- python中函数的定义
xuwentao!!
python
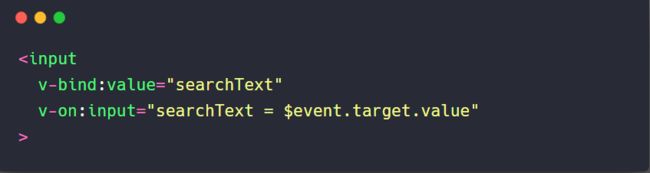
python内部中函数一般定义的方式是:deffunc(a,*args,**kwargs):pass所以在外面调用的时候需要小心的,如果有字典对象传进去需要注意func(a,dict)会报错的,函数会把这个dict当作一个元祖来处理了,但是你想传入字典,所以这里需要解包处理,让函数明白你传入的是一个字典:func(a,**dict)所以在调用函数的时候需要想想是否需要解包处理
- WIN7 嵌入式系统安装教程 Windows Embedded Standard 2011 安装
毛毛虫的爹
WindowsPE-嵌入式
轻松构建你的第一个WindowsEmbeddedStandard2011镜像。通过本文你可以快速掌握如何使用WindowsEmbeddedStandard2011CTP1来构建一个镜像。注意:本文不包含对Toolkit介绍。本文适用的软件版本:
- 《从传统到智能:大模型交换机的变革之路》
烁月_o9
数据库服务器运维web安全安全
大模型交换机是一种专门为大规模人工智能模型提供网络和计算资源调度的硬件设备。以下是关于它的详细介绍:特点高带宽和低延迟:大模型的训练和推理通常需要处理大量的数据,高带宽可以确保数据在各个计算节点之间快速传输,低延迟则能减少数据传输过程中可能出现的瓶颈,提高训练和推理的效率。智能路由与数据调度:基于AI算法的调度机制,能够动态地调整数据传输路径,以应对不同网络条件和负载的变化,避免某些节点的拥塞,确
- hyper-v 服务,hyper-v 服务的功能
hyper-v
随着客户群体的不断扩大,批量管理犹如客户关系管理的贴心助手,维系着与每一位客户的良好关系。今天小编要讲解hyper-v服务的功能。Hyper-V服务是微软开发的一款功能强大的虚拟化技术,主要用于在Windows操作系统上创建和管理虚拟机。以下是Hyper-V服务的主要功能:1.虚拟机管理:Hyper-V允许用户在单一物理服务器上运行多个虚拟机,每个虚拟机可以运行不同的操作系统,如Windows、L
- PTA:指针 输出学生成绩
悦悦子a啊
数据结构c语言
本题要求编写程序,根据输入学生的成绩,统计并输出学生的平均成绩、最高成绩和最低成绩。建议使用动态内存分配来实现。输入格式:输入第一行首先给出一个正整数N,表示学生的个数。接下来一行给出N个学生的成绩,数字间以空格分隔。输出格式:按照以下格式输出:average=平均成绩max=最高成绩min=最低成绩结果均保留两位小数。输入样例:3859095输出样例:average=90.00max=95.00
- python之函数的定义
徐jiankang
python基础日常总结python开发语言
博主简介:原互联网大厂tencent员工,网安巨头Venustech员工,阿里云开发社区专家博主,微信公众号java基础笔记优质创作者,csdn优质创作博主,创业者,知识共享者,欢迎关注,点赞,收藏。目录一、背景二、函数的定义三、参考四、总结一、背景 实际开发过程中,经常会遇到很多完全相同或者非常相似的操作,这时,可以将实现类似操作的代码封装为函数,然后在需要的地方调用该函数。这样不仅可以实现代
- ubuntu终端当一段时间内没有程序运行时,自动关闭终端。
hunter206206
ubuntuubuntuchromelinux
在Ubuntu中,可以通过配置终端的超时自动关闭功能来实现“当一段时间内没有程序运行时,自动关闭终端”。以下是几种实现方式:方法一:使用TMOUT环境变量TMOUT是一个Bash环境变量,用于设置终端的超时时间。如果在一段时间内没有输入,终端会自动关闭。打开终端,输入以下命令:exportTMOUT=60这里的60表示60秒内没有输入时关闭终端。你可以根据需要调整时间。将命令添加到~/.bashr
- Serverless Plugin Optimize 使用指南
舒林艾Natalie
ServerlessPluginOptimize使用指南serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh_mirr
- 深入浅出 Python 函数:编写、使用与高级特性详解
田猿笔记
python开发语言函数
引言在Python编程的世界中,函数堪称构建复杂逻辑和模块化程序的基础砖石。它能够帮助程序员组织代码、避免重复,并通过封装逻辑提高代码的可读性和可维护性。本文旨在全方位解析Python函数的核心概念,包括基础定义、文档化、默认参数、可选参数、解包参数、关键字仅参数、注解、可调用性检查、函数名称获取、匿名函数(lambda表达式)、生成器以及装饰器等多种实用特性。一、函数基础与文档化defexamp
- 大模型项目落地时,该如何估算模型所需GPU算力资源
kcarly
大模型知识乱炖认识系列gpu算力深度学习自然语言处理AIGC
近期公司有大模型项目落地。在前期沟通时,对于算力估算和采购方案许多小伙伴不太了解,在此对相关的算力估算和选择进行一些总结。不喜欢过程的可以直接跳到HF上提供的模型计算器要估算大模型的所需的显卡算力,首先要了解大模型的参数基础知识。大模型的规模、参数的理解模型参数单位我们的项目中客户之前测试过Qwen1.5-110B的模型,效果还比较满意。(Qwen还是国产模型中比较稳定的也是很多项目的首选)模型中
- C++三连击(升级版)问题
D20120131
c++开发语言
题目:题解&解析:这个是一种比较简单粗暴的方法,主体思想时用循环枚举标准数,再根据比例确定三个数,并加以判断是否符合标准。首先定义变量,如上,i为标准数,j用来进行与使用数字相关的循环判断操作,num1,num2,num3为结果的三个数,x,b,c分别为A,B,C,以及标记变量flag并赋值0,最后是一个a数组,用来进行与使用数字相关的循环判断操作。输入之后,用一个循环枚举标准数,再表示出三个答案
- PaddleSeg 从配置文件和模型 URL 自动化运行预测任务
如若123
自动化运维人工智能深度学习
gitclonehttps://github.com/PaddlePaddle/PaddleSeg.git#在ipynb里面运行cdPaddleSegimportsyssys.path.append('/home/aistudio/work/PaddleSeg')importos#配置文件夹路径folder_path="/home/aistudio/work/PaddleSeg/configs"#
- 第38周:猫狗识别 (Tensorflow实战第八周)
weixin_46620278
tensorflow人工智能python
目录前言一、前期工作1.1设置GPU1.2导入数据输出二、数据预处理2.1加载数据2.2再次检查数据2.3配置数据集2.4可视化数据三、构建VGG-16网络3.1VGG-16网络介绍3.2搭建VGG-16模型四、编译五、训练模型六、模型评估七、预测总结前言本文为中的学习记录博客原作者:说在前面1)本周任务:了解model.train_on_batch()并运用;了解tqdm,并使用tqdm实现可视
- 运行虚幻引擎UE设置Visual Studio
yblackd
虚幻visualstudioc++
运行虚幻引擎UE设置VisualStudio1.枚举转换为字符串2.修改解决方案配置下拉框宽度3.调试较慢4.如何修复GPU驱动程序崩溃1.枚举转换为字符串-Desc:从静态Uenum调用GetNameStringByValue并为其提供你要获取其名称的值,可以将枚举转换为字符串。初始化Uenum时使用的StaticEnum与传入其数值的枚举,两者的类型必须相同。EMyEnum::TypeMyVa
- Docker Desktop 在Windows 环境中开发、测试和运行容器化的应用程序
jcsx
dockerdockerwindows容器
Docker为Windows提供了专门的桌面版工具,称为DockerDesktop,它允许你在Windows环境中开发、测试和运行容器化的应用程序。如何在Windows上使用DockerDockerDesktopDockerDesktop是一个专为Windows设计的应用程序,它简化了在Windows上安装和管理Docker的过程。DockerDesktop支持Windows10和Windows1
- 如何在 Ubuntu 20.04 或 22.04 上安装 Python 3
百川Cs
计算机基础ubuntupythonlinuxpipconda
以下是关于如何在Ubuntu20.04或22.04上安装Python3的详细步骤。Python是一种广泛使用的编程语言,适用于自动化、数据分析、机器学习等领域。Ubuntu系统通常预装了Python3,但如果需要安装或升级到最新版本,可以按照以下方法操作。检查系统是否已安装Python3打开终端(快捷键:Ctrl+Alt+T)。输入以下命令检查是否已安装Python3:python3--versi
- 对STM32芯片架构及固件库的理解
小欧不要怂
STM32学习stm32架构嵌入式硬件
一、STM32芯片的基本架构1、STM32内部组成STM32芯片,其实就是一台功能阉割的电脑,属于片上SOC的一种。里面包含有Cortex-M、RAM、FLASH等组件。图中所示为STM32F1芯片的内部架构。以日常生活中使用的电脑为例:(1)内核Cortex-M:相当于X86电脑的CPU;(2)总线矩阵:内核和外部设备进行交互的时候需要总线矩阵进行通信,这个总线矩阵就像是台式机上的南北桥,实现数
- 【Java学习】从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南
墨瑾轩
一起学学Java【二】java学习开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南!引言在现代编程中,行为抽象和Lambda表达式是提高代码可读性和灵活性的重要工具。特别是在Java8引入的流(Stream)API和分区功能,更是让处理集合数据变得简单而优雅。今天,我们就一起
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
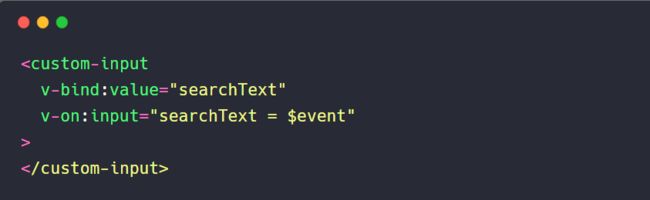
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- app架构
yx1166
IOS
一个好的app架构,能够经得起时间的检验,能让开发者愉快并非常自豪,拓展性非常好。架构是什么?一个app的架构,包含外在和内在2个方面。外在,指的是项目的目录。内在,指的是支撑app的基础运行库。具体包括但不限于:网络请求框架、日志输出框架、图片处理框架、地图、推送等基础必备的库。有了这些库,这个框架不一定是高效的,还要看框架的使用和搭建的成果,框架改动的次数。怎样设计一个好架构?架构,只有适合自
- Pywinauto 快速学习指南
口_天_光健
microsoftpythonwindows自动化
Pywinauto技术指南一、基础概念(一)控件(Widgets)在Windows应用程序中,控件是用户界面的基本组成部分,如按钮、文本框、下拉列表等。Pywinauto提供了方法来识别和操作这些控件。(二)应用程序(Applications)代表正在运行的Windows应用程序。可以使用Pywinauto启动、连接和操作应用程序。(三)窗口(Windows)应用程序中的窗口是用户与之交互的界面。
- 咱们继续学Java——高级篇 第二百五十五篇:之Java进阶之本地方法:Windows注册表访问代码的终极解读
一杯年华@编程空间
咱们继续学java高级篇mavenjava-eespringbootspringcloudhibernatetomcat
咱们继续学Java——高级篇第二百五十五篇:之Java进阶之本地方法:Windows注册表访问代码的终极解读在Java学习的道路上,我们不断追求代码理解的深度,每一次对复杂代码的终极解读都是成长的重要里程碑。我写这篇博客的目的,就是希望与大家一同深入剖析Java本地方法中访问Windows注册表的剩余关键代码,助力大家在Java与其他语言交互编程领域掌握最核心的技能。今天,我们将详细解读Win32
- java语言中“导包”的解释
喵果森森
java编程学习日志javajvmservlet
在java编程过程中,常常使用一种功能,叫“导包”。关键字为import例如importjava.util.Scanner;importjava.util.Random;什么是导包?导包即导入包,通过import关键字将他人完善的代码导入自己的代码中。“他人完善的代码”是被封装成类和包的形式,导入包,并不会将他人的代码插入自己的代码里,只需将其对象实例化后使用即可。什么人写的代码都可以导入吗?Ja
- 【数据结构】最有效的实现栈和队列的方式(C&C++语言版)
大名顶顶
数据结构数据结构c语言c++程序员计算机编程软件开发
在这个技术飞速发展的时代,掌握基础的数据结构知识是每个程序员必不可少的技能。本文将深入探讨栈和队列这两种线性数据结构,带你了解它们在实际编程中的应用以及如何用C/C++代码实现这些结构的核心操作。我们不仅讲解了栈的后进先出(LIFO)和队列的先进先出(FIFO)原理,还通过实例展示了如何将这两种数据结构结合起来,提升编程效率和解决实际问题的能力⚙️。不论你是编程新手还是经验丰富的开发者,本文都将
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- 实际开发中的有趣bug:“undefined“ is not valid JSON SyntaxError: “undefined“ is not valid JSON。
我爱加班、、
vue项目实际开发中的bugvuexbugjson前端javascriptvue.jsecmascriptajax
bug解读:指出在尝试解析或序列化JSON数据时遇到了问题。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它要求数据必须是有效的JSON格式。在JavaScript中,undefined是一个特殊的值,表示变量没有被赋值,它不是一个有效的JSON值。场景:在后台项目,用户登录后,通过用户的菜单权限渲染侧边栏菜单,做了持久化存储。当登出后,在登录页刷新页面,
- PySide6与PyQt5的区别
大乔乔布斯
pyqtpythonqt
虽然PySide6和PyQt5的功能和API十分相似,但由于它们分别是基于不同版本的Qt和由不同的团队维护,是两个不同的Python绑定库,分别用于与Qt库进行交互,可能会在一些细节上表现出差异,一些关键区别:1.维护和授权PySide6:由TheQtCompany官方维护。使用LGPL授权,这意味着你可以在开源和闭源项目中免费使用它(遵守LGPL条款)。版本号与Qt本身一致,PySide6对应于
- Java 和 JavaScript 的区别
大乔乔布斯
javajavascript开发语言
尽管名字相似,JavaScript的名字中带有“Java”,确实让很多人误以为它与Java有紧密联系。但实际上,它们是完全不同的语言,只是在JavaScript的发展历史中与Java有一定的关联。1.JavaScript的诞生背景时间点:1995年,网景公司(Netscape)开发了一种轻量级的脚本语言,用于增强网页的交互性。开发者:JavaScript的发明者是布兰登·艾奇(BrendanEic
- MySQL 拆分字符串函数Split
大乔乔布斯
mysql数据库
MYSQL目前没有Hive或者Java。python这列直接split的函数,需要自己定义一个,复制代码,一键使用CREATEDEFINER=`root`@`localhost`FUNCTION`func_split_str`(xVARCHAR(255),--字符串delimVARCHAR(12),--分隔符posINT--按分隔浮拆分后的第几个结果,从1开始数)RETURNSvarchar(25
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持