表单元素挺多的,这里简单总结下,我以我的方式主要分为:文本框类、选择类、其他类
- 文本框类
- 选择类
- 其他类
TL;DR
- 时间类的选择器,均可设置输入框的显示样式和值的形式,属性分别为format、value-format
- 单选框和复选框,选中项属性的label值就是model的值
- 复选框,如果是多选的话,务必设置model值是数组
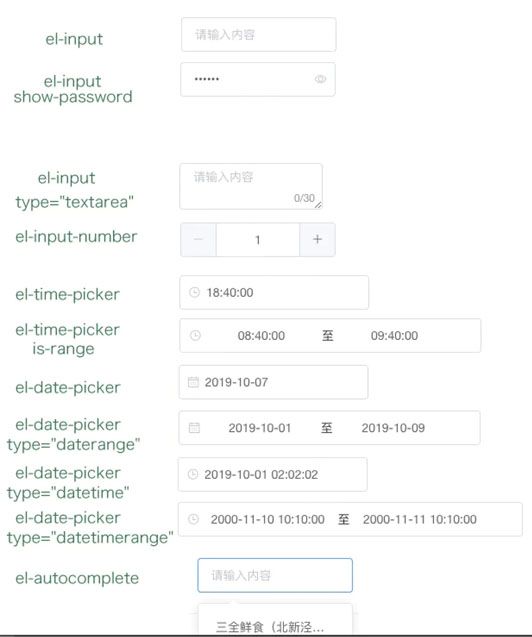
文本框类
这里我统一将有文本框的元素放在一起。主要有:普通文本框、密码框、文本域、计数器、日期选择器、自动填充文本框、有前缀的文本框。
普通文本框:disabled是否禁用,clearable是否可清空,maxlength/minlength字符的长度,show-word-limit显示字数统计,prefix-icon/suffix-icon首尾部的显示图标,size指定输入框的尺寸(large small mini),
密码框:必须有show-password
文本域:必须有type="textarea",rows控制高度(注意是数字,需要加:),autosize让高度根据内容自行调整(还可设置最小行数和最大行数)
计数器:仅允许输入标准的数字值,方便的加减数字,min/max控制最大最小值,steps控制步长
复合型输入框:可前置或后置元素(slot)
Http://
带输入建议的输入框,较复杂需要再看吧,el-autocomplete
日期选择器,有点麻烦,单独一部分讲
日期时间选择器
这里特别强调的是:输入框里显示的格式(format)和绑定值的格式(value-format)可以控制!!!!
这里特别强调的是:输入框里显示的格式(format)和绑定值的格式(value-format)可以控制!!!!
这里特别强调的是:输入框里显示的格式(format)和绑定值的格式(value-format)可以控制!!!!
年是yyyy,月是MM,日是dd,时是HH,分是mm,秒是ss,周是WW(只限于周选择器)。通用的是yyyy-MM-dd HH:mm:ss。
注意的坑:
- 除了年,都可以单个,单个表示一位数的时候不补0。
- HH是24小时制,hh是12小时制!!!!
- value-format有个特殊的timestamp类型,format有A类型(AM/PM)
- 不设置value-format,默认是这种Fri Oct 18 2019 11:27:54 GMT+0800 (China Standard Time),通常会设置成timestamp,13位的
- 开始和结束选择的值是数组
选择的类型如下:
时间选择器:picker-options设置选择的范围。
开始和结束时间选择器:必须有is-range属性,align对齐方式,range-separator分隔符,默认是-,start-placeholder和end-placeholder,
日期选择器:必须要type,控制类型(date、week、month、year、dates)
开始和结束日期选择器:必须type,控制类型(daterange、weekrange、monthrange、yearrange)
日期时间选择器:必须type="datetime"
开始和结束日期时间选择器:必须type="datetimerange",default-time可以设置默认时间
选择类
所有的选择类的表单元素,都有类似于options的选项,注意model的值和选项中的那个属性值挂钩。
option基本统一的模式是{label:'看到的',value:'提交给后台的值'},但是radio和chebox很奇怪,label的选项居然就是value,写的时候特别注意!!!
单选框:model绑定的值是选中项的label值,model值就是默认项,undefined就没有默认项。border就会有边框。想要变成按钮样式的就用el-radio-button
{{item.label}}
复选框:model的值有两种类型:Boolean和Array。Boolean的时候就是,选项是否都勾选。Array的时候,选中项的label值会出现在数组中。indeterminate是true的时候是表示部分选中,用于实现全选的效果。border是带上边框
el-checkbox-group标签,min和max表示勾选项目的数量,size是尺寸,el-checkbox-button是按钮形式
全选 {{item.label}}
下拉框:model的值是选中的option的value值,disabled设置不能选。需要分组用el-option-group,远程搜索和创建条目参考官网
el-select可设置:clearable清空,multiple多选(多选的时候值请务必是数组),filterable可以搜索选项
el-option可设置:slot设置自定义的样式
级联下拉框:model是数组,索引对应级别。options是类似于递归的模式([{value:1,label:'bj',children:[{value:2,label:'haidian'}]}]),默认触发方式是click,可以hover:props={expandTrigger:'hover'}
其他类
开关:model值是Boolean,可以使用active-color属性与inactive-color属性来设置开关的背景色
滑块:默认是0-100,可以formatTooltip格式化显示的值
评分、颜色、穿梭框、没用,用的时候再说吧~~
上传:挺复杂的,这边我只是简单罗列下我知道的。accept限制上传文件的格式,auto-upload要不要自动上传,limit上传的数量,file-list文件显示的列表,list-type显示的方式,on-exceed超出了文件数的钩子,on-change文件变化的钩子,on-remove的移除文件的钩子。钩子的默认参数大多有file,filelist。
- file-list一般可能需要用computed算出来,因为在编辑状态下,应该直接有图片链接。
- 第一个文件可以通过this.$refs.eventImage.uploadFiles[0].raw
- 校验的时候,有时不一定能准确判断file的值存不存在,需要手动设置规则,每次上传之后。上传同一个图片可能不行的bug需要每次上传之后设置this.$refs[ref名].value = ''
到此这篇关于element的表单元素使用总结的文章就介绍到这了,更多相关element 表单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!