导读:一个统一、规范的组件库,能够不断沉淀设计师的思考、降低设计与开发成本,保证产品在不断发展的过程中,用户体验不被打断。同时,熵简科技作为一家深耕B端的服务商,其前端组件库还需要快速赋能 2B 场景下的业务需求。文本针对 2B 场景,谈一谈熵简前端团队在构建前端组件库中的设计理念和实践。
作者信息
本文出自熵简科技大前端团队,团队致力于打造世界级的B端产品。主要工作包括搭建先进、统一的前端基础架构,建立严格的产品设计规范,探索前沿技术的业务落地,持续沉淀优秀的前端案例,不断提升各个产品线的客户使用体验及开发效率。
1、背景
前端组件化已经成为一种主流,一种共识。一个统一、规范的组件库,能够不断沉淀设计师的思考、降低设计与开发成本,同时也可以降低用户在不同产品模块之间切换的学习成本,保证产品在不断发展的过程中,用户体验不被打断。
熵简科技是一家为企业客户提供数据智能平台的服务商,因此我们团队在构建前端组件库时,除了需要考虑上面的需求以外,同时还要兼容 2B 场景下的业务特征。
在2B场景下,很多客户需要对产品进行私有化部署以及定制化改造,客户往往会对设计风格提出与自身公司文化背景相统一的定制化需求,这时就需要我们的组件库能够在输出效果稳定可预期的同时,具备响应客户需求变化的强大扩展性。
为了达到上面的要求,在整个设计和开发过程中,我们一直遵循两个原则:
(1)原子化:类比物质的分子组成结构(原子构成分子,分子构成物质),原子设计就是将页面颗粒度分为原子、分子、组织、模板、页面的超细维度,进行组件和组件的层层嵌套。同样我们在设计组件时将设计元素的颗粒度进一步精分、组合产生颜色搭配主题、形态组合主题等,不同的主题结合产生最终的组件样式。
(2)统一语义化命名:UI和前端统一规范各原子化"物料"的命名,减少协作中的沟通成本。
2、2B场景下的设计原则
2.1 系统一致性原则
实际的项目开发通常需要在同一环境下整合多个产品系统,组件库的开发能很好地保证各个系统有一致的视觉语言、交互操作规范。
2.2 敏捷开发原则
2B业务在POC阶段需要有快速的视觉Demo输出,因此原子化的组件设计与模块化的组件开发配合显得尤为重要。
最终,我们希望能够搭建起 产品/UI/前端 三方高效的协作流程,如下所示:
3、UI团队工作:
3.1 定义并创建原子化变量
在设计的初始阶段,先将“颜色”这个最基础单位按其之后在项目中的使用意图进行分组和命名,前端在设定不同组件的颜色属性时也会以颜色名字的方式进行设定和修改。
3.2 UI基于Sketch的Symbol功能进行变量创建
sketch的symbol功能很好的为原子化提供了实践可能性。在sketch文件中将最小颗粒度“原子(如颜色)”按照其使用意图作为名称进行命名;颗粒度再复杂一级的“分子(如字体)”变量名则由typeface/weight/color/size的组合排列产生。
当进一步设计有功能属性的基础组件(如按钮、列表等)时,组件内的文字和颜色使用引用预定义好的“原子单位”,这也为日后样式修改时确保组件一致性提供了一定的依据。
3.3 Sketch上传Zeplin来完成设计与开发团队的同步协作
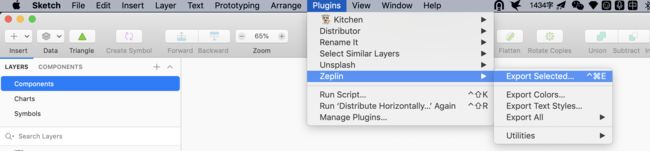
zeplin作为sketch的“好基友”可以很好的实现将设计语言到开发语言的翻译工作。设计好的symbol通过 Sketch/Plugin/Zeplin/Export Selected Board上传至zeplin的共享平台。
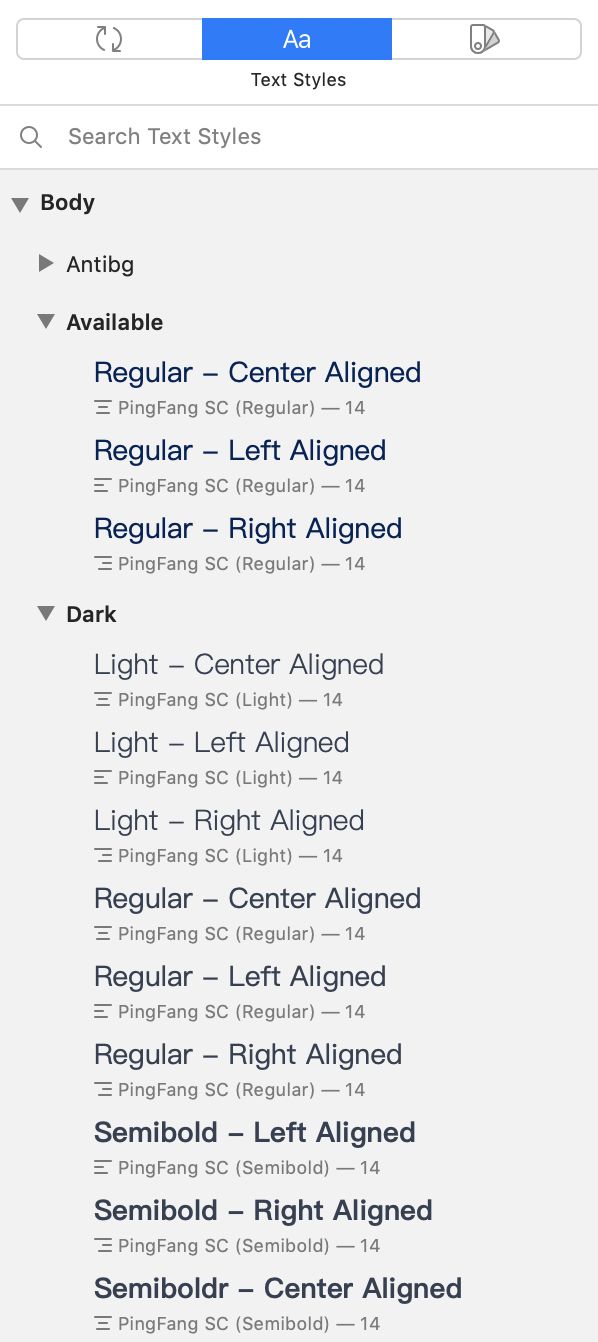
在zeplin的styleguide栏目下以树状结构来分类组件
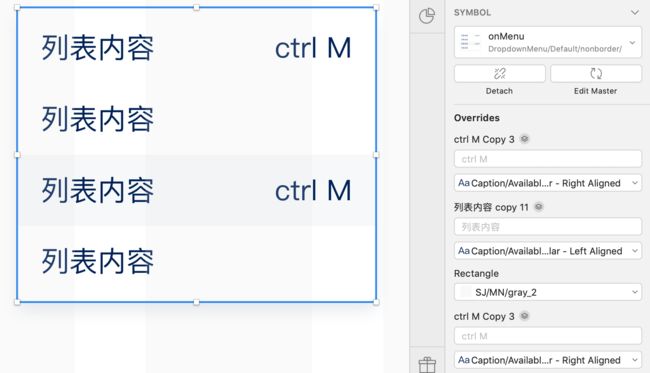
zeplin内嵌的symbol识别功能使得在产品业务相关的页面中对于引用到的组件进行自动识别,方便开发人员识别原子化变量
4.前端团队工作:
4.1 前端组件设计和开发原则
基于Sketch中的symbol功能,前端也需要将组件进行原子化,并根据symbol的变量命名将常用的大小、颜色创建为变量。
前端组件根据功能以及颗粒度可以分为“基础组件”和“高阶组件”。基础组件一般是页面中颗粒度中最小也是最常用的组件,例如input,button等;高阶组件通常是由基础组件进行一定的变形、组合或两者兼有而形成的;而高阶组件+基础组件最终组成了完整的页面。 为了满足2B场景下的整体风格替换,所有组件在开发的时候要将用到的颜色、字体等"原子"用变量的方式引入。
在目前前端开发中,样式的变量创建方式主要有两种:一是基于css原生支持的自定义变量,二是基于less、scss等css预编译器。考虑到自定义变量可能存在的浏览器兼容性问题,最终我们组件库采用了less作为样式开发的语言。less 是一门 CSS 预处理语言,除了之前提到的变量功能,还有嵌套、混合(mixin)、函数等方便的功能。
4.2 前端组件开发实践
至此,前端开发可以根据之前zeplin上的StyleGuide,将常用的变量进行定义,并在组件开发中使用:
less变量定义
组件库变量应用
除此之外,我们利用less的mixins特性封装了文字样式混合,可通过传参编译成相应代码,从而减少重复代码并且方便开发使用。
定义mixin
mixin的使用
4.3 Less变量覆盖与自动注入
当我们按照以上原则完成组件及页面的开发,就可以非常方便的解决业务场景下遇到的“换肤“问题:只需要根据主题修改相关变量即可完成整个项目的主题更换。那在项目中,在不改变组件库变量文件的前提下,如何才能修改样式变量呢?最终我们采用less变量覆盖以及变量文件自动注入的方式解决了这个问题。
(1)less变量覆盖
(2) less自动注入
less自动注入目前我们有两种方案:一是通过less-loader提供的modifyVars、二是通过style-resources-loader来实现
less-loader实现如下:
style-resources-loader实现如下:
5、总结设计规范
基于原子化设计理念,针对2B场景下的换肤需求,我们提出并完善了这套在构建时即可实现的换肤方案。这套理论可以应用于网站的整体开发中并已经过实践验证,最终能够实现网站整体换肤的效果。
关于熵简科技
熵简科技是一家数据智能公司,熵简科技围绕“数据采集-数据融合-数据计算-业务决策”的各个场景,运用自主研发的数据中台引擎,通过端到端的数据中台体系切实解决企业需求痛点。
更多技术干货文章,请关注熵简科技的公众号「熵简学院」