示无法加载本地图片。
/* branding: false,
paste_word_valid_elements: "*[*]", // word需要它
paste_data_images: true, // 粘贴的同时能把内容里的图片自动上传,非常强力的功能
paste_convert_word_fake_lists: false, // 插入word文档需要该属性 */
images_upload_handler: (blobInfo, success, failure) => {
_this.handleImgUpload(blobInfo, success, failure)
}
})增加标题段落选项
https://www.tiny.cloud/docs/configure/editor-appearance/#block_formats
标题段落的设置要 toolbar 配合
toolbar: 'formatselect', block_formats: '段落=p; 标题1=h1; 标题2=h2; 标题3=h3; 标题4=h4; 标题5=h5; 标题6=h6',修改默认字体大小
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }',全部 toolbar 选项速查
https://www.tiny.cloud/docs/advanced/available-toolbar-buttons/
以下工具栏按钮可用于所有TinyMCE实例,而无需启用任何插件:
工具栏按钮标识符 描述
aligncenter 居中对齐当前块或图像。
alignjustify 完全对齐当前块或图像。
alignleft 左对齐当前块或图像。
alignnone 删除当前块或图像的对齐方式。
alignright 右对齐当前块或图像。
blockquote 将块引用格式应用于当前块级别元素。
backcolor 将背景颜色应用于选择。
bold 将粗体格式应用于当前选择。
copy 将当前选择复制到剪贴板。
cut 将当前选择剪切到剪贴板。
fontselect 带有字体系列的下拉列表将应用于选择。
fontsizeselect 带有字体大小的下拉列表将应用于选择。
forecolor 将前景色/文字颜色应用到选择中。
formatselect 带有块格式的下拉列表适用于选择。
h1 将当前行更改为“标题1”样式。
h2 将当前行更改为“标题2”样式。
h3 将当前行更改为“标题3”样式。
h4 将当前行更改为“标题4”样式。
h5 将当前行更改为“标题5”样式。
h6 将当前行更改为“标题6”样式。
indent 缩进当前列表项或块元素。
italic 将斜体格式应用于当前选择。
lineheight 带有行高的下拉列表适用于选择。>注意:此功能仅适用于TinyMCE 5.5及更高版本。
newdocument 创建一个新文档。
outdent 使当前列表项或块元素突出。
paste 将当前剪贴板粘贴到编辑器中。
redo 重做上一个撤消的操作。
remove 删除(删除)所选内容或光标位置之前的内容。
removeformat 从当前选择中删除格式。
selectall 选择编辑器中的所有内容。
strikethrough 通过格式将删除线应用于当前选择。
styleselect 带有样式的下拉列表将应用于选择。
subscript 将下标格式应用于当前选择。
superscript 将上标格式应用于当前选择。
underline 将下划线格式应用于当前选择。
undo 撤消上一个操作。
visualaid 切换可见元素的视觉辅助。通用插件添加
还有种通用的插件添加方式,也不知道是 Tinymce 哪个版本哪种应用场景下用的,先记录一下,防止后面要用资料找不到。
https://blog.ionelmc.ro/2013/10/17/tinymce-formatting-toolbar-buttons/
tinyMCE.PluginManager.add('stylebuttons', function(editor, url) {
['pre', 'p', 'code', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6'].forEach(function(name){
editor.addButton("style-" + name, {
tooltip: "Toggle " + name,
text: name.toUpperCase(),
onClick: function() { editor.execCommand('mceToggleFormat', false, name); },
onPostRender: function() {
var self = this, setup = function() {
editor.formatter.formatChanged(name, function(state) {
self.active(state);
});
};
editor.formatter ? setup() : editor.on('init', setup);
}
})
});
});tinyMCE.init({
selector: '#id',
toolbar: "undo redo | style-p style-h1 style-h2 style-h3 style-pre style-code",
plugins: "stylebuttons",
});