层叠样式表 (Cascading Style Sheets),一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言
1 CSS 的三种引入方式
头部引入,通过在 head 使用
内联引入,又称行内引入,通过元素的 style 属性添加,不推荐使用这种方式,一般只用在需要使用特殊样式的某些元素上,优点:这样添加的 css 属性的优先级比其他两种方式的要高;缺点:结构跟样式没有分离,只能控制当前 style 属性的单一元素
外部引入,通过在 head 使用 标签外链外部 css 文件,推荐的使用方式,结构样式分离,易于修改维护,优点:CSS 文件能够缓存在浏览器;缺点:增加请求次数
若是通过 3 种方式添加的同一元素,同一属性,值不一样的时候,哪个会生效?我们可以试一下
/*text.css文件内的代码*/
body {
background-color: red;
}
CSS引入
html5
CSS引入
html5
CSS引入
html5
结论:内联样式的优先级最大,选择器一样的情况下,后定义的相同 css 属性会覆盖前面定义的,后面的样式生效
2 CSS 选择器
CSS 选择器的书写格式为:选择器 + 大括号,大括号里面书写 css 属性样式,键值对 key : value 以冒号 : 分隔,每条属性之间要用分号 ; 分隔
body {
background-color:red; // 背景颜色为红色
color: white; // 字体颜色为白色
}
而 CSS 选择器类型一般有三种,分别是 标签选择器、ID 选择器 和 类选择器,需要注意的是,ID 选择器以 # 号开头,id 值在同一个 HTML 页面是唯一的,不能重复,相当于元素的身份标识,id 属性的设置,不能以数字开头,中间不要出现空格;而类选择器,则是以 . 号开头,可以重复使用,并且同一元素能够添加多个 class,不能以数字开头
优先级:内联样式 > id 选择器 > class 选择器 > 标签选择器
body {
height: 2000px;
}
#box {
color:red;
}
/*第二个div的id只能设为box1*/
.box {
color:red;
}
3 基本 CSS 属性设置
font 字体
字体的属性一般包括字体大小、字体颜色、字体类型、字体样式,在浏览器中,其默认的字体大小为 16 px 或 18 px,Chrome 浏览器下默认的字体大小为 18 px
div {
font-size: 16px;
color:blue;
}
arial 是 Windows 系统下的默认字体,能够友好显示字母数字;helvetica 是 Mac 系统下的默认字体,如果是英文使用 arial,中文使用微软雅黑 [Microsoft Yahei],则可以先寻找 helvetica 字体,如果没有就使用下一种字体,在都没有的情况下,才使用操作系统自带的默认字体,如下所示
font-family:helvetica,arial,"Microsoft Yahei"
font-style 字体样式
font-style:italic; /*文本文字倾斜*/
font-style:normal; /*默认值,可将斜体取消*/
font-weight 字磅,该属性用于设置显示元素的文本中所用的字体加粗
font-weight:linghter; /*更细*/
font-weight:normal; /*默认值=500*/
font-weight:bolder; /*更粗*/
line-height 行高,设置行间的距离,一般设置成 1.2 或 1.5
line-height:1.2;
line-height:1.5;
字符大小为 12 px,行高则为字符高度的 1.5 倍
font-size: 12px;
line-height: 1.5;
CSS选择器
Lorem ipsum dolor sit. html5
html5 是html的第五个演进版本
text 文本
text-align 属性,规定元素中的文本的水平对齐方式,该属性只给块元素设置,行元素设置没效果,该属性的值为 center / left / right,可以设置块元素里面文本和图片的对齐方式
text-indent 属性,规定文本块中首行文本的缩进
p
{
text-indent:50px;
} //将段落的第一行缩进50像素
line-height 属性,设置行间的距离(行高),可以设置单行文本的竖直居中
line-height: 90%; //百分比,基于当前字体尺寸的百分比行间距
line-height: 0.5; //数值,设置数字,此数字会与当前的字体尺寸相乘来设置行间距
line-height: 10px; //像素值,设置固定的行间距
text-decoration 属性,规定添加到文本的修饰,该属性的值为 none / underline,none 为默认值,定义标准的文本
h1 {
text-align: center;
}
div {
text-indent: 2em;
font-size: 10px;
}
p {
text-indent: 2em;
text-decoration: underline;
line-height: 20px;
}
a {
text-decoration: none;
}
Nian糕
Nian糕
富强民主文明和谐,自由平等公证法制,爱国敬业诚信友善;
富强民主文明和谐,自由平等公证法制,爱国敬业诚信友善;
富强民主文明和谐,自由平等公证法制,爱国敬业诚信友善;
富强民主文明和谐,自由平等公证法制,爱国敬业诚信友善;
富强民主文明和谐,自由平等公证法制,爱国敬业诚信友善;
Nian糕
关于 em 与 px 之间的转换问题,em 是一个相对单位,是相对父级的字体大小来设置的,1em = 父级的字体尺寸,若父级的字体尺寸为 18px,则 1em=18px,1.5em=27px
background 背景
background-color 属性,设置元素的背景颜色属性为元素设置一种纯色,这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距),如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色
background-color 的值有一般三种设置方式:① 关键字,颜色名称的背景颜色,比如 red;② 16 进制值的背景颜色,比如 #ff0000;③ RGB 三原色代码的背景颜色,比如 rgb(255,0,0)
·background-image· 属性,为元素设置背景图像,元素的背景占据了元素的全部尺寸,包括 内边距 和 边框,但不包括外边距
background-color: red;
background-image:url(); /*指向图像的路径*/
background-repeat 属性,设置是否及如何重复背景图像,默认地,背景图像在水平和垂直方向上重复
background-repeat:no-repeat/repeat-x/repeat-y;
| 值 | 描述 |
|---|---|
| repeat | 默认,背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置 |
background-position 属性,设置背景图像的起始位置
background-position:center/top/right/bottom/left;
该属性的值也可以使用百分比,第一个值是水平方向上的(即 x 轴),第二值是竖直方向上的(即 y 轴),如果只规定了一个关键词,那么第二个值将默认是 center
background-position: 75% 100%; /*默认值:0% 0%*/
background-attachment 属性,设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment:fixed; /*背景图固定在窗口,以浏览器窗口为参考基准*/
| 值 | 描述 |
|---|---|
| scroll | 默认值,背景图像会随着页面其余部分的滚动而移动 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动 |
| inherit | 规定应该从父元素继承 background-attachment 属性的设置 |
body {
background-color: blue;
background-image: url(img/1.png);
background-repeat: no-repeat;
background-position: 75% 100%;
background-attachment: fixed;
}
等价于
body {
background: blue url(img/1.png) no-repeat 75% 100% fixed;
}
background-size 规定背景图像的尺寸,一共有两个值,第一个值设置宽度(水平方向),第二个值设置高度(竖直方向),默认值为 auto,该属性属于 CSS 3 属性,IE9 以下,不支持该属性
background-size: length/percentage/cover/contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度,如果只设置一个值,则第二个值会被设置为 "auto" |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度,如果只设置一个值,则第二个值会被设置为 "auto" |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 |
div {
width: 400px;
height: 200px;
background:#83905c url("img/1.png") no-repeat;
background-size:cover;
}
div {
width: 400px;
height: 200px;
background:#83905c url("img/1.png") no-repeat;
background-size:contain;
border:1px solid red;
}
简写方式
background:blue url("img/1.png") no-repeat 50% 50%;
border:1px solid red;
一般来说,图片是跟内容相关的,具有具体信息的,就使用 background 引入
padding 内边距
四个方向: top / right / bottom / left
padding:10px 5px 15px 20px;
上内边距是 10px,右内边距是 5px,下内边距是 15px,左内边距是 20px
padding:10px 5px 15px;
三个值的时候,第一个表示的是 top,第二个表示的是 right / left,第三个表示的是 bottom,上内边距是 10px,右内边距和左内边距是 5px,下内边距是 15px
padding:10px 5px;
两个值的时候,第一个表示竖直方向上的 top / bottom,第二个表示水平方向上的 right / left,上内边距和下内边距是 10px,右内边距和左内边距是 5px
padding:10px;
设置成一个值,表示四个方向都是相同的值,所有 4 个内边距都是 10px
box 盒模型
盒模型主要由 margin + border + padding + content 四个部分组成
margin 简写属性在一个声明中设置所有外边距属性
border 简写属性在一个声明设置所有的边框属性
padding 简写属性在一个声明中设置所有内边距属性
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容
border-style 属性,用于设置元素所有边框的样式,或者单独地为各边设置边框样式,只有当这个值不是 none 时边框才可能出现
border-style:dotted solid double dashed; //上边框是点状,右边框是实线,下边框是双线,左边框是虚线
border-color 属性,设置四条边框的颜色
border-color:red green blue pink; //上边框是红色,右边框是绿色,下边框是蓝色,左边框是粉色
border-width 属性,为元素的所有边框设置宽度,或者单独地为各边边框设置宽度,只有当边框样式不是 none 时才起作用,如果边框样式是 none,边框宽度实际上会重置为 0
border-width:thin medium thick 10px; //上边框是细边框,右边框是中等边框,下边框是粗边框,左边框是 10px 宽的边框
border 简写属性在一个声明设置所有的边框属性,属性设置顺序为:border-width、border-style、border-color,如果不设置其中的某个值,也不会出现任何问题,比如 border:solid #ff0000;
border-width:1px;
border-style:solid;
border-color:red;
等价于
border:1px solid red;
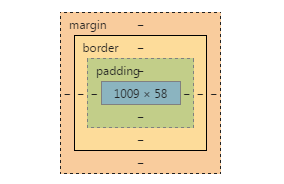
border
background-color 属性是从盒模型的 border 部分开始生效的?
#wrap {
width: 240px;
height: 240px;
line-height: 240px;
text-align: center;
background-color: lightgrey;
font-family: "Microsoft Yahei";
font-size: 32px;
color: coral;
padding: 3px 5px 8px;
border: 10px dashed lightblue;
margin: 8px 10px;
}
Nian糕
从上图我们可以知道,background-color 属性是从盒模型的 border 部分开始生效的
a 伪类,用于向某些选择器添加特殊的效果
伪类a
html5
css3
javascript
lorem
将光标移动到内容上,将会显示我们所定义的样式
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^