HTML5学习笔记一
HTML5新增的结构元素:
<section></section>:表示页面中的一个内容区块,如章节、页眉、页脚或页面中的其他部分。它可以与h1-h6等元素结合起来使用,标示文档结构。
<article></article>:表示页面中的一块与上下文不相关的独立内容,譬如博客中的一篇文章或报纸中的一篇文章。
<aside></aside>:标示article元素的内容之外的、与article元素的内容相关的辅助信息。
<header></header>:页面中的头部区块。
<hgroup></hgroup>:用于对整个页面或页面中的一个内容区块的标题进行组合。
<footer></footer>:显而易见,这是页脚区块。
<nav></nav>:标示页面的导航链接部分。
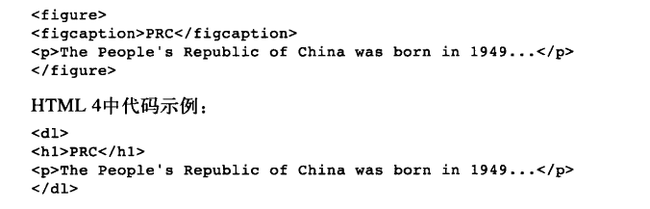
<figure></figure>:标示一段独立的刘内容,一般标示文档主题流内容的一个独立单元。使用figcaption元素为figure元素组添加标题。如图所示:
HTML5新增的功能元素:
video:定义视频。
audio:定义音频。
embed:插入各种多媒体,格式可以是Midi、wav、aiff、au、mp3等。
mark:主要用来在视觉上向用户呈现那些需要突出显示或高亮显示的文字。
progress:表示运行中的进程,可以用progress来显示javascript中耗费时间的函数的进程。
time:表示日期和时间。
wbr:表示软换行,与br的区别在于当浏览器窗口或父元素宽度不够时换行。
canvas:标示图形,如图表或其他图像,这元素本身没有行为,仅提供一块画布
还有很多例如command、details、datalist、datagrid、keygen、output、source、menu等新增元素,因本人不理解其意思及用法,也不想误人子弟,暂时知道有就行了。