- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- 基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)
逐梦设计
Python毕业设计实战案例pythondjango课程设计vue.js毕业设计源码
博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、
- 【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数
Zacks_xdc
前端dockernginx
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐
- JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
- Vue解析
chaitoufeng2002
vue.jsjavascript前端
父组件调用子组件的方法父组件:调用子组件方法import{ref}from'vue';importChildComponentfrom'./ChildComponent.vue';constchildRef=ref(null);constcallChildMethod=()=>{if(childRef.value){childRef.value.childMethod();}};子组件:const
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- 杨辉三角 II(js实现,LeetCode:119)
充气大锤
算法leetcode算法职场和发展javascript前端学习笔记
这题是杨辉三角的进阶版题目,所以直接在返回值那里返回整个三角的rowIndex行的数组就可以做出来/***@param{number}rowIndex*@return{number[]}*/vargetRow=function(rowIndex){letarr=[[1],[1,1]]for(leti=1;i0;--j){row[j]+=row[j-1];}}returnrow;};这样优化之后空间
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- NestJS(基于 Express 的现代化框架)
getapi
express
NestJS是一个基于Express.js的现代化框架,同时支持Fastify作为底层HTTP平台。它结合了面向对象编程(OOP)、函数式编程(FP)和响应式编程(RxJS),提供了一个高度模块化、可扩展且易于维护的开发环境,非常适合构建大型企业级应用。以下是关于NestJS的详细介绍以及如何高效使用它的指南。1.为什么选择NestJS?NestJS在Express.js的基础上进行了封装和增强,
- SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurityjava开发语言SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 个人网站创建百度搜索框
「已注销」
小项目jsjsonpsuggestion百度跨域请求
需求分析点击提交按钮或者按回车键时,将输入框中的内容作为关键字进行百度搜索,在新的页面显示搜索结果。当输入框中的内容变更时,将输入框中的内容作为关键字,用jsonp跨域请求的方式获取百度的suggestion数据,实时显示出来。当鼠标移动到对应的suggestion项上时,该项高亮,并将输入框中的内容更新为该suggestion的内容。此时点击鼠标或者按回车键时,执行搜索操作。也可以按键盘上下键来
- python 利用pandas实现从CSV导出并格式化后写入.jsonl文件
风_流沙
python工具备忘录pythonpandas开发语言
你可以使用pandas库来读取CSV文件,然后通过一些格式化操作将数据转换为JSONL格式并写入文件。JSONL(JSONLines)格式是一种每行一个JSON对象的文件格式。下面是一个示例,演示了如何使用pandas读取CSV文件,处理数据并将其导出到JSONL文件中:示例代码:importpandasaspdimportjson#读取CSV文件df=pd.read_csv('data.csv'
- 样式的引入[HTML]
雪兔♛
html前端笔记
样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来
- 关闭表单后再次打开时校验提示未清除
松岛的枫叶
vue.js前端javascript
在Vue+ElementUI中,若关闭表单后再次打开时校验提示未清除,可通过以下方案解决(结合搜索结果的实践经验):一、核心原因分析•校验状态缓存:ElementUI的表单校验状态(如红色边框和错误提示)不会随对话框关闭自动重置,需手动清理。•数据残留:若表单数据未正确初始化,旧数据可能触发残留校验规则。•DOM更新时序:直接调用resetFields()时,若表单DOM未完全渲染,可能导致方法失
- 前端页面列表白线问题解决方案
松岛的枫叶
前端vue.jselementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
- 《Java开发者必备:jstat、jmap、jstack实战指南》 ——从零掌握JVM监控三剑客
admin_Single
javajvm开发语言
《Java开发者必备:jstat、jmap、jstack实战指南》——从零掌握JVM监控三剑客文章目录**《Java开发者必备:jstat、jmap、jstack实战指南》**@[toc]**摘要****核心工具与场景****关键实践****诊断流程****工具选型决策表****调优原则****未来趋势****第一章:GC基础:垃圾回收机制与监控的关系****1.1内存世界的"垃圾分类"——GC分
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- 【开题报告+论文+源码】基于SpringBoot+vue的鲜花购物商城
编程毕设
springboot后端java
项目背景与意义近年来,随着人们生活水平的提高,鲜花消费需求逐年增长。然而,传统的鲜花销售模式存在着诸如店面租金高、人力成本高、货源不稳定等问题,这使得商家在面对激烈的市场竞争时,难以获得持续稳定的发展。传统的鲜花商店也可能距离远,这使得消费者需要花时间在各个鲜花店里来回选择,而网上的消费群体可以通过网站,挑选并订购自己需要的鲜花[2]。因此,网络鲜花购物系统可以很好地解决顾客在购买鲜花时的地域限制
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
- 分片文件异步合并上传
零三零等哈来
javaspring前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户


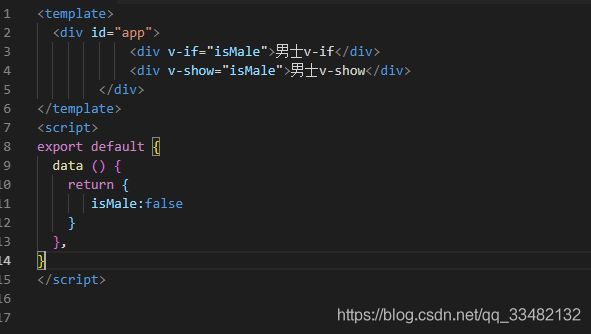
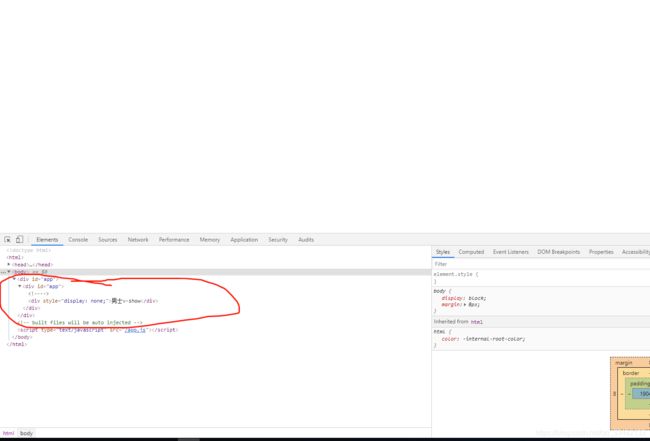
 当条件不成立时,v-if不渲染页面,而v-show渲染页面,只是在页面中添加css样式(display:none)将内容隐藏起来。
当条件不成立时,v-if不渲染页面,而v-show渲染页面,只是在页面中添加css样式(display:none)将内容隐藏起来。