一、Postman可以做什么?
Postman 可以做API测试,不仅开发可以使用测试API是否可用。测试人员可以做一些接口验证,例如,参数验证,返回值校验等。后续使用nodejs 的newman进行自动化测试。
二、Postman下载,安装
Postman有两种安装方式,第一种是Chrome插件版,第二种是桌面版
两者的优缺点比较
| 版本 | 优点 | 缺点 |
|---|---|---|
| Chrome版本 | 不需要打开新的应用,浏览器中随用随开 | 1、功能不全,如果需要全部功能,建议桌面版。 2、插件包不好找,因为某些原因,不能从官方商店安装 |
| windows版本 | 需要打开新的应用,而且需要安装 | 1、功能齐全。2、安装包容易找到 |
总结:如果平时只是测试api,不需要太多功能,且能找到插件包的建议使用Chrome版本。
反之安装Windows版本。
1、Chrome插件安装
- 下载插件包
链接:https://pan.baidu.com/s/1v_zH4QnG2qJSfHvloCs0pg
提取码:y472
-
解压zip包
-
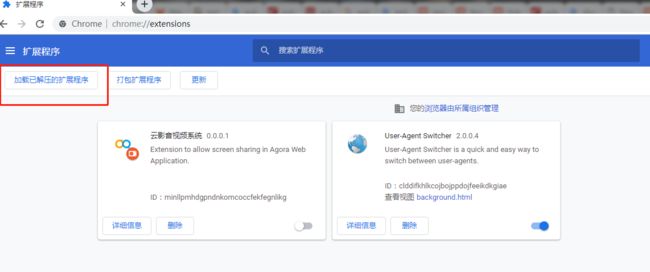
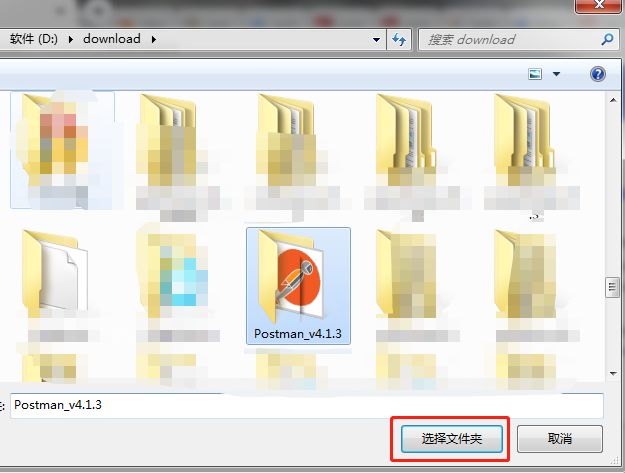
打开Chrome加载已解压的文件夹,更多工具->扩展程序
2、windows版本安装
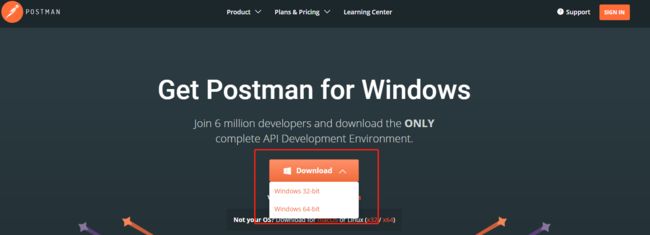
- 下载安装包
https://www.getpostman.com/
- 双击安装
-
打开Postman
三、Postman api测试
因为桌面端功能会比较全,以下演示使用桌面端演示,插件版上部分功能受限制。
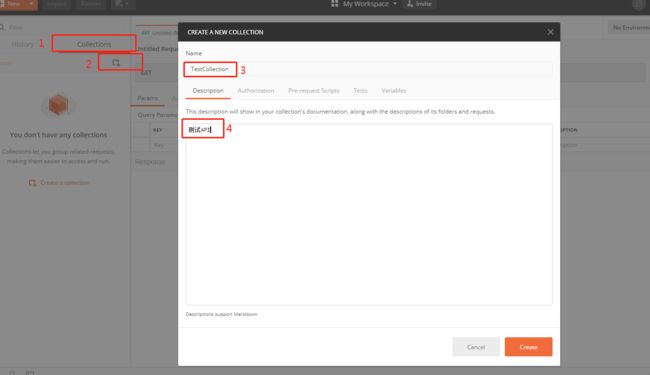
创建Collection
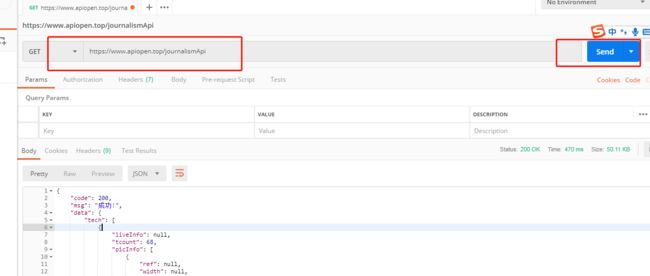
创建API
这里使用了一个公共API来测试 https://www.apiopen.top/journalismApi获取信息
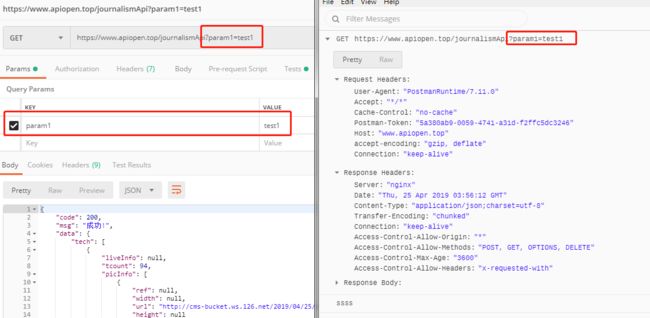
查看Console
有时候想要查看下api到底发送的详情,比如,api是否真的发送成功,使用了什么参数,用了多长时间,打印信息等。这时候可以打开菜单栏中的View->Show Postman Console查看。
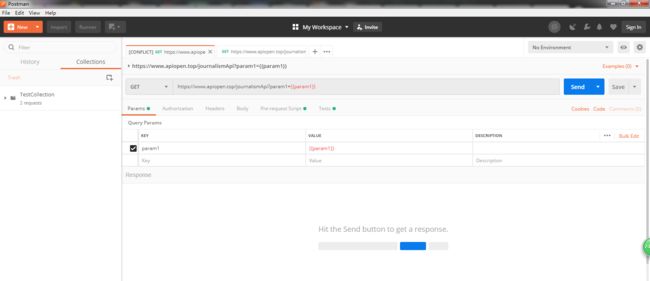
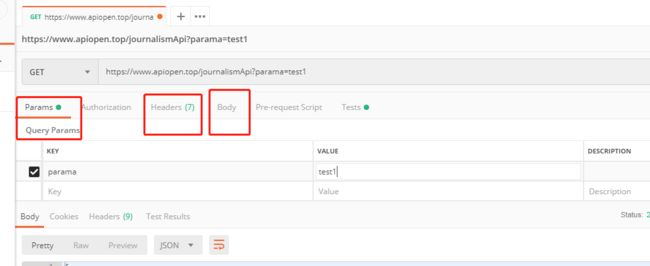
传递参数
传递参数一般常用的有Query,header,body三种形式。这里只演示一下Query参数。
如果仅仅只是使用Postman作为测试api是否可用,以上信息基本足够,如果是测试想使用postman做api测试请继续查看。
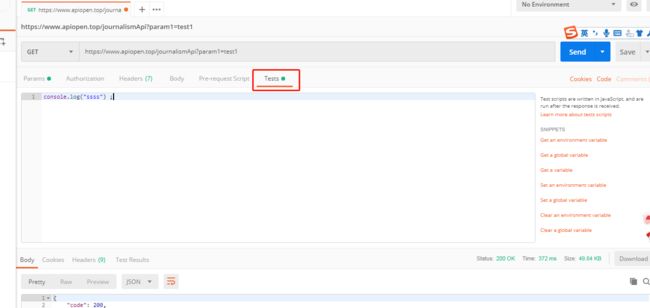
编写Tests
Tests是做接口测试需要使用的功能,是希望api的返回值是否与期望的返回值一直
- 测试返回code是否为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
- 测试返回json对象msg属性是否为'成功!',打印使用console,在上文打开的Show Postman Console中查看打印信息。
pm.test("Test msg", function () {
var jsonData = pm.response.json();
console.log(jsonData) ;
pm.expect(jsonData.msg).to.eql('成功!');
});
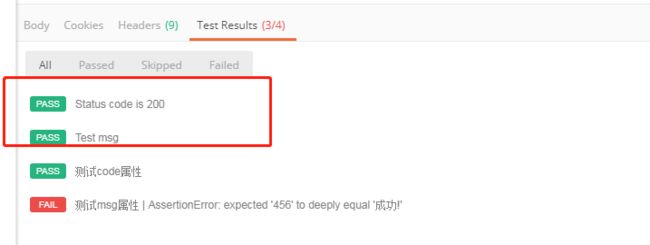
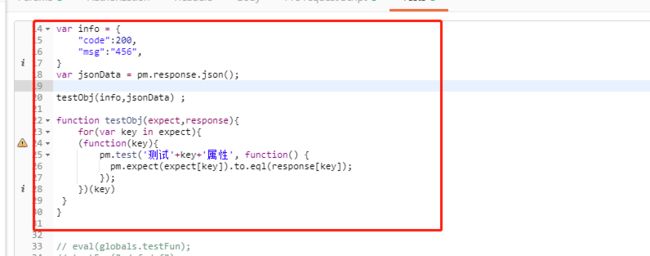
循环创建TestCase,根据期望对象验证返回对象属性
//创建期望对象
var info = {
"code":200,
"msg":"456",
}
//获取返回对象
var jsonData = pm.response.json();
//验证code属性与msg属性
testObj(info,jsonData) ;
//方法,根据期望对象中的属性,验证返回对象属性
function testObj(expect,response){
for(var key in expect){
(function(key){
pm.test('测试'+key+'属性', function() {
pm.expect(expect[key]).to.eql(response[key]);
});
})(key)
}
}
设置全局函数
将上文中自己写的函数,设置为全局变量,这样,其他API中也可以直接使用。
//加载全局函数
eval(globals.testObj);
//调用函数
testObj(info,jsonData) ;
更多测试方法可以去参考资料查找
使用Pre-request Script
该选项一般在api运行前执行,可以提前设置参数,然后query,header,body获取参数之类的操作。
设置变量pm.environment.set("param1", "123456");
更多测试方法可以去参考资料查找
设置Collection Token或SessionId信息
有时候api测试时需要先调用登录信息,再携带返回的token或者session信息才能执行。
可以将login api返回的token/sessionid信息设为全局变量,然后设置Collection的authorization,这样,就不用在每一个Api中填写token/sessionid信息了。
-
将login api 与其他 api 都添加至collection
-
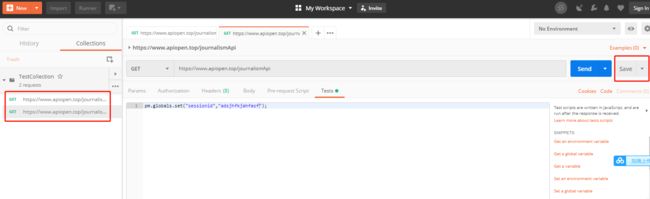
调用login api 将返回的token/sessionid信息存入全局变量,下图是假装调用了一个login api,在tests中设置sessionid变量。
-
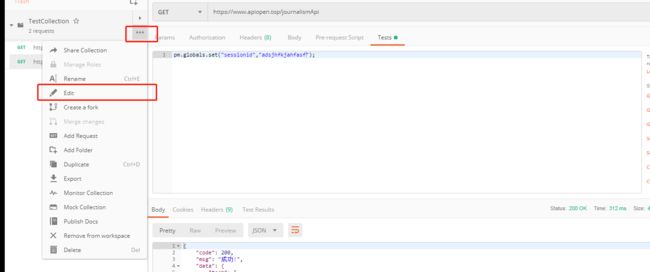
设置Collection authorization,设置后,Collection中的所有api会自动携带token/sessionid信息,这里有好多种选项,根据个人需求,选择。我这是是在header中添加一个SESSIONID属性。
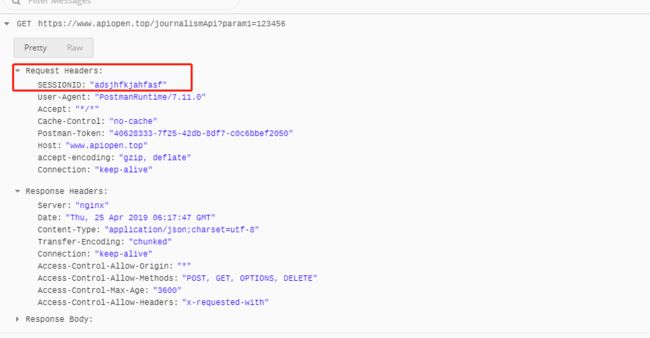
-执行API,看是否携带了设置的参数,查看request header,确实携带了SESSIONID参数,并且与上文设置的值一致。