- uniApp配置代理devServer 解决页面跳转跨域
weixin_39875208
httphtmljavascript
manifest.json文件中添加"devServer":{"https":false,"port":9100,"proxy":{"/api":{"target":"http://aaa","changeOrigin":true,"secure":false,"pathRewrite":{"^/api":"/"}}}}}
- webpack项目配置
少吃一口就会少吃一口
webpackjavascript前端
目录1.webpack的介绍2.如何使用webpack2.webpack的配置devServer3.webpack的优化1)构建时间的优化(1)thread-loader(2)cache-loader(3)开启热模块更新(4)exclude&&include2)打包体积的优化(1)css-minimizer-webpack-plugin(2)terser-webpack-plugin(3)tree
- uniapp相关
小哆啦小可爱
uniapp
一、代理"h5":{"devServer":{"https":true"proxy":{"/api":{"target":"http://localhost:8081",//需要代理的实际地址"changeOrigin":true,//是否跨域"secure":false,//设置支持https协议的代理"pathRewrite":{"^/api":"/"}}}}}页面上使用:‘url’:‘/ap
- vue-cli项目 按需引入 element-plus
大前端世界
Web前端经验分享前端前端框架
transpileDependencies:true,devServer:{port:8888},configureWebpack:{plugins:[AutoImport({resolvers:[ElementPlusResolver()],}),Components({resolvers:[ElementPlusResolver()],}),]}})新增加内容为:[](()测试HomeDefa
- vue局域网访问
棠十一
前端vuevue
package.json下scripts下的dev或其他环境加–host本机ipbuid.json中static中改本机ipconfig下index.js或者启动环境指向的js中devServer里proxy中localhost或其他访问ip改为本机ip另外加disableHostCheck:true,(试了删除还是可以访问)
- react脚手架
Xiaaoke
#Reactreact.jsjavascript前端
react脚手架xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目包含了所有需要的配置(语法检查、jsx编译、devServer…)下载好了所有相关的依赖可以直接运行一个简单效果react提供了一个用于创建react项目的脚手架库:create-react-app项目的整体技术架构为:react+webpack+es6+eslint+ts(可选)使用脚手架开发的项目的特点:模块化,组件
- vue修改指定端口
prinrf('千寻)
前端vue.js前端javascript
方法1.打开vue项目的根目录下的vue.config.js文件,如果没有则创建该文件。在该文件中添加以下代码:module.exports={devServer:{port:8080//指定端口号}}其中port属性为指定的端口号,可以根据需要进行修改。保存文件后,在终端中执行npmrunserve命令启动项目,此时会使用指定的端口号进行访问。方法2.打开package.json修改script
- vue+AI智能机器人回复
暴走的小陌
vuevue聊天机器人
操作步骤引入前端代码前端代码是参考github上的一个开源项目,里面包括AI机器人回复和聊天室两个模块,这里只抽取出来一个AI机器人回复的前端,有兴趣的话,可以点击查看封装好代理与请求因为第三方API的请求是外网的,存在跨域问题,所以要配置代理,配置如下:文件:vue.config.jsconstvueConfig={//上面还有项目的其他配置devServer:{port:8000,proxy:
- ruoyi-vue,调用python的flask后端接口获取数据配置
进击的小良
vue.jspythonflask
一、springboot不需要动,启动起来就行。二、vue项目1.vue.config.js,在devServer中加入['connect-python']:{target:`http://127.0.0.1:5000`,changeOrigin:true,pathRewrite:{['^/connect-python']:''}}改完后的devServer应该是如下:devServer:{hos
- react学习笔记2——基于React脚手架与ajax
qq_58956810
react.js学习笔记ajax
使用create-react-app创建react应用react脚手架xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目包含了所有需要的配置(语法检查、jsx编译、devServer…)下载好了所有相关的依赖可以直接运行一个简单效果react提供了一个用于创建react项目的脚手架库:create-react-app项目的整体技术架构为:react+webpack+es6+eslint
- webpack构建流程、基础配置、打包性能优化、热更新、和Vite区别
loey_ln
webpack性能优化前端
文章目录一、webpack构建流程四个阶段:1.配置文件解析:2.入口处理:3.模块加载与转换:4.插件执行:5.打包优化:6.生成输出文件:二、webpack基础配置1.`entry`2.`output`3.`mode`4.`module`5.`resolve`6.`plugins`7.`devServer`8.`optimization`:代码分割、压缩三、loader和pluginloade
- 前端与Java后端交互出现跨域问题的14种解决方案
黑码小帅
自己总结java知识总结前端知识总结前端java交互springspringcloudspringbootmaven
跨域问题是前端与后端分离开发中的常见挑战,以下是14种完整的解决方案:1前端解决方案(开发环境代理)1.1Webpack开发服务器代理//vue.config.js或webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://localhost:8080',changeOrigin:true,pathRewri
- 2024基于webpack从0搭建vue项目,vue2
2401_85124892
作者\/webpackvue.js前端
}),//自动清除dist目录插件newCleanWebpackPlugin(),//配置vueloader插件],//配置开启服务器的信息devServer:{static:{directory:path.join(__dirname,‘dist’),},compress:true,port:80,},performance:{hints:false}}按照上述配置把对应文件给创建好,如果没有文
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- vue process.env.VUE_APP_BASE_API的相关配置及axios简单封装
Simaoya
vuevue.jsjavascript前端
1、根目录底下新建.env.dev和env.prod,内容如下:VUE_APP_BASE_API='http://192.168.1.xx:xxx'2、vue.config相关内容:devServer:{hot:true,//热加载host:'0.0.0.0',port:8080,//端口//https:false,//false关闭https,true为开启//open:true,//自动打开浏
- webpack-dev-server,proxy代理
码农罢了
webpack前端node.js
如果使用了webpack-dev-server,大概率是要配置代理的devServer:{open:true,proxy:{//配置跨域'/api':{target:'https://aip.baidubce.com',//ws:true,//secure:true,changOrigin:true,//允许跨域pathRewrite:{'^/api':''//请求的时候使用这个api就可以}}}
- 【SpringBoot】 配置文件的拆分
2301_78399805
程序员springboot后端java
profiles:active:devserver:port:8080#生产和测试为同一个端口生产配置文件:application-pord.ymlserver:servlet:context-path:/cmfz测试配置文件:application-dev.ymlserver:servlet:context-path:/springbootyml多文档块方式server:port:8081spr
- 记录一个yarn dev时解决了很久的bug
麦田里的POLO桔
项目总结bug
✘DylanMa@C02GD5MKMD6R~/Desktop/babi/vcloud-finance/packages/webzhuoya/alarmyarndevyarnrunv1.22.18$DEBUG=webpack*node--max_old_space_size=8192scripts/devServer.jsprocess.env.NODE_ENV:development[HP
- vue整合axios和element
夕阳骑驴归
vuevuevue.js
vue整合axios和element)整合axios整合element整合element-plus整合axios安装axiosnpminstallaxios在项目目录下添加vue.config.js,配置多个代理路径复制proxy对象即可,但匹配字段不能相同。module.exports={devServer:{//要设置当前访问的ip否则失效host:"localhost",//浏览器自动打开页
- vue局域网内访问
Simorel
前端vue局域网访问
为了能在公司局域网内访问vue项目需要配置vue项目配置vue.config.jsmodule.exports={devServer:{/**为了在局域网内访问修改host*/host:'0.0.0.0',},};win10配置
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- 告别重启!Vue CLI 动态代理配置实战:实现热更新与灵活配置
前端
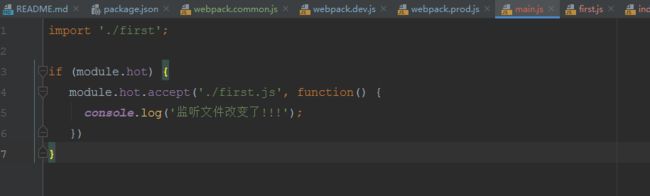
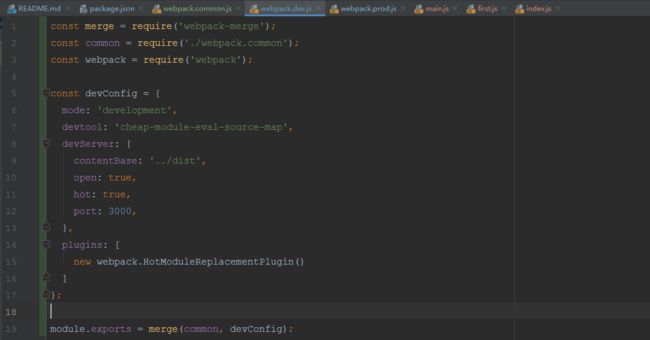
在前端开发中,代理配置是解决跨域问题的常见手段。尤其是在使用VueCLI进行开发时,我们经常需要通过devServer.proxy来配置代理。然而,传统的代理配置通常是静态的,修改后需要重启开发服务器,这在频繁调整代理配置的场景下显得非常不便。本文将介绍一种动态代理配置的解决方案,通过监听配置文件的变化,实现代理配置的热更新,无需重启开发服务器。同时,我们将代理配置从JSON文件改为JavaScr
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 简易版ts+axios封装
谷神神神
typescript
用到了VITE变量,可以参考VITE变量使用方式importaxios,{AxiosRequestConfig}from"axios";constinstance=axios.create({baseURL:import.meta.env.VITE_DEVSERVER,});//在header中添加本地存储的token//其他操作同理instance.interceptors.request.us
- vue cli4跨域问题的解决
卟噜卟噜叭
在开发环境下可以前端配置devServer解决跨域问题在package.json同级目录下新建一个vue.config.js文件,配置如下代码module.exports={devServer:{overlay:{//让浏览器overlay同时显示警告和错误warnings:true,errors:true},host:'localhost',port:8080,//端口号https:false,
- 【前端工程化面试题】webpack proxy的工作原理,为什么能解决跨域问题
我有一棵树
前端webpacknode.js
在webpack的配置文件webpack.config.js中有一个配置项devServer里面有一个属性是proxy,这里面可以配置代理服务器,解决跨域问题,请参考官网。一般来说webpack的代理就是说的开发服务器webpack-dev-server。其实不光是webpack其他的打包工具比如是vite,也有代理的功能,也是开发服务器。webpack-dev-server的工作原理本质是利用了
- 【前端工程化面试题目】webpack 的热更新原理
我有一棵树
前端webpacknode.js
可以在顺便学习一下vite的热更新原理,请参考这篇文章。首先有几个知识点需要明确热更新是针对开发过程中的开发服务器的,也就是webpack-dev-serverwebpack的热更新不需要额外的插件,但是需要在配置文件中devServer属性中配置hot:true,需要安装webpack-dev-server这个npm包webpack的热更新也使用websocket具体的步骤如下运行webpack
- vue脚手架配置代理 axios请求 slot插槽
我家二爷
vue脚手架配置代理方法一在vue.config.js中添加如下配置devServer:{proxy:"https://localHost:8080"}说明:1.优点:配置简单,请求资源时直接发给前端(8080)即可2.缺点:不能配置多个代理,不能灵活的控制请求是否走代理3.工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)方法二编写vue.co
- vue解决跨域问题
挣扎在黑暗中的码畜
跨域问题在开发中,是一个常见的问题。解决方案可以在前端处理也可以在后端解决,本教程为在前端处理。本教程讲解的为vue3脚手架搭建的项目遇到的跨域问题,其他版本也同理。1.在项目根目录新建vue.config.js文件vue.config.jsmodule.exports={devServer:{//设置代理proxy:{"/api":{target:"http://m.kugou.com/",//
- 初识webpack(二)解析resolve、插件plugins、dev-server
DogEgg_001
webpack前端
目录(一)webpack的解析(resolve)1.resovle.alias2.resolve.extensions3.resolve.mainFiles(二)plugin插件1.CleanWebpackPlugin2.HtmlWebpackPlugin3.DefinePlugin(三)webpack-dev-server1.开启本地服务器2.HMR模块热替换3.devServer的更多配置项(
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多