vue+node.js+express+axios实现连接mysql数据库(前后端分离,详细版)
这两个星期都在学vue技术,感觉真的是博大精深啊!
今天,我给大家总结了用axios连接数据库的步骤,让大家少走弯路(不像我,我用axios连了两天才连接成功。。。)
1、首先,确保你已经有了以下环境:
(1). node.js
(2).mysql数据库已经下载好
2、好了,接下来,你应该用vue-cli脚手架创建你的vue项目。
代码是:npm create app 或者你也可以在终端输入:vue ui用图形界面创建你的vue项目
(我假装你都已经懂了哈!不懂的你快去学vue入门!!)
3、好了,该创建用于测试的数据库了。
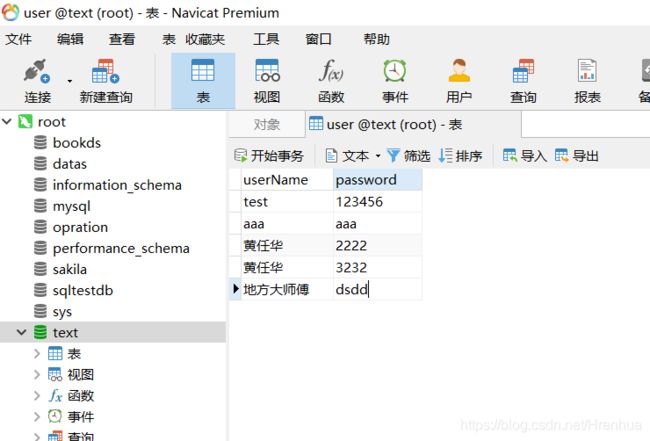
(1)创建一个名字为text的数据库:之后在里面创建一个user二维表:
(2)二维表的内容为了方便测试,只有两列:

4、好了,有了数据库,该进入vue的工程了。(我用vs Code编辑器)
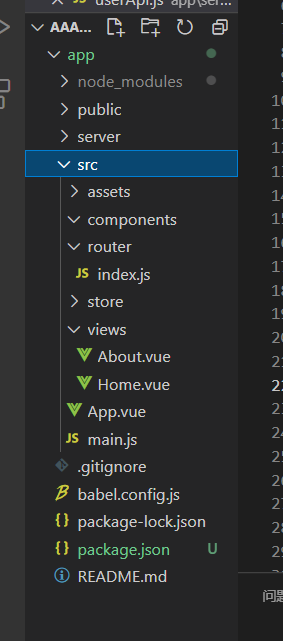
(1)先看文件的目录,如果你第二步没问题,那就没问题。

(2)安装依赖。
我们连接mysql数据库,需要用到的依赖有:express、mysql和axios
安装他们,你应该在根目录下(这里,我安装在app目录下)
安装express:npm install express mysql body-parser(这里只要这个就行了)
安装axios:npm install axios
安装mysql:npm install mysql
你若没问题,我们打开package.json应该有如下条项:

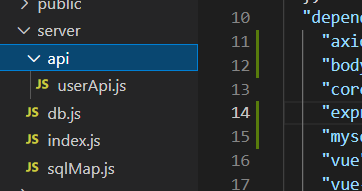
(3)好了,完美!就该编码连接数据库了!首先,你得在根目录(这里在app下)建立server文件夹。里面关系及文件如下:

<1>在api文件夹下,建立userApi.js文件,里面的代码如下:
//api路由
//userApi.js —— 测试用 API 示例
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function (res, ret) {
if (typeof ret === 'undefined') {
res.json({
code: '1', msg: '操作失败'
});
}
else {
res.json(
ret
);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var sql = $sql.user.add;
var params = req.body;
console.log(params);
conn.query(sql, [params.username, params.password], function (err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
router.get('/query',(req,res)=>{
conn.query('select * from user',function(err,row){
if(err){
console.log(err)
}
console.log(typeof row)
let data = JSON.stringify(row)
res.end(data)
})
});
module.exports = router;
<2>在server下建立db.js,代码如下:
// 数据库连接配置
//db.js——用来添加 mysql 配置
//根据mysql的IP,端口,用户名,密码,数据库名称自行修改
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: 'password',
database: 'text',
port: '3306'
}
}
<3>
在server下建立index.js,代码如下:
// node 后端服务器
//index.js——Express 服务器入口文件
const userApi = require('./api/userApi')
const fs = require('fs')
const path = require('path')
const bodyParser = require('body-parser')
const express = require('express')
const app = express()
//采用设置所有均可访问的方法解决跨域问题
app.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
})
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({
extended: false }))
// 后端api路由
app.use('/api/user', userApi)
// 监听端口
app.listen(3000)
console.log('success listen at port:3000......')
<4>在server下建立sqlMap.js,代码如下:
// sql语句
//sqlMap.js——SQL 语句映射文件,供 API 调用
var sqlMap = {
user: {
add: 'insert into user(userName,password) values (?,?)',
}
}
module.exports = sqlMap
<5>修改前端App.vue文件:

App.vue代码如下:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<h1>{
{
msg }}</h1>
<input v-model="userName" placeholder="请输入姓名" autocomplete>
<input v-model="password" placeholder="请输入年龄" autocomplete>
<button v-on:click="addUser">提交</button>
<p>这是查询按钮</p>
<p>
<button @click="changeMsg">点击</button>
</p>
<router-view/>
</div>
</template>
<script>
import axios from 'axios';
export default{
name: 'Hello',
data() {
return {
msg: 'Welcome to Your Vue.js App',
userName: '',
password: ''
}
},
methods: {
addUser() {
var name = this.userName;
var password = this.password;
axios.post('http://localhost:3000/api/user/addUser', {
username: name,
password: password
}, {
}).then((response) => {
console.log(response); })
},
changeMsg () {
axios.get('http://localhost:3000/api/user/query').then((response) => {
console.log(response)
console.log('--------')
})
},
}
}
</script>
<style>
</style>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
5、好了,恭喜你,成功了!接下来测试以下,以我的为例:
测试前的数据库:

接下来的步骤很重要!!!
首先,你要运行配置数据库的入口文件,在我这里,就是得先运行sever下的index.js文件:
在终端,在app/server目录下,输入以下命令:node index.js

就成功启动连接数据库了!
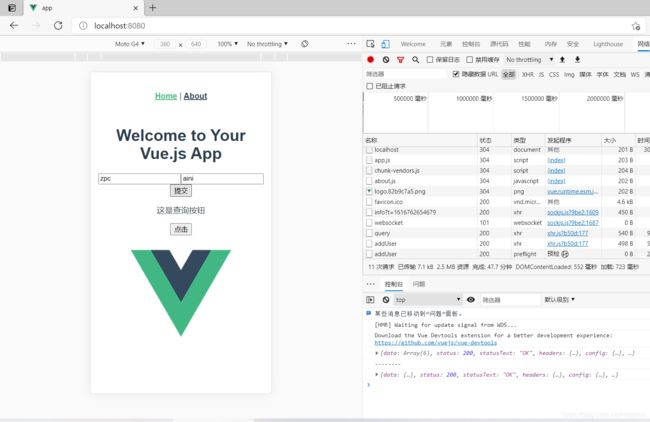
之后,你再运行vue入口文件,就能测试了!
npm run serve

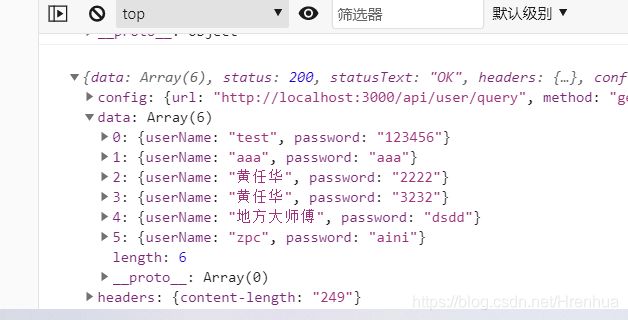
打开控制台:添加数据点击提交,再点击查询之后,点开data,能看到:

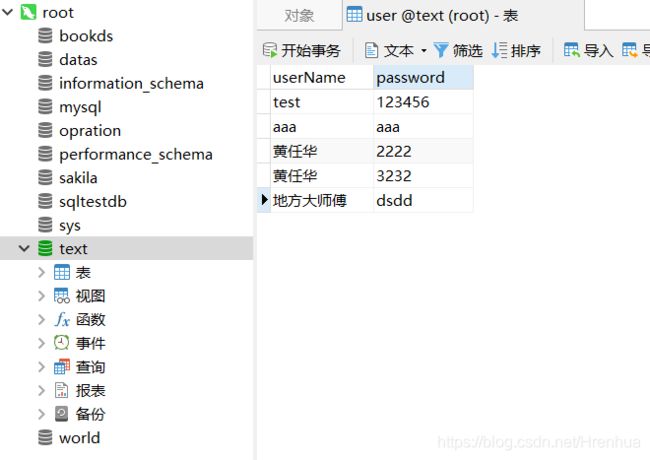
从数据库刷新,你也能看到:

好了,重要的事再说一下,以上的关键步骤,记得要先运行server下的index.js(后端接口),再运行vue项目(前端app)!