- tiktok框架_字节跳动大动作!调整抖音海外版TikTok架构,更好服务全球用户
活着改变世界
tiktok框架
原标题:字节跳动大动作!调整抖音海外版TikTok架构,更好服务全球用户说到当下最流行的短视频软件,那非抖音莫属,抖音不仅在国内火遍大江南北,在海外同样拥有巨大的市场,抖音海外版TikTok同样是国际短视频软件行业中的一匹黑马。就在几天前,TikTok背后的爸爸字节跳动又有了新动作,字节跳动表示,将会对TikTok进行架构调整,并且设立海外总部来专门为TikTok设计发展方案。声明中显示,字节跳动
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 海康/大华/宇视等网络摄像头云台控制功能探测方法解析
摄像头开发rtsp流媒体
熟悉我们的小伙伴都知道,当我们的RTSP/Onvif流媒体服务器与摄像头可以进行网络连接时,通过RTSP/Onvif流媒体服务器自带的Onvif探测即可实现Onvif摄像头的设备IP探测,成功后返回需要的流地址,实现摄像头的PTZ云台控制,PTZ控制包含转动、变焦等。但是我们经常会遇到有用户反馈,第一、不知道自己的摄像头是否支持Onvif协议;第二、自己探测显示支持Onvif协议,但是通过Onvi
- 操作系统之输入输出管理
DKPT
#操作系统开发语言学习c语言笔记算法
操作系统中的输入输出(I/O)管理主要涉及I/O设备的分配、控制以及数据的传输。以下是对操作系统中I/O管理的详细解释:一、I/O设备I/O设备是计算机中用于数据输入和输出的外部设备,如键盘、鼠标、显示器、打印机等。这些设备按照不同的分类标准可以分为多种类型,如按使用特性分为人机交互类设备、存储设备和网络通信设备;按传输速率分为低速设备、中速设备和高速设备;按信息交换的单位分为块设备和字符设备等。
- 使用Llama 3.2-Vision多模态LLM与您的图像聊天
AI程序猿人
llamatransformerpytorch深度学习大模型应用人工智能大模型
介绍将视觉能力与大型语言模型(LLMs)结合的多模态LLM(MLLM)正在通过多模态LLM革命性地改变计算机视觉领域。这些模型结合了文本和视觉输入,展示了在图像理解和推理方面的出色能力。虽然这些模型以前只能通过API访问,但最近的开源选项现在允许本地执行,使其在生产环境中更具吸引力。在此教程中,我们将学习如何使用开源的Llama3.2-Vision模型与图像进行聊天,你会对其OCR、图像理解和推理
- 逆袭之路(11)——python网络爬虫:原理、应用、风险与应对策略
凋零的蓝色玫瑰
逆袭之路php开发语言python
困厄铸剑心,逆袭展锋芒。寒苦凝壮志,腾跃绘华章。我要逆袭。目录一、引言二、网络爬虫的基本原理(一)网络请求与响应(二)网页解析(三)爬行策略三、网络爬虫的应用领域(一)搜索引擎(二)数据挖掘与分析(三)金融领域(四)学术研究(五)社交媒体监测四、网络爬虫带来的风险(一)法律风险(二)隐私风险(三)安全风险五、网络爬虫风险的应对策略(一)遵守法律法规(二)加强技术防护(三)提高道德意识六、结论一、引
- 如何用Python爬取网站数据:基础教程与实战
大梦百万秋
知识学爆python开发语言
数据爬取(WebScraping)是从网站中自动获取信息的过程。借助Python强大的库和工具,数据爬取变得非常简单且高效。本文将介绍Python爬取网站数据的基础知识、常用工具,以及一个简单的实战示例,帮助你快速上手网站数据爬取。1.什么是网站数据爬取?网站数据爬取是通过编写程序自动抓取网页内容的技术,通常用于从公开网站中提取特定数据。数据爬取的应用场景非常广泛,包括:收集商品价格和评论数据新闻
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
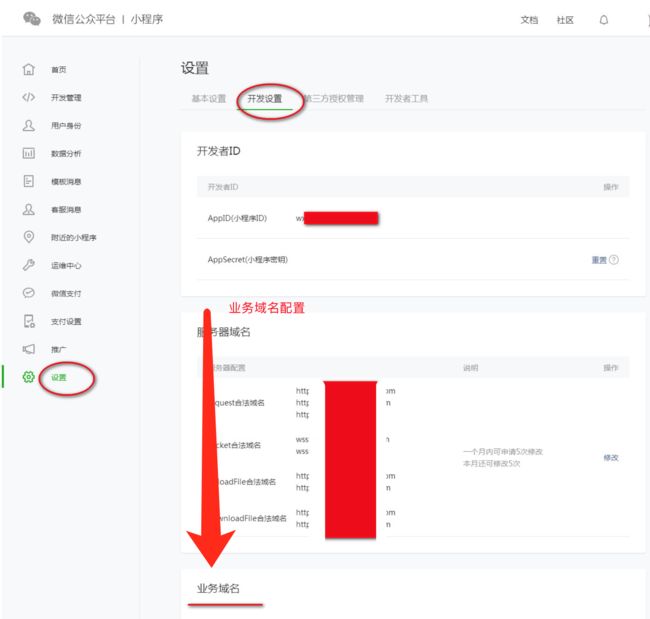
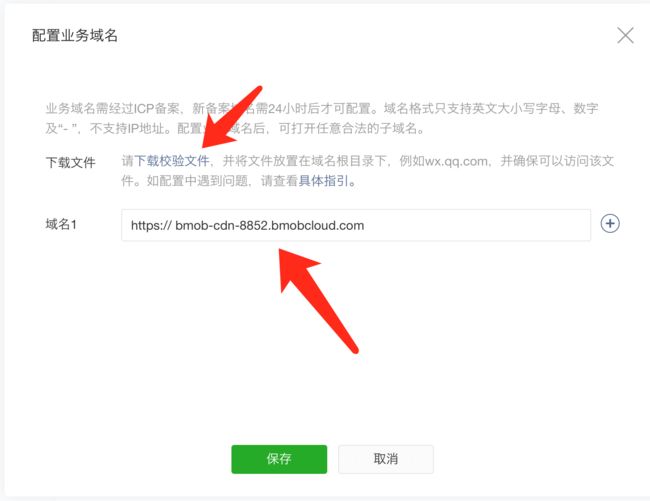
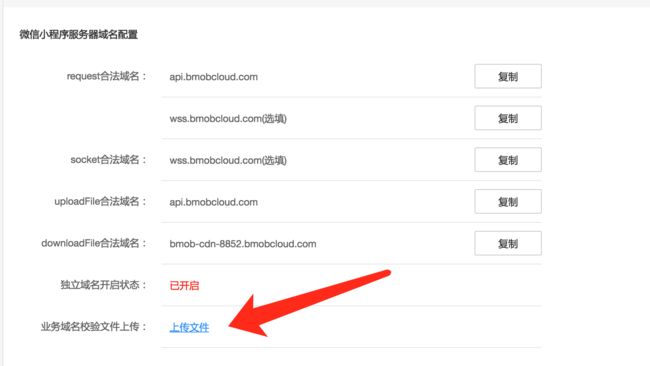
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- JavaWeb 开发入门:从基础到应用
大梦百万秋
知识学爆java
JavaWeb是基于Java技术构建的Web应用开发体系。得益于Java的跨平台性和强大的生态系统,JavaWeb长期以来一直是企业级开发的首选方案之一。本篇博客将从JavaWeb的基本概念、核心技术到实际项目开发,带你全面了解如何利用JavaWeb构建一个动态网站。什么是JavaWeb?JavaWeb是使用Java技术开发Web应用程序的总称,通常包括动态网页、交互式功能和后端逻辑。它支持开发以
- Debian终端高亮(显示不同颜色)
sunshine-sm
Debiandebian运维
起因Debian终端与CentOS不一样,CentOS终端默认自带高亮显示,不同文件类型的文件显示颜色不一样,而Debian默认都显示为一样的颜色。解决方法为了debian终端显示有颜色有如下方法:方法一:单次有效ls--color=auto方法二:永久有效修改~/.bashrc文件vi~/.bashrc在底部添加如下内容,然后保存退出aliasls='ls--color=auto'刷新文件,让其
- 如何抓取社交媒体上的公开用户信息:完整的Python爬虫教程与实战
Python爬虫项目
媒体python爬虫selenium开发语言ajax
引言社交媒体平台如Twitter、Instagram、Facebook和LinkedIn等,成为了现代社会中获取信息、表达观点、社交互动的主要场所。通过社交媒体,用户分享个人信息、兴趣、活动以及与他人的互动数据,极大地丰富了网络世界的内容。在数据分析、市场研究、舆情监控等领域,抓取社交媒体上的公开用户信息是非常重要的任务。对于很多数据科学家、市场分析师、爬虫开发者来说,如何高效地抓取社交媒体平台的
- 基于Python的股市数据爬取与分析:从实时行情到历史数据的完整教程
Python爬虫项目
2025年爬虫实战项目python数据挖掘开发语言爬虫oracle人工智能
引言股市投资是一项具有高度风险和回报的活动,实时行情和历史数据的获取是股市分析和决策的基础。随着数据科学和爬虫技术的迅速发展,许多投资者和分析师通过编写Python爬虫来获取股市数据,进行数据分析、技术分析和预测。无论是获取实时股市行情,还是分析股票的历史数据,Python都能为我们提供强大的工具支持。本篇博客将为你提供一个完整的股市数据爬取与分析教程,介绍如何利用Python爬虫获取实时股市行情
- Python爬虫教程:抓取区块链交易信息及加密货币市场数据
Python爬虫项目
2025年爬虫实战项目python爬虫区块链开发语言人工智能网络爬虫
前言随着区块链技术和加密货币的迅猛发展,区块链交易和加密货币市场的数据逐渐成为金融、技术、经济研究等领域的热点。对于开发者和研究者而言,实时获取区块链交易数据和加密货币市场行情,对于投资分析、市场预测、技术研究等具有重要的参考价值。本文将通过Python爬虫技术,介绍如何抓取区块链交易信息及加密货币市场数据,详细阐述数据获取的原理、技术方案、实现方法以及抓取到的数据的存储与分析。我们将依托最新的爬
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- Delphi代码编写标准指南
好大的牛角
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!·日月光华精华区文章阅读发信人:Delphii(Delphi),信区:VCL标题:Delphi编码规则发信站:日月光华站(FriSep712:03:072001),站内信件Delphi代码编写标准指南■■■■■■
- 2024最新版JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
Amo Xiang
JS逆向爬虫开发语言js逆向
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- vue3实现搜索关键字高亮
前后端都会点儿
javascriptvue.js前端
其实这个需求非常常见,平时用app、浏览网页时都能用到,那具体是怎么实现的?我做了小案例,先看下效果我们先梳理下这个需求获取搜索关键字,并过滤出符合条件的数据匹配出要高亮的关键字增加样式那其实关键点就在于怎么匹配,如何高亮?这里我们使用正则匹配,再用replace替换,replace的第二个参数也可以是函数,接受的值就是正则匹配到的值:constsearchKey=(val:string)=>{i
- 网站开发必要技能
智慧浩海
网站开发教程网络
建立网站所需的技能可以从非常基本到最高级的。如果您打算为全球用户建立一个专业的网站,那么应该拥有以下一套技能,否则需要雇佣一些人来为你做这项工作。内容编辑内容编辑提供将在网站上发布的内容。他们根据目标受众的需求来设计内容,然后在内容发布之前进行编辑和打磨。内容专家通常依靠网站设计师和网站管理员的专业知识。请注意,内容可以是文字,数据,图片,音频或链接。网站设计师网页设计师是设计和维护网站的图形用户
- 100条Linux命令汇总
Xudde.
笔记笔记linux学习运维
本文章为个人成长笔记之一,感谢您的阅览。内容简介文件和目录操作命令(14个)查看文件及内容处理命令(14个)文件压缩及解压缩命令(4个)信息显示命令(11个)用户管理命令(10个)基础网络操作命令(12个)进程管理相关命令(15个)其他常用命令(10个)文件和目录操作命令(14个)ls:列出目录的内容及其内容属性信息。cd:从当前工作目录切换到指定工作目录。cp:复制文件或目录。find:用于查找
- 深入浅出:Tailwind CSS 详解
chenNorth。
csscss前端
TailwindCSS是一款功能强大的、低级的CSS框架,它与传统的CSS框架(如Bootstrap或Foundation)不同,它不提供具体的UI组件,而是通过实用工具类来帮助开发者更灵活、更高效地构建自定义的网页设计。TailwindCSS强调“原子化”CSS,这意味着它通过大量的小工具类(UtilityClasses)来定义网页元素的样式,而不是通过写大量的自定义CSS代码。这种方式让开发者
- Python 删除文件与文件夹 - 奇客谷教程
八狐云|酷画册|二维码生成
pythonPython教程python
Python教程Python介绍Python开发环境搭建Python语法Python变量Python数值类型Python类型转换Python字符串(String)Python运算符Python列表(list)Python元组(Tuple)Python集合(Set)Python字典(Dictionary)PythonIf…ElsePythonWhile循环PythonFor循环Python函数Pyt
- 【Python】爬虫实战03:自动化抢票脚本【某麦网】
m0_74825152
python爬虫自动化
1.脚本介绍1.1背景介绍在这个数字化时代,演唱会、体育赛事和各种活动的门票销售往往在线上进行。由于热门活动的高需求和门票的有限供应,抢票成为了一场激烈的竞争。许多粉丝和爱好者经常因为手速不够快或网络延迟而错失购票机会。为了提高抢票的成功率,自动化抢票脚本应运而生。以下这个脚本是一个用Python编写的自动化抢票程序,利用Selenium库来模拟用户在网页上的操作。下面是脚本的详细功能和结构介绍:
- 掌握未来游戏开发:Unreal Engine 5与C++的完美结合
金文依
掌握未来游戏开发:UnrealEngine5与C++的完美结合【下载地址】UnrealEngine5游戏开发教程-使用C脚本分享UnrealEngine5游戏开发教程-使用C++脚本欢迎来到“UnrealEngine5GameDevelopmentwithC++Scripting”资源下载页项目地址:https://gitcode.com/Open-source-documentation-tut
- [转载]Python量化交易平台开发教程系列0-引言
dijiesa4351
c#操作系统c/c++
原文出处:http://vnpy.org/2015/03/04/20150304_Python%E9%87%8F%E5%8C%96%E4%BA%A4%E6%98%93%E5%B9%B3%E5%8F%B0%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B%E7%B3%BB%E5%88%970-%E5%BC%95%E8%A8%80/为什么用Python来开发量化交易平台目前本人所
- LoadRunner如何监控Linux系统资源
使用LoadRunner监控Linux系统资源的步骤详解LoadRunner是一个广泛使用的性能测试工具,支持对Web应用程序、服务器和整个基础设施进行负载测试。在监控Linux系统资源方面,LoadRunner通过集成监控代理(Agent)来收集并显示有关CPU、内存、磁盘等系统资源的详细信息。以下是通过LoadRunner监控Linux系统资源的详细步骤:1.安装LoadRunnerAgent
- python中redirect如何传值_传递参数时重定向 - python
叫我柴先生
在烧瓶中,我可以这样做:render_template("foo.html",messages={'main':'hello'})如果foo.html包含{{messages['main']}},则页面将显示hello。但是,如果有一条通往foo的路线怎么办:@app.route("/foo")defdo_foo():#dosomelogicherereturnrender_template("f
- Hibernate中文版教程:快速入门与实践
焦虑中
本文还有配套的精品资源,点击获取简介:Hibernate是一个高效的JavaORM框架,它通过对象关系映射简化数据库操作,使得开发人员能以面向对象的方式处理数据。本教程旨在为初学者提供一份详尽的Hibernate指南,涵盖了实体管理、会话管理、查询语言HQL、缓存机制等核心功能。教程还介绍了配置文件、映射文件、CriteriaAPI、CascadeType和FetchType、事务处理、关联映射、
- 鸿蒙系统是怎样一种系统,鸿蒙系统pc版怎么安装 鸿蒙系统pc版安装教程
焦虑中
鸿蒙系统是怎样一种系统
鸿蒙系统pc版安装教程1.插入U盘,打开U盘制作软件rufus3.1。2.插入设备选项,选中下载的华为鸿蒙系统镜像文件,其他默认,点击开始。3.链接下载点击是,勾选以ISO镜像模式写入4.点击OK,等待U盘启动制作并写入华为鸿蒙系统完成5.把制作好的U盘插入电脑,开机启动按F12,选择U盘启动,台式机一般为:Delete键笔记本一般为:F2键惠普笔记本一般为:F10键联想笔记本一般为:F12键苹果
- Flask 和阿里云 OSS 实现文件上传功能
ivwdcwso
开发flask阿里云pythonoss
在本教程中,我们将学习如何使用Flask框架和阿里云对象存储服务(OSS)来创建一个简单而强大的文件上传应用。这个应用将允许用户通过Web界面上传文件,然后将文件安全地存储到阿里云OSS中,并返回可访问的文件URL。准备工作在开始之前,请确保您已经完成以下准备工作:安装Python(推荐Python3.7+)安装Flask:pipinstallflask安装阿里云OSSSDK:pipinstall
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st