文章大纲
一、Lottie介绍
二、Lottie实战
三、项目源码下载
四、参考文章
一、Lottie介绍
1. 什么是Lottie
Lottie是Android和iOS的移动库,用于解析Adobe After Effects动画与Bodymovin一起导出为json 并在移动设备上呈现它们!其实在移动端就是通过一个json文件显示相应的动画,其实这样很好的解决了动态改变动画的能力,只需要动态加载相应的josn文件就能实现动画的改变。(josn由美工提供)
2. Lottie优点
(1)能够解析渲染通过 AE 上的 Bodymovin 插件将 AE 中制作好的动画导出成的 json 文件
(2)数据源多样性—可从assets,sdcard,网络加载动画资源,动态更新
(3)跨平台—设计稿导出一份动画描述文件,android,ios,react native通用(android使用的api不能低于16)
3. Lottie动画制作流程图
4. Lottie例子
二、Lottie实战
1. 常见的API介绍
(1)判断是否动画正在运行中
isAnimating()
(2)设置动画的进度值(float值)
setProgress();
(3)监听动画进度
addAnimatorUpdateListener
(4)开始动画
playAnimation()
(5)动态设置json文件
setComposition
2. 代码实操
(1)在项目的 build.gradle 文件添加依赖
dependencies {
implementation 'com.android.support:appcompat-v7:24+'
//lottie依赖
implementation 'com.airbnb.android:lottie:1.0.1'
//网络请求相关依赖
implementation 'com.squareup.okhttp3:okhttp:3.5.0'
}
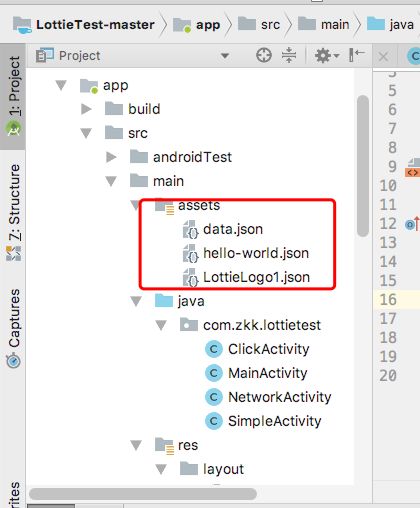
(2)相关json文件
(3)xml加载Lottie动画
其他常见api:
(1)lottie_repeatCount 重复次数
(2)lottie_repeatMode 设置动画的重复模式RESTART:重复、REVERSE:反向
(3)lottie_colorFilter 设置动画的着色颜色,这个就是把你的动画变成了一个颜色的了
Activity代码如下所示
/**
* 简单动画
*/
public class SimpleActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// activity_simple.xml中 lottie_fileName="data.json"
// 所以只需要在 app/src/main/assets 中添加AE 生成的 json文件,重命名为data.json就可以显示动画
setContentView(R.layout.activity_simple);
}
}
(4)Activity中加载Lottie
xml文件如下
Activity代码如下
package com.zkk.lottietest;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.airbnb.lottie.LottieAnimationView;
import com.airbnb.lottie.model.LottieComposition;
public class ClickActivity extends AppCompatActivity {
private Button button1,button2;
private TextView tv_seek;
LottieAnimationView animation_view_click;
@SuppressLint("RestrictedApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_click);
animation_view_click=(LottieAnimationView)findViewById(R.id.animation_view_click);
tv_seek=(TextView)findViewById(R.id.tv_seek);
button1=(Button)findViewById(R.id.button1);
button2=(Button)findViewById(R.id.button2);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startAnima();
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
stopAnima();
}
});
//代码设置Lottie
LottieComposition.fromAssetFileName(this, "LottieLogo1.json", new LottieComposition.OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
animation_view_click.setComposition(composition);
animation_view_click.setProgress(0.333f);//progress范围0~1f,设置动画进度
animation_view_click.playAnimation();//播放动画
}
});
//动画状态监听回调
animation_view_click.addAnimatorUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
tv_seek.setText(" 动画进度" +(int) (animation.getAnimatedFraction()*100) +"%");
}
});
}
/*
* 开始动画
*/
private void startAnima(){
//判断动画是否在运行
boolean inPlaying = animation_view_click.isAnimating();
if (!inPlaying) {
animation_view_click.setProgress(0f);//设置开始时的进度值
animation_view_click.playAnimation();
}
}
/*
* 停止动画
*/
private void stopAnima(){
//判断动画是否在运行
boolean inPlaying = animation_view_click.isAnimating();
if (inPlaying) {
animation_view_click.cancelAnimation();
}
}
@Override
protected void onStop() {
super.onStop();
animation_view_click.cancelAnimation();
}
}
(5)网络加载动画
xml文件如下
Activity代码如下
package com.zkk.lottietest;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.airbnb.lottie.LottieAnimationView;
import com.airbnb.lottie.model.LottieComposition;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
/**
* 网络请求动画
*/
public class NetworkActivity extends AppCompatActivity {
LottieAnimationView animation_view_network;//Lottie组件
private OkHttpClient client;//Okhttp客户端
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_network);
//获取Lottie组件
animation_view_network=(LottieAnimationView)findViewById(R.id.animation_view_network);
//在线加载Lottie的json
loadUrl("http://cdn.trojx.me/blog_raw/lottie_data_edit.json");
}
private void loadUrl(String url) {
Request request;
try {
request = new Request.Builder()
.url(url)
.build();
} catch (IllegalArgumentException e) {
return;
}
if (client == null) {
client = new OkHttpClient();
}
client.newCall(request).enqueue(new Callback() {
@Override public void onFailure(Call call, IOException e) {
}
@SuppressLint("RestrictedApi")
@Override public void onResponse(Call call, Response response) throws IOException {
if (!response.isSuccessful()) {
}
try {
//获取返回的json内容
JSONObject json = new JSONObject(response.body().string());
//设置动画
LottieComposition
.fromJson(getResources(), json, new LottieComposition.OnCompositionLoadedListener() {
@Override
public void onCompositionLoaded(LottieComposition composition) {
setComposition(composition);
}
});
} catch (JSONException e) {
}
}
});
}
private void setComposition(LottieComposition composition){
animation_view_network.setProgress(0);//设置当前进度
animation_view_network.loop(true);//动画是否循环播放
animation_view_network.setComposition(composition);
animation_view_network.playAnimation();//开始动画
}
@Override
protected void onStop() {
super.onStop();
animation_view_network.cancelAnimation();//取消动画
}
}
三、项目源码下载
链接:https://pan.baidu.com/s/1fflg3Gmws-hh_3nj1N7fwg
密码:1etb
四、参考文章
- https://blog.csdn.net/qq_15538877/article/details/80503773
- https://www.jianshu.com/p/282d098cf928?utm_source=oschina-app