- 【加密】常用加密算法
llzcxdb
java开发语言
非对称加密非对称加密是一种加密技术,也称为公钥加密。它使用一对密钥:公钥和私钥。公钥可以向任何人公开,用于加密信息,而私钥则是保密的,用于解密信息。这种加密方法确保了数据的安全传输,因为只有拥有对应私钥的人才能解密通过公钥加密的信息。非对称加密的一个主要特点是,即使公钥被他人获取,他们也无法解密密文,因为缺乏与之配对的私钥。常见的非对称加密算法包括RSA、椭圆曲线加密(ECC)和数字签名算法(DS
- 【Python】爬取高校数据(名字,院校特色,所在地,性质)。可用于判断高校是否为双一流,本科/专科等分析
llzcxdb
Pythonpython开发语言爬虫
源网站:http://college.gaokao.com/schlist/p1利用Python的lxml库进行html解析,源代码:importrequestsfromlxmlimportetreeimportpandasaspdimportcsv#请求URLurl='http://college.gaokao.com/schlist/p'#构建请求头headers={'User-Agent':
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- (PTA)数据结构(作业)6、队列
MapleInori
数据结构数据结构算法c++
栈是后进先出的线性表(LastInFirstOut,LIFO),插入和删除的操作都在栈顶进行。队列是先进先出的线性表(FirstInFirstOut,FIFO),插入在队尾进行,删除在队头进行。循环队列的两种区别队满和队空的方式,1)少用一个元素,即当队列空间大小为m时,有m-1个元素就默认时队满。队空的条件:Q.front==Q.rear队满的条件:(Q.rear+1)%m==Q.front2)
- 又叕最后的作业hhhhhhhhhh
MapleInori
编程题目算法c++
目录题目A:城堡题目B:山洞寻宝图题目C:迷宫题目D:n皇后题目E:最大装载问题题目F:跳马问题(2点)题目G:布线问题题目A:城堡题目描述某城堡被分割成m×n(m≤50,n≤50)个方块,每个方块的四面可能有墙,“#”代表有墙,没有墙分割的方块连在一起组成一个房间,城堡外围一圈都是墙。如果1、2、4和8分别对应左墙、上墙、右墙和下墙,则可以用方块周围每个墙对应的数字之和来描述该方块四面墙的情况,
- 前端大文件分片上传
北凉柿子i
前端javascript
1.分片上传整体流程开始上传:前端启动文件分片上传。后端返回唯一标识。分片上传:获取到上传的文件,然后设置一个固定的分片大小,将文件切成多个小片,计算出每一个分片的MD5值(32位)。将每个分片的内容和MD5标识符一同上传至服务器。服务端接收每个分片及相关信息后,通过对每个分片进行校验,来确保分片的完整性。结束上传:当分片上传完毕或者前端取消上传时,调用结束上传接口结束此次文件上传操作。结束上传时
- Windows 11操作系统 ndis.sys 驱动无限蓝屏问题修复
liulilittle
windows
目前本人从Windows10企业版升级到Windows11企业版操作系统,遭遇到一个ndis.sys驱动无限制蓝屏的问题。表现为n1、待机一段时间后蓝屏2、进入操作系统正常上面会蓝屏...根据查看系统目录Minidump内的dump文件(内核)大约可以得知都是Windows11内置提供的一些虚拟网卡驱动导致的ndis.sys驱动发生内核层错误,导致系统无限制崩溃。OK,那么本人提供可行的解决办法用
- 处理文本的原则
the only KIrsTEN
语音和文本处理(Python)
没有字符编码方案本身就是目的:它是一种启用计算机上有用的文本处理。•计算机预期支持的基本低级文本处理包括:使字符可见(包括连字、上下文形式等)渲染时断线(包括断字)修改外观,例如点大小、字距、下划线、倾斜和重量(轻,半,粗体等)确定“单词”和“句子”等单位在选择和突出显示文本等过程中与用户交互通过插入和删除接受键盘输入和编辑存储的文本比较操作中的文本,例如排序或确定排序顺序两串分析文本内容,例如拼
- electron 源码下载与编译构
五一编程
学习交流electronjavascript前端webrtcc语言c++
electron源码下载与编译构建预先安装安装nodejs下载eletron构建工具:安装python构建Electron基本要求环境依赖交叉编译构建故障排查高级提示使用clang之外的其它编译器electron的depot_tools工具下载构建源码。这个工具是用nodejs写的,封装了chromium自身的depot_tools工具。非常方便易用。主要是electron在下载完chromium
- 机器学习之向量化
珠峰日记
AI理论与实践机器学习人工智能
文章目录向量化是什么为什么要向量化提升计算效率简化代码与增强可读性适配模型需求怎么做向量化数据预处理特征提取特征选择向量构建机器学习与深度学习中向量化的区别数据特征提取方式机器学习深度学习模型结构与复杂度机器学习深度学习计算资源需求机器学习深度学习数据规模适应性机器学习深度学习向量化是什么向量化是把数据转化为向量形式进行表示与处理的过程。在机器学习与深度学习的范畴内,现实中的各类数据,像文本、图像
- 【重回基础】理解CPU Cache及缓存一致性MESI
Patrick_Lam
重回基础CPUCacheMESI缓存一致性
文章目录一、前言二、为何需要CPUCache三、L1、L2、L3Cache三级缓存结构四、CacheLine:与内存数据交换的最小单位五、MEIS:缓存一致性5.1底层操作5.2MESI协议参考一、前言原打算重新学习一下volatile的实现原理,其中涉及到指令调度重排和数据可见性保证,这两者的理解离不开对CPUCache的掌握,因此,先重温一下CPUCache,便有了本文。二、为何需要CPUCa
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
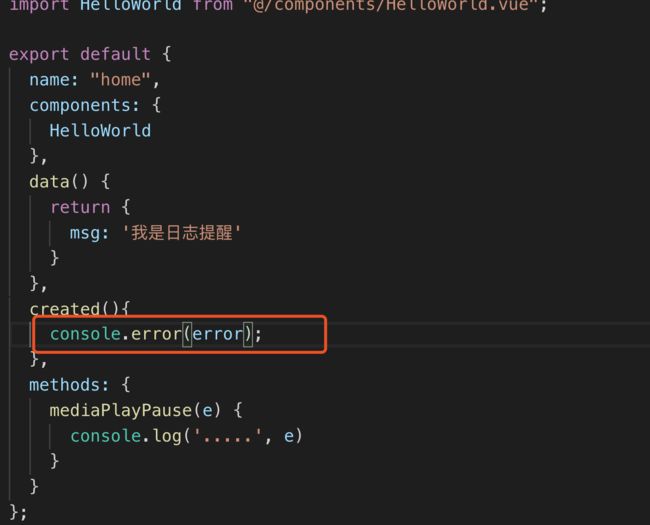
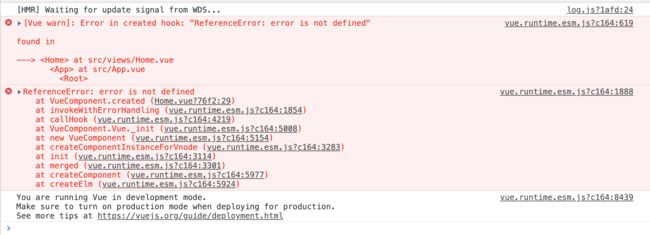
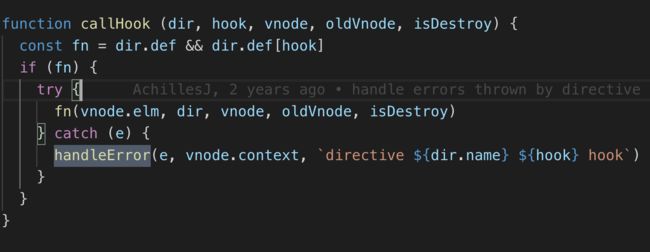
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
- CPU多级缓存 MESI-CPU缓存一致性协议 以及 乱序执行优化
H_Ystar
Java并发基础
一、CPU的多级缓存1.为什么需要CPU缓存在一个典型的系统中,可能会有几个缓存共享主存,每个相应的CPU会发出读写请求,CPU的频率太快了,快的主存跟不上,这样主存常常需要等待主存,而缓存的目的是为了减少CPU读写共享主存的次数,解决CPU和主存速度不匹配的问题。2.CPU缓存有什么意义时间局部性:如果某个数据被访问,那么不久的将来它有可能会再次被访问。空间局部性:如果某个数据被访问,那么与它相
- Lec01-什么是安全?
蛋蛋deべ 忧桑
安全
本文使用人工智能协助翻译,内容仅供参考,可能有错误或遗漏。如果你对内容或超链接有疑问,可以查看原文。参考资料地址:https://github.com/PKUFlyingPig/MIT6.16006.1600课程团队:HenryCorrigan-Gibbs,YaelKalai,BenKettle(TA),NickolaiZeldovich2022年秋季[!warning]免责声明本套笔记为正在进行
- 快速绘制数据库E-R图:教你一键绘制! ! ! !
来自星星的坤
数据库
引言在日常开发或设计数据库时,E-R图(实体-关系图)是必不可少的工具。然而,当面对十几个表的复杂数据库结构时,手工绘制E-R图不仅费时费力,还容易出错。今天,在时间紧迫的情况下,我意外发现了一个神器——MermaidLiveEditor,它可以通过代码的方式快速生成数据库E-R图,大幅提高效率。在这篇博客中,我将分享如何利用Mermaid语法来生成E-R图,并在MermaidLiveEditor
- 通过 TTL 识别操作系统的原理详解
vortex5
信息收集智能路由器网络网络安全
TTL的工作原理TTL(TimetoLive,生存时间)是网络中用于控制数据包生命周期的一个关键参数。它通过限制数据包在网络中可以经过的最大路由跳数(或最大转发时间),确保数据包不会在网络中无休止地转发。TTL值每经过一个路由器或其他网络设备就会减少1。当TTL值降到0时,数据包将被丢弃,并且发送方会收到一个ICMPTimeExceeded消息,表明数据包已超出了其允许的生命周期。TTL值的作用T
- 自动驾驶中控制模块状态机的作用与设计方法
程序员龙一
自动驾驶自动驾驶状态机control
问题解答:一、车辆状态机在自动驾驶控制模块中的核心作用在自动驾驶系统中,状态机(StateMachine)是控制模块的核心逻辑框架,用于管理车辆在不同运行阶段的行为和状态切换。其核心优势体现在以下几个方面:1.系统行为的模块化与可维护性模块化分层管理:状态机将复杂的车辆行为(如启动、停车、紧急避障、车道保持等)分解为独立的状态模块。每个状态专注于单一功能(例如“车道保持”状态仅处理横向控制),降低
- 前端大文件上传(分片上传)与下载
束尘
前端
文章目录一、问题二、思路1、选择文件2、校验文件是否符合规范3、文件切片上传4、分片上传注意点5、大文件下载一、问题日常业务中难免出现前端需要向后端传输大型文件的情况,这时单次的请求不能满足传输大文件的需求,就需要用到分片上传业务需求为:用户可以上传小于20G的镜像文件,并进显示当前上传进度前端:vue3.x+ElementPlus组件+axios二、思路解决思路简单为前端选择文件后读取到文件的基
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 从零精通机器学习:线性回归入门
吴师兄大模型
0基础实现机器学习入门到精通机器学习线性回归人工智能python算法回归开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- LeetCode——1864. 构成交替字符串需要的最小交换次数(Minimum Number of Swaps to Make the Binary...)[中等]——分析及代码(Java)
江南土豆
数据结构与算法LeetCodeJava题解
LeetCode——1864.构成交替字符串需要的最小交换次数[MinimumNumberofSwapstoMaketheBinaryStringAlternating][中等]——分析及代码[Java]一、题目二、分析及代码1.模拟(1)思路(2)代码(3)结果三、其他一、题目给你一个二进制字符串s,现需要将其转化为一个交替字符串。请你计算并返回转化所需的最小字符交换次数,如果无法完成转化,返回
- 让人感到疑惑的const
浪裡遊
javascript开发语言ecmascript前端
const关键字在不同的编程语言中有着不同的含义和限制,但通常它被用来声明一个常量或只读变量。然而,在JavaScript中,const的行为有时可能会让人感到困惑,因为它并不总是意味着“不可变”(immutable)。让我们详细探讨一下这个问题。JavaScript中的const在JavaScript中,当你使用const声明一个变量时,你实际上是创建了一个不能重新赋值的绑定。这意味着一旦给这个
- 利用deepseek AI制作视频的小白教程
银行金融科技
银行信息系统架构详解机器学习人工智能deepseek
以下是基于DeepSeekAI的完整视频制作教程,涵盖从剧本到成片的全流程操作(附关键技巧):一、前期准备(1天)1.分镜优化根据之前的分镜脚本,用Notion或Excel整理出AI友好型分镜表(示例):画面描述关键词时长动态水墨展开成卷轴水墨山水、花瓣特效、东晋风格15秒Q版人物在曲水流觞放纸船全息投影、透明茶具、童声配音45秒2.素材预生成文本转图像:bash#用DeepSeekCoder生成
- 在windows 11 中将运行文件(这里以nginx为例) 设为开机启动
慧香一格
系统运维管理windowsexe加入到开机启动任务中
要在Windows11中将Nginx设置为开机启动,您可以选择使用Windows服务的方式或者任务计划程序来实现。以下是两种方法的详细步骤:方法一:通过Windows服务实现开机自启下载并配置WinSW:首先,您需要下载一个名为WinSW的小工具,它可以帮助您将任何应用程序作为Windows服务运行。访问WinSWhttps://github.com/winsw/winsw/releases?sp
- 一份Python面试宝典
小夕Coding
Python大学作业汇总python面试开发语言
Python面试宝典文章目录Python面试宝典题目001:在Python中如何实现单例模式。题目002:不使用中间变量,交换两个变量`a`和`b`的值。题目003:写一个删除列表中重复元素的函数,要求去重后元素相对位置保持不变。题目004:假设你使用的是官方的CPython,说出下面代码的运行结果。题目005:Lambda函数是什么,举例说明的它的应用场景。题目006:说说Python中的浅拷贝
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- python中的下划线用法总结
白色机械键盘
python实践python开发语言
在Python中,下划线(underscore)有多种用法。它在不同的上下文中可以扮演不同的角色,下面是其常见用法的总结:1.单下划线"_"1.1作为临时变量或无用变量在循环或解包操作中,表示一个临时的或不关心的变量。for_inrange(5):print("Hello,World!")a,_,b=(1,2,3)print(a,b)#输出:131.2在交互式解释器中在交互式解释器中,"_"用于保
- (LeetCode每日一题) 1963. 使字符串平衡的最小交换次数(贪心、双指针)
岁忧
java版刷题LeetCodeleetcode算法职场和发展javac++
题目:1963.使字符串平衡的最小交换次数方法一:对于符合要求的字符串,需要任何[0,i]部分,“[”都不比“]”少。[视为+1,]视为-1,那么任何前缀和sum都不能出现sum0){sum--;}else{while(s[j]!='['){j--;}s[j]=']';sum++;ans++;}}}returnans;}};JAVA版本:classSolution{publicintminSwap
- 2db多少功率_db与w换算(1db等于多少功率)
不吃酸菜的小贱人
2db多少功率
dBm是功率的单位,1dbm等于1毫瓦,也就是千分之一瓦。1、dBm这是我们接触到.那么10W呢,就是40dBm,也就是说功率下降一半,dBm值下降3dB。功率单位与P(瓦特)换算公式:dBm=30+10lgP(P:瓦)首先,DB是一个纯计数单位:dB=10logX。dB的意义其实再简单不过了,就是把一个很大(后面跟一长串0的.DB是一个比值,是一个数值,是一个纯计数方法,没有任何单位标注。和瓦(
- 【day14】画流程图
鹿鸣悠悠
文旅行业知识学习流程图
绘制业务流程图是梳理和优化企业流程的重要工具,以下是零基础也能快速上手的指南,涵盖必备知识、绘制步骤和常见误区:一、画流程图前必须了解的3个核心概念流程图的本质不是“画图”,而是将复杂业务逻辑可视化的工具,核心在于逻辑清晰、角色明确。目标:让内外部人员快速理解流程中的关键环节、决策点、责任方。常见流程图类型类型适用场景示例工具符号基本流程图简单线性流程(如审批流程)矩形(步骤)、菱形(判断)跨职能
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite