- Kubernetes Pod常见的几种调度方式
Seal^_^
【云原生】容器化与编排技术持续集成#Kuberneteskubernetes容器云原生K8sPodPod的几种调度方式面试
KubernetesPod常见的几种调度方式1、Deployment或ReplicationController(RC)2、NodeSelector(定向调度)3、NodeAffinity(亲和性调度)4、Taints和Tolerations(污点和容忍)TheBegin点点关注,收藏不迷路1、Deployment或ReplicationController(RC)功能:自动部署容器应用的多份副本
- 【iSAQB软件架构】C4模型
C4模型是一种分层架构可视化框架,由SimonBrown提出,用于清晰描述软件系统的静态结构。它通过四级抽象层逐步展开细节,有效平衡全面性与可读性,已成为现代软件架构文档的核心工具。以下是其核心分层及实践指南:C4模型四层结构详解1.系统上下文图(SystemContext)目标:界定系统边界,明确外部依赖元素:✅核心系统(1个)✅用户角色(如Customer,Admin)✅外部系统(支付网关、身
- 【iSAQB软件架构】原型和技术概念验证
小马哥编程
ui系统架构架构开发语言产品经理
在软件开发项目的过程中可能会出现许多不同类型的问题。要么利益相关者难以明确(尤其是完整地)阐述需求,要么系统用户和开发人员之间的合作无法正常进行。通常,合作在分析和设计阶段结束,因为开发人员随后会退出,只有在软件完成时才展示他们的工作成果。如果团队要相互学习,团队之间的协调非常重要。各种解决方案必须与客户进行测试和讨论,并且某些需求无法仅根据其理论描述得到保证(例如,实时需求)。因此,在定义阶段完
- 【ISAQB大纲解读】软件密集型系统的三大分类
小马哥编程
系统架构架构
软件密集型系统的类型划分为信息系统、嵌入式系统和移动系统,主要基于其应用场景、功能定位、硬件依赖程度及软件设计逻辑的显著差异。以下从三类系统的核心特征、典型场景及分类逻辑展开分析:一、软件密集型系统的定义与分类逻辑软件密集型系统指软件在系统功能实现中起决定性作用的系统,其分类本质上反映了不同场景下软件与硬件、业务需求的耦合方式。三类系统的划分依据包括:应用领域:商业办公、设备控制、移动交互等不同场
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
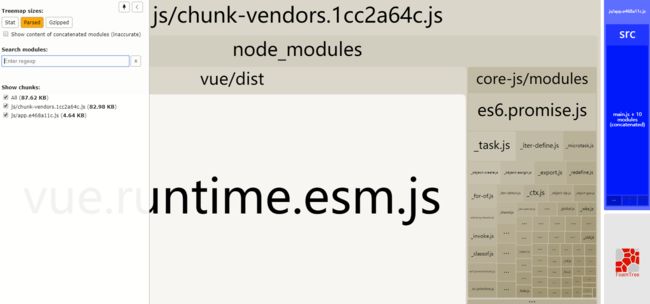
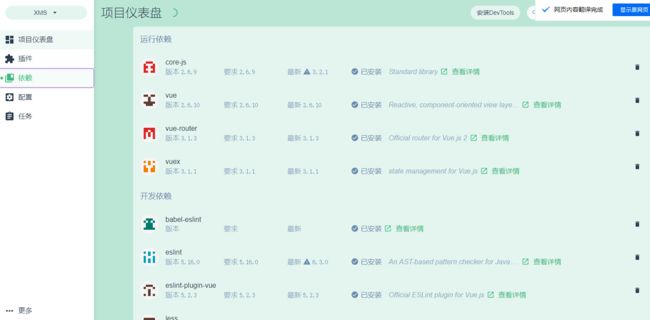
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- Python私有属性:隐藏数据的秘密武器
有奇妙能力吗
知识分享Pythonpython开发语言
Python私有属性详解:为什么我们需要“隐藏”对象的数据?一、引言在面向对象编程中,封装(Encapsulation)是三大基本特性之一(另外两个是继承和多态)。而“私有属性”就是实现封装的重要手段之一。在Python中虽然不像Java或C++那样严格区分访问权限,但依然提供了一种机制来限制对类内部属性的直接访问。本文将带你深入了解:什么是私有属性?如何定义私有属性?私有属性的原理与注意事项使用
- 解密闭包:函数如何记住外部变量
有奇妙能力吗
知识分享Pythonpython开发语言
什么是闭包?闭包是一个函数对象,它不仅记住它的代码逻辑,还记住了定义它时的自由变量(即非全局也非局部,但被内部函数引用的变量)。即使外部函数已经执行完毕,这些自由变量的值仍然保存在内存中,可以通过闭包访问和使用。简单来说:当一个嵌套的函数引用了其外部函数中的变量,并且这个嵌套函数可以在其外部函数之外被调用时,就形成了一个闭包。✅闭包的基本结构def outer_function(x): de
- Python中filter()函数详解
有奇妙能力吗
Python知识分享python开发语言
什么是filter()?filter()是Python内置的一个函数,它的作用是:从一个可迭代对象(如列表、元组等)中筛选出符合条件的元素,生成一个新的迭代器。你可以把它理解成一个“过滤器”:你给它一堆数据和一个筛选条件,它会帮你把符合这个条件的数据挑出来。基本语法filter(函数,可迭代对象)第一个参数是一个函数,它用来判断每个元素是否符合条件。第二个参数是一个可迭代对象,比如列表、元组、字符
- SOTA是什么意思?
有奇妙能力吗
AI知识分享自然语言处理人工智能ai
最近看到一篇关于Transformer模型的论文,谷歌推出的BERT模型在11项NLP(naturallanguageprocessing)任务中夺得SOTA结果,引爆了整个NLP界。而Transformer是BERT取得成功的一个关键因素。谷歌的Transformer模型最早用于机器翻译任务,当时达到了SOTA效果。那么文中的SOTA效果,SOTA结果是什么意思呢?这里就来简单介绍一下定义:SO
- Python命名空间:名字管理的秘密
什么是命名空间?你可以把命名空间想象成一个“名字的电话簿”:它记录了你程序中使用的各种名字(变量名、函数名、类名等)和它们对应的内容。比如你写了一个变量x=10,Python就会在某个命名空间里记下:“哦,用户用了x这个名字,它代表的是10。”命名空间的类型(就像不同的电话本)Python中有几种不同作用范围的命名空间,我们可以理解为是不同层级的“电话本”:1.内置命名空间(Built-inNam
- SmartDV推出先进的H.264和H.265视频编码器和解码器IP
电子科技圈
h.264h.265音视频
向全球市场提供灵活、高度可配置、可定制的半导体设计知识产权(IP)和验证IP(VIP)的开发商SmartDV™Technologies近日宣布:公司现已提供即刻可用的H.264和H.265视频编码器和解码器IP解决方案。针对每一种技术,SmartDV都提供了所有三种配置的IP产品,包括H.264的基本配置(Baseline)、主流配置(Main)和高性能配置(High)版本,以及H.265的主流(
- 输入hadoop version时,解决Cannot execute /home/hadoop/libexec/hadoop-config.sh.的方法
有奇妙能力吗
ubuntuhadoophdfslinux大数据分布式
在ubuntu用hadoopversion遇到了一个错误:Cannotexecute/home/hadoop/hadoop2.8/libexec/hadoop-config.sh.解决方法:在/etc/profile中找到了这个HADOOP_HOME全局变量,将其删除运行source/etc/profile输入vim.bashrc命令,在最后一行输入unsetHADOOP_HOMEsource.b
- E函数.js
是紫焅呢
javascript开发语言ecmascript青少年编程前端visualstudiocode
前言:函数是构建强大而灵活应用程序的基石。它们不仅是代码执行的基本单元,更是实现模块化、可复用性和简洁性的关键。目录一、函数是个啥?简单来说就是“代码小跟班”二、定义函数给小跟班安排任务三、调用函数指挥小跟班干活儿四、参数给小跟班的“任务提示卡”五、返回值小跟班的“任务成果”六、函数的实际应用小跟班大显身手总结函数是你的编程小跟班一、函数是个啥?简单来说就是“代码小跟班”函数,说白了就是一段能完成
- GO泛型编程面试题及参考答案
大模型大数据攻城狮
gogolanggo泛型go语法go面试go面经go编译器
目录什么是Go中的泛型?Go从哪个版本开始支持泛型?在Go中如何定义一个带类型参数的函数?如何为结构体添加类型参数?使用any关键字和自定义类型约束有什么区别?泛型中~T的语义及其实际应用是什么?如何在函数中使用多个类型参数?举例说明。Go泛型支持变长参数(variadic)吗?如何结合使用?什么是约束(constraint)?如何定义一个自定义约束?在泛型中如何使用接口类型作为约束?compar
- 大金DAIKIN空调核心技术解析:智能舒适与节能环保的完美融合
langzi78965321
人工智能大数据
引言:空调行业的科技创新引领者在当今空调行业,大金DAIKIN凭借其持续的技术创新和卓越的产品性能,已成为全球暖通空调领域的标杆品牌。本文将深入探讨大金空调的核心技术优势,解析其如何通过创新科技实现舒适性、节能性和智能化的完美平衡。一、VRV技术革命:重新定义中央空调大金VRV(可变制冷剂流量)系统代表了商用空调领域的最新技术高度:精准环境控制:采用先进的PID控制算法,实现±0.5℃的精确温控能
- 农业生产的智能管家:物联网助力科学种植养殖
蓝蜂物联网
物联网信息可视化运维制造云计算
农业生产长期面临着自然环境多变、生产管理粗放、资源利用效率低等难题。农户在种植养殖过程中,往往依靠经验进行决策,难以精准把握作物生长需求和动物生长规律,导致农产品产量不稳定、品质参差不齐,养殖效益难以提升。随着物联网技术在农业领域的深入应用,农业生产迎来了智能化转型的契机,蓝蜂的物联网解决方案犹如智能管家,为农业生产提供全方位的智慧服务。在种植领域,蓝蜂的农田监测系统堪称作物生长的“守护者”。通过
- github简单入门
梦花火
开发环境githubssh
github使用小小总结在这里并不讲述任何关于如何配置github的问题,这些东西,稍微百度一下就有,不具备写的价值。-question1:如何创建一个新项目?1.确认你本地的github已经配置完全(特别是密钥)ps:可以用
[email protected]来验证密钥是否配置好。2.在github官网上开启一个新的空白的项目库(可以选择配置readme)3.如果是从头创建版本库,可以采用先克
- 将h.264视频流封装成flv格式文件(二.开始动手)
darkdragonking
flv264flvh.264rtmpc++windows
前面写了flv文件的解析,有h264裸流的话就开始封装吧。网上大多数都是用ffmeg库来做这个工作的,哎,学习资料少学不会,还是自己动手吧。封装前要先了解下h.264格式,只需要知道一点点就可以了,我看了h.264官方文档,我靠,3百多页,还全是中文,什么,是中文?既然是中文的我就勉强看下吧,我靠,看起来还很复杂的,果断不看了,不需要,也没时间,我又不做解码,这东西具体步骤资料又少,基本都是那一两
- vue中的toRef
咔咔咔索菲斯
vue.js前端
在Vue中,toRef函数用于将响应式对象的属性转换为一个独立的ref对象,同时保持与原始属性的关联。其参数格式及用法如下:toRef的参数说明1.参数1:源对象(必须)-类型:Object(通常是通过reactive创建的响应式对象)。-作用:指定需要提取属性的原始对象。-示例:conststate=reactive({count:0});toRef(state,'count');//从stat
- 35岁被优化,想转行AI?华为HCIE-AI是“救命稻草”还是“天坑”?
博睿谷IT99_
人工智能华为华为认证职业规划
粉丝宝宝私信我:“姐,我今年35了,真卡在这个尴尬的年龄点上。屋漏偏逢连夜雨,公司最近人员调整,我...被优化了。对这个行业真的心灰意冷,想彻底转行。看网上华为AI认证的风刮得特别大,什么HCIE-AI听起来就很牛,说是大神级别?我这把年纪了,0基础转过去,这玩意儿到底靠不靠谱?值不值得我allin去考啊?求真实科普!”看到这条私信,心里挺不是滋味。35岁遭遇职业转折,迷茫和压力可想而知。关于华为
- I2C子系统面试指南:基础原理、经典问答与答题技巧全解析
嵌入式Jerry
Linux+内核面试职场和发展linux服务器运维单片机java
I2C子系统面试指南:基础原理、经典问答与答题技巧全解析关于本篇博文,B站视屏讲解链接,点击进入深度学习一、引言:为什么要深入掌握I2C子系统?在嵌入式、驱动开发、BSP移植、甚至AIoT行业,I2C几乎是绕不开的“基础功”。不管你是应聘Linux驱动开发、嵌入式软件工程师、SoC底层支持,还是BSP/系统调试,I2C的核心架构和调试经验都是面试高频关注点。掌握I2C子系统,关键不止是能写驱动,更
- CLIP之后,多模态模型将如何进化?三大技术路径解析
老周聊AI
AI大模型人工智能MCP机器学习神经网络深度学习AI大模型大模型训练框架
多模态学习的革命:CLIP技术深度解析关注老周不迷路本文较长,建议点赞收藏以免遗失。由于文章篇幅有限,更多涨薪知识点,也可在主页查看最新AI大模型应用开发学习资料免费领取引言:多模态学习的时代来临在人工智能领域,多模态学习正成为最具前景的研究方向之一。传统AI系统通常专注于单一模态(如纯文本或纯图像),而人类认知的本质却是多模态的——我们通过视觉、听觉、触觉等多种感官协同理解世界。OpenAI于2
- python中的运算符
走过..
python开发语言
目录文章目录前言一、算数运算符1.算数运算符包括+,-,*,/,**,//,%1.1、加减乘除(+,-,*,/)运算符的使用1.2、**是求次方m的n次方1.3、%是求余,m%2可以用来验证奇数偶数0为偶,1为奇数。m%n有n中情况,m%n==0证明m是n的倍数。二、赋值运算符1.赋值运算符有=,+=,-=,*=,/=,//=,**=,%=1.1赋予(=)1.2(+,-,*,/,**,//,%)=
- 将实时流的 H.264(视频)与 G.711A(音频)封装成 MP4 文件
张海森_168820
将h264+AAC存为mp4格式记录音视频
将实时流的H.264(视频)与G.711A(音频)封装成MP4文件✅一、明确的问题目标你有:实时接收到的H.264码流实时接收到的G.711A音频流你想要:把它们同步封装成MP4文件问题挑战MP4不直接支持G.711A编码(PCMA),需要转码为AAC。MP4v2只支持对**已编码的帧(H.264/AAC)**进行封装,不做编码或转码。你需要处理**音视频同步(PTS/DTS)**问题。✅方案一:
- 便利的隐形代价?智能设备正在“偷听”你的生活——物联网时代的隐私深度危机
二十十十十十
生活
引子:从“智能冰箱”泄露百万信用卡说起2023年,某知名品牌智能冰箱被曝存在严重漏洞。黑客通过入侵其联网系统,不仅能窃取用户存储在App中的支付信息,更可远程激活冰箱内置麦克风,持续监听厨房对话。事件导致超百万用户数据泄露,成为物联网隐私威胁的典型案例。隐私窃取:不只是麦克风这么简单物联网设备正成为隐私泄露的重灾区:1、无处不在的“感官”麦克风监听:智能音箱、电视、手机、甚至部分智能家电时刻准备响
- FFmpeg中TS与MP4格式的extradata差异详解
码流怪侠
音视频基础ffmpegMP4TS音视频extradata视频编解码实时音视频
在视频处理中,extradata是存储解码器初始化参数的核心元数据,直接影响视频能否正确解码。本文深入解析TS和MP4格式中extradata的结构差异、存储逻辑及FFmpeg处理方案。一、extradata的核心作用extradata是解码必需的参数集合,包含:H.264:SPS(序列参数集)、PPS(图像参数集)H.265:VPS(视频参数集)、SPS、PPS音频:采样率、声道数等配置其核心功
- 论基于架构的软件设计方法(ABSD)及应用
怎么可能-怎么可能
架构
2025年3月22日作题目基于架构的软件设计(Architecture-BasedSoftwareDesign,ABSD)方法以构成软件架构的商业、质量和功能需求等要素来驱动整个软件开发过程。ABSD是一个自顶向下,递归细化的软件开发方法,它以软件系统功能的分解为基础,通过选择架构风格实现质量和商业需求,并强调在架构设计过程中使用软件架构模板。采用ABSD方法,设计活动可以从项目总体功能框架明确后
- github 淘金技巧
waterHBO
github
1.效率,搜索,先不管。后面再说。2.分享的话,其实使用默认的分享功能也行。也是后面再说。此app,今天先做到这里。下面我们再聊点其他东西。其实我还想问,这个事情,其他人是否也做了,https://github.com/excalidraw/excalidraw因为这个项目太火了,103Kstar,我估计二次开发的人会很多。如何在github上搜到别人的代码,查看别人的做法。兄弟,你这个问题问到灵
- Android系统LED控制的5层架构与GPIO扩展实现
王元祺
本文还有配套的精品资源,点击获取简介:在Android系统中,实现LED灯控制需要理解应用程序层、框架层、本地接口层、硬件抽象层和驱动程序层之间的交互。此项目提供了一个多层源码结构示例,包含完整的从App到Drivers的实现,以及对GPIO的扩展支持,适用于2440开发板并可移植到其他板卡。开发者可以深入学习Android硬件控制的机制,以及如何通过不同层次编写代码来管理LED灯的状态。1.An
- 暖通锅炉的智能管控:物联网实现节能又舒适
蓝蜂物联网
物联网人工智能
暖通锅炉系统在建筑供暖、工业供热等领域扮演着重要角色,其运行效率和能源消耗直接关系到用户的使用体验和成本支出。传统的暖通锅炉管理方式往往依赖人工操作和经验判断,存在能耗高、调节不灵活、舒适性差等问题。随着物联网技术的发展,暖通锅炉的智能管控成为可能,蓝蜂凭借先进的技术和创新的解决方案,为暖通锅炉管理带来了全新变革。蓝蜂基于物联网技术,打造了智能高效的暖通锅炉管控系统。在建筑供暖场景中,蓝蜂部署了一
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理