弹性布局可以响应式的实现各种页面布局,所有浏览器都支持。
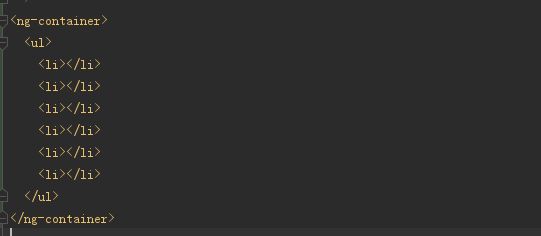
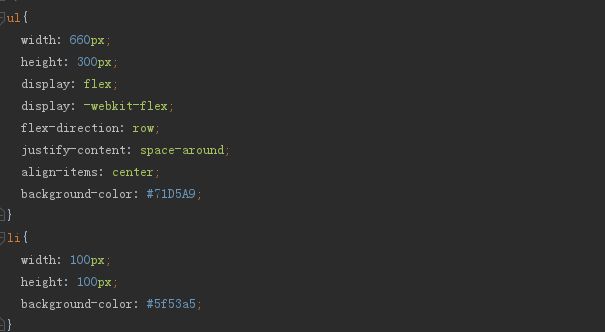
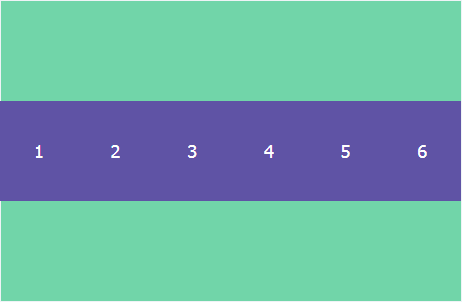
让所有的li在ul当中垂直居中,实现如下:
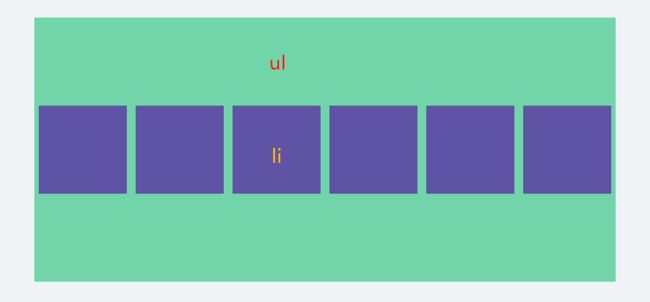
效果如下:
接下来再细聊每个属性的特性。
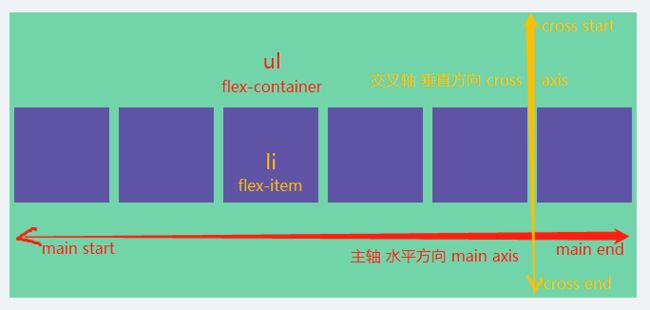
任何一个容器都能使用flex布局,这里有一个flex-container的概念。ul即为flex-container,li是容器内的所有单元吧,官方叫项目,flex item。
借官方几句话: 容器默认存在两根轴,水平主轴main axis和垂直交叉轴cross axis,主轴开始位置与边框交叉点叫main start,结束位置main end,交叉轴开始位置cross start,结束为止cross end,项目默认按照主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
一、flex-container有6个属性
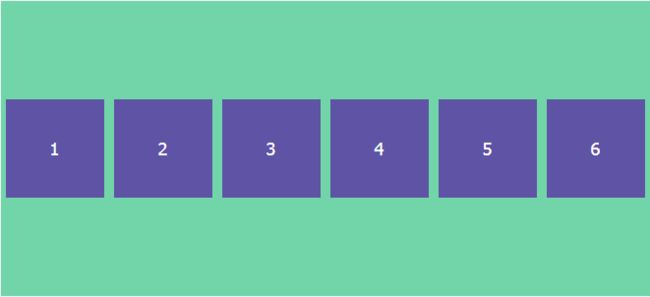
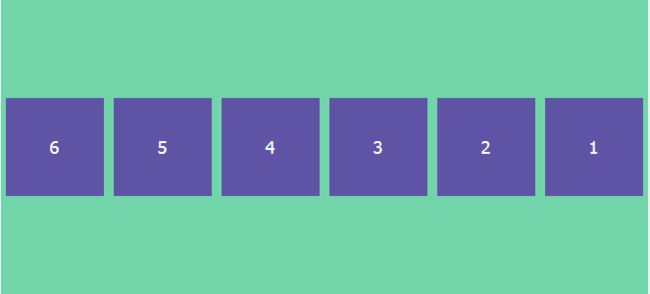
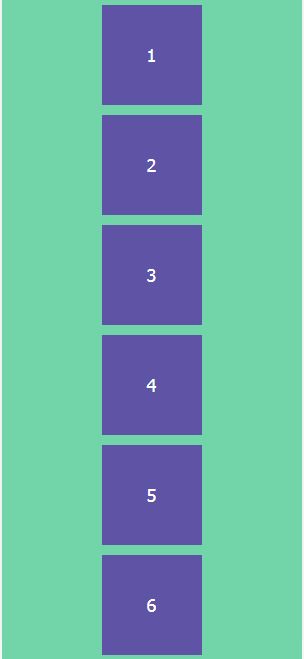
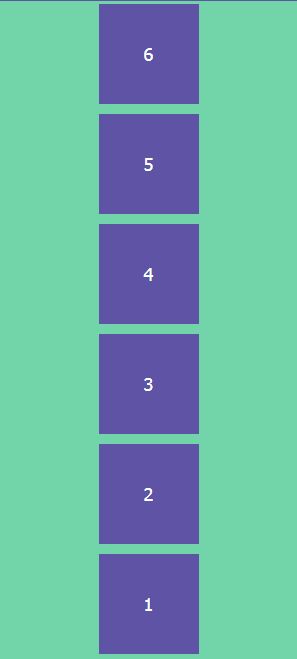
1、flex-direction: row | row-reverse | column | column-reverse;
按顺序展示效果
2、flex-wrap: nowrap | wrap | wrap-reverse;
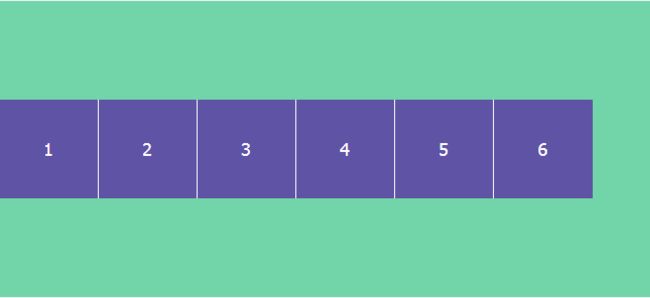
更改ul宽度为460px后,li宽100px,当ul宽度减小小于li总宽度时,设置flex-wrap: nowrap,不换行,项目依然排在一条轴线上,但是宽度缩小。
3、flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
flex-flow: row nowrap = = flex-direction: row;flex-wrap: nowrap;
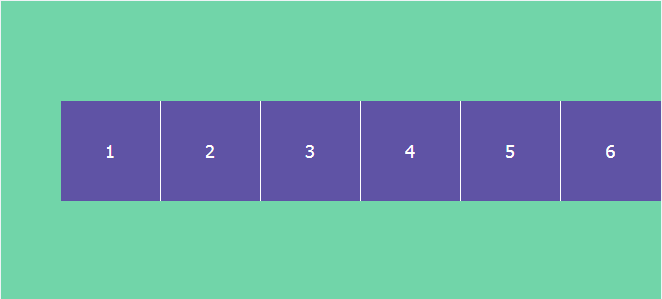
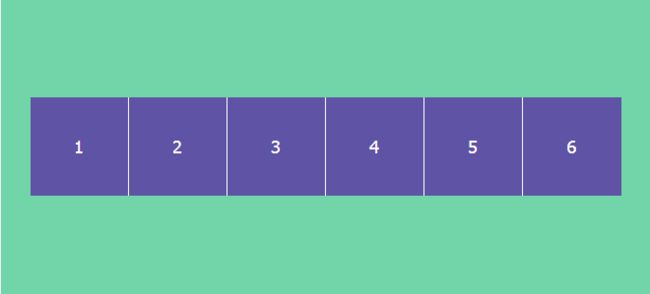
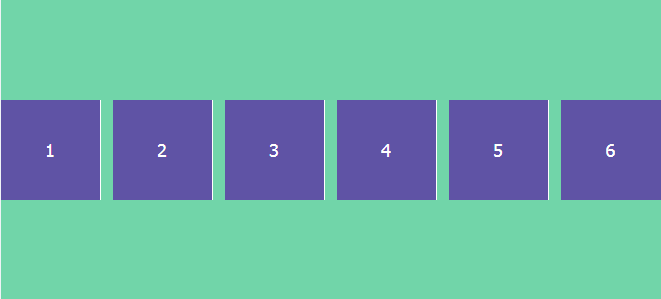
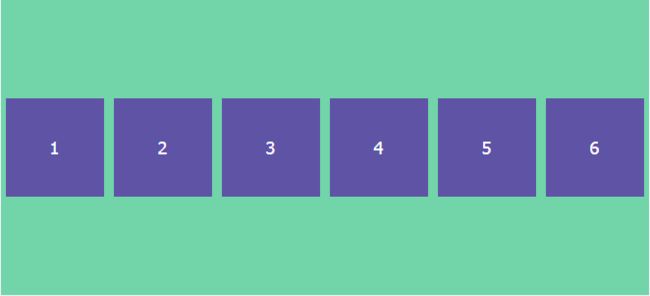
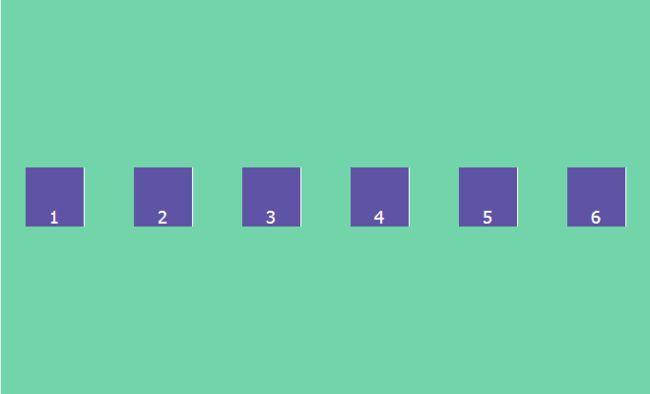
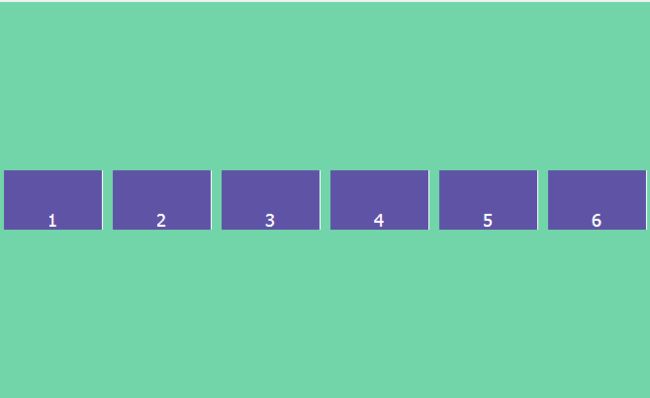
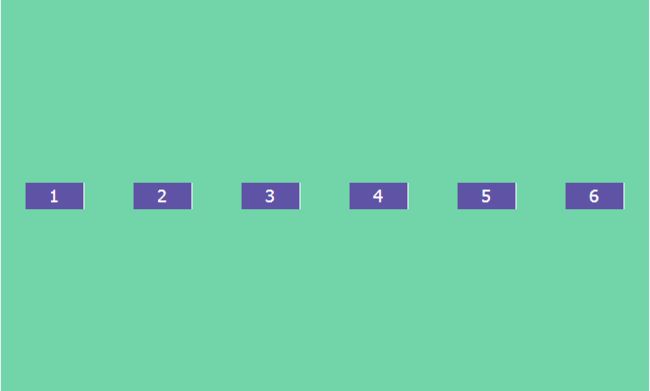
4、justify-content: flex-start | flex-end | center | space-between | space-around; 定义了项目在主轴上的对齐方式,以上所有图均设置了 justify-content: space-around;效果依次如下:
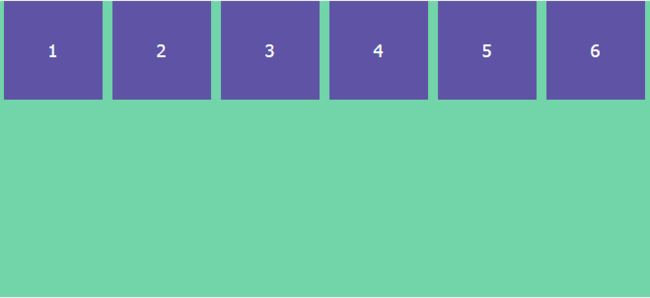
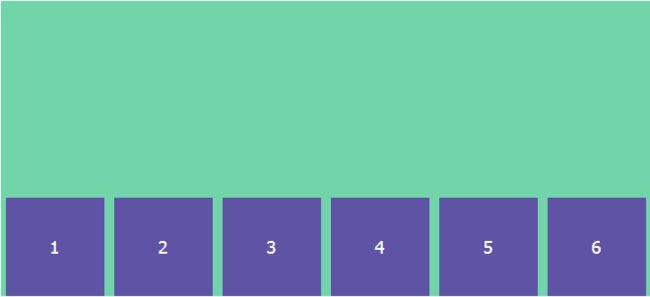
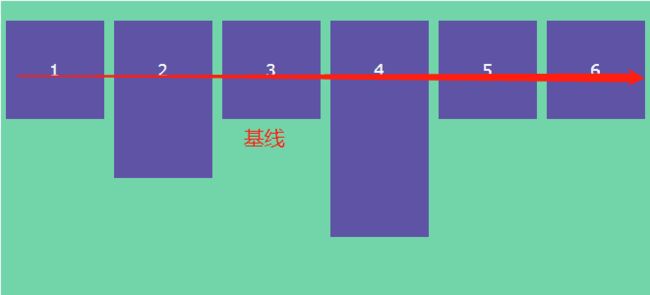
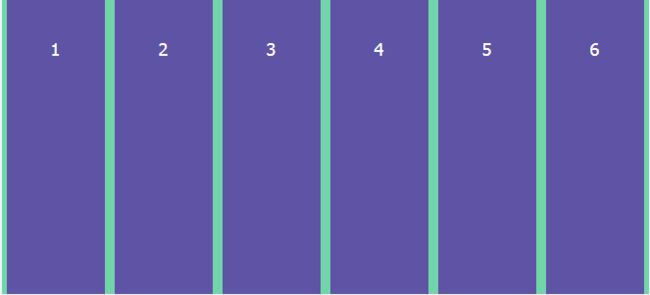
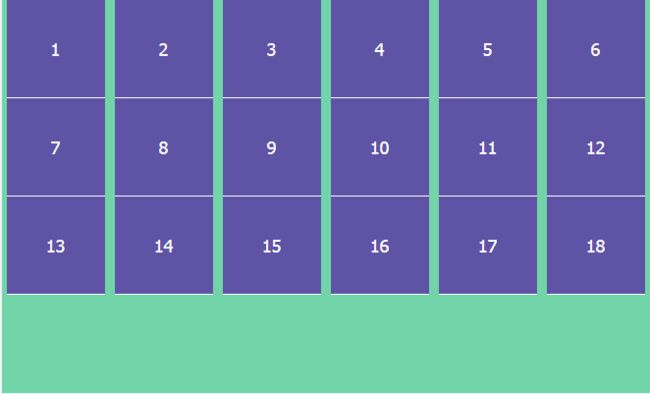
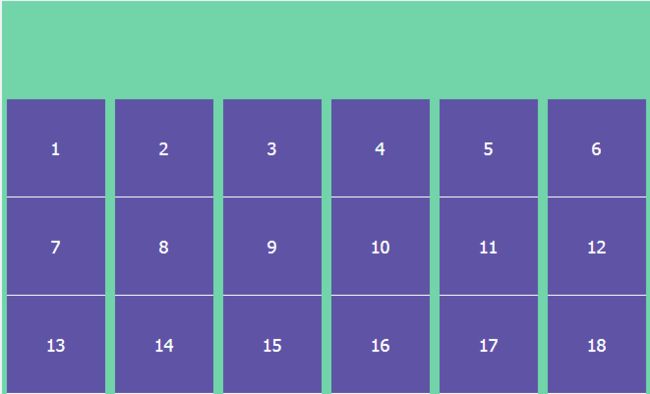
5、align-items: flex-start | flex-end | center | baseline | stretch; 该属性定义了项目在交叉轴上的对齐方式
在此属性之前以上的属性案例 都是设置align-items:center 对齐方式为交叉轴中点对齐
如果li未设置高度或为auto,那么项目将充满整个容器高度。
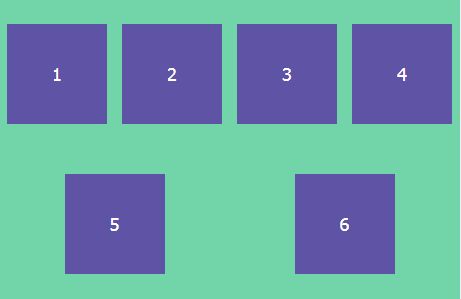
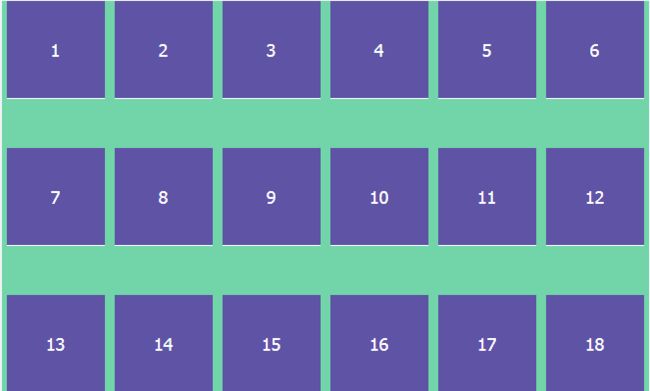
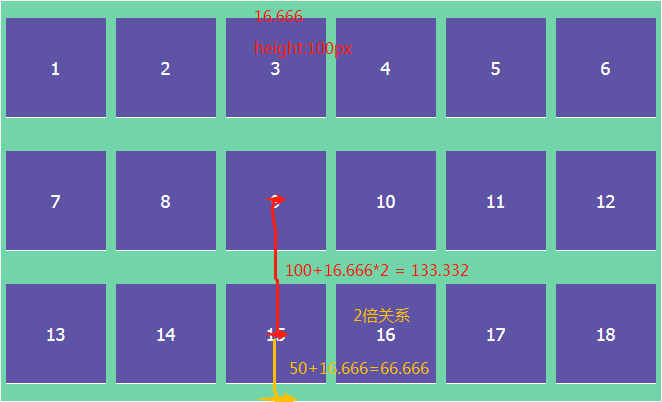
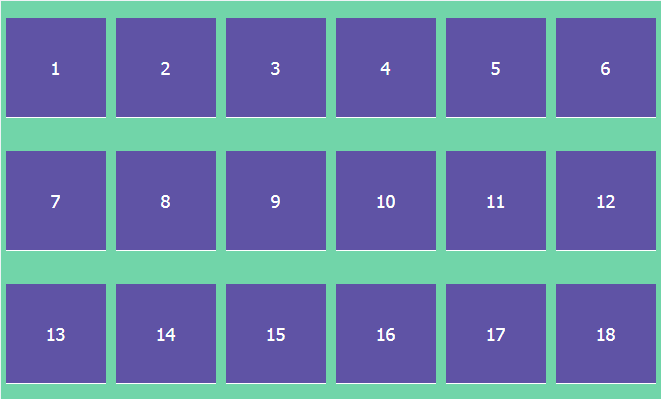
6、align-content: flex-start | flex-end | center | space-between | space-around | stretch;该属性定义多根轴线的对齐方式,容器内的项目只有一根轴线时,该属性不起作用。我们得调整一下ul li的样式了。调整flex-wrap:wrap;换行出现多条轴
容器高度400px, 项目高度100px, 设置完align-content: space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
二、flex-item项目的属性
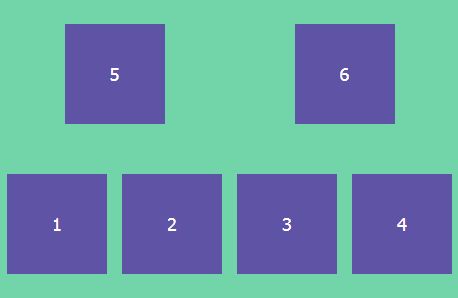
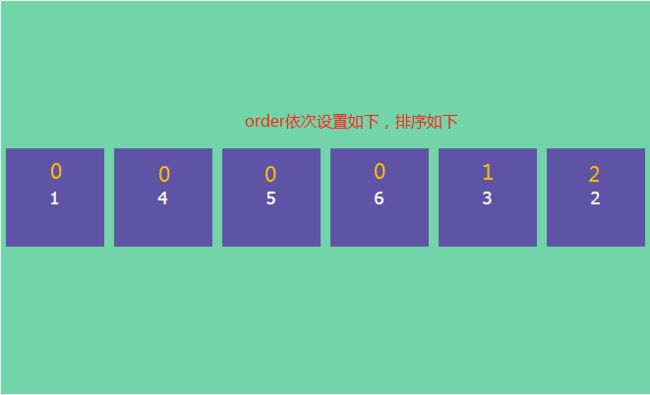
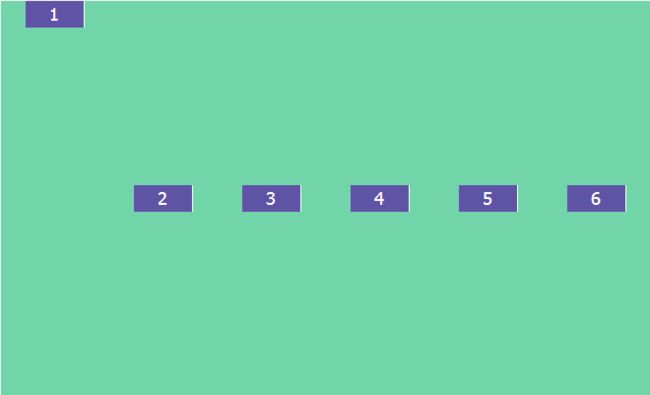
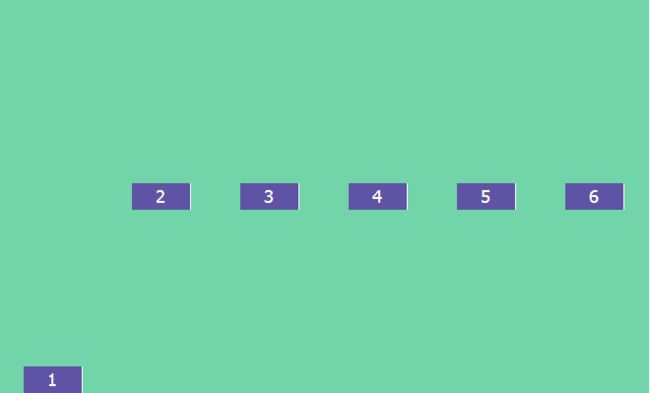
1、order:
2、flex-grow:
设置为2的比1的占据的空间多1倍,60px
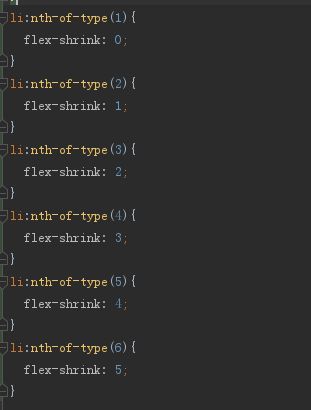
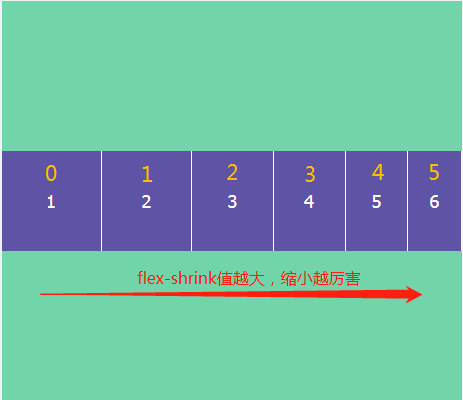
3、flex-shrink:
该属性用来设置,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的
值越大,缩小的越厉害。如果值为0,表示不缩减小。
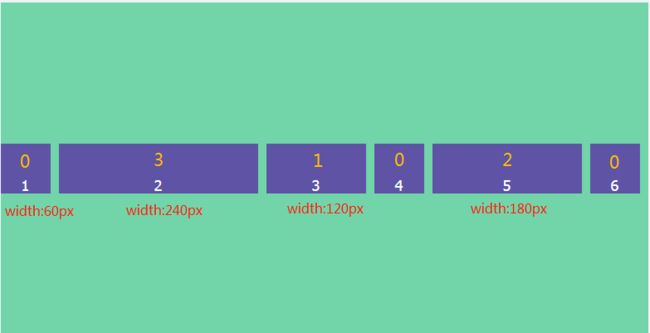
4、flex-basis:
5、flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] 有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间, flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
默认值 0 1 auto 如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
这里有个面试题:当flex:1时,其三个属性值是什么?对应的值是多少?
flex: 1; 相当于flex: auto 默认三个属性值是1 1 auto ;flex-grow、flex-shrink 和 flex-basis 放大不缩小,按照项目原本大小
flex: none; 三个属性值0 0 auto
flex: initial; 三个属性值 0 a auto 默认值
6、align-self: auto | flex-start | flex-end | center | baseline | stretch |initial | inherit;
把li的高度设置去掉,来看这几个属性值的效果。
align-self: auto; align-self: center; align-self: initial; align-self: inherit; 这几个效果没啥差距
align-self: auto; 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。
align-self: center; 元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
align-self: initial; 设置该属性为它的默认值 ,等同于 align-self: auto;
align-self: inherit; 从父元素继承该属性,等同于align-self: auto;
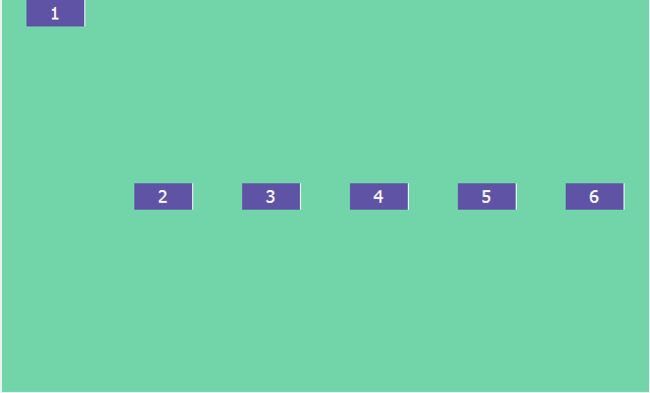
align-self: flex-start;弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
align-self: flex-end; 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界
元素位于容器的基线上。
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。??什么是内轴和测轴??小疑问
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。注意: Internet Explorer 和 Safari 浏览器不支持 align-self 属性