Orchard官方文档翻译(十) 管理Widgets
原文地址:http://docs.orchardproject.net/Documentation/Managing-widgets
想要查看文档目录请用力点击这里
最近想要学习了解orchard,但却没有找到相关的中文文档,只有英文文档。于是决定自行翻译,以便日后方便翻阅。
转载请注明原作者与出处。
本人英文水平有限,错误之处欢迎指出以便修正
管理部件(widgets)
在Orchard中,widget以UI片段(HTML)或代码段(内容的一部分)的形式存在,并且可以很容易的映射至任何位置或区域,例如侧边栏或页脚区域。导航菜单,图片库,广告,视频以及云标签都是以widget的形式嵌入到页面中的。
该文章解释了widget的一些基础以及如何管理它们。
布局(Layers),区域(Zones),部件(Widgets)
在Orchard中,通过点击dashboard的Widgets来进入widgets管理界面。该界面显示了已激活的widgets列表以及指定widget属于哪个layer,哪个zone 。
你甚至可以认为layer就是设置widget显示规则的地方(或widgets组)。例如,layer允许只显示一个widget来建立一个特定的只用于用户的登陆的页面。zone主要用于widget在页面上的定位。
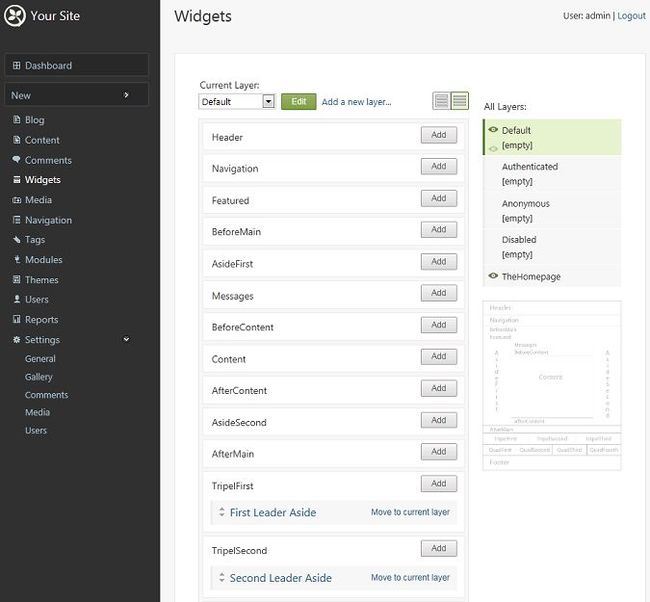
下面的图片展示了Widgets的管理界面。
已激活的Widgets
无论何种情况下某个widget变为激活状态(通常是通过daoshboard下的Modules界面的Features来添加的额外功能),Orchar都会将其以列表的形式添加到当前外观主题下(theme)的区域(zone)中。想要查看某个区域内的可用widgets列表,在Widgets界面下点击区域列表下的Add按钮即可。
例如,进入Widgets界面点击Header区域的Add按钮。该区域下可以选择的widgets会以列表的形式展示出来。
下面的表格描述了Orchard下默认激活的widgets具有什么样的作用。
| Widget | Description |
| Blog Archives | 以列表的形式展示博客存档细节 |
| Container Widget | 展示一个"容器"项,例如列表 |
| Html Widget | 展示HTML内容,通过部件编辑器来进入 |
| Recent Blog Posts | 以列表的形式展示博文细节 |
布局(Layers)列表
Orchard本身已经定义了一些布局。你可以根据自身需要来增加新的布局,具体详情会在 Adding a Layer 中讨论。在Widgets界面中,你能够通过Current Layer下拉框来选择已存在的布局进行编辑,或者通过点击Add a new layer来增加新的布局规则。
下面的表格已列表的形式列出了默认布局,预设的布局规则,以及布局的描述。
| Layer | Rule | Description |
| Default | true | 默认布局 |
| Authenticated | authenticated | 已登陆用户所使用的布局 |
| Anonymous | not authenticated | 未登录用户所使用的布局 |
| Disabled | false | 不显示。该布局仅仅提供了设置部件的通道且不会显示出来。 |
| TheHomepage | url("~/") | 首页布局 |
区域(Zones)列表
在Orchard中,web页面被分隔为不同的区域(zones)。可用的区域定义在站点的外观主题中。在Widgets界面中,可以看到当前所选布局的区域列表。该列表通常还会展示每个区域下所分配的部件。
更多关于外观主题以及区域的信息,查看Customizing the Default Theme。
新增布局
增加新的布局,进入dashboard,点击Widgets。在Widgets界面下,点击Add a new layer。点击后,Add Layer 界面会被展示:
要定义一个新的布局,输入布局名称,描述,以及定义布局规则。完成这一切后,点击Save。
Layer Rule是输入布局规则表达式的地方,表达式会被解析为匹配与否。如果解析通过,该布局下的widget才会被展示,否则不会展示。
下面的表格总结了创建布局规则所使用的语法。
| 语法规则 | 描述 |
| url("<url path>") | 与当前URL匹配时解析通过。如果在结尾的位置输入(*),则该子文件夹下所有的页面都会在解析规则时通过。(例如, url("~/home*")) |
| authenticated | 用户登录后匹配通过 |
| ContentType("<Type>") | 匹配某种内容类型。例如, ContentType("Page") |
| not | 逻辑NOT |
| and | 逻辑AND |
| or | 逻辑OR |
例如,下面的规则定义了用户未登录且所访问的页面为About页面时所展示的widget,或用户已登陆时所有页面所展示的widget。
(not authenticated and url("~/about")) or authenticated 要应用规则与多个URL,使用下面的语法即可。
url("~/foo") or url("~/bar") 为区域(Zone)分配部件(Widget)
要为Zone分配widget,点击想要添加widget的zone旁边的Add按钮,然后选择想要添加的widget即可。
例如,点击Header zone上的Add按钮 ,然后再选择widget的界面点击Html Widget。
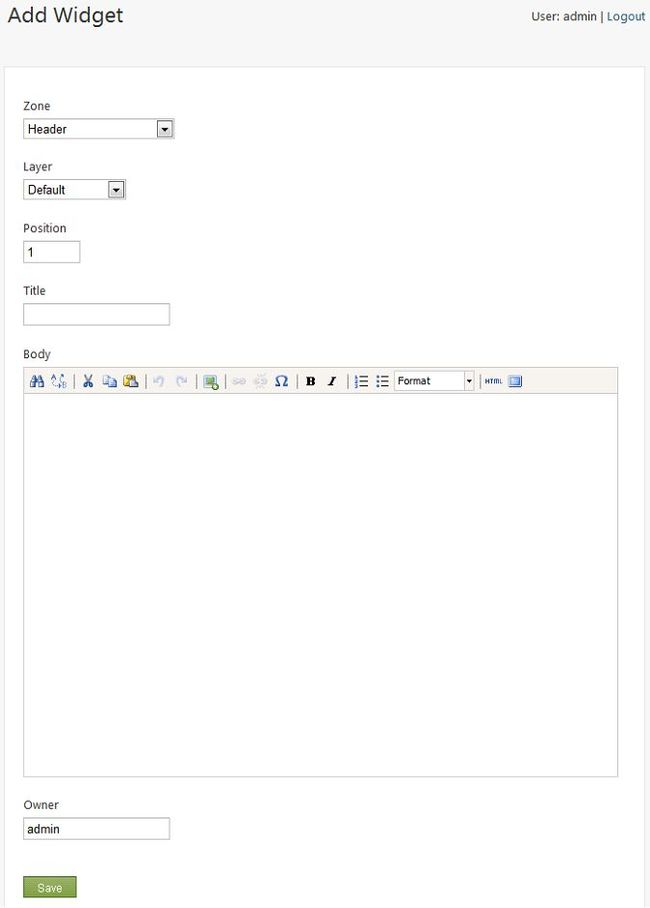
点击后Add A Widget的界面户会展示出来。
在相应的文本框内填入widget所依赖的内容。无论什么样的情况下,widget都需要区域(Zone),布局(Layer),标题(Title)以及位置(Position)。Position 作用是当一个区域内有多个widget是它们的排列顺序。(例如, css中的z-order)。务必要记住的是,zone是可以属于多个layers的。例如,两个不同的layers都包含某些zone的widgets。
Position文本框可以输入数字以及以'.'分隔的数字。例如,如下的值都可以填入:5, 10.1, 7.5.3.1。widgets的position值比较小时会被该值更高的widget所覆盖。
完成所有字段的设置后,点击Save。
编辑或删除Widget
要删除或编辑widget,进入Widgets界面,通过Current Layers下拉框来选择widget所在的layer。在layer的zone列表中,点击想要编辑的widget。
点击后,Edit Widget界面户会展现出来:
在文本框中编辑想要更改的内容,然后点击Save。想要从zone中删除widget,点击 Delete。
该文章发布地址:http://www.cnblogs.com/windzhao/p/4316807.html
各位看官如果觉得本文帮助到了您,请点击右下角的推荐来给予本人支持。