1. 块级元素 和 行内元素 和 行内块元素
HTML标签一般分为块标签和行内标签两种类型,它们也称为块元素 和 行内元素
另外还有一个结合体:行内块元素
1.1 块级、行内、行内块元素
1.1.1 块级元素(block)
特点:
总是从新行开始,每个块级元素通常都会独自占据一整行或多整行
可以对其设置宽度(宽度默认是容器的100%)、高度、外边距、内边距、背景色、对齐等属性
可以容纳行内元素(inline-block)和其他块元素
常见块级元素:
h1~h6, p, div, ul, ol, 其中div是最典型的块级元素
1.1.2 行内元素(inline)
特点:
和相邻行内元素在一行上。行内元素(内联元素)不占有独特的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构
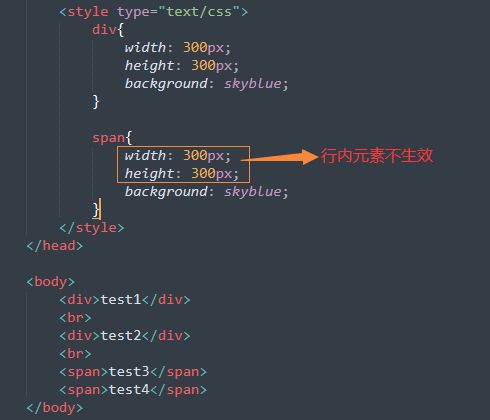
一般不可以设置宽度(默认宽度是本身内容的宽度)、高度、对齐等属性
水平方向上的padding和margin可以设置,垂直方向无效
行内元素只能容纳文本或则其他行内元素,(a标签例外, a里面可以放块级元素)
常见行内元素:
a, strong, b, em, i, del, s, ins, u, span其中span是最典型行内元素
1.1.3 块级元素和行内元素对比
块级元素独占一行,有宽高;行内元素一行可有多个,没宽高
PS:特别注意!
1. 只有文字才能组成段落,因此p里面不能放块级元素,同理还有(h1~h6, dt)他们都是文字类块级标签,里面不能放其他块级元素
2. 链接里不能再放链接,a里不能再放a
3. 行内元素 和 行内块元素 可以看做类似于文本,但是块级元素不能当做文本处理
4. a里面可以放块级元素
1.1.4 行内块元素(inline-block)
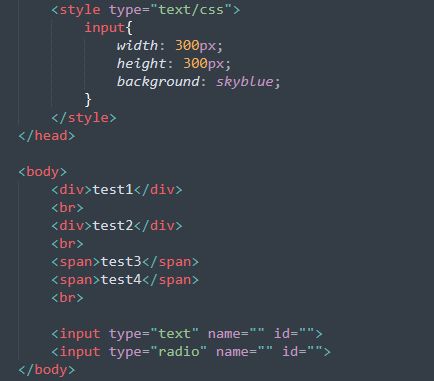
行内元素有几个特殊标签:img, input, td, 可以对他们设置宽高和对齐等属性,有些资料可能称他们为行内块元素。
特点:
和相邻元素(行内块)在一行上,但是之间会有空白链接
默认高度就是它本身内容的宽度
高度,行高,外边距以及内边距都可以控制
上例以input为例,既有块级元素的特性(能改宽高), 又有行内元素的特性(一行能显示多个)
1.2. 显示模式的转换
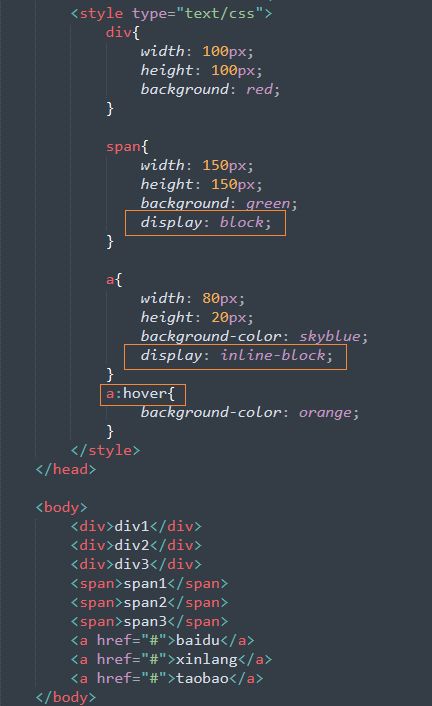
上例:
1. 将块级元素div转为行内元素,丢失块级的特性拥有行内特性
2. 将行内元素span转为块级元素,丢失行内特性拥有块级的特性
3. 将行内元素转为行内块元素,保留行内元素特性同时拥有块级元素特性
1.3 综合练习
1.3.1 例一
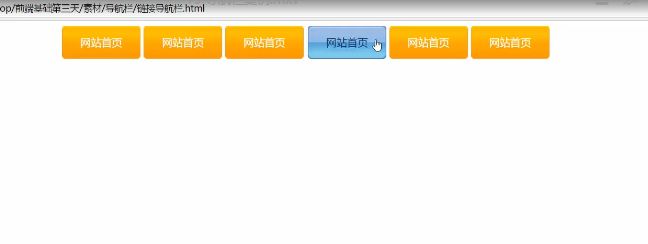
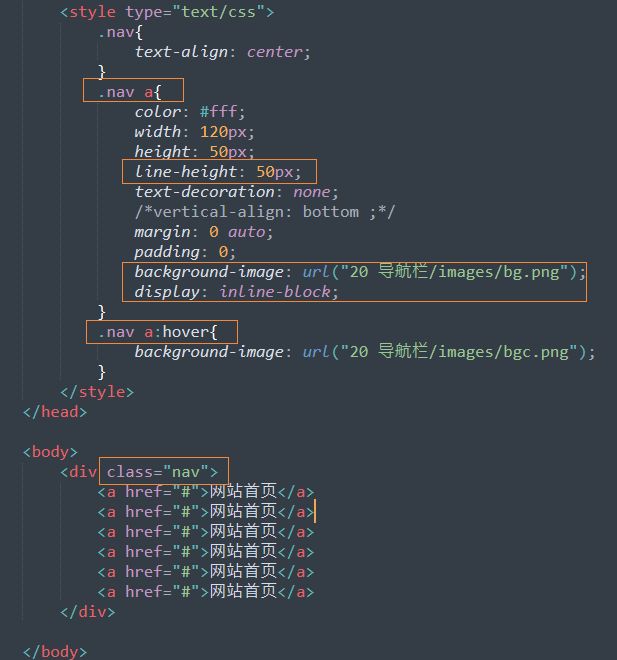
1.3.2 例二导航栏案例
提示:
1. background-image: url();
2. 行内元素 和 行内块元素可以当做文本做对齐等样式处理,但块级元素不行
3. 高度居中对齐:行高等于盒子的高度,可以让单行文本垂直居中
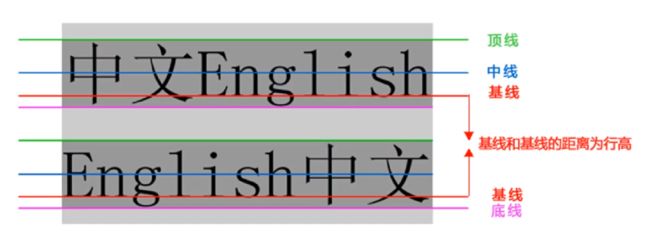
2. 行高的测量、行高显示的原理
用于文本垂直居中
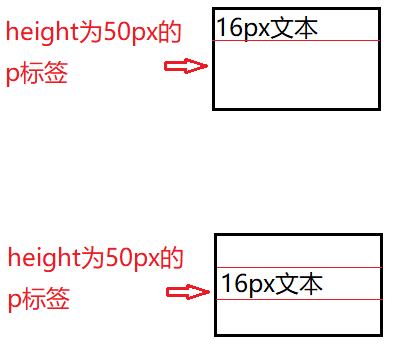
上图的第一部分:line-height没有设置,默认值为font-size: 16px,文本在元素作用区域中置顶显示
第二部分:line-height指定为元素的height: 50px, 则文本整个行高跟元素的行高相等,(50-16)/2=17, 17就是文本内容与上下边距的距离,是相等的
当
font-size≤line-height
line-height=height:文本内容居中
line-height≥height:文本内容偏下
3. CSS的三大特性
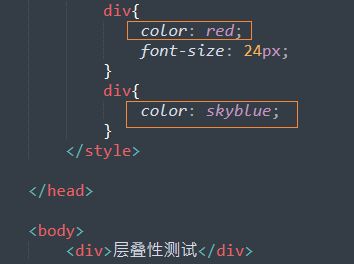
3.1 层叠性
层叠性是浏览器处理冲突的一个能力,如果一个属性通过2个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
1. 样式冲突,遵循就近原则。哪个样式后定义,就执行哪个样式(长江后浪推前浪,前浪死在沙滩上)
2. 样式不冲突,不会层叠
3.2 继承性
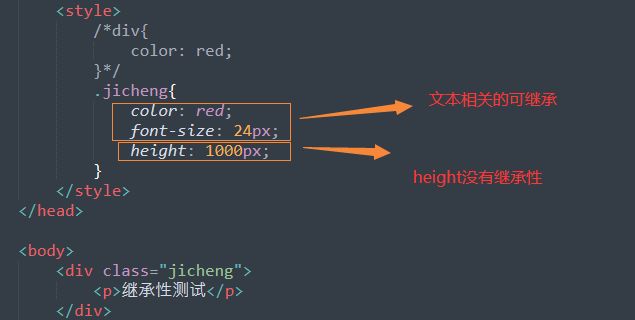
书写CSS样式时,子标签会继承父标签的某些样式,一般用于文本相关的属性可继承(例如文本颜色和字号)
原则:
1. 想要设置一个可继承的属性,只需要将它应用于父元素即可。
2. 文本相关的属性一般可继承(text-, font-, line-),会降低CSS样式的复杂性。
3. 不是所有属性都可继承,height属性不可继承。
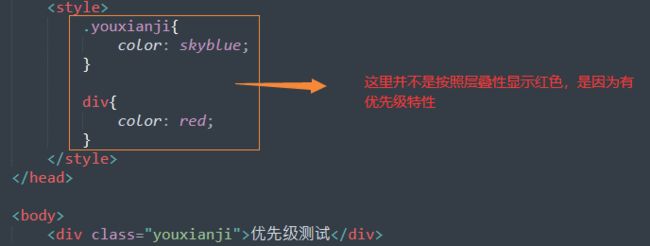
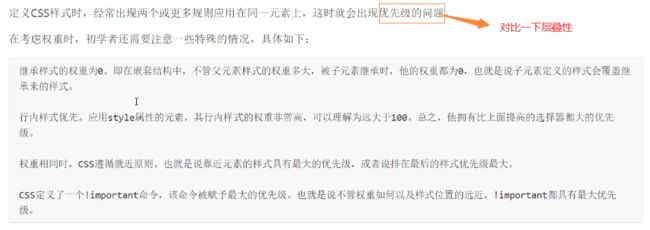
3.3 优先级
优先级就是看权重,权重有一套特殊性计算公式:
总结权重, 有小到大:
* 0000
div 0001
.one 0010
#two 0100
行内选择器 1000
!Important 无穷大,最大权重
PS:
1. 如果权重相同,根据层叠性,采用就近原则
2. 相同类型的选择器同时使用,会有叠加效果
3. 数位之间没有进制说法:0,0,0,5+0,0,0,5=0,0,0,10 而不是0,0,1,0。 因此不会出现10个div能赶上一个类选择器的情况
4. 继承的权重是0
3.4 经典优先级6题
不难,主要注意一下继承权重为0的问题
见我的前端面试题
4. background背景
之前已经熟练应用了background-color和background-image
4.1 backgroud-image和backgroud-repeat配合设置背景图片是否重复
略
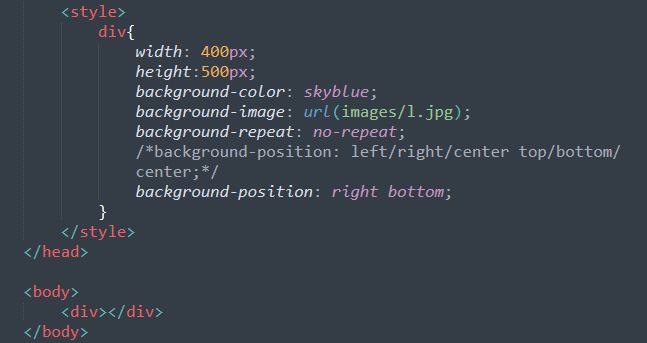
4.2 backgroud-image和backgroud-position配合设置图片在块级元素中的位置
PS:
1. position后跟方位名词, 他们之间可以没有前后顺序
2. position如果只写一个方位名词, 另外一个默认是居中的
3. position也可以跟px值,第一个值是x方向,第二个值是y方向
1.3 一个综合练习
常见官网或者个人网站的主页架子:
1.4 background-image 与 background-attachment 配合设置背景图是固定,还是跟着滚动条走
略,一般用默认scroll,特殊需求需要设置为fixed
1.5 background连写(简写)
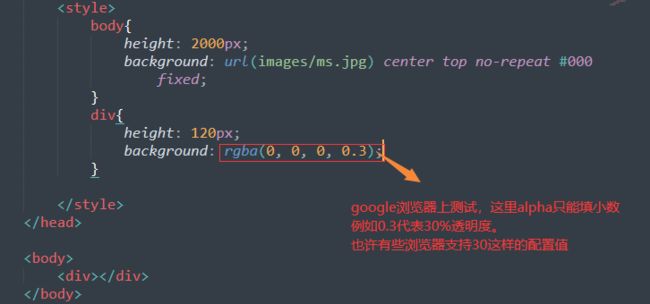
1.6 背景透明度设置
语法:
rgba(r1, g2, b3, a4)
r1/g2/b3: 是rgb的数值
a4: 是alpha的值,介于0~1之间,例如0.2, 0.8。可省略0(.2, .8)
google浏览器支持0~1之间的小数值,例如0.3 0.8 代表30% 80%