Orchard官方文档翻译(六) 建立你的第一个Orchartd站点
让我们开始
该主题内容已在Orchard1.8Release版本下测试通过。
这里通过向导式的教程来告诉大家Orchard的功能如何使用。如果你是第一次使用Orchard,该文档就是为你而准备的!
Orchard使用从零开始
对于初次接触Orchard的你来说,这里就是你的圣地,因为你能在这里找到最新的Orchard资源。
- Orchard 初学者
- Orchard CodePlex - Orchard代码库
- Orchard 讨论区 - 关于Orchard讨论区
- Orchard 文档 - 与Orchard有关的文档
- Orchard社区站点 - 为全世界服务的Orchard社区站点
- Orchard CMS 周例会
该主题内容基于你已经成功安装Orchard并完成了站点的初始化。如果你还没有这么做,跟随该操作指南安装Orchard (翻译)。
这里提供了许多种运行Orchard的方式(译者注:Internet)而不仅仅是将Orchard运行在本地PC或本地服务器上。
尝试Orchard
Try Orchard! 是一个Orchard内容管理框架的演示站点:无论你在哪都可以按照你喜欢的方式来感受Orchard并在该演示站点上进行各种设置上的更改。
无需注册,无需安装,没有任何其他需求,仅仅只是点击Try Orchard!,打开一个不断初始化的演示站点来玩转它。可以非常容易的迈出Orchard使用的第一步。
不必多久便会意识到Try Orchard!仅仅是作为测试之用:每隔一段时间该演示站点便会将你发布在上面的博客擦除的一干二净。
DotNest : Orchard SaaS提供商
DotNest是一个Orchard SaaS提供商: 这意味着你可以很容易的注册以及创建运行在云平台上的Orchard站点而不会有任何的烦恼。你的web站点会非常好的工作起来:你不必发布以及升级,仅仅只需要去使用。
通过DotNest你能够很轻易、快速的将你的web站点展示给所有人。相互分离的用户接口与功能使你甚至可以开发Orchard外观主题以及通过其他多种方式来定制你的专属Orchard站点。
便利性带来的不足之处: 由于DotNest体系结构的原因你无法安装自定义模块,所以你只能使用那些已开放的模块(对于大部分的web站点而言那些功能模块不够丰富)。
1) 什么是DotNest
2) 点击New Tenant来创建一个新租户
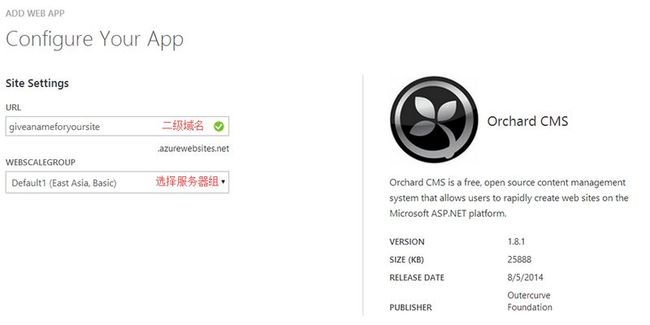
3) 填入必要的信息来创建New Tenant(新租户)
3) New Tenant成功创建后自动进入站点
Azure上的Orchard
免费注册Azure后你可以通过Azure Gallery找到Orchard后选择并部署。
部署在Azure上的Orchard站点完完全全的出于你的控制之下:你可以安装任何你想要的外观主题与模块。由此而来的职责便是:你将不得不独自维护站点的升级与修复。
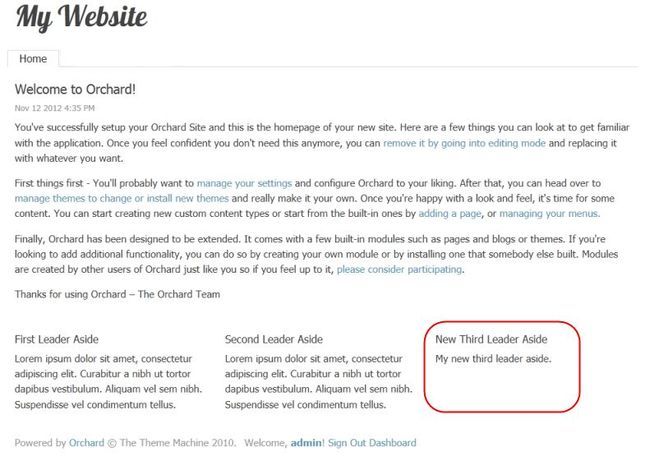
更改默认页布局
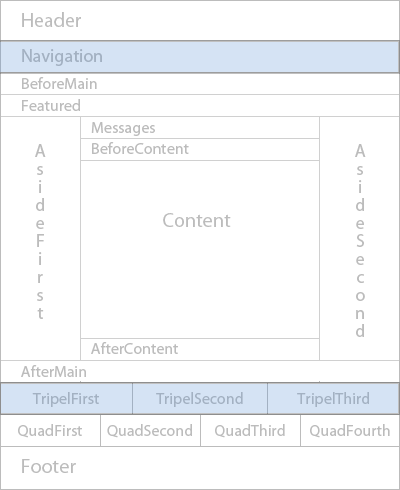
题外话,Orchard就如同“外观机器”一样把外观主题套用到你的站点上。这其中包括CSS样式与布局。Orchard允许你为站点中的每一个页面选择或排除已分配的布局(区域)。
在Navigation区域包含一个带有菜单的独立tab页。TripelFirst,TripleSecond以及TripleThird区域位于页面的底部,用于存放居于不同显示位置的短篇段落文字。
每个页面都会有一个中心地带(意思是,从"Welcome to Orchard"至"Thank you for using Orchard")来对页面主体进行引用。
通过皮肤机制可以进行许多可能的区域定义,为页面设置区域的显示/隐藏以及所包含的部件(widgets)。你可以点击这里来学习更多关于widgets的知识。 Navigation,,TripelFirst,,TripelSecond以及 TripelThird区域都是可见的因为其中都包含了具有内容的widgets。
1) 通过左侧菜单选择Widgets
Widgets的管理页面打开时默认为Default布局下的widgets管理。在Default布局下所有的区域都是可见的且会套用到所有的页面中。因此,包含Main Menu的导航区域会显示在所有的站点页面中。在图片中我们可以看到Main Menu部件具有绿色的注解,因为它已经被添加到了当前布局的区域当中。
2) 选择HomePage布局来查看home页面下可见的区域
Widgets被添加到区域当中后会出现绿色的注解背景(FirstLeaderAside,SecondLeaderAside以及ThirdLeaderAside)。被添加到其他布局下的widgets会出现灰色注解背景(Main Menu)。
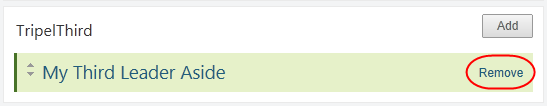
TripelFirst,TripelSecond以及TripelThird区域包含有对应的widgets使得它们在home页面下是可见的。移除区域下所有的widgets将会使得该区域不可见。
3) 点击Third Leader Aside旁边的Remove
在home页面下的TripelThird区域在不久之后将会不再可见。
4) 点击TripelThird旁边的Add来为该区域新增widgets
6) 为你的widget输入标题与内容
7) Save你刚刚创建的widget。
8) 在dashboard页面为你的站点选择upper-left side模式后产看修改后的home页面,你会见到你刚刚新增了widgets的TripelThird区域。
编辑Home页面的内容
Orchard提供了一个功能让你可以很容易的编辑页面上的内容区域。想要激活该功能你必须打开Content Control Wrapper以及Widget Control Wrapper模块
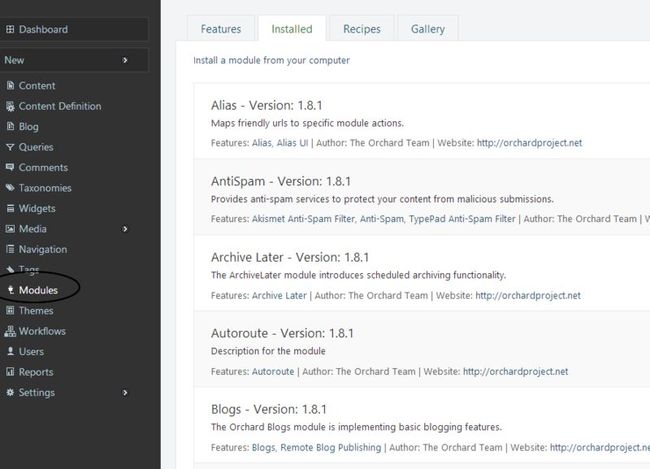
1) 点击左侧菜单的Modules
2) 启用 Content Control Wrapper
3) 启用 Widget Control Wrapper
一旦上述模块被启用,你便能够通过点击各区域的Edit链接(位于顶部的右边)来编辑内容。
4) 在home页面上点击TripelFirst区域的Edit链接。
5) 更改标题,更改或移除区域中的内容文本。
插入媒体项
6) 点击Insert Media Item插入媒体文件
7) 点击Create Folder创建文件夹
8) 将文件夹命名为myImages后点击Save。
9) 点击刚刚创建的文件夹myImages,然后点击Import
10) 点击My Computer后点击中央区域来选择想要添加的图片。如果你愿意的话你还可以直接将图片拖拽到中央区域来添加。
11) 关闭对话框
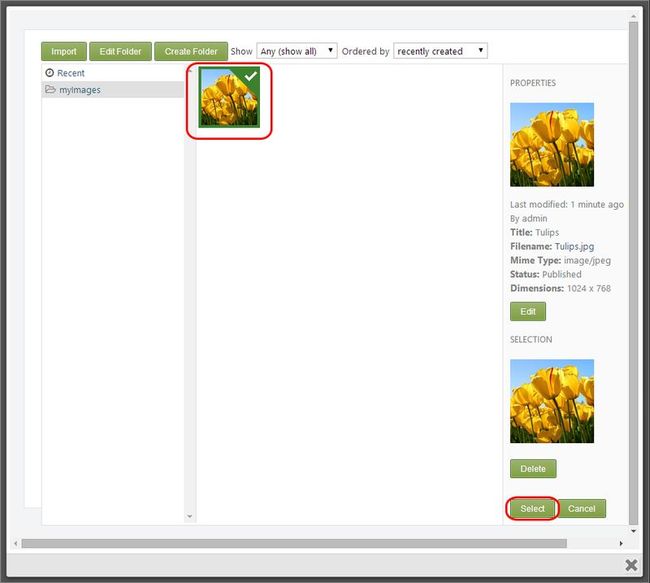
12) 点击图片后点击Select按钮
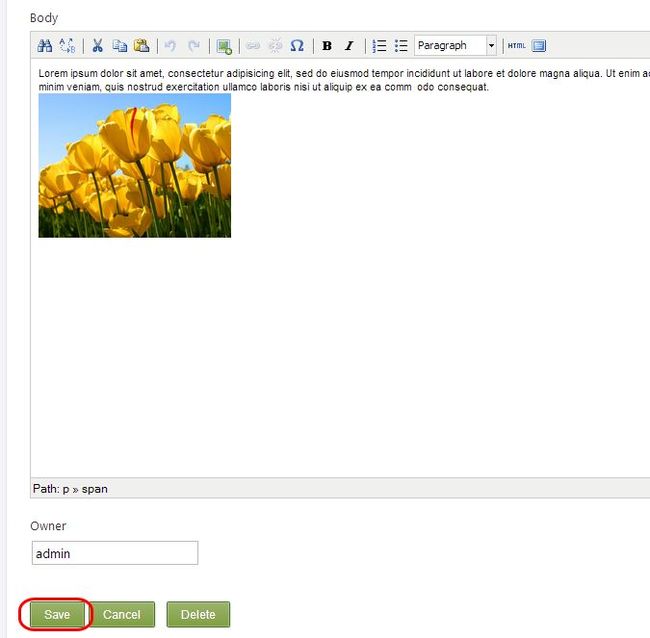
13) 如果有必要,你还可以改变放入区域的图片大小。之后点击Save按钮来保存widget所发生的变化。
home页面将会自动显示更新后的区域内容。
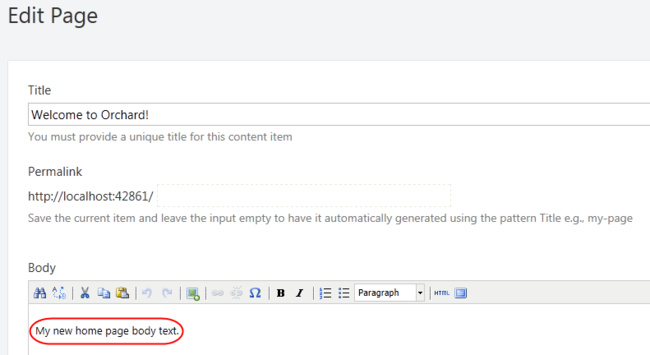
14) 点击页面Body处的Edit链接
Orchard将会进入Edit Page界面
Note: 另一个进入Edit Page界面的方式是通过Dashboard下左侧的Content按钮,然后通过点击页面的Edit。
15) 随便输入点什么内容
16) 点击位于页面底部的Publish Now按钮将会立即将所做的改变反映在对应页面上。
为你的站点增加新页面
1) 进入Orchard Dashboard,点击New下面的Page
2) 输入页面标题。当你输入页面标题后并保存后(例如"Download"),泊码链接将会被自动填充("download")。如果你愿意的话你还可以为页面设置一个不同的URL。
3) 在页面Body的位置随便写点什么。
4) 在Tags文本框中,使用逗号来分割"download"、"Orchard"这样的标签后可以通过这些标签来搜索以及筛选记录。
5) 选中Show on main menu后输入菜单文本"Downloads" 以显示在站点的主菜单中。
6) 点击Publish Now将页面状态更新为立即可见。你还可以将页面存为草稿(可以在发布前继续编辑)或者设定在某个时间点来发布页面。
7) 在Dashboard中为站点选择upper-left side的展现方式后通过home页面的新菜单项来查看页面。点击Downloads后你会看到你刚刚发布的新页面。
为页面增加新的Layer(布局)
想要改变新页面的布局方式但又不希望对站点中的其他页面产生影响的话,可以为Dowlsloads页面创建一个专属的layer。你可以用widgets填充layer且这些改变只会发生在Downloads页面上。
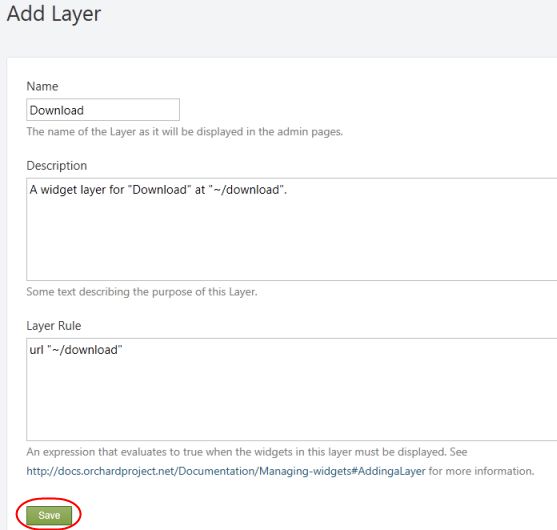
1) 进入Dashboard后在左侧选择Widgets。点击add a new layer来创建一个新的layer,之后你可以对你的新页面进行自定义的布局。
2) 输入layer名称、描述以及布局应用规则:url"~/download"。当浏览器的url符合刚刚的规则时将会只显示该layer下的widgets。点击Save保存。
新增HTML Widget
3) 当确认layer的规则能够正常工作时便可以为layer新增widget了。确认当前的layer是Download。点击AsideFirst旁边的Add按钮。
4) 选择Html Widget
5) 输入标题以及内容,保存。
6) 在Dashboard中选择upper-left side的模式,导航至Downloads,你将会看到刚刚的自定义布局。
更换外观主题
你可以为你的站点更换一个看起来更加赏心悦目的外观主题。
1) 进入Orchard Dashboard,从左侧选择Themes。当前已安装的皮肤会以列表的形式展现出来。
2) 下载新的皮肤,点击tab页Gallery
3) 在搜索框输入PJS.Bootstrap来找到名为PJS.Bootstrap的皮肤并安装。
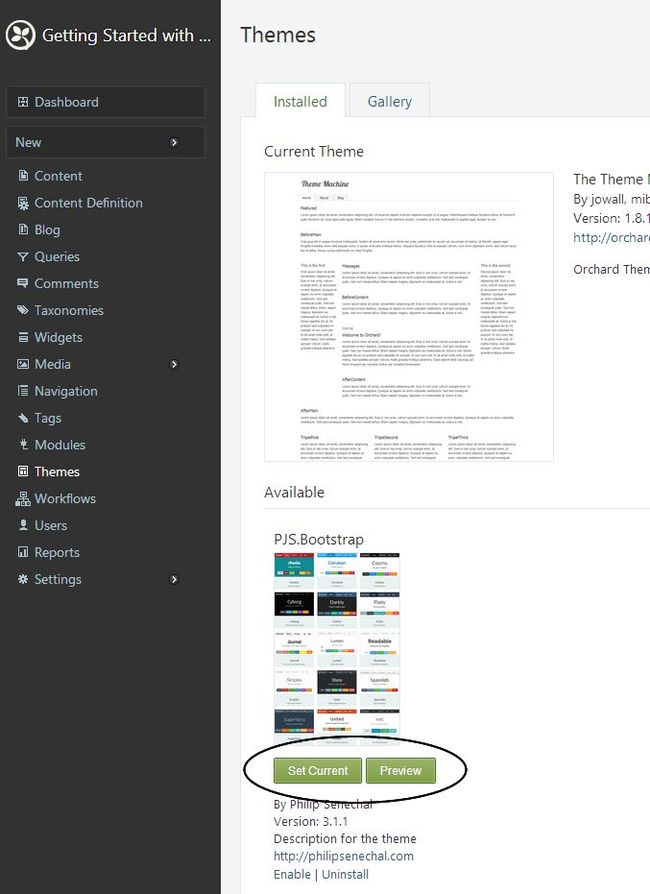
4) 点击tab页Installed
tab也Installed中已经安装的皮肤会以可选项的形式出现在Available节点下。在下面的图片说明中,已经安装的皮肤PJS.Bootstrap出现在Available节点下。(图片中的站点使用的皮肤便是PJS.Bootstrap)
5) 点击皮肤下的Preview可以预览站点应用该皮肤后的样子。想要应用中意的皮肤只需点击Set Current。想要得到更多的详情,点击预览以及应用皮肤和安装皮肤。
通过功能模块扩展Orchard
Orchard的两点之一便是可以很便捷的为站点增加新的功能。安装模块是目前最为主要的方式。你可以考虑通过文件包的形式(例如.zip文件)来为站点安装模块。浏览Orchard目前包含的模块,进入Dashboard后点击Modules进入Modules洁面后点击tab页Installed。
除了Orchard目前嵌入的模块外,你还可以安装其他新模块。更多信息点击安装、更新模块以及将模块注册至组件库。
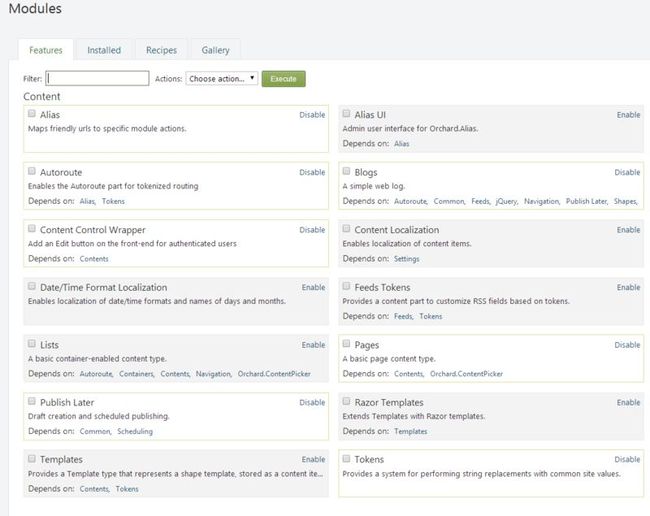
每个独立的模块都会展示所具备的功能并且可以启用/禁用。点解Modules界面的tab页Features来查看内嵌模块的功能介绍。
每一个功能都会有Enable或者Disable链接(取决于该功能目前的状态),某些功能还会有所依赖的其他功能列表。该文档通过对Orchard下多种功能的描述应该能令读者学会如何定制自己的站点。