在vue中使用less首先要下载依赖:npm install less less-loader --save-dev
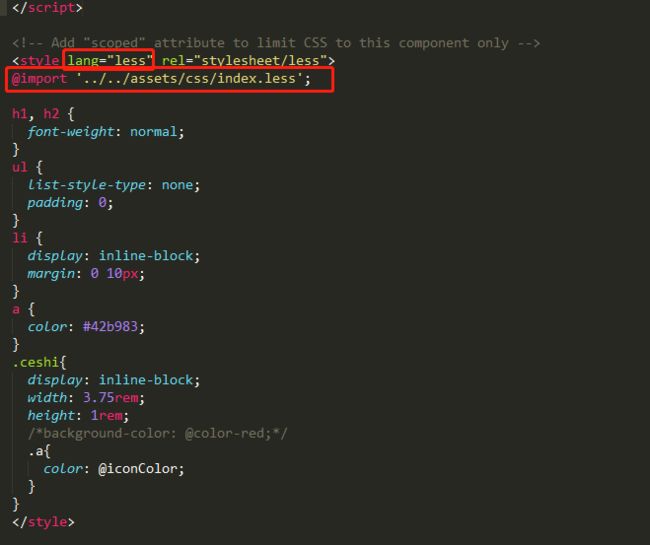
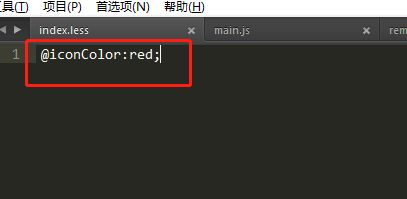
下载好之后就可以.vue文件中使用lang="less"和@import
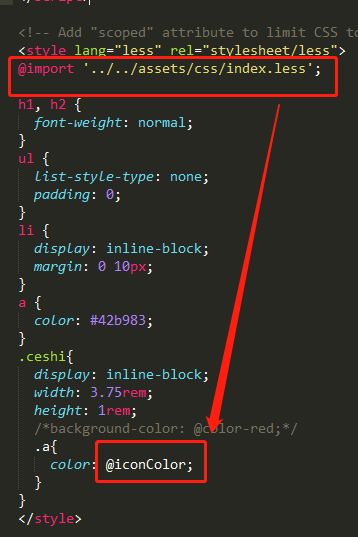
检查是否生效:
如果less-loader依赖没有下载好,css解析会出现问题,会报如下错误。
*!!vue-style-loader!css-loader?{“sourceMap”:true}!../../../../vue-loader/lib/style-compiler/index?{“vue”:true,”id”:”data-v-570115ee”,”scoped”:false,”hasInlineConfig”:false}!../../../../vux-loader/src/after-less-loader.js!less-loader?{“sourceMap”:true}!../../../../vux-loader/src/style-loader.js!../../../../vue-loader/lib/selector?type=styles&index=0!./index.vue in ./node_modules/vux/src/components/alert/index.vue