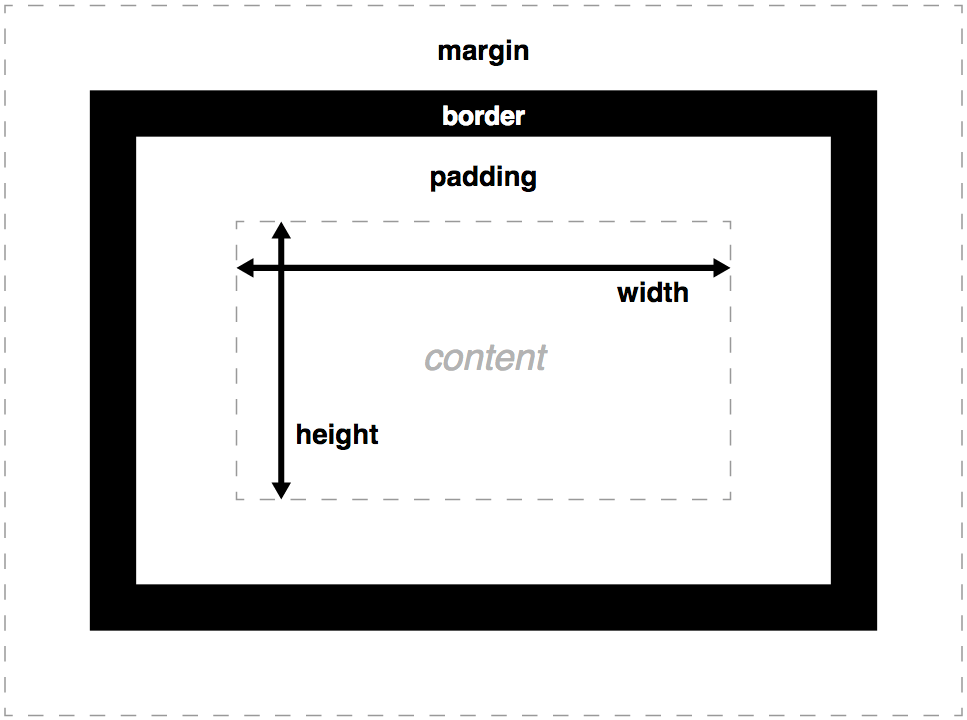
html文档中的每个元素都没描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占有用空间,这个模型称为盒模型。
盒模型通过四个边界来描述:
- margin(外边距)
- border(边框)
- padding(内边距)
- content(内容区域)
盒模型基础属性:
width(宽度)
├─ min-width
├─ max-widthheight(高度)
├─ min-height
├─ max-heightpadding(内边距)
├─ padding-top
├─ padding-right
├─ padding-bottom
├─ padding-leftborder(边框)
├─ border-top
├─ border-right
├─ border-bottom
├─ border-leftmargin(外边距)
├─ margin-top
├─ margin-right
├─ margin-bottom
├─ margin-left
1、padding,border,margin都是可选的,默认值为0,但浏览器会自行设置元素的margin和padding,通过在CSS样式表中设置,来覆盖浏览器样式。
*{
margin:0;
padding:0;
}
2、水平居中。
对于固定宽度的块级元素,设置margin-left:auto,margin-right:auto,即可实现水平居中。
内容
.container{
width:500px;/*max-width:500px*/
margin:auto;
}
3、外边距合并
在正常流下,外边距会进行合并。
a、相邻元素边距会合并。
好好学习
天天旷课
h1 { margin: 20px 0; }
h2 { margin: 30px 0; }
b、父子元素合并。
c、浮动元素和绝对定位元素的外边距不会合并
4、外边距为负
设置 margin-left margin-right 为负数可以增加块状元素宽度。
5、box-sizing
box-sizing用于更改计算元素的宽度和高度的默认的CSS盒模型。
box-sizing:content-box;(默认值)
.box{
width:200px;
border:30px;
}
渲染出来的盒子宽度为:260px;
box-sizing:border-box;
.box{
width: 300px;
border: 10px;
padding: 10px;
box-sizing: border-box;
}
渲染出来的盒子宽度为:300px;
6、水平格式化
水平格式化的7大属性:
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
这7个属性值之和 = 父级元素width的值
其中 margin-left,margin-right,width可以设置为auto。
a、一个属性设置成auto
块级元素
如果三个属性中某个属性设置为auto,其余两个为特定的值,那么设置auto的属性为确定所需的元素,从而使得元素框的宽度等于父级元素的width。
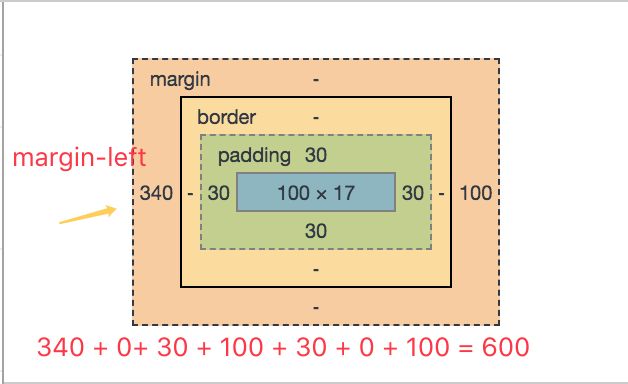
被设置为auto的margin-auto属性值为340px。
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 父元素的width
↓↓↓
340+0+30+100+30+0+100=600
b、总和不等于父元素的width
使用auto可以弥补实际值与所需总和的差距,如果三个属性都设置特定的值,但是总和不等于父级元素的width。
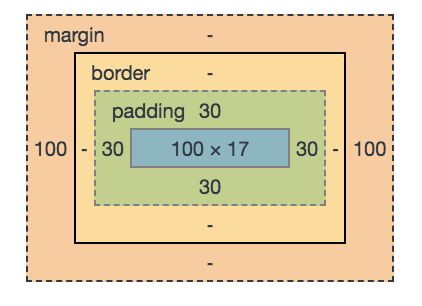
修改上面例子中的margin-left为100px,即
.block {
background: yellow;
margin-left: 100px;
margin-right: 100px;
padding: 30px;
width: 100px;
}
在上面的CSS中,margin-left,width,margin-right都设置了特定值,七大属性总和≠父级元素的width。
c、width设置为auto
如果margin-left和margin-right都设置特定的值,width设置为auto,则width将会等于某个特定值以达到父级元素的width。
.block {
background: yellow;
margin-left: 100px;
margin-right: 100px;
padding: 30px;
width: auto;
}
元素的width将被设定为340来使总和达到父级元素的width。
d、margin-left和margin-right设置成auto
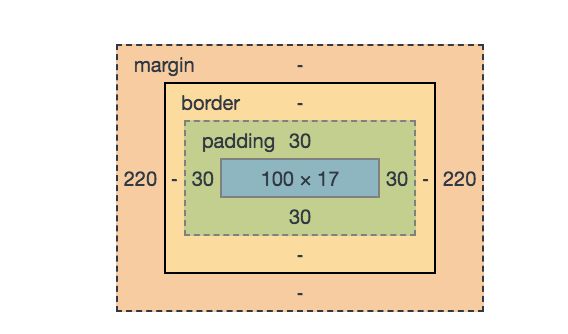
如果margin-left和margin-right都设置为auto,则它们会设置相等的值,因此元素将在父级元素中居中,这是将块级元素居中的一种方法。(2有提过)
注意:text-align设置为center只适用于块级元素中的内联内容居中,并不能使块级元素居中。
.block {
background: yellow;
margin: 0 auto;
padding: 30px;
width: 100px;
}
margin-left和margin-right的值会被设置为相等(220px),使得元素居中
e、某个外边距和width设置为auto
如果设置某个外边距和width为auto,则设置为auto的外边距为0,width会设置为所需的值来填充父级元素。
设置margin-left和width为auto,则margin-left将被设置为0,width会被设置为440px来满足父级元素的width。
f、全设置为auto
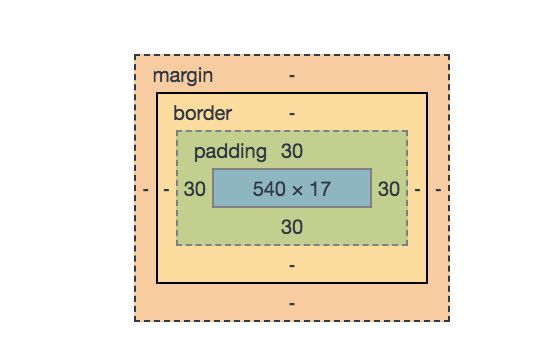
如果margin和width都设置为auto,则两个外边距会设置为0,width会尽可能宽。
.block {
background: yellow;
margin-left: auto;
margin-right: auto;
padding: 30px;
width: auto;
}
三个值都设置为auto,则两个外边距会设置为0,width会被设置为540px
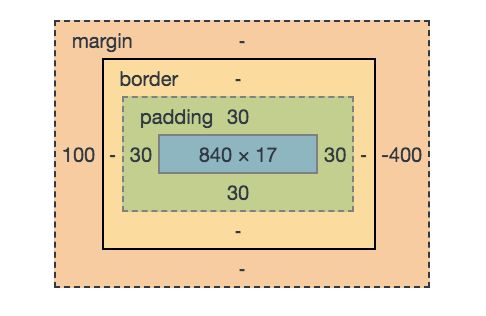
g、负外边距
7个属性只要都是大于等于0的值,总和总是等于父级元素的width,不会超过父级元素的区域
但是可以通过制定负外边距来得到比父级元素width更大的区域
.block {
background: yellow;
margin-left: 100px;
margin-right: -400px;
padding: 30px;
width: auto;
}
设置margin-right为-400px,则元素会大于父级元素width,因为100+0+30+840+30+0-400=600,元素的width为840px.
7、outline
如果你看到被选中的 周围有一圈黄或蓝色的外框,就是 outline了,可以通过设置 outline: 0 或 outline: none 去除。
8、overflow
overflow用于控制内容溢出包含它的块状元素时的显示方式。
overflow-x和 overflow-y分别用于控制水平溢出和垂直溢出。
- visible 默认值 显示溢出的内容
- hidden 内容被裁剪且不会出现滚动条
- scroll 内容被裁剪但出现滚动条
- auto 由浏览器决定
9、行内元素的盒模型
行内元素也是有盒模型的,但是有几点要注意:
a、对于非替换元素,比如a,span标签等
(1)可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性
(2)行内元素border和padding可以设置,但是border-top和padding-top到页面顶部后就不再增加
b、对于替换元素,比如input,img标签margin,
padding,border都有效果