- Android ViewBinding 使用与封装教程
积跬步DEV
Android开发实战大全android
AndroidViewBinding使用与封装教程:一、ViewBinding是什么?核心功能:为每个XML布局文件自动生成一个绑定类(如ActivityMainBinding),直接暴露所有带ID的视图引用。优点:避免繁琐的findViewById(),类型安全且编译时检查。对比DataBinding:ViewBinding仅处理视图引用,无数据绑定功能。DataBinding支持双向数据绑定,
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- 解决Linux绑定失败地址已使用(端口被占用)的问题
誰能久伴不乏
linux服务器网络
文章目录解决`bindfailed:Addressalreadyinuse`问题一、问题原因1.**端口已经被其他程序占用**2.**端口处于`TIME_WAIT`状态**3.**未正确关闭套接字**二、如何排查和解决问题1.**确认端口是否被占用**2.**查找并杀掉占用端口的进程**3.**等待端口释放(`TIME_WAIT`状态)**4.**强制重用端口**(仅限开发环境)5.**使用其他端
- BindView失效问题
原因:java和kotlin混合开发时黄油刀BindView失效解决:implementation'com.jakewharton:butterknife:10.2.3'annotationProcessor'com.jakewharton:butterknife-compiler:10.2.3'替换成如下:重点是kaptimplementation'com.jakewharton:butterk
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- Android MVVM demo(使用DataBinding,LiveData,Fresco,RecyclerView,Room,ViewModel 完成)
千雅爸爸
android
使用DataBinding,LiveData,Fresco,RecyclerView,Room,ViewModel完成玩Android开放API-玩Android-wanandroid.com接口使用的是下面的两个:https://www.wanandroid.com/banner/jsonhttps://www.wanandroid.com/banner/jsonwanandroid.com/p
- 双击重复请求的方法
北北~Simple
vue2vue
1、限制点击次数2、vue中可以自定义一个属性指令preventReClick.js中定义:importVuefrom'vue'Vue.directive('preventReClick',{inserted:(el,binding)=>{el.addEventListener('click',()=>{if(!el.disabled){el.disabled=truesetTimeout(()=
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- Vue3 + TS + Element-Plus 封装的 Table 表格组件
阳光的男夹克
Vue3vue.jselementuijavascript
代码中主要增加了3个插槽,operationsStart从操作栏开头增加按钮,operationsStart从操作栏结尾增加按钮,还有一个插槽用来自定义列的内容,就是TableModel里面的Key{{row[tableModel.key]}}<slotname="operationsStart"v-bind=
- 构建高效的jQuery地理选择器组件
Kiki-2189
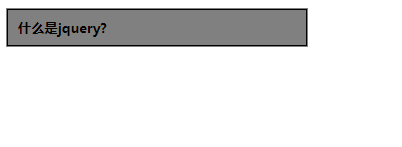
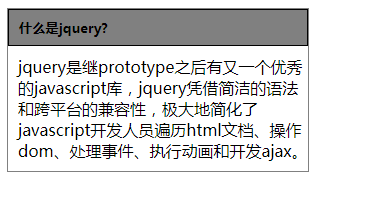
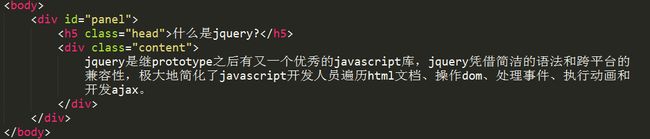
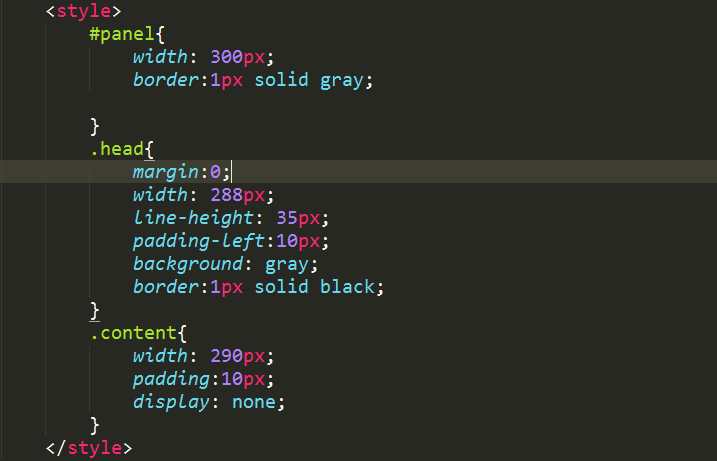
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
- 《凤凰架构》C13-持久化存储
目录一、存储设计二、存储生态三、容器&云原生领域常见缩写一、存储设计1)Docker存储挂载类型是否持久化管理方式参数关键字适用场景与特点Volume✅是Docker自动管理type=volume或-vvol:/path最推荐方式,支持跨平台、备份、驱动、持久化BindMount✅是用户手动管理type=bind或-v/host:/container灵活性高,直接使用宿主路径,开发调试常用Tmpf
- Spring Framework 7.019.验证、数据绑定和类型转换(Validation, Data Binding, and Type Conversion)
程序员勇哥
Java全套教程SpringFramework7spring数据库javaspringboot
SpringFramework7.019.验证、数据绑定和类型转换(Validation,DataBinding,andTypeConversion)验证、数据绑定和类型转换各有优缺点。将验证视为业务逻辑,Spring提供的验证和数据绑定设计不会将两者相互排斥。具体来说,验证不应绑定到Web层,应该易于本地化,并且应该能够插入任何可用的验证器。考虑到这些问题,Spring提供了一个Validato
- 项目篇:加入Python程序之如何在Python中使用C++?
guangcheng0312q
pythonc++windows开发语言
项目篇:加速Python程序之如何在Python中使用C++?通常像一些耗时的操作,我们期望在C++中去实现,然后使用Python去调用对应的接口,或者因为底层库的原因,需要支持对外的PythonAPI,那么我们通常需要支持在Python中访问C++,如何实现呢?方法比较多,本节以pybind11为例,引入一个完整的项目工程模版,如果你后续有这种需求,可以基于模版去修改。注:(懒人版)本节的所有代
- Python与c++互相调用(pybind11)
欢迎下辈子光临
CPPPythonpythonc++开发语言
1.安装pybind11看网上使用pipinstallpybind11,没有弄明白,因此下载源码编译。1.1下载pybind11gitclonehttps://github.com/pybind/pybind11.git1.2源码编译cd/pybind11mkdirbuildcdbuildcmake..make编译完成2.cpp样例//example.cpp#include#include"Abs
- python和C++相互调用使用
妄想出头的工业炼药师
c++开发语言
结论:首选PyBind11:综合性能、易用性最佳(GitHub⭐48k+)优先考虑Cython:涉及大量科学计算或已有Cython代码避免Boost.Python(历史包袱重)和SWIG(配置复杂),除非维护旧项目。python调用C++接口C++调用python接口在C++中使用Python库,特别是使用pybind11,是一个非常强大的方法,可以让你在C++项目中轻松地利用Python的强大功
- Android MVVM架构与数据绑定:深入实战与技巧
码上有潜
笔记本android架构
AndroidMVVM架构与数据绑定:深入实战与技巧MVVM(Model-View-ViewModel)模式是Android开发中常用的一种高效架构模式,尤其是在结合Android架构组件时,可以极大简化代码结构和提高可维护性。本篇博文将带你深入了解MVVM架构的原理与**数据绑定(DataBinding)**技术,提供丰富的代码示例,帮助你从基础掌握到高级实战。1.MVVM架构概述MVVM架构模
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- RedHat高可用集群深度解析与优化
Sally璐璐
运维linux网络运维
一、RHCS核心组件深度解析1.Corosync(消息层)通信机制改进说明:Totem协议采用环形令牌传递机制,在10节点以下集群中使用UDP/IP组播(224.0.0.12),超过10节点建议改用UDP/UDP单播。典型配置示例:totem{version:2transport:udpuinterface{ringnumber:0bindnetaddr:192.168.1.0mcastport:
- 探索OpenStreetMap数据的新境界:Pyosmium开源项目深度解读
滑思眉Philip
探索OpenStreetMap数据的新境界:Pyosmium开源项目深度解读pyosmiumPythonbindingsforlibosmium项目地址:https://gitcode.com/gh_mirrors/py/pyosmium在地理信息处理的世界里,OpenStreetMap(OSM)无疑是一座宝山,而Pyosmium则是开启这座宝藏的金钥匙。本文将带你深入了解Pyosmium,一个高
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- ESM 中的符号绑定 (Symbol Bindings)
liangshanbo1215
Javascriptjavascript前端vue.js
在ECMAScript模块(ESM)系统中,符号绑定是指模块导出和导入的变量、函数或类在模块间的连接方式。ESM使用静态绑定机制,与CommonJS的动态绑定有显著区别。基本符号绑定概念1.导出绑定(ExportBindings)//module.jsexportletcount=0;//导出变量绑定exportfunctionincrement(){count++;}//导出函数绑定export
- Java:logback-classic与slf4j版本对应关系
1、结论logback-classic-1.2.x及以下版本,则适配的slf4j1.0.x-1.7.xlogback-classic-1.3.x及以上版本,则适配的slf4j1.8.x及以上2、原因分析(1)logback-classic-1.2.x及以下版本通过org.slf4j.impl.StaticLoggerBinder初始化logbackorg.slf4j.impl.StaticLogg
- Ubuntu 20.04安装FlClash
墨玦子
ubuntulinux运维
1、下载好安装包使用sudodpkg-ixxx.deb安装好flclash2、终端输入FlClash,会遇到如下的问题,并附上解决方法(1)FlClash:errorwhileloadingsharedlibraries:libkeybinder-3.0.so.0:cannotopensharedobjectfile:Nosuchfileordirectory解决方法:sudoapt-getins
- Linux(Debian11)安装百度网盘
码农小钻风
linux安装百度网盘
官网地址下载安装包https://pan.baidu.com/download#pan选择适合的版本下载即可。例如.deb下载后,使用dpkg-i安装包名安装即可。有可能缺少依赖。这里有两个备用依赖。libindicator3-7:http://ftp.cn.debian.org/debian/pool/main/libi/libindicator/libindicator3-7_0.5.0-2_
- kali系统 安装百度网盘 错误 libappindicator3-1 依赖于 libindicator3-7
cyz141001
Linux#kali
kali系统安装百度网盘错误libappindicator3-1依赖于libindicator3-7下载地址:libindicator3-7下载地址:libappindicator3-1首先安装:1、sudodpkg-ilibindicator3-72、sudodpkg-ilibappindicator3-13、sudodpkg-i安装百度网盘
- Kali 安装向日葵 依赖关系报错 解决方案
Kali安装向日葵依赖关系报错解决方案一如忽略依赖关系仍报错无法定位软件包:libappindicator3-1_libappindicator3-1软件包安装失败安装下载libindicator3-7_0.5.0-2_amd64.deblibappindicator3-1_0.4.92-3.1_amd64.deblibindicator3-7:[官网地址:http://ftp.cn.debian
- 【Linux | 网络】网络编程套接字
是阿建吖!
【Linux】【网络】linux网络
目录一、预备知识1.1理解IP地址1.2认识端口号1.3理解网络套接字1.4理解"端口号"和"进程ID"1.5认识TCP协议与UDP协议1.6网络字节序二、socket编程接口2.1socket常见API2.1.1socket函数2.1.2bind函数2.1.3listen函数2.1.4accept函数2.1.5connect函数2.2主机字节序和网络字节序的转换的函数2.2.1htonl函数2.
- Boltz-2:革命性生物分子模型,加速药物发现的新引擎
花生糖@
AIGC学习资料库Boltz-2生物模型AI
在药物研发领域,预测蛋白质与其他分子间的结合强度(BindingAffinity)始终是核心挑战之一。传统方法如自由能微扰法(FEP)虽然精确,但计算成本极高,难以大规模应用。如今,Boltz-2的诞生打破了这一瓶颈——这是首个开源的深度学习模型,其结合强度预测准确度接近FEP方法,却将速度提升了1000倍,成为药物早期筛选的“加速器”。项目简介Boltz-2是由jwohlwend团队开发的生物分
- 驯服权限怪兽:C# Winform拖放功能的终极实战指南
驯服权限怪兽的四大秘籍秘籍1:基础拖放功能——“快递员入门培训”1.1环境配置与事件绑定首先,我们需要为窗体或控件开启拖放权限,并绑定事件://Form1.cspublicpartialclassForm1:Form{publicForm1(){InitializeComponent();//关键步骤1:允许窗体接收拖放this.AllowDrop=true;//关键步骤2:绑定事件this.Dr
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d