1,vue+element+django+mysql前后端分离实现管理系统
第一步打开命令行安装django3.0
pip install Django==3.0

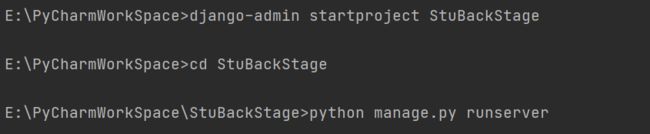
创建项目
切换到项目的目录中去
启动项目

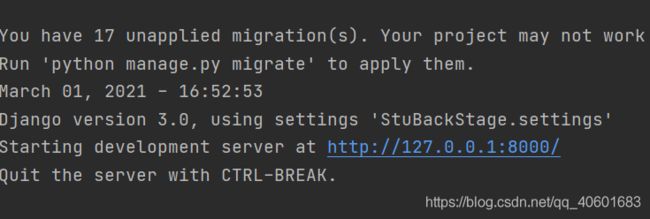
项目运行成功

点击http://127.0.0.1:8000
此页面为安装成功

2,配置msql
先安装支持mysql的包
pip install pymysql

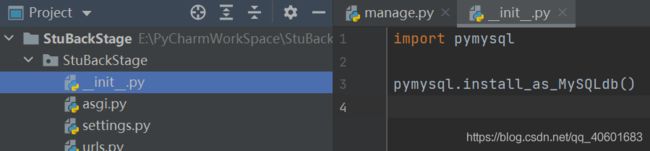
引入pymysql 并将pymysql 设置为 mysql的使用方式
import pymysql
pymysql.install_as_MySQLdb()

然后修改settings.py文件,修改成如下
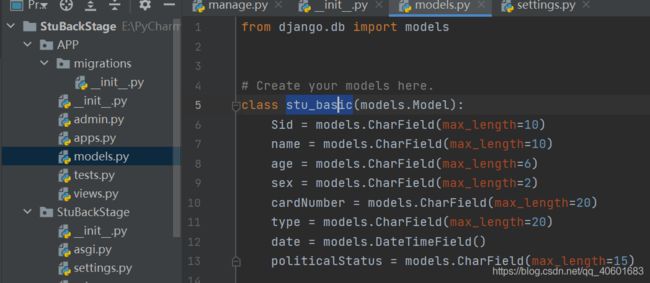
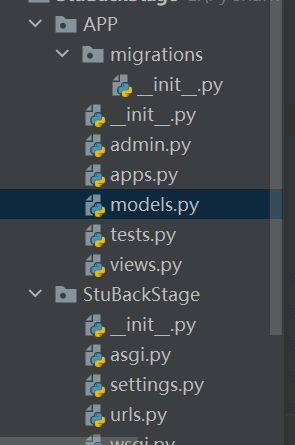
创建应用,python manage.py startapp APP,会生成一个新的文件夹目录

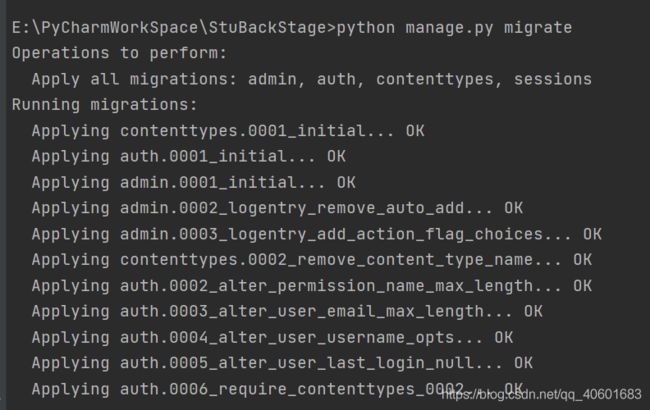
执行数据迁移

成功

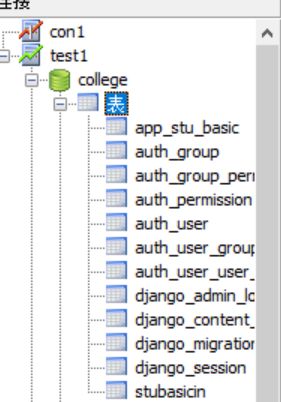
刷新数据库,看到django的表结构已经成功

在pycharm创建你的vue项目,我的项目名字是myProject,然后写好前端,使用
node build/build.js打包vue项目
3,对python项目中settings.py配置文件进行修改
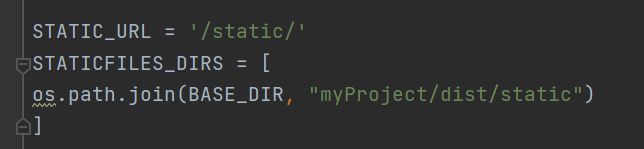
(1)修改静态资源路径。这个路径是我的vue项目文件夹下的打包好的dist文件夹
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "myProject/dist/static")
]
(2)Django3.0将LANGUAGE_CODE和TIME_ZONE设置为中国时区
LANGUAGES = [
('zh-Hans', _('Chinese')),# _是from django.utils.translation import gettext_lazy as _
]
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/ShangHai'
(3)在settings.py文件内添加你python的app应用

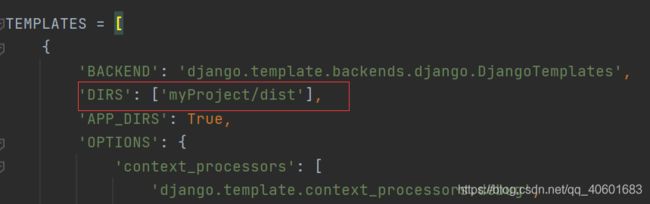
(4)修改templates公共模板目录,修改成自己的模板路径
DIRS作用是指定公用模板文件夹的路径。
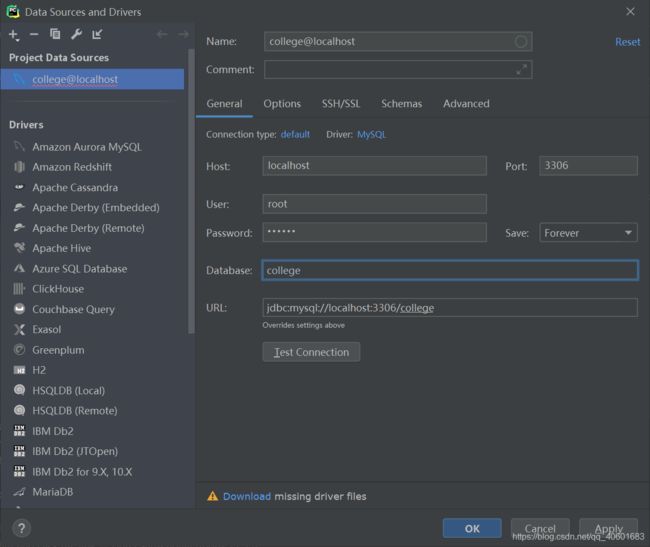
测试连接数据库

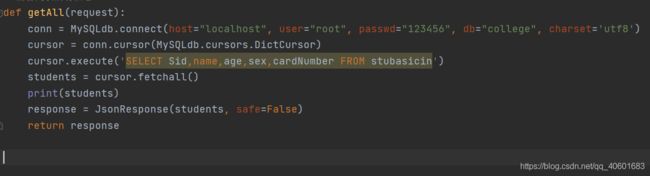
在appname文件夹中的views.py编写实现增删改查的函数
这是我实现查看数据表部分字段所有数据的函数
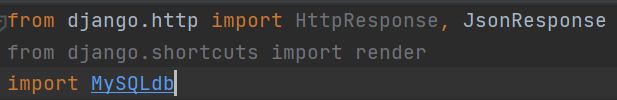
from django.http import HttpResponse, JsonResponse
import MySQLdb
from django.views.decorators.http import require_http_methods
...
@require_http_methods(["GET"])
def getAll(request):
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="college", charset='utf8')
cursor = conn.cursor(MySQLdb.cursors.DictCursor)
cursor.execute('SELECT Sid,name,age,sex,cardNumber FROM stubasicin')
students = cursor.fetchall()
print(students)
response = JsonResponse(students, safe=False)
return response
一些插曲
实现这里的时候出现了很多问题,最开始是前端获取不到我返回的值。然后用了一个
HttpResponse(students)来返回值,结果返回到前端的数据类型又不对,我这个变量值本来输出是一个数组,返回到前端就变成了一个字符串。百度才知道HttpResponse()若没有设置content_type参数,默认为 text/html,浏览器会根据这个属性,当作字符串来处理他。
然后看到了JsonResponse这种方法,我第一次用的JsonResponse(students)返回,运行项目报错了,然后发现这个JsonResponse适用于处理json格式的数据,需要加一些参数,默认情况下,JsonResponse的传入参数是个字典类型,而我用JsonResponse(students)传的是一个数组类型,要对非字典的数据进行传递,那么需要给 JsonResponse 传递一个 safe=False 参数。如
JsonResponse(students, safe=False)
Django处理请求:
1.一旦生成url页面请求,请求传递到urls.py;
2.Django去urlpatterns中匹配链接(Django会在匹配到的第一个就停下来);
3.一旦匹配成功,就会去执行,path后面的方法,Django便会给出相应的view页面(该页面可以为一个Python的函数,或者基于view(Django内置的)的类),也就是用户看到的页面;
4.若匹配失败,则出现错误的页面。
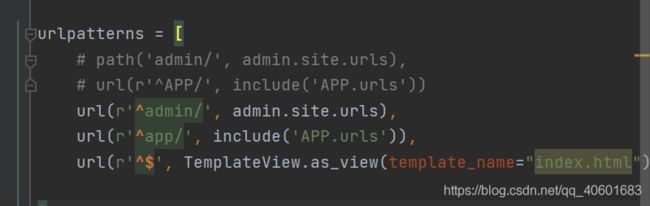
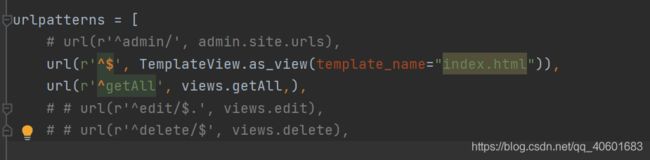
在appname文件夹中urls.py的urlpatterns 参数中,添加你要对数据进行操作函数的路径。
然后在原目录下的urls.py文件添加
url(r'^app/', include('APP.urls')),
运行python项目,在pyhon项目根目录命令行执行python manage.py runserver
然后前端使用axios获取后台传的值的代码
methods: {
getData(){
this.$axios.get('http://127.0.0.1:8000/app/getAll')
.then((response) => {
console.log(response);
this.tableData= response.data;
console.log(this.tableData);
})
},
}
methods 是Vue实例对象上绑定的方法,供当前Vue组件作用域内使用,未调用不会执行,只执行逻辑,返回值可有可无。
在created周期函数里面调用这个方法
this.getData();
created(): 处于loading结束后,还做一些初始化,实现函数自执行(data数据已经初始化,但是DOM结构渲染完成,组件没有加载)