新旧结合,从头了解 Sketch 3 —— 快速复制排列
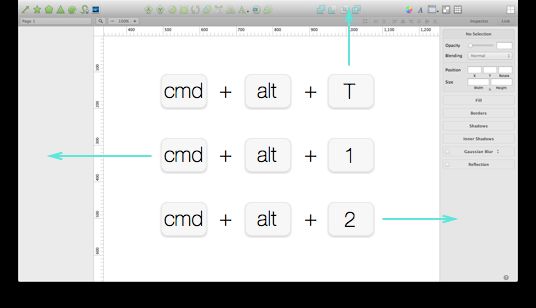
我们经常会有这样的需求,整齐的去重复排列某个按钮或者图标。这里有两个最快速的方法:
运用 alt 键 和 cmd + D
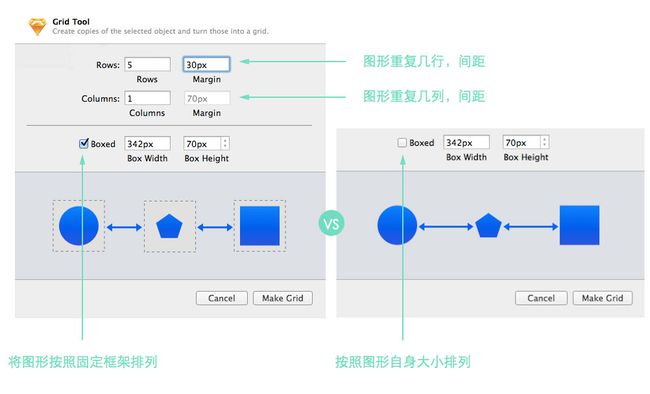
使用网格工具
May
4
新旧结合,从头了解 Sketch 3 —— 蒙版
Sketch 虽然是个矢量编辑工具,但当我们在设计中使用图片时,Sketch也支持一些简单的位图功能,蒙版便是最常用的之一。
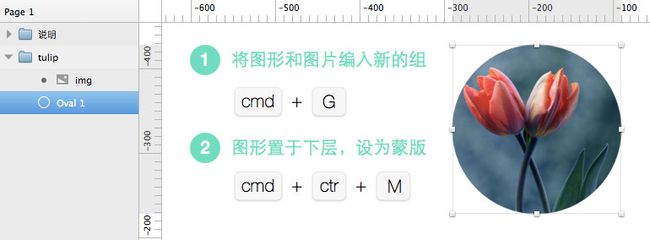
创建蒙版
三角、圆、多边形,任何图形都可以设置为蒙版,画布上会只显示出蒙版图形之内的内容。
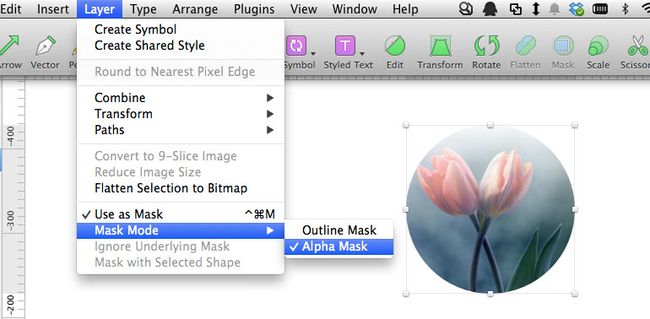
Alpha 蒙版
这是 Sketch 3新增的功能。Alpha 蒙版可以在菜单的图层选项中找到,你可以给蒙版的填充(而不是图片本身)设置透明度的渐变来产生更合适的效果。渐变如果有不同的色彩值是会被忽略的,整体效果只会受透明度的影响。
Apr
28
新旧结合,从头了解 Sketch 3 —— 符号 & 共享式样
UI 设计的过程中,我们常常会想重复使用某些元素,已达到整体风格和细节的统一,有时是一个按钮,有时是一种文字式样,有时则是图形填充和边框的式样。复用之后我们还希望这些元素可以保持同步,如果更改其中一个,其他的也会随之改变。Sketch 当中有这几个不同的方式来帮你实现:
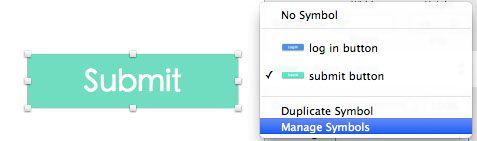
符号 Symbols
符号是针对一个组(Group)的复用。比如重复使用的 header 或者 footer 或者某个按钮。
大家可以参考中文手册中关于符号的详细内容,以及这篇介绍 Sketch 3 新功能的文章中的视频。
共享图层式样 Layer Style
图层式样则仅仅针对图形:使用什么样的填充和边框,什么样的阴影和模糊,这些都是可以复用并同步的。
共享文字式样 Text Style
文本式样让你保持文本的一致性,设定好字体、字号、颜色,然后复用于多个文本。
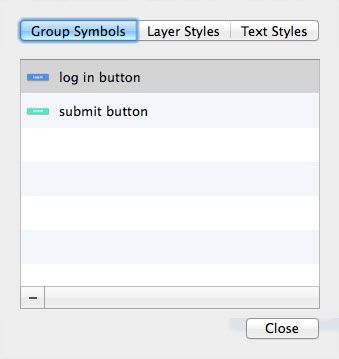
最后你可以在共享列表中来管理所有的符号和式样,方便你删除、复制或者重命名。
当然,以上这三种都是复用后自动同步的,还有另一种比较简单粗暴的针对图形式样的编辑,那就是开始设计之前,先把某一式样设置为默认。在菜单中选择 编辑 > 设置为默认式样 (Edit > Set Style as Default), 这会替代Sketch 默认设置下的浅灰色填充和灰色边框,使你接下来新画的所有图形都使用你刚刚设置的式样,但他们并不是相链接的,也不会同步变动。
Apr
22
新旧结合,从头了解 Sketch 3 —— 模板
Sketch3这次的更新吸引了很多目光,大把大把的设计爱好者购入了Skecth认真体验和学习,为了方便新朋友们,我们会把新旧功能结合在一起,介绍几个 Sketch 的特别之处。
New From Template
这个功能让你从之前设定好的模板中直接新建文件(就像 Keynote 和 Pages 里面那样) Sketch 已经为大家设置好了几个最常用的模板,方便直接调用。
・iOS App Icon:按照 iOS User Interface Guidelines 的要求,每个画板都是图标所需的不同尺寸。
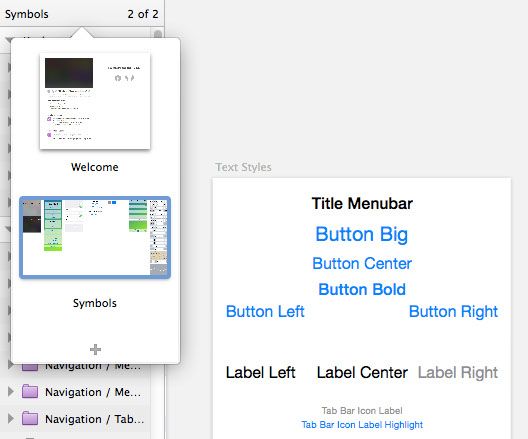
・iOS UI Design: Sketch 3 嵌入了 由 teehan+lax 制作的iOS 7 UI套件,第一页是欢迎页面,所有的 symbols 在第二页哟。(我们会再下篇分享具体讨论symbols)
・Mac App Icon:每个画板都是Mac图标所需的不同尺寸。
・Web Design:第一页包含四个网页设计的画板:Desktop HD、Desktop、Tablet Portrait 和 Mobile Portrait,非常直观。第二页同样包含简单的web UI 元素。
・Welcome to Sketch:这是 Bohemian Coding 团队制作的一个展示页面,Sketch 官网的最终实现效果也正是由此产生。如果你是初次使用 Sketch,我十分建议你打开这个模板看看,因为它本身已经是一份完整的 Sketch 文件了,你可以迅速了解到 Sketch 当中规范的文件组织结构是什么样的,图层层级是什么样的,一些最基本的操作是什么样的,这些都能帮你更快熟悉 Sketch。
模板的另一个好处是你可以自己新建模板,创作好文件然后进入菜单栏的 File > Save as Template。因为symbols符号功能是用于复用某一具体元素,比如一个按钮,它并不能在不同文件中共享,而模板则可以用来创建无数个独立的文件。
色彩模式 RGB — HSB
在色彩面板中,单击 RGB 值下方,就可以转换到 HSB 色彩模式。当你想要制作一个同色系的色板的时候,HSB 模式就会非常实用。
Apr
14
快速查看图形间距离
这是Sketch里最令我惊喜的功能之一,根本停不下来。
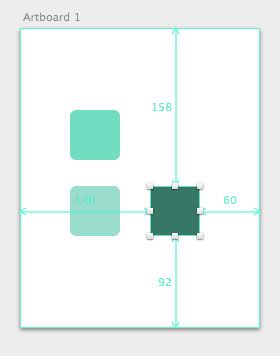
・按住 ,并将鼠标悬停在画布上
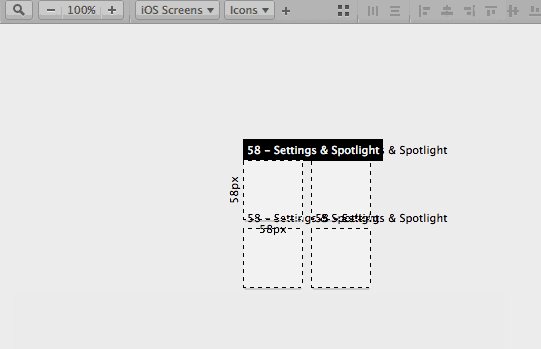
选中一个对象之后,按住alt 键, 将鼠标移至画布上,Sketch便会告诉你这个对象与画板各边框的距离。
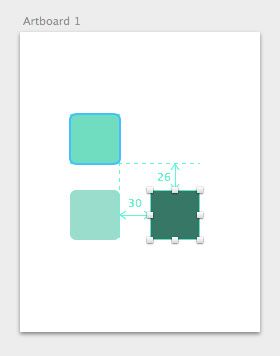
・按住 ,并将鼠标悬停在其他对象上
选中一个对象之后,按住alt 键, 将鼠标移至另一对象,Sketch便会告诉你两个对象之间的距离。
Apr
11
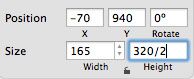
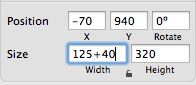
可运算输入框
Sketch 2.4.3之后加入了可运算输入框,支持基本的四则运算。
你会发现使用输入框比用鼠标在画布上拖拽要高效的多。
Apr
10
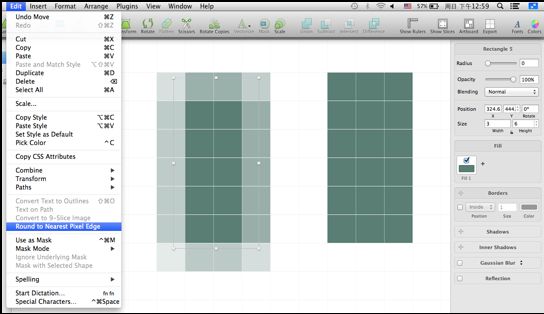
贴合最近的像素边缘
想要在屏幕上实现 pixel perfect 的效果?贴合最近的像素边缘帮你实现完美。
当某一图形的位置非整数值时,你可以进入编辑,选择 贴合最近的像素边缘功能,图像就会迅速靠在最近的整数位子值上。
Apr
8
图形缩放
缩放是创作矢量图形很重要的环节之一,Sketch为我们提供了两种不同的缩放方法。
・鼠标拖拽缩放
选中图形,从图形的一角拖拽鼠标,直接完成缩放,这样得到的图形会延续原图形的一切设定,比如圆角值,描边粗细。
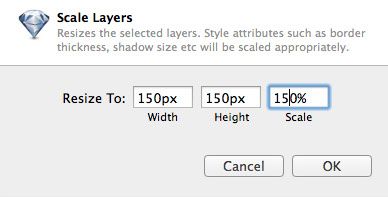
・缩放工具
使用缩放工具,则只需输入你想要的大小,sketch会自动帮你把一切细节也进行相应的更改,比如整个图形放大值150%,那么圆角值也会变成150%,描边宽度也会变成150%。
Apr
7
灵活的锚点模式
这是 Sketch 里非常贴心的功能之一,每一个锚点模式都可以单独控制,他们决定了每一个角是圆角还是直线角,锚点手柄的方向和长短。
・直线角:当你刚刚点击画布的时候,会添加一个直角,也就是说没有任何锚点,你所得到的便是一条直线。
・镜像:锚点会镜像对应。两个锚点将会与主点距离相同并且正好相互对立。当主点并非直角时,镜像便是默认的点模式。
・不对称:两个锚点到主点之间的距离是独立的,但他们依然相互对应。
・断开连接:锚点之间完全独立,互不影响。
・圆角:锚点将会以特定的内角半径渲染成圆角,非常适用于将一个矩形的一两个角变成圆角。
Apr
4
图形快捷键
sketch里的图形快捷键和 Photoshop 或者Illustrator 略有不同,但习惯之后,能高效不少。
创建矩形
创建圆角矩形
创建圆形
创建文本
绘制矢量图形
铅笔工具
创建直线
按住 alt 键拖拽鼠标,将从中心点绘制图形
按住 shift 键拖拽鼠标,将绘制正方形,正圆和45度角的直线。
当你熟悉这些快捷键之后,可以定制工具栏,把其他常用但是未设快捷键的图形放在工具栏中,比如剪头、三角形和星型,当然,你也可以自己为他们设置快捷键。
Mar
28
图层列表的常用快捷键
相信我,当你的sketch文件越来越庞大时,你一定会爱上这些快捷键。
搜索图层列表
图层重命名
图层中切换
完成重命名
图层隐藏/可见模式
图层锁定/解锁模式
Mar
17
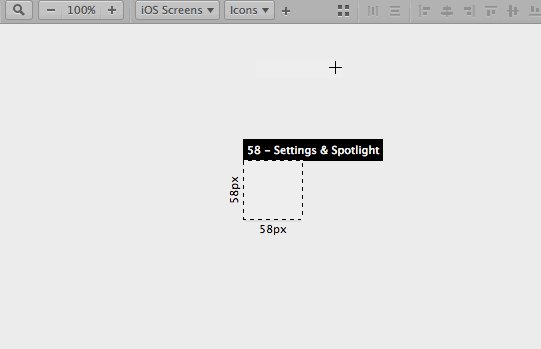
排列和复制画板
Sketch 为我们提供了一些常用尺寸的画板,带来一个完美的开始。
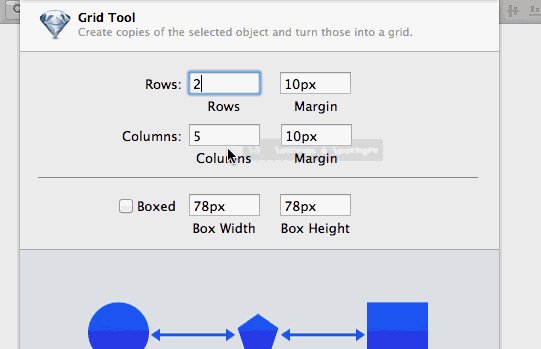
・利用网格工具,快速排列和复制画板
输入理想的行、列和边距的数值,就能得到理想的空白画板。
・一个画板一个UI元素
方便UI控件的管理,在导出时也能直接以画板名导出文件。
Mar
9
创作空间最大化,隐藏控制面板
如果你有时需要用很小屏幕的Mac进行创作——比如11寸的Air——那你一定不会放过任一个扩大画布展现空间的方法。
・定制工具栏
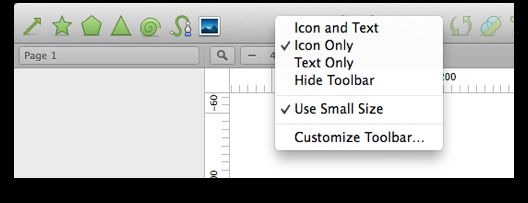
将常用且没有快捷键的功能通通丢到工具栏中,然后勾选 Icon Only 和 Use Small Size,以只显示小号的工具图标。
・隐藏控制面板
还有一系列快捷键,让你灵活的隐藏控制面板。
隐藏工具栏
隐藏图层列表
隐藏检查器
同时隐藏图层列表和检查器