1. 远程 SSH 连接 server
基于 server CentOS 8.0 64位,本机 MacOS,推荐使用 FinalShell 或者 CyberDuck 连接。
连接成功,会有以上的信息。
然后需要安装的环境如下:
nginx
node
npm
yarn(可选项,如使用 npm 可以不用安装 yarn)安装参考
pm2
2. nginx
2.1 安装依赖环境
依次执行:
yum -y install gcc-c++
yum -y install pcre pcre-devel
yum -y install zlib zlib-devel
yum -y install openssl openssl-devel
2.2 添加用户、组、创建目录
groupadd nginx
useradd -g nginx -d /home/nginx nginx
passwd nginx
mkdir /var/run/nginx
mkdir /var/temp
mkdir /var/temp/nginx
2.3 下载并解压nginx
版本号可以按喜好替换
cd /opt
wget http://nginx.org/download/nginx-1.16.0.tar.gz
tar -zxvf nginx-1.16.0.tar.gz
2.4 进入解压文件夹并指定安装路径
cd nginx-1.16.0
./configure --user=nginx --group=nginx --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_stub_status_module --with-http_ssl_module --with-http_sub_module --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --http-scgi-temp-path=/var/temp/nginx/scgi
make && make install
2.5 设置用户权限及开机启动
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/nginx
cd /etc/rc.d
sed -i '13a /usr/local/nginx/sbin/nginx' /etc/rc.d/rc.local
chmod u+x rc.local
浏览器打开 server ip:
如果不是以上页面,而是 CentOS 页面,说明阿里云的服务在开启,这时需要执行 lsof命令查找进程并一一 kill,然后执行 nginx 命令再刷新页面。页面启动正常就可以进行下一步了。
3. node
3.1 下载Node.js安装包
wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz
3.2 解压安装包
tar xvf node-v6.9.5-linux-x64.tar.xz
3.3 创建软链接
ln -s /root/node-v6.9.5-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v6.9.5-linux-x64/bin/npm /usr/local/bin/npm
3.4 查看版本
node -v
npm -v
3.5 测试
新建项目文件 example.js
cd ~
touch example.js
修改文件,使用 FinalShell 直接打开 example.js 编辑添加如下代码:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
运行:
node ~/example.js &
登录ECS管理控制台,并在ECS实例安全组的入方向添加规则, 放行项目中配置的端口(本示例中端口号为3000)。
访问 http://
更多细节请移步 部署Node.js环境
4. pm2
npm install -g pm2 这里安装之后需要指定软连接
ln -s /your-server-node_path/bin/pm2 /usr/local/bin/pm2
项目 yarn build 打包,将 .nuxt static package.json nuxt.config.js 等文件/文件夹 copy 至服务器的文件夹 /usr/local/nginx/my-nuxt(此处的项目名称要和下面启动项目名称对应),然后在该目录下执行
yarn install -production
-
进程守卫
package.json 文件中需要添加以下配置:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "PORT=3000 nuxt start", // 这里添加 PORT=3000
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"test": "jest"
},
修改 /usr/local/nginx/conf/nginx.conf 文件:
# 添加这段配置
upstream nodenuxt {
server ip_address:3000;
keepalive 64;
}
# server 配置
server {
listen 80;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://nodenuxt; #反向代理
}
}
# yarn
pm2 start yarn --name "my-nuxt" -- start
# npm
pm2 start npm --name "my-nuxt" -- run start
如果访问不到,可以使用 pm2 logs 命令查看下然后按照提示解决。
5. 绑定域名 & 备案
首先要实名认证,然后等待 2-3 个工作日后填写备案信息,接下来添加域名解析:
阿里云注册域名->到域名管理后台点击解析->添加记录到阿里云公网ip阿里云服务器后台点击实例->点击更多找到网络和安全组->点击添加安全组配置->添加规则,端口号对应项目设置端口,本人为默认端口80,目的是输入域名不加端口号即可访问。
6. SFTP 连接
SSH File Transfer Protocol,也称 Secret File Transfer Protocol,安全文件传送协议。使用该协议可以实现本地向远程服务器推送工程文件。
以 VS Code 为例:
6.1 安装插件
插件市场搜索 sftp 安装完成调出配置命令,Windows 系统快捷键 CTRL + SHIFT + P,Mac CMD + SHIFT + P,输入 SFTP:config 按回车:
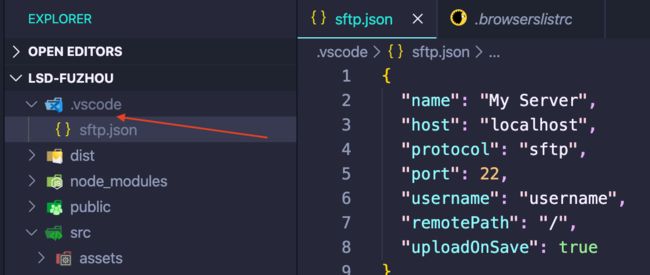
根目录会生成这个文件。
6.2 配置 sftp.json
{
"name": "My Server",
"host": "localhost", // 改为远程 server ip
"protocol": "sftp",
"port": 22,
"username": "username", // 改为远程 server 登录用户名,通常是 root
"password": "******", // 服务器登录密码
"remotePath": "/", // server 上项目目录地址,比如我的项目是 /usr/local/nginx/ziyu
"uploadOnSave": true // 删除这个配置或者 改为 false,否则每次保存就自动上传有点麻烦
}
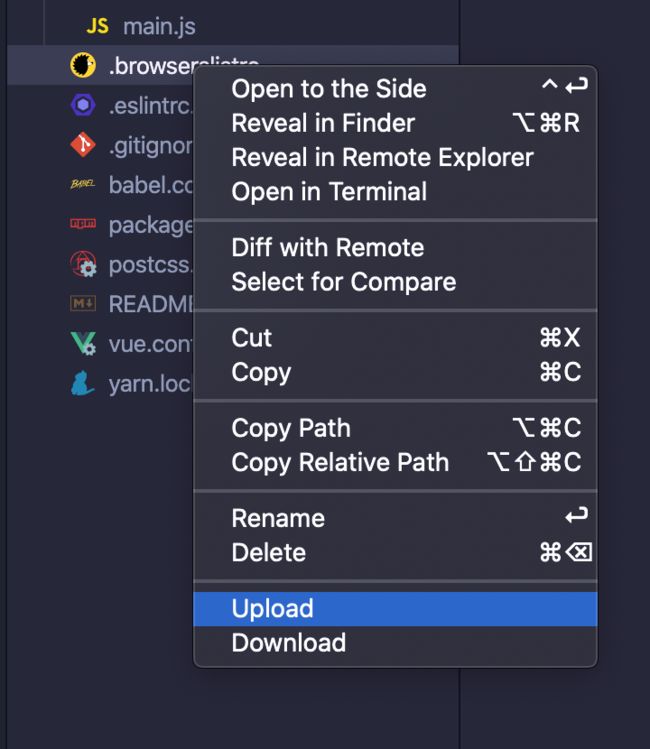
6.3 上传文件或文件夹:
文件上传右键点击 upload:
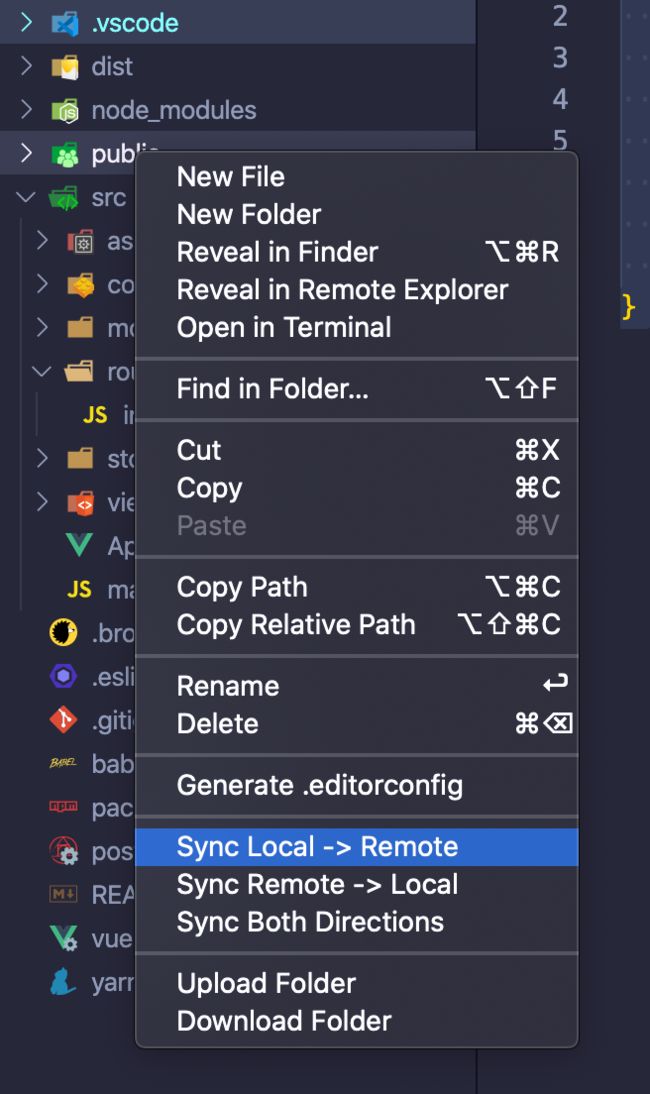
文件夹上传右键点击 Sync Local -> Remote
参考文章:
Node项目部署到阿里云服务器(ECS),以Nuxt.js服务端渲染项目为例
VS code配置SFTP连接