前言
最近部门内对View的加载做了一波优化操作,主要是针对一些在特定时机才会显示在页面上的View进行ViewStub化改造。优化后,页面的启动速度确实得到了提升。这确实是一个项目优化的入手点。在做完这波优化后,我偶然间脑海中闪过一个念头,就是我们项目中的自定义View的层级是否存在可改进的地方,于是我在闲暇之余自己写了个小demo,并阅读了下LayoutInflater的一些源码,发现果然我们项目中的大部分组合自定义View都存在一层多余的层级。
“多一层外套”的组合自定义View
组合自定义View在日常开发中的引用场景应该还是相对比较多的,下面我粘上一个简单的组合自定义View的实现:
/**
* 简单的一个组合自定义View,在它的中央会显示一个TextView文本
* 此案例的布局填充方式也是目前网上包括一些书籍描述的填充方式
*/
public class GroupNormalView extends RelativeLayout {
public GroupNormalView(Context context) {
this(context, null);
}
public GroupNormalView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.group_normal_view, this, true);
}
}
xml布局:
然后,我在MainActivity的布局中引入这个自定义View。
运行demo,当页面打开后,我们使用AS自带的Layout Inspector工具来查看当前页面的布局组成。如下图:
当前页面的布局内容中仅含一个GroupNormalView,在它的里面包含一层相对布局,然后还有一个TextView。看最初定义GroupNormalView的时候我直接让它继承了RelativeLayout,也就是说GroupNormalView本身就含有RelativeLayout的全部布局属性了,那么现在有没有觉着上图中第二个箭头所指的RelativeLayout有些多余呢?事实证明,真的很多余。下面就让我们把这多余的一层布局给干掉。
“比基尼装扮”的组合自定义View
其实,干掉上面所说的那一层多余的布局的方式有两种。一种是在自定义控件的xml文件中,直接把布局根标签改成merge。但是这种方式有一个缺点,就是在开发过程中我们无法实时的在右侧preview中浏览到正确的布局排列样式。因此我更倾向于接下来要说的这种方式,就是直接在布局文件中引用自定义View。
代码实现:
/**
* 组合自定义View,View直接在xml布局中被引用。如需遍历布局中的控件,可重写onFinishInflate方法
*/
public class GroupBetterView extends RelativeLayout {
private TextView betterTxt;
public GroupBetterView(Context context) {
super(context);
}
public GroupBetterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
betterTxt = findViewById(R.id.txt_better);
}
}
xml布局(group_better_view):
然后,在MainActivity的布局中使用include标签引入自定义控件的布局:
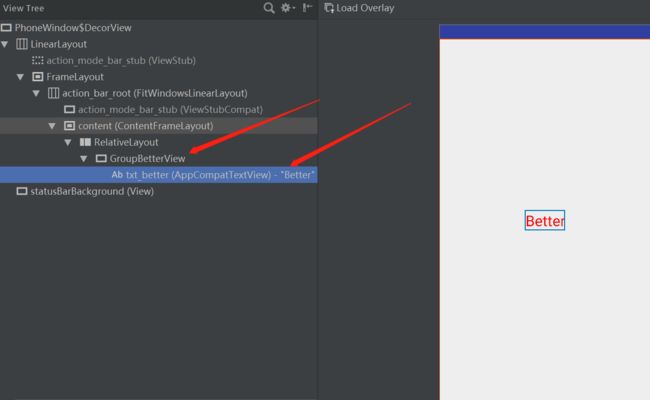
同样,运行demo,打开Layout Inspector工具,结果如下图:
看到了吧,实现了一模一样的效果,但是现在比之前少了一层相对布局。我们都知道,在View的绘制过程中,多一层布局的话它的绘制时间肯定就更长。试想下,如果一个页面存在上千个View的话,如果我们采用第一种方式实现,无非是会增加页面整体的绘制时间的。因此以后再使用组合自定义View的时候,要优先选择第二种方式啊。
关于inflate()方法:
现在,我们只是从结果上证实了,确实第二种方式减少了一层层级,但是我们还不知道为什么会是这样子呢。下面,我们就再来看下LayoutInflater的源码吧。点进inflate方法,一路行走至483行:
我们可以看到,如果发现xml布局中根标签的名字为merge的话,会进入if条件中,而不是merge的话会进入else中,而第一种方式我们布局中的根标签为RelativeLayout,因此我们继续看else中的代码,第492行,在这里创建了一个temp对象,上面的注释写的很清楚,这个对象就是在xml布局中的根View。然后继续往下走,至524行如下:
看到了吧,当root(也就是当前自定义View)不为空,并且attachRoot(我们在调用inflate方法时传入的第三个参数)为true时,是将xml中的根View当做一个子View添加进了自定义View中,这下知道为什么第一种方式比第二种方式多了一层布局了吧!
总结
本文算是一个自定义View上使用的一个小优化,希望能够对大家有所帮助。