HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/http-uploader5/
在线演示:http://www.ncmem.com/products/http-uploader3/demo/index.html
产品介绍:http://www.cnblogs.com/xproer/archive/2012/05/29/2523757.html
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC运行库,证书补丁,Discuz!X2插件下载,
示例下载(.NET):ACCESS示例(GB2312)
示例下载(JSP):ACCESS示例(GB2312),ACCESS示例(UTF-8),Sql2005示例(UTF-8),MySQL示例(UTF-8),Oracle示例(UTF-8),
示例下载(JSP-WebLogic):ACCESS示例(GB2312),ACCESS示例(UTF-8),
示例下载(PHP):MySQL示例(UTF-8)
联系信箱:[email protected]
咨询QQ:1085617561
更新记录:
| 更新时间
|
描述
|
| 2012-2-16
|
增加断点续传章节。
|
| 2012-2-17
|
增加自动拼接路径章节
|
1. 搭建测试环境
说明:
简单的测试环境没有和数据库整合,和数据库整合的示例请看demo-db-gb2312
搭建测试环境步骤如下:
1.搭建Web服务器。IIS,Apatch, Apache Tomcat 6
2.修改index.html上传地址
1.1. ACCESS示例
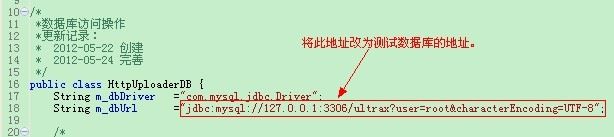
1.2. MySQL示例
JSP示例
1.创建数据表
2.修改数据库连接
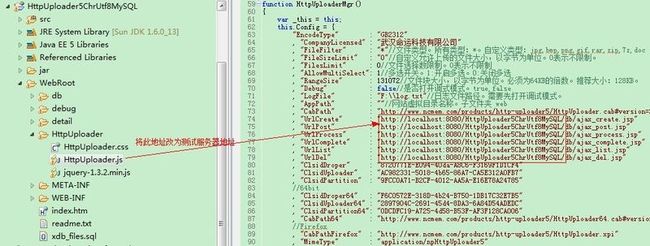
3.修改上传地址。
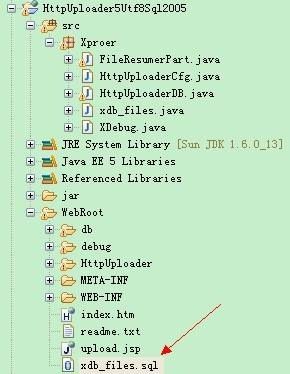
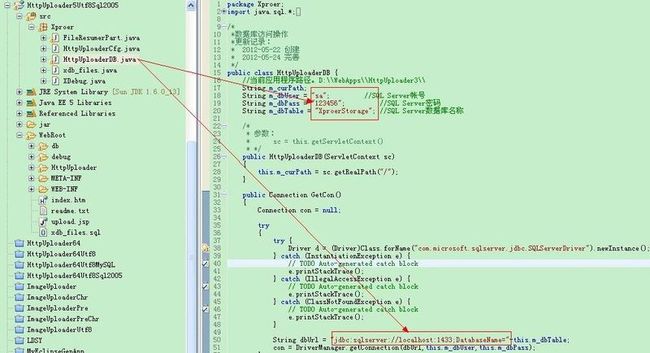
1.3. SQL2005示例
JSP示例:
1.创建数据库
2.修改数据库配置信息
3.修改上传地址
1.1. 让tomcat支持cab文件下载
1.打开Tomcat的web.xml配置文件
2.打开项目的web.xml配置文件
增加以下配置节:
<mime-mapping>
<extension>cab</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>crx</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>xpi</extension>
<mime-type>application/x-xpinstall</mime-type>
</mime-mapping>
<mime-mapping>
<extension>exe</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
2. 测试包布署说明
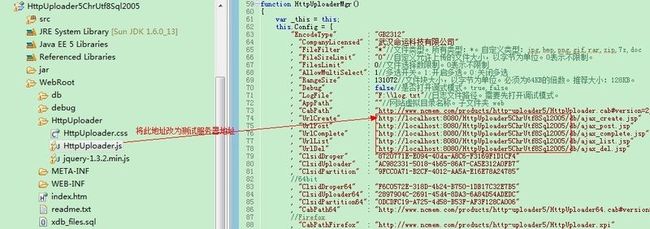
1.将HttpUploader.cab上传到测试服务器中。
2.修改HttpUploader.js文件中的配置信息。
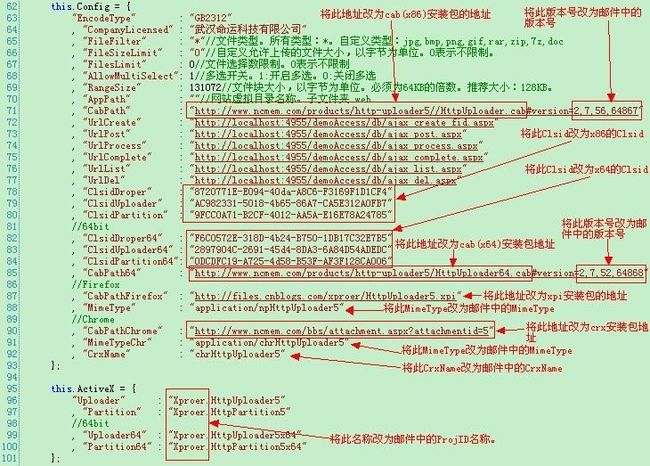
Firefox,Chrome,cab(x64)安装包布署方法:
3. 正式包布署说明
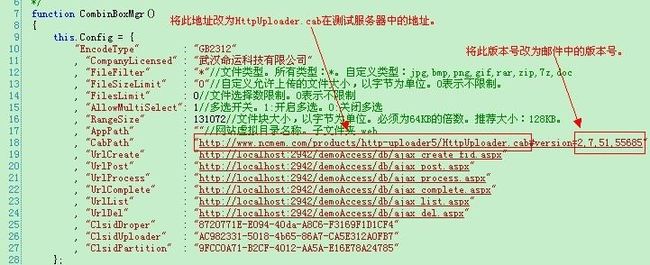
1.将HttpUploader.cab上传到正式服务器中。
2.修改HttpUploader.js文件中的配置信息。
Firefox,Chrome,cab(x64)布署说明:
2. 整合到现有系统中
主要步骤:
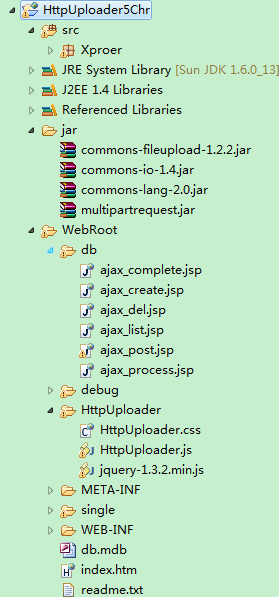
1. 上传控件相关文件。一般是整个HttpUploader文件夹
2. 修改cab文件下载地址
3. 修改classid和codebase地址
4. 设置服务器编码
5. 修改文件上传地址
6. 在引用页面调用
2.1. 上传控件相关文件
上传HttpUploader文件夹
asp.net//请根据项目类型上传相应的文件夹,如果是PHP项目则上传PHP文件夹,如果是ASP项目则上传asp文件夹
HttpUploader
说明:
请不要手动解压HttpUploader.cab文件,请将完整的HttpUploader.cab文件上传到服务器中。IE浏览器会自动安装CAB。CAB文件相当于是一个自动安装控件的脚本。
2.2. 修改文件上传地址
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader5/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
修改UrlCreate,UrlPost,UrlProcess,UrlComplete,UrlList,UrlDel。
注意:
Url必须为完整地址,请勿使用相对地址。
UrlCreate = http://www.ncmem.com/upload.aspx//正确地址
UrlCreate = /upload.aspx//错误地址
如果希望使用相对地址,请参考自动拼接路径章节
2.3. 修改CAB文件下载地址
打开HttpUploader.js文件,找到Config配置代码。说明:在本地测试时不需要修改cab地址。
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader5/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
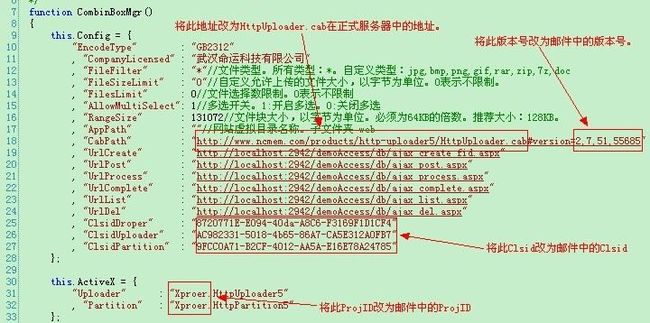
2.4. 修改classid和codebase地址
打开HttpUploader.js文件,修改控件的classid及codebase地址。说明:在购买后我们会为每个公司单独生成唯一的ProjID和Clsid,在本地测试时不需要修改。
this.ActiveX = {
"Uploader" : "Xproer.HttpUploader5"//这里的Xproer要改为单独生成的名称。
, "Partition" : "Xproer.HttpPartition5"//这里的Xproer要改为单独生成的名称。
};
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
说明:
为了避免与其它公司的控件产生冲突,每个控件的classid值都不相同。在购买产品后,我们会为每个公司单独生成序列号。
当控件升级(版本号变化)或CAB文件地址更改,必须修改codebase的地址。否则用户的IE浏览器将无法正常加载控件。
请确保codebase的地址与示例中的地址一致,version字符不能丢失,版本号中间不能有空格。
如果公司名称是QQ,则ActiveX的ProjID如下:
QQ.HttpUploader
QQ.HttpPartition
2.5. 设置服务器编码
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
修改EncodeType的值。EncodeType为文件上传页面的编码,此编码必须与网站保持一致。因为Http文件上传控件会根据此编码类型来对中文文件名称进行编码处理。示例如下:
如果网站的编码是GB2312,EncodeType = "GB2312"
如果网站的编码是UTF-8,EncodeType = "UTF-8"
2.6. 在页面中引用
1.添加头文件
2.添加引用代码
在<head></head>标签中间添加下列代码
<link href="css/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" src="js/HttpUploader.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");//在指定的DIV中加截控件
cbMgr.Init();
});
</script>
在<body></body>标签中间的适当位置添加下列代码:
<div id="FilePanel"></div>
3. 自动拼接路径
如果域名会经常变动不是固定域名,可以使用自动拼接路径函数InitPath()来简化控件布署。
以下示例演示如何使用自动拼接路径
修改HttpUploader.js中的路径
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址。使用自动拼接路径时只写CAB地址的相对路径。
, "PostUrl" : "upload.aspx"//文件上传路径,使用自动拼接路径时只写上传地址的相对路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
在Load函数中调用InitPath
//在外部调用。
this.Load = function()
{
this.InitPath();//自动拼接路径
}
在页面引用代码中设置AppPath值
<script type="text/javascript" language="javascript">
var imgUploader = new ImageUploader();
imgUploader.Config["AppPath"] = "/www/";//设置网站目录
imgUploader.Load();
window.onload = function()
{
imgUploader.Init();
};
</script>
调用InitPath()后,PostUrl和CabPath将会被自动拼接成下列字符串
PostUrl = http://www.ncmem.com/upload.aspx
CabPath = http://www.ncmem.com/HttpUploader/HttpUploader.cab#version=2,4,11,45688
1. 控件升级
一般情况下控件升级后只需要更新服务器的HttpUploader.cab文件和修改HttpUploader.js中的控件版本号。用户打开浏览器时IE会自动提示用户安装最新的控件。效果图如下:
主要步骤如下:
1.重新上传HttpUploader.cab文件
2.修改HttpUploader.js中的控件版本号。
1.1. 重新上传HttpUploader.cab文件
在控件升级后,我们会将最新的HttpUploader.cab文件发给开发人员。开发人员只需要将最新的HttpUploader.cab文件上传到服务器即可。
1.2. 修改HttpUploader.js中的控件版本号
一般情况下,控件更新后版本号也会更新。在重新上传HttpUploader.cab后,需要修改控件的版本号。
请找到类似以下代码后,修改version后面的版本号。
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"//请勿修改此处授权名称,如果需要修改请与我们联系。
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect": 0//多选开关。1:开启多选。0:关闭多选
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "http://www.ncmem.com/httpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址
, "PostUrl" : "http://localhost:1591/asp.net/upload.aspx"//文件上传路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
2. 用户接口
2.1. 配置上传地址
文件上传地址一般都在HttpUploader.js文件中配置
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.2. 设置服务器编码方式
服务器编码设置一般都在HttpUploader.js文件中配置
this.Config = {
"EncodeType" : "GB2312"//设置上传编码。必须与网站配置相同。建议在HttpUploader.js中设置,这样可以在多个页面引用,而不需要再次设置。
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
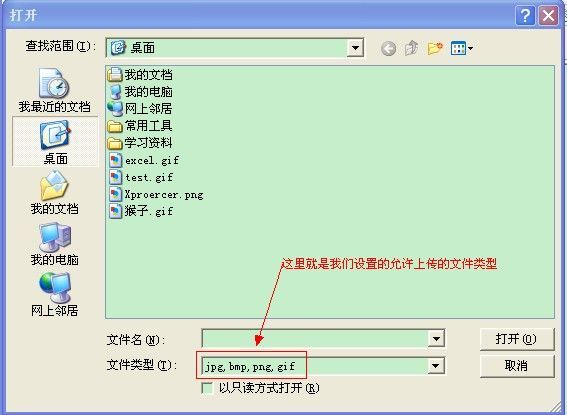
2.3. 设置允许上传的文件类型
文件上传地址一般都在HttpUploader.js文件中配置
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
假设我们设置允许上传的文件类型为jpg,bmp,png,gif,则效果图如下:
2.4. 设置允许上传的文件大小
在线字节计算工具:http://www.beesky.com/newsite/bit_byte.htm
允许上传的文件大小一般都在HttpUploader.js文件中配置
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.5. 设置文件块大小
在线字节计算工具:http://www.beesky.com/newsite/bit_byte.htm
文件块大小一般都在HttpUploader.js文件中配置。
一般情况下推荐设置为128KB,这是为了保证在网络环境不稳定的情况下,控件能够正常上传。如果用户的网络环境比较稳定,可适当调大这个值。
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
4.4. 设置附加信息
|
字段名称
|
类型
|
长度
|
可能的值
|
说明
|
|
complete
|
string
|
5
|
true,false
|
表示文件数据块已传完
|
|
FileName
|
string
|
255
|
d:\\soft\\QQ2010.exe
|
上传的文件名称。包含本地文件路径。
|
|
FileSize
|
long
|
1000
|
文件总大小,以字节为单位
|
|
|
RangePos
|
long
|
0
|
文件块索引。服务根据此值来保存文件块数据。
|
|
|
md5
|
string
|
32
|
4b213776e6f72c3daa727524f8234115
|
文件MD5,用来验证服务器是否存在相同文件。
|
|
名称
|
说明
|
|
|
Ready
|
指示文件上传对象准备完毕
|
|
|
Post
|
开始上传文件
|
|
|
Stop
|
停止文件上传
|
|
|
PostNext
|
继续传输上传队列中的下一个文件
|
|
名称
|
说明
|
|
|
pMsg
|
消息对象。
|
|
|
pProcess
|
上传进度条对象
|
|
|
pPercent
|
上传进度百分比。
|
|
|
pButton
|
控制按钮
|
|
|
TimeOutID
|
定时器
|
|
|
Ext
|
文件扩展名。例:
|
|
|
LocalFile
|
不包含路径的文件名称。例:qq.exe
|
|
|
LocalFileName
|
包含完整路径的本地文件名称。例:C:\qq.exe
|
|
|
FileLength
|
文件大小。以字节为单位。
1GB=1024MB
1MB=1024KB
1KB=1024byte
|
|
名称
|
说明
|
|
|
ShowDialog
|
弹出文件选择对话框
|
|
|
GetSelectedFiles
|
获取用户选择的文件列表
|
|
名称
|
说明
|
|
|
FileFilter
|
允许上传的文件扩展名。使用逗号分隔不同类型名称。
允许上传指定类型文件示例:jpg,gif,png,bmp,doc,exe,txt
如果允许上传任意类型示例:*
|
|
类型
|
名称
|
说明
|
|
|
int
|
FileID
|
文件ID。必须唯一。
|
|
|
long
|
PostedLength
|
已上传的文件大小。以字节为单位。最大约为2G大小
此参数主要提供给断点续传功能使用。
如果指定了此参数,则控件将会从此位置处开始上传文件。
|
|
|
string
|
LocalFile
|
包含完整路径的本地文件名称。例:D:\QQ.exe
|
|
|
string
|
FileLength
|
文件大小,以字节为单件的字符串。
|
|
|
string
|
FileSize
|
文件大小,格式化后的文件大小字符串。示例:10MB,10.20MB,3KB
|
|
|
string
|
MD5
|
文件MD5值。一般在续传时用到。
|
|
名称
|
说明
|
|
|
OnComplete
|
在文件上传完成时发生
|
|
|
OnPost
|
每当向服务器传输成功一部分数据时发生
|
|
|
OnStop
|
在文件上传停止时发生
|
|
|
OnError
|
在文件上传出现错误时发生
|
|
0
|
连接服务器错误
|
|
1
|
发送数据错误
|
|
2
|
接收数据错误
|
|
3
|
未设置本地文件
|
|
4
|
本地文件不存在
|
|
5
|
打开本地文件错误
|
|
6
|
不能读取本地文件
|
|
7
|
公司未授权
|
|
8
|
未设置IP
|
|
9
|
域名未授权
|
|
10
|
文件大小超过限制
|
|
200
|
无打打开文件
|
|
201
|
文件大小为0
|
|
文件名称
|
说明
|
|
ajax_complete.jsp
|
负责更新数据库中文件项的完成状态,将文件项的完成状态设为已完成。
引用位置:在HttpUploader.js中的
HttpUploader_Complete
函数引用。
|
|
ajax_create.jsp
|
负责向数据库中添加一个新的文件项,并将新的文件项信息返回给客户端。
引用位置:在HttpUploader.js中的
HttpUploader_MD5_Complete
函数中引用。
|
|
ajax_del.jsp
|
负责更新数据库中文件项的删除状态,将文件项的删除状态设为已删除。
引用位置:在FileLister.js中的
FileItemRemove
函数中引用
|
|
ajax_list.jsp
|
以JSON格式列出数据库中所有未完成的文件列表
引用位置:在FileLister.js中的
LoadData
函数中引用。
|
|
ajax_post.jsp
|
负责接收HTTP断点续传控件上传的文件块数据,并更新数据库中文件项进度信息。
|
|
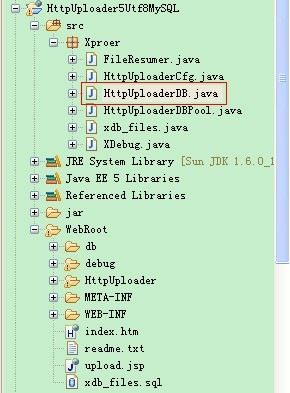
Xproer/FileResumer.java
|
接收HTTP断点续传控件POST上来的文件块数据,并将文件块拼接成一个完整文件。
|
|
Xproer/HttpUploaderCfg.java
|
上传文件夹配置类。可自定义文件上传路径。
|
|
Xproer/HttpUploaderDB.java
|
数据库操作类。
|
|
Xproer/xdb_files.java
|
数据表模型。
|
|
Xproer/XDebug.java
|
输出调试信息的简单封装。
|
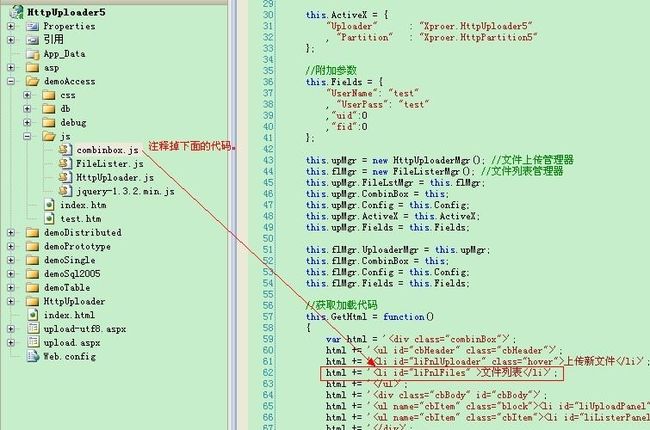
|
HttpUploader/combinbox.js
|
(已取消)组合框JS类。封装了文件列表和上传列表两个类。提供全局的配置信息。比如文件上传地址,文件删除地址,文件列表地址
|
|
HttpUploader/FileLister.js
|
(已取消)文件列表组件。
|
|
HttpUploader/HttpUploader.js
|
文件上传列表组件。
|
|
HttpUploader/HttpUploader.css
|
控件样式文件
|
|
HttpUploader/jquery-1.3.2.min.js
|
JQuery
压缩文件。
|
|
index.htm
|
演示页面。
|
|
test.htm
|
测试页面
|
|
测试页面
|
|
|
debug/createid.htm
|
在数据库中创建数据项
|
|
debug/del.htm
|
删除数据
|
|
debug/form.htm
|
表单测试
|
|
debug/post.htm
|
文件上传测试
|
|
debug/process.htm
|
进度功能测试
|
|
debug/upload.htm
|
普通文件上传测试
|
|
字段名称
|
类型
|
长度
|
描述
|
|
fid
|
自动编号
|
文件ID,唯一。
|
|
|
uid
|
int
|
用户ID
|
|
|
FileNameLocal
|
varchar
|
255
|
文件在本地电脑中的名称。例:QQ.exe
|
|
FileNameRemote
|
varchar
|
255
|
文件在服务器中的名称。一般为文件MD5+扩展名。
|
|
FilePathLocal
|
varchar
|
512
|
文件在本地电脑中的完整路径。
示例:D:\Soft\QQ.exe
|
|
FilePathRemote
|
varchar
|
512
|
文件在服务器中的完整路径。
示例:F:\ftp\user1\QQ2012.exe
|
|
FilePathRelative
|
varhcar
|
512
|
文件在服务器中的相对路径。
示例:/www/web/upload/QQ2012.exe
|
|
FileMD5
|
varchar
|
32
|
文件MD5
|
|
FileLength
|
varchar
|
19
|
文件总长度。以字节为单位
最大值:9,223,372,036,854,775,807
|
|
FileSize
|
varchar
|
10
|
格式化的文件尺寸。示例:10MB
|
|
FilePos
|
varchar
|
19
|
文件续传位置。
最大值:9,223,372,036,854,775,807
|
|
PostedLength
|
varchar
|
19
|
已上传长度。以字节为单位。
最大值:9,223,372,036,854,775,807
|
|
PostedPercent
|
varchar
|
6
|
已上传百分比。示例:10%
|
|
PostComplete
|
是/否
|
1
|
是否已上传完毕。
|
|
PostedTime
|
datetime
|
文件上传时间
|
|
|
IsDeleted
|
是/否
|
1
|
是否已删除。
|
1.1. 手动卸载控件-Windows XP
主要步骤如下:
1.关闭所有IE
2.打开cmd
3.进入C:\Windows\System32
4.输入命令regsvr32 -u HttpUploader5.dll
5.删除HttpUploader5.dll文件。
1.2. 手动卸载控件-Windows 7(x86)
主要步骤如下:
1.关闭所有IE浏览器。
2.以管理员权限打开CMD
3.进入C:\Windows\System32文件夹
4.使用以下命令卸载控件
regsvr32 -u HttpUploader5.dll
5.删除HttpUploader5.dll文件。
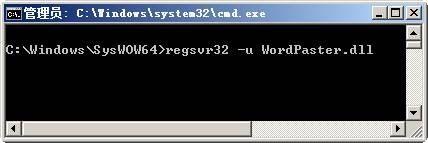
1.3. 手动卸载控件-Windows 7(x64)
主要步骤如下:
1.关闭所有IE浏览器。
2.以管理员权限打开CMD
3.进入C:\Windows\SysWOW64文件夹
4.使用以下命令卸载控件
regsvr32 -u HttpUploader5.dll
5.删除HttpUploader5.dll文件。
1.4. 卸载控件-Chrome
1.打开扩展程序
2.删除插件
1.5. 卸载控件-Firefox
1.打开附加组件
2.删除组件
1.6. 用户无法注册控件
问题分析:此问题是由于用户系统缺少VC库导致的,
解决方法:
请先下载VC库并安装。
下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=9b2da534-3e03-4391-8a4d-074b9f2bc1bf%20
1.7. 浏览器一直提供安装控件
问题分析:此问题是由于HttpUploader.js中的版本号不正确导致的。
解决方法:
1. 检查HttpUploader.js中所有控件的版本号是否正确。
2. 清除IE浏览器缓存,重新打开页面。
1.8. 加截控件错误
截图如下:
问题分析:
示例中控件的加截方式是通过下面的方式加截的:
document.write(object code);
这种方式在复杂的HTML中(比如ExtJS框架,复杂Iframe嵌套)可能会导致IE无法正常加截控件。
解决方法:
直接将控件的加截代码写到HTML中,让IE静态加截。示例代码如下:
<!--加截断点续传控件开始->
<div style="display:none;">
<!--HttpUploader-->
<object id="objHttpUpLoader" classid="clsid:B594944A-9ECC-4190-9175-B706AF6BA0BF"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
<!--HttpPartition-->
<object id="objHttpUploaderPartition" classid="clsid:0F947392-1D3D-40b3-B19C-99DB17F4A4A6"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
</div>
<!--加截断点续传控件结束->
注意:
以静态方式加截控件需要保证classid和codebase必须正确。否则IE无法加截控件。
1.9. JSP-MYSQL示例出现No Suitable Driver Found For Jdbc错误
此错误基本上都说是三个问题:
一是:连接URL格式出现了问题(Connection conn=DriverManager.getConnection("jdbc:mysql://localhost:3306/XX","root","XXXX")
二是:驱动字符串出错(com.mysql.jdbc.Driver)
三是:Classpath中没有加入合适的mysql_jdbc驱动
如果没有上面三个问题请按下面的方式解决:
尝试着将mysql-connector-java-3.1.14-bin.jar的jar包加入C:\Program Files\Java\jre1.6.0_02\lib\ext文件夹下
原来是不仅仅要求将驱动加入classpath中,而且需要将该jar包加入到java运行环境的外部jar包中。
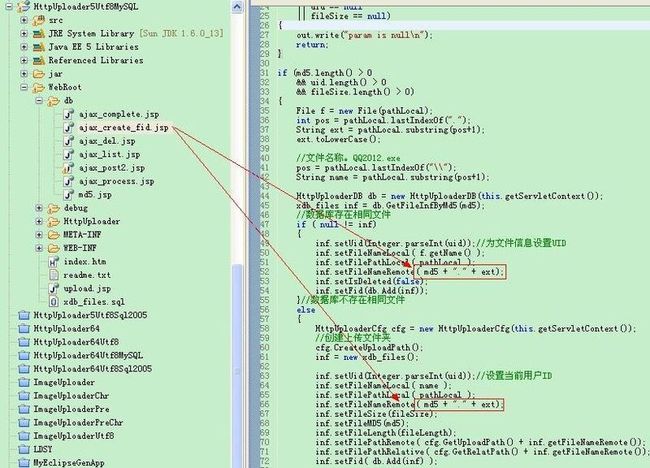
1.10. 自定义服务器文件名称
示例中服务器文件名称默认是使用文件md5值+扩展名的形式命名。如果需要自定义服务器文件名称则可以修改下面的代码:
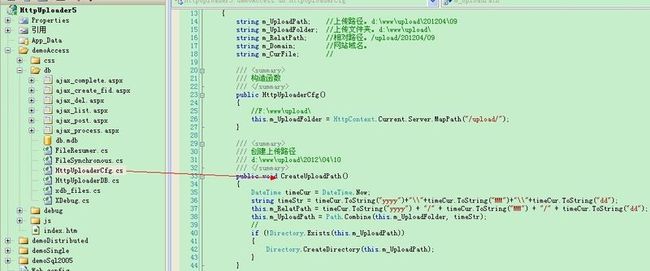
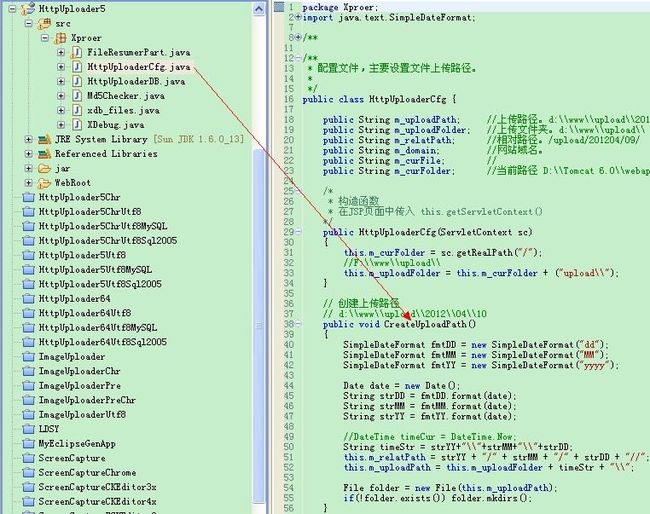
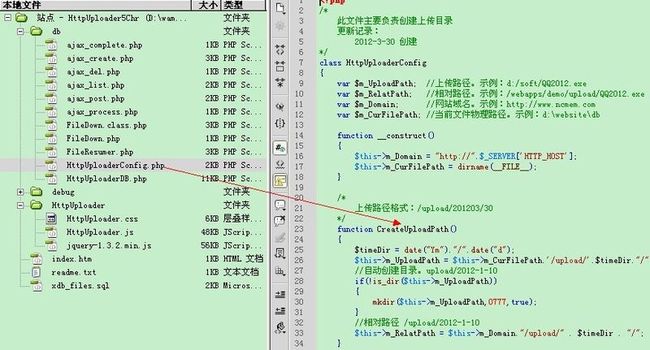
1.11. 文件保存位置
文件保存位置主要由HttpUploaderCfg.java,HttpUploaderCfg.cs,HttpUploaderCfg.php控制。
路径格式:项目路径\upload\2013\04\15\md5.rar
asp.net代码截图:
java代码截图:
php代码截图:
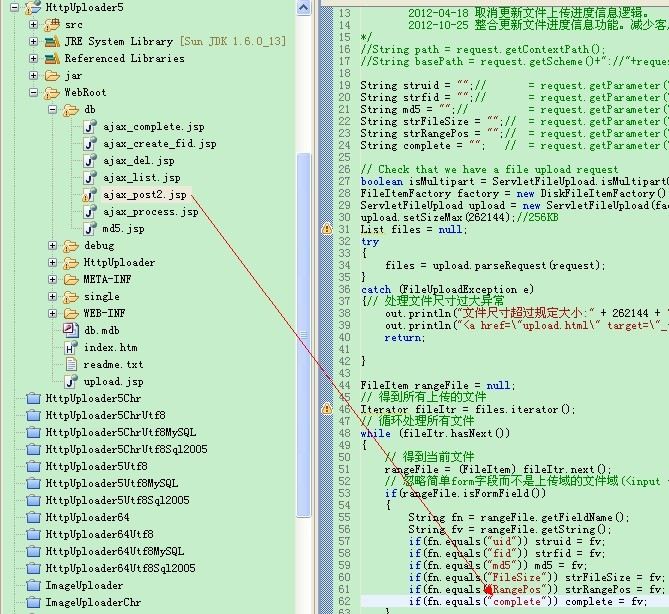
1.12. 服务端如何知道文件是否上传完毕
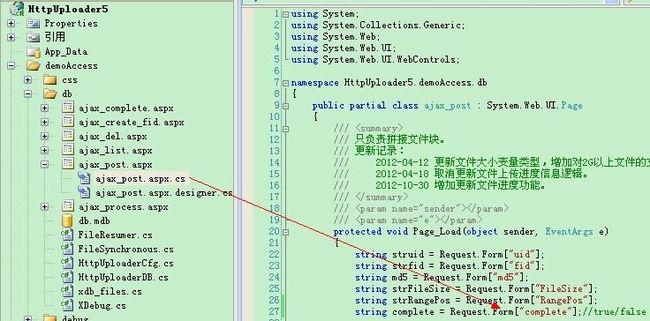
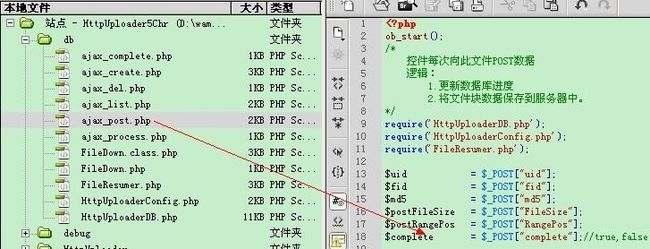
在ajax_post.jsp,ajax_post.aspx,ajax_post.php中可通过complete标识来判断文件是否上传完毕。
asp.net代码截图:
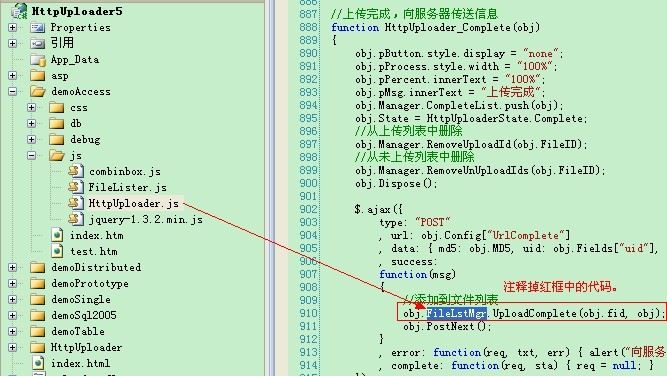
jsp代码截图:
php代码截图:
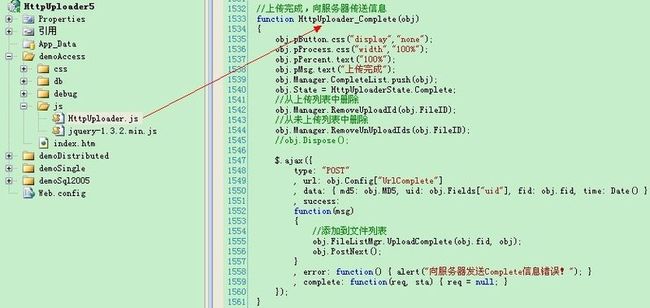
1.13. 客户端如何知道文件是否上传完毕
客户端文件上传完毕时会触发HttpUploader.js中的HttpUploader_Complete事件。
asp.net代码截图:








![clip_image001[1] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第9张图片](http://img.e-com-net.com/image/product/44d49ea7838e4c849f16b103f57a9747.jpg)









![clip_image002[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第19张图片](http://img.e-com-net.com/image/product/fc5c0bef420e47c9a8cf31c20ac9a0b8.jpg)
![clip_image004[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第20张图片](http://img.e-com-net.com/image/product/e8bfffdf81c94800bf01f9c1c3cf92a9.jpg)
![clip_image006[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第21张图片](http://img.e-com-net.com/image/product/edfbe0d421934dca89f415f1d727809b.jpg)
![clip_image008[4] clip_image008[4]](http://img.e-com-net.com/image/product/929c7890f8224b2aac15069ddcf27862.jpg)
![clip_image010[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第22张图片](http://img.e-com-net.com/image/product/7565c395d9b44a22ba6639c650da28c7.jpg)
![clip_image012[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第23张图片](http://img.e-com-net.com/image/product/b49013d2bdb8424bb0582cb806dcffab.jpg)
![clip_image014[4] clip_image014[4]](http://img.e-com-net.com/image/product/ef50a7c545bd4f118146f31568467191.jpg)
![clip_image010[5] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第24张图片](http://img.e-com-net.com/image/product/0bd96626f28443f4bae3ae916cbfb5b1.jpg)
![clip_image016[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第25张图片](http://img.e-com-net.com/image/product/6edd36f0d37a44efb34150cf2c1ec6fd.jpg)



![clip_image023[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第29张图片](http://img.e-com-net.com/image/product/e37075e29a934438aa83c2c1070b40b9.jpg)
![clip_image025[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第30张图片](http://img.e-com-net.com/image/product/0c048f8fe5ab42f8944cf0f878743ca4.jpg)
![clip_image026[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第31张图片](http://img.e-com-net.com/image/product/2d7ee8727b0e42beadc5c6bcefd6183a.jpg)
![clip_image027[4] HTTP断点续传控件-JSP开发文档-Xproer.HttpUploader5_第32张图片](http://img.e-com-net.com/image/product/90a1e164230d4220906b663487fcbc99.jpg)