1.需要安装node环境
2.创建一个空目录,如/Users/gemini/Documents/workspace/cli/下创建目录demo-cli目录
cd /Users/gemini/Documents/workspace/cli/ && mkdir demo-cli && cd demo-cli
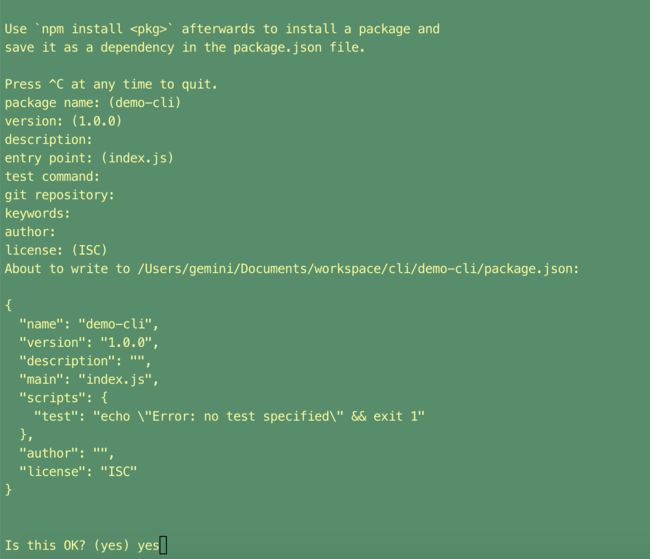
3.初始化工程,执行npm init命令初始化工程,可以一路下一步,需要更改的参数在初始化完成后通过编辑器去编辑
npm init
4.在生成的package.json中添加需要用到的依赖,这里由于只需要执行命令以及文件操作,所以添加
"devDependencies": {
"commander": "^2.20.0",
"fs-extra": "^8.1.0"
},
添加完成后,执行 npm install安装依赖
5.在工程根目录下新建bin目录,并新建index.js ,作为cli的执行入口,内容如下:
#! /usr/bin/env node
console.log('demo-cli');
// TODO 填充代码
注意:这里一定要添加第一行:#! /usr/bin/env node代码,否则node无法识别该文件!!!
6.在package.json中添加节点:
"bin": {
"demo-cli": "./bin/index.js"
},
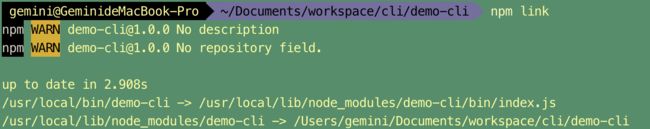
然后在demo-cli目录下,输入 npm link如下命令进行全局挂载,这样你可以在任何地方使用demo-cli这个命令
使用:
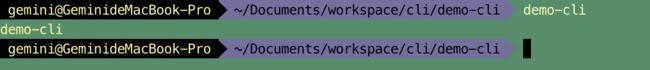
打开终端:输入
demo-cli 可以正常打印出内容,表示node已经找到该文件,效果如下
7.接下来我们删除index.js 中的console,填充上我们需要的代码
const program = require('commander');
program
.command('create ')
.action((projectName) => {
require('../lib/command/create.js')(projectName);
});
program.parse(process.argv);
这里我们用到了commander,具体用法可以参见github
8.上一步中,在action的回调方法中,我们添加了require('../lib/command/create.js')(projectName)的代码,接下来我们在工程根目录下新建lib目录,在其下面新建command目录,再新建create.js文件。接下来我们在动手前先简单理下思路:
a) 需求:通过cli创建一个前端工程,工程中不妨再默认增加一些模板文件
b) 如果手工执行命令行中的步骤是:
- 准备好模板
- 找到需要创建工程的路径
- 创建一个空文件夹
- 将准备好的模板拷贝到该目录下
那么我们就按照这个步骤来写做补充工作
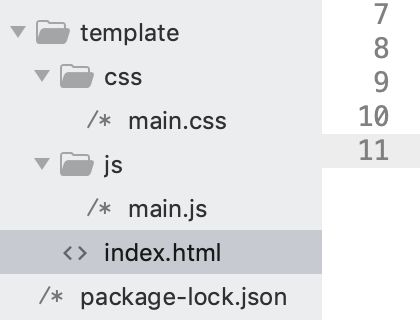
1.在工程下新建template目录
目录结构:
├── css
│ └── main.css
├── index.html
└── js
└── main.js
目录结构及其内容根据自己的需求放置即可, 这里做演示就做个最简单的demo
2.在create.js中填充代码
const path = require("path");
const fs = require("fs-extra");
module.exports = function(projectName) {
// 1.获取需要创建工程的目录的路径
const targetDir = path.resolve(process.cwd() , projectName);
// 2.找到需要复制的模板文件路径
const templateDir = path.resolve(__dirname, "../../template");
// 3.将目录路径下的文件全部都复制到工程目录下去
// 如果目录存在,则提示用户
if(fs.existsSync(targetDir)) {
console.log(`<${projectName}>目录已经存在,请输入一个新的项目名称或删除旧目录`);
} else {
try {
// 创建文件夹
fs.mkdirSync(targetDir);
// 复制模板文件到项目目录下
fs.copySync(templateDir, path.resolve(targetDir))
console.log('项目创建成功');
} catch(e) {
console.log(e);
}
}
}
9.至此我们的cli就全部完成,下面我们测试下效果
打开终端,进入到~/Desktop/demo目录,输入:demo-cli create myDemo,效果如下:
可以看到,效果如我们代码中写的,第一次正常创建了项目,并将模板复制到了项目下,第二次提示目录已经存在。
当然我们这里还只是做了一个最简单的demo示例,也只能算是个入门,还可以扩展很多很多的内容。未来可以根据自己的需求不断丰富和完善这个插件,以及发布到npm上供其他人一起使用等等。