饼图适合在什么地方使用?
饼图主要用于展现不同类别数值相对于总数的占比情况。图中每个分块(扇区)的弧长表示该类别的占比大小,所有分块数据总和为100%。当分块过多,容易造成饼图丑化,建议尽量将饼图分块数量控制在五个以内。当数据类别较多时,可以把较小或不重要的数据合并成第五个模块命名为"其它"。如果各类别都必须全部展示,此时选择柱状图或堆积柱状图或许更合适。
Android目前并没有原生支持的图表Api,所以如果要类似饼图之类的图表,自能自己撸代码或者用别人的轮子。自己撸代码,费时费力,而且容易引入无数的Bug。目前在GitHub比较成熟的的图表库就是MPAndroid,英文水平不错的可以撸文档,或者用Google翻译。
MPAndroid Github地址
下面是个人快速入门教程。Kotlin语言开发,Java也类似。
在项目工程Gradle
repositories {
maven { url 'https://jitpack.io' }
}
在组件Gradle
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0-alpha'
}
同步一下Gradle就可以使用了。在布局文件使用PieChart视图
由于我们没有设置数据,此时把Demo跑起来是界面只有一行"No chart data available"。这行提示我们也可以通过``设置的,在没有数据的时候回提醒用户。
在activity简单添加数据:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activity_pie_chart)
pieChart.setNoDataText("老哥,我还没吃饭呢,快给我数据")
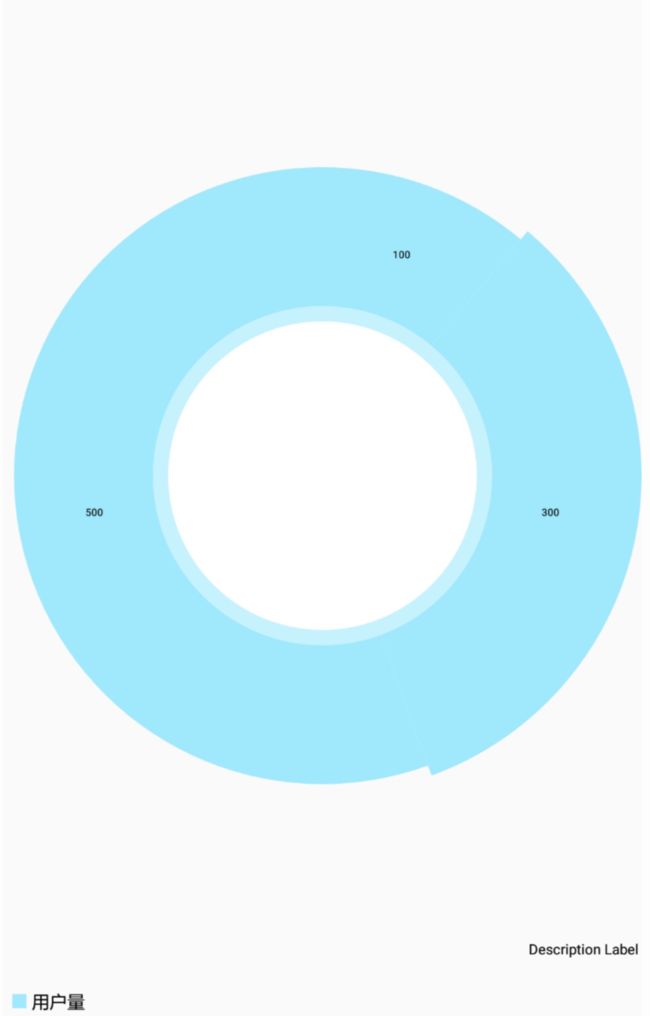
val pieEntry1 = PieEntry(100f)
val pieEntry2 = PieEntry(300f)
val pieEntry3 = PieEntry(500f)
val list = mutableListOf(pieEntry1, pieEntry2, pieEntry3)
val pieDataSet = PieDataSet(list, "用户量")
val pieData = PieData(pieDataSet!!)
pieChart.data = pieData
pieChart.invalidate()
}
查看效果,丑不拉几的
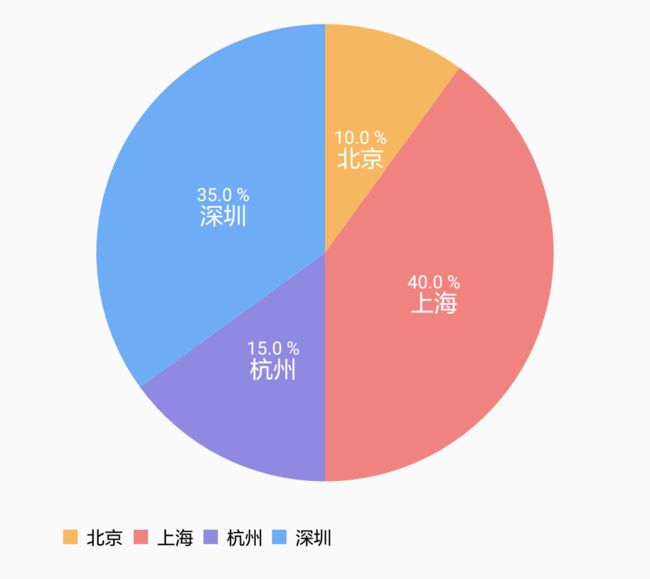
重新配置一下数据和颜色
pieChart.setNoDataText("老哥,我还没吃饭呢,快给我数据")
val pieEntry1 = PieEntry(10f,"北京")
val pieEntry2 = PieEntry(40f,"上海")
val pieEntry3 = PieEntry(15f,"杭州")
val pieEntry4 = PieEntry(35f,"深圳")
val list = mutableListOf(pieEntry1, pieEntry2, pieEntry3,pieEntry4)
val pieDataSet = PieDataSet(list, "")
//一般有多少项数据,就配置多少个颜色的,少的话会复用最后一个颜色,多的话无大碍
pieDataSet.colors = mutableListOf(Color.parseColor("#feb64d"),
Color.parseColor("#ff7c7c"),
Color.parseColor("#9287e7"),
Color.parseColor("#60acfc"))
val pieData = PieData(pieDataSet!!)
pieChart.data = pieData
//显示值格式化,这里使用Api,添加百分号
pieData.setValueFormatter(PercentFormatter())
//设置值得颜色
pieData.setValueTextColor(Color.parseColor("#FFFFFF"))
//设置值得大小
pieData.setValueTextSize(10f)
val description=Description()
description.text=""
//把右下边的Description label 去掉,同学也可以设置成饼图说明
pieChart.description=description
//去掉中心圆,此时中心圆半透明
pieChart.holeRadius=0f
//去掉半透明
pieChart.setTransparentCircleAlpha(0)
pieChart.setDrawEntryLabels(true)
pieChart.invalidate()
- 如果对于饼图中的
%号不满意,想定制成其他符号,可以继承类IValueFormatter,重写getFormattedValue方法被设置到饼图就可以。 - 饼图中显示图例的值,可以通过
pieChart.setDrawEntryLabels方法的参数true或false来控制是否显示 - 值的问题,这里并不会根据去求百分比,在创建
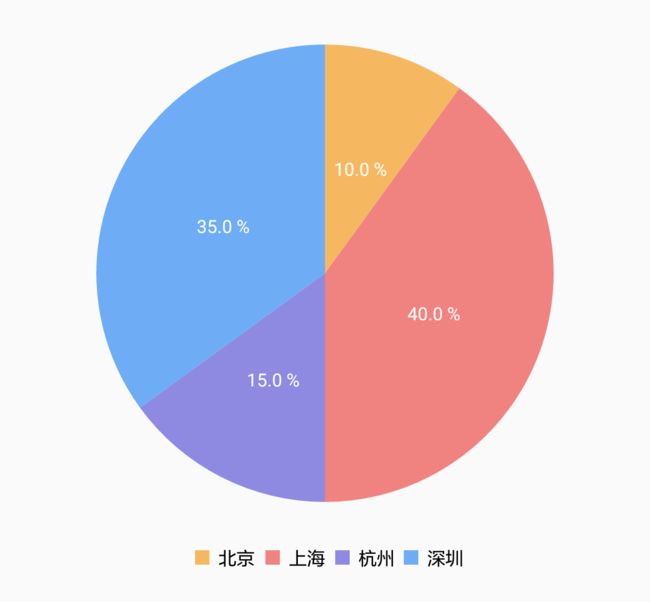
PieEntry的时候,大家根据自己需求去设置值,还有图例的名称。如这里的北京,上海,杭州,深圳。 - 通过效果图1知道,效果是圆圈不是圆饼,通过设置
pieChart.setTransparentCircleAlpha(0)和pieChart.holeRadius=0f达到实现圆饼效果。
5.我们也可以设置左下图图例的位置和顺序。
pcMonthItem.legend.direction = Legend.LegendDirection.LEFT_TO_RIGHT
pcMonthItem.legend.horizontalAlignment = Legend.LegendHorizontalAlignment.CENTER
图例的顺序,通过API来看,目前仅支持顺序左到右,右到左LEFT_TO_RIGHT, RIGHT_TO_LEFT
而图例的位置,支持左,中,右。 LEFT, CENTER, RIGHT。当然,也支持竖向排列,具体可以参考pcMonthItem.legend.verticalAlignment。
6.也可以给饼图添加动画效果。如pieChart.animateXY(3000,3000)
pieChart.animateXY(3000,3000)
作为一个成熟的第三库,它能做的不止这么多,而且作者一直在不断的优化。向高手致敬。
各种同学在使用的过程中,如果有什么问题可以留言。建议撸官方文档。
推荐阅读
独立开发的一个APP,你要的都有
Android实现App框架
百度网盘破解下载