HTTP断点续传控件-PHP开发文档-Xproer.HttpUploader5
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/http-uploader5/index.asp
在线演示:http://www.ncmem.com/products/http-uploader5/index.html
产品介绍:http://www.cnblogs.com/xproer/archive/2012/10/26/2741264.html
升级日志:http://www.cnblogs.com/xproer/archive/2012/10/26/2741268.html
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC运行库,证书补丁,Discuz!X2插件下载,
示例下载(.NET):ACCESS示例
示例下载(JSP):ACCESS示例,Sql2005示例,MySQL示例,Oracle示例,
示例下载(JSP-WebLogic):ACCESS示例(GB2312),ACCESS示例(UTF-8),
示例下载(PHP):MySQL示例
联系信箱:[email protected]
咨询QQ:1085617561
更新记录:
| 更新时间 |
描述 |
|
|
增加断点续传章节。 |
|
|
增加自动拼接路径章节 |
|
|
修改上传本地文件示例代码的错误 |
|
|
添加搭建测试环境章节 |
|
|
增加Discuz!X2整合教程 增加demo-db-utf8示例章节。 |
|
|
为ASP.NET章节增加demo-db-gb2312章节 更新界面章节。 |
|
|
更新ASP.NET示例。 更新PHP示例。 |
|
|
更新ASP.NET示例中的数据库信息,ASP.NET支持
|
|
|
更新PHP示例说明。 |
|
|
更新修改classid和codebase地址章节。 |
|
|
修复Config中的错误。 |
|
|
增加控件升级章节。 |
|
|
增加加截控件错误章节。 |
|
|
增加JSP示例章节。 |
|
|
增加粘贴文件的章节。 |
|
|
增加用户接口-设置文件块大小章节 |
|
|
增加MySQL数据库连接池章节 |
|
|
增加SQL数据库连接池章节。 |
|
|
增加测试包布署说明,tomcat支持cab文件下载教程。 |
|
|
更新章节:让tomcat支持cab文件下载 |
|
|
增加JSP-MYSQL驱动错误章节。 |
|
|
增加删除Chrome,Firefox插件方法 |
|
|
增加章节: 1.获取指定目录下的文件 2.获取当前控件版本号 |
|
|
增加SQL2005章节 |
|
|
更新设置附加字段信息章节,增加自定义服务器文件名称章节。 删除服务器支持章节。 新增章节:检查本地文件是否存在。 |
|
|
新增获取FF,Chrome控件版本号章节。 |
|
|
增加Oracle示例布署教程。 |
|
|
增加实现跨域访问章节。 |
|
|
增加360安全浏览器卸载教程。 |
|
|
完善示例文件说明。 |
|
|
完善正式包布署说明 |
|
|
更新在本地测试DEMO的说明。 |
|
|
增加自定义用户界面章节。 增加JSP-SQL2005错误的章节。 |
|
|
完善正式包布署说明章节。 |
|
|
增加使用HttpAnalyzerStd章节。 |
1. 搭建测试环境
搭建测试环境步骤如下:
1.搭建Web服务器。IIS,Apatch, Apache Tomcat 6
2.发布项目,将项目布署到Web服务器中。
3.修改combinbox.js中的上传地址,将上传地址改为项目的测试地址。
1.1. ACCESS示例
1.2. MySQL示例
PHP示例:
1.创建数据表,数据表脚本在xdb_files.sql中
2.修改数据库配置信息
3.修改上传地址。
1.5. 文件保存位置
文件保存位置主要由HttpUploaderCfg.java,HttpUploaderCfg.cs,HttpUploaderCfg.php控制。
路径格式:项目路径\upload\2013\04\15\md5.rar
php代码截图:
2. 测试包布署说明
1.将HttpUploader.cab,HttpUploader64.cab,HttpUploader.xpi,HttpUploader.crx上传到测试服务器中。
2.修改HttpUploader.js文件中的配置信息。
Firefox,Chrome,cab(x64)安装包布署方法:
3. 正式包布署说明
1.将HttpUploader.cab,HttpUploader64.cab,HttpUploader.xpi,HttpUploader.crx上传到正式服务器中。
2.修改HttpUploader.js文件中的配置信息。
Firefox,Chrome,cab(x64)布署说明:
1. 搭建测试环境
说明:
简单的测试环境没有和数据库整合,和数据库整合的示例请看demo-db-gb2312
搭建测试环境步骤如下:
1.搭建Web服务器。IIS,Apatch, Apache Tomcat 6
2.修改index.html上传地址
2. 整合到现有系统中
主要步骤:
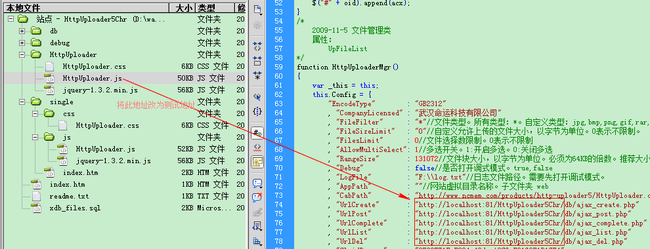
1. 上传控件相关文件。一般是整个HttpUploader文件夹
2. 修改cab文件下载地址
3. 修改classid和codebase地址
4. 设置服务器编码
5. 修改文件上传地址
6. 在引用页面调用
2.1. 上传控件相关文件
上传HttpUploader文件夹
asp.net//请根据项目类型上传相应的文件夹,如果是PHP项目则上传PHP文件夹,如果是ASP项目则上传asp文件夹
HttpUploader
说明:
请不要手动解压HttpUploader.cab文件,请将完整的HttpUploader.cab文件上传到服务器中。IE浏览器会自动安装CAB。CAB文件相当于是一个自动安装控件的脚本。
2.2. 修改文件上传地址
打开combinbox.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
修改UrlCreate,UrlPost,UrlProcess,UrlComplete,UrlList,UrlDel。
注意:
Url必须为完整地址,请勿使用相对地址。
UrlCreate = http://www.ncmem.com/upload.aspx//正确地址
UrlCreate = /upload.aspx//错误地址
如果希望使用相对地址,请参考自动拼接路径章节
2.3. 修改CAB文件下载地址
打开combinbox.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.4. 修改classid和codebase地址
打开combinbox.js文件,修改控件的classid及codebase地址。
this.ActiveX = {
"Uploader" : "Xproer.HttpUploader4"//这里的Xproer要改为单独生成的名称。
, "Partition" : "Xproer.HttpPartition4"//这里的Xproer要改为单独生成的名称。
};
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
说明:
为了避免与其它公司的控件产生冲突,每个控件的classid值都不相同。在购买产品后,我们会为每个公司单独生成序列号。
当控件升级(版本号变化)或CAB文件地址更改,必须修改codebase的地址。否则用户的IE浏览器将无法正常加载控件。
请确保codebase的地址与示例中的地址一致,version字符不能丢失,版本号中间不能有空格。
如果公司名称是QQ,则ActiveX的ProjID如下:
QQ.HttpUploader
QQ.HttpPartition
2.5. 设置服务器编码
打开HttpUploader.js文件,找到Config配置代码
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
修改EncodeType的值。EncodeType为文件上传页面的编码,此编码必须与网站保持一致。因为Http文件上传控件会根据此编码类型来对中文文件名称进行编码处理。示例如下:
如果网站的编码是GB2312,EncodeType = "GB2312"
如果网站的编码是UTF-8,EncodeType = "UTF-8"
2.6. 在页面中引用
1.添加头文件
2.添加引用代码
在<head></head>标签中间添加下列代码
<link href="css/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" src="js/FileLister.js"></script>
<script type="text/javascript" src="js/HttpUploader.js"></script>
<script type="text/javascript" src="js/combinbox.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");//在指定的DIV中加截控件
cbMgr.Init();
});
</script>
在<body></body>标签中间的适当位置添加下列代码:
<div id="FilePanel"></div>
3. 自动拼接路径
如果域名会经常变动不是固定域名,可以使用自动拼接路径函数InitPath()来简化控件布署。
以下示例演示如何使用自动拼接路径
修改combinbox.js中的路径
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "HttpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址。使用自动拼接路径时只写CAB地址的相对路径。
, "PostUrl" : "upload.aspx"//文件上传路径,使用自动拼接路径时只写上传地址的相对路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
在Load函数中调用InitPath
//在外部调用。
this.Load = function()
{
this.InitPath();//自动拼接路径
}
在页面引用代码中设置AppPath值
<script type="text/javascript" language="javascript">
var imgUploader = new ImageUploader();
imgUploader.Config["AppPath"] = "/www/";//设置网站目录
imgUploader.Load();
window.onload = function()
{
imgUploader.Init();
};
</script>
调用InitPath()后,PostUrl和CabPath将会被自动拼接成下列字符串
PostUrl = http://www.ncmem.com/upload.aspx
CabPath = http://www.ncmem.com/HttpUploader/HttpUploader.cab#version=2,4,11,45688
1. 控件升级
一般情况下控件升级后只需要更新服务器的HttpUploader.cab文件和修改HttpUploader.js中的控件版本号。用户打开浏览器时IE会自动提示用户安装最新的控件。效果图如下:
主要步骤如下:
1.重新上传HttpUploader.cab文件
2.修改HttpUploader.js中的控件版本号。
1.1. 重新上传HttpUploader.cab文件
在控件升级后,我们会将最新的HttpUploader.cab文件发给开发人员。开发人员只需要将最新的HttpUploader.cab文件上传到服务器即可。
1.2. 修改HttpUploader.js中的控件版本号
一般情况下,控件更新后版本号也会更新。在重新上传HttpUploader.cab后,需要修改控件的版本号。
请找到类似以下代码后,修改version后面的版本号。
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"//请勿修改此处授权名称,如果需要修改请与我们联系。
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,png,gif,bmp
, "AllowMultiSelect": 0//多选开关。1:开启多选。0:关闭多选
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "http://www.ncmem.com/httpUploader/HttpUploader.cab#version=2,4,11,45688"//CAB文件地址
, "PostUrl" : "http://localhost:1591/asp.net/upload.aspx"//文件上传路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
2. 用户接口
2.1. 配置上传地址
文件上传地址一般都在combinbox.js文件中配置
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.2. 设置服务器编码方式
服务器编码设置一般都在combinbox.js文件中配置
this.Config = {
"EncodeType" : "GB2312"//设置上传编码。必须与网站配置相同。建议在HttpUploader.js中设置,这样可以在多个页面引用,而不需要再次设置。
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.3. 设置允许上传的文件类型
文件上传地址一般都在combinbox.js文件中配置
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
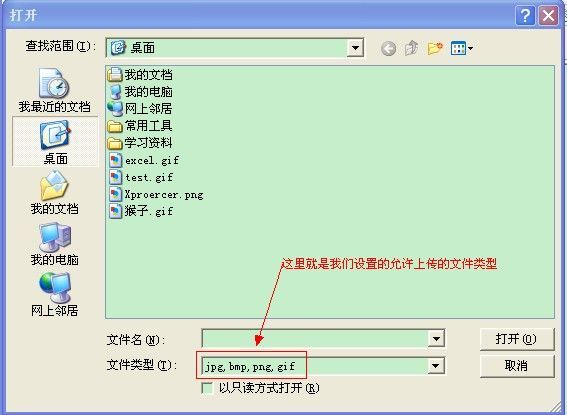
假设我们设置允许上传的文件类型为jpg,bmp,png,gif,则效果图如下:
2.4. 设置允许上传的文件大小
在线字节计算工具:http://www.beesky.com/newsite/bit_byte.htm
允许上传的文件大小一般都在combinbox.js文件中配置
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
2.5. 设置文件块大小
在线字节计算工具:http://www.beesky.com/newsite/bit_byte.htm
文件块大小一般都在combinbox.js文件中配置。
一般情况下推荐设置为128KB,这是为了保证在网络环境不稳定的情况下,控件能够正常上传。如果用户的网络环境比较稳定,可适当调大这个值。
this.Config = {
"EncodeType" : "GB2312"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型。所有类型:*。自定义类型:jpg,bmp,png,gif,rar,zip,7z,doc。设置允许上传的文件类型,使用英文逗号(,)分隔。
, "FileSizeLimit" : "0"//自定义允许上传的文件大小,以字节为单位。表示不限制。
, "FilesLimit" : 0//文件选择数限制。表示不限制
, "AllowMultiSelect" : 1//多选开关。:开启多选。:关闭多选
, "RangeSize" : 131072//文件块大小,以字节为单位。必须为64KB的倍数。推荐大小:128KB。
, "AppPath" : ""//网站虚拟目录名称。子文件夹web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,7,41,55266"
, "UrlCreate" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_create_fid.aspx"//在服务端创建一个文件信息标识地址。
, "UrlPost" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_post.aspx"//文件块上传地址
, "UrlProcess" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_process.aspx"//文件上传进度信息记录地址。
, "UrlComplete" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_complete.aspx"//文件上传完成状态记录地址。
, "UrlList" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_list.aspx"//文件列表地址(演示包含已上传完成的文件和未上传完成的文件)。
, "UrlDel" : "http://localhost:1591/asp.net/demo-db-gb2312/db/ajax_del.aspx"//删除文件地址
, "ClsidDroper" : "1E7C9F05-406F-4de6-8348-53AD96A79600"
, "ClsidUploader" : "65D197E1-9CBC-441a-98BC-B6431C6E4617"
, "ClsidPartition" : "5412F8C8-BACE-430e-9BD8-4E75F0E21E03"
};
4.4. 设置附加信息
|
字段名称
|
类型
|
长度
|
可能的值
|
说明
|
|
complete
|
string
|
5
|
true,false
|
表示文件数据块已传完
|
|
FileName
|
string
|
255
|
d:\\soft\\QQ2010.exe
|
上传的文件名称。包含本地文件路径。
|
|
FileSize
|
long
|
1000
|
文件总大小,以字节为单位
|
|
|
RangePos
|
long
|
0
|
文件块索引。服务根据此值来保存文件块数据。
|
|
|
md5
|
string
|
32
|
4b213776e6f72c3daa727524f8234115
|
文件MD5,用来验证服务器是否存在相同文件。
|
|
名称
|
说明
|
|
|
Ready
|
指示文件上传对象准备完毕
|
|
|
Post
|
开始上传文件
|
|
|
Stop
|
停止文件上传
|
|
|
PostNext
|
继续传输上传队列中的下一个文件
|
|
名称
|
说明
|
|
|
pMsg
|
消息对象。
|
|
|
pProcess
|
上传进度条对象
|
|
|
pPercent
|
上传进度百分比。
|
|
|
pButton
|
控制按钮
|
|
|
TimeOutID
|
定时器
|
|
|
Ext
|
文件扩展名。例:
|
|
|
LocalFile
|
不包含路径的文件名称。例:qq.exe
|
|
|
LocalFileName
|
包含完整路径的本地文件名称。例:C:\qq.exe
|
|
|
FileLength
|
文件大小。以字节为单位。
1GB=1024MB
1MB=1024KB
1KB=1024byte
|
|
名称
|
说明
|
|
|
ShowDialog
|
弹出文件选择对话框
|
|
|
GetSelectedFiles
|
获取用户选择的文件列表
|
|
名称
|
说明
|
|
|
FileFilter
|
允许上传的文件扩展名。使用逗号分隔不同类型名称。
允许上传指定类型文件示例:jpg,gif,png,bmp,doc,exe,txt
如果允许上传任意类型示例:*
|
|
类型
|
名称
|
说明
|
|
|
int
|
FileID
|
文件ID。必须唯一。
|
|
|
long
|
PostedLength
|
已上传的文件大小。以字节为单位。最大约为2G大小
此参数主要提供给断点续传功能使用。
如果指定了此参数,则控件将会从此位置处开始上传文件。
|
|
|
string
|
LocalFile
|
包含完整路径的本地文件名称。例:D:\QQ.exe
|
|
|
string
|
FileLength
|
文件大小,以字节为单件的字符串。
|
|
|
string
|
FileSize
|
文件大小,格式化后的文件大小字符串。示例:10MB,10.20MB,3KB
|
|
|
string
|
MD5
|
文件MD5值。一般在续传时用到。
|
|
名称
|
说明
|
|
|
OnComplete
|
在文件上传完成时发生
|
|
|
OnPost
|
每当向服务器传输成功一部分数据时发生
|
|
|
OnStop
|
在文件上传停止时发生
|
|
|
OnError
|
在文件上传出现错误时发生
|
|
0
|
连接服务器错误
|
|
1
|
发送数据错误
|
|
2
|
接收数据错误
|
|
3
|
未设置本地文件
|
|
4
|
本地文件不存在
|
|
5
|
打开本地文件错误
|
|
6
|
不能读取本地文件
|
|
7
|
公司未授权
|
|
8
|
未设置IP
|
|
9
|
域名未授权
|
|
10
|
文件大小超过限制
|
|
200
|
无打打开文件
|
|
201
|
文件大小为0
|
1. PHP示例(demo-db-utf8)
说明:
由于PHP中没有int64类型,整型的最大范围只支持2147483648,所以只能支持2G以下文件的续传。因为续传文件时需要使用fseek函数来定位,fseek函数的第二个参数是int型,在PHP中int型的最大范围是2147483648,即2G,如果文件大小超过了2G,fseek就没办法定位。
示例中的数据库访问模块是使用mysqli写的,所以需要在服务端开启mysqli.dll扩展支持。
测试环境搭建步骤:
1.创建xdb_files数据表。
2.配置数据库访问信息。
3.配置访问地址。
4.服务端开启mysqli.dll扩展支持。
1.1. 文件说明
| 文件名称 |
描述 |
| db/ajax_complete.php |
负责更新文件上传状态,为文件项设置已完成标志。 引用位置:当文件上传完后由HttpUploader.js的HttpUploader_Complete函数中通过AJAX方式向此页面发送信息 |
| db/ajax_create_fid.php |
负责向数据库添加新的文件项信息,并返回文件项的fid 引用位置:文件MD5值计算完毕后在HttpUploader.js的HttpUploader_MD5_Complete中通过AJAX方向请求 |
| db/ajax_del.php |
负责更新数据表中文件项的删除状态,为文件项设置已删除标志。 引用位置:在FileLister.js的FileItemRemove函数中引用 |
| db/ajax_list.php |
负责列出所有未完成的文件列表。 引用位置:在FileLister.js的LoadData函数中引用。 |
| db/ajax_post.php |
负责接收上传控件上传的文件块,并将文件块拼接成完整文件,同时更新数据库中的文件项进度信息。 引用位置:在HttpUploader.js的HttpUploader中创建,并将此页面传给HTTP断点续传控件。 |
| db/FileDown.class.php |
文件断点下载类 |
| db/FileDown.php |
文件断点下载页面。 |
| db/FileResumer.php |
负责对文件块进行拼接操作。 |
| db/HttpUploaderConfig.php |
文件上传目录配置文件。负责创建上传文件夹。 |
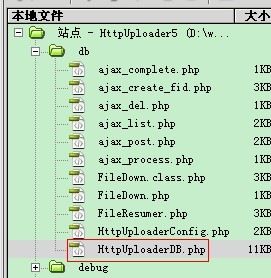
| db/HttpUploaderDB.php |
数据库操作类。 |
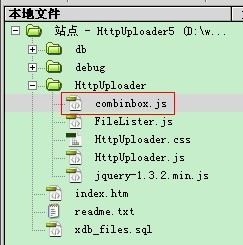
| HttpUploader/combinbox.js |
组合框组件,封装了文件列表和文件上传列表。 |
| HttpUploader/FileLister.js |
文件列表组件。 |
| HttpUploader/HttpUploader.js |
文件上传列表组件。 |
| HttpUploader/jquery-1.3.2.min.js |
JQuery压缩文件。 |
1.2. xdb_files数据表
| 字段名称 |
类型 |
长度 |
描述 |
| fid |
自动编号 |
|
文件ID,唯一。 |
| uid |
int |
|
用户ID |
| FileNameLocal |
varchar |
255 |
文件在本地电脑中的名称。例:QQ.exe |
| FileNameRemote |
varchar |
255 |
文件在服务器中的名称。一般为文件MD5+扩展名。 |
| FilePathLocal |
varchar |
512 |
文件在本地电脑中的完整路径。 示例:D:\Soft\QQ.exe |
| FilePathRemote |
varchar |
512 |
文件在服务器中的完整路径。 示例:F:\ftp\user1\QQ2012.exe |
| FilePathRelative |
varhcar |
512 |
文件在服务器中的相对路径。 示例:/www/web/upload/QQ2012.exe |
| FileMD5 |
varchar |
32 |
文件MD5 |
| FileLength |
int |
|
文件总长度。以字节为单位 |
| FileSize |
varchar |
10 |
格式化的文件尺寸。示例:10MB |
| FilePos |
int |
|
文件续传位置。 2G大小 |
| PostedLength |
int |
|
已上传长度。以字节为单位。 2G大小 |
| PostedPercent |
varchar |
6 |
已上传百分比。示例:10% |
| PostComplete |
tinyint |
1 |
是否已上传完毕。 |
| PostedTime |
datetime |
|
文件上传时间 |
| IsDeleted |
tinyint |
1 |
是否已删除。 |
MySQL创建语句
CREATE TABLE `xdb_files` (
`fid` int(11) NOT NULL auto_increment,
`uid` int(11) NOT NULL,
`FileNameLocal` varchar(255) NOT NULL,
`FileNameRemote` varchar(255) NOT NULL,
`FilePathLocal` varchar(512) NOT NULL,
`FilePathRemote` varchar(512) NOT NULL,
`FilePathRelative` varchar(512) NOT NULL,
`FileMD5` varchar(32) NOT NULL,
`FileLength` int(11) NOT NULL,
`FileSize` varchar(10) NOT NULL,
`FilePos` int(11) NULL default 0,
`PostedLength` int(11) NULL default 0,
`PostedPercent` varchar(6) NULL default '0%',
`PostComplete` tinyint(1) NULL default 0,
`PostedTime` timestamp NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP,
`IsDeleted` tinyint(1) NULL default 0,
PRIMARY KEY (`fid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='HttpUploader文件表' AUTO_INCREMENT=1 ;
1.3. 创建xdb_files数据表
在MySQL中创建数据表
CREATE TABLE `xdb_files` (
`fid` int(11) NOT NULL auto_increment,
`uid` int(11) NOT NULL,
`FileNameLocal` varchar(255) NOT NULL,
`FileNameRemote` varchar(255) NOT NULL,
`FilePathLocal` varchar(512) NOT NULL,
`FilePathRemote` varchar(512) NOT NULL,
`FilePathRelative` varchar(512) NOT NULL,
`FileMD5` varchar(32) NOT NULL,
`FileLength` int(11) NOT NULL,
`FileSize` varchar(10) NOT NULL,
`FilePos` int(11) NULL default 0,
`PostedLength` int(11) NULL default 0,
`PostedPercent` varchar(6) NULL default '0%',
`PostComplete` tinyint(1) NULL default 0,
`PostedTime` timestamp NULL default CURRENT_TIMESTAMP on update CURRENT_TIMESTAMP,
`IsDeleted` tinyint(1) NULL default 0,
PRIMARY KEY (`fid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='HttpUploader文件表' AUTO_INCREMENT=1 ;
1.4. 配置数据库访问信息
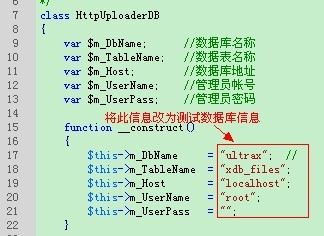
打开文件php/demo-db-utf8/db/HttpUploaderDB.php,为下列参数设置正确的值
function __construct()
{
$this->m_DbName = "ultrax"; //数据库名称
$this->m_TableName = "xdb_files";//数据表名称
$this->m_Host = "localhost";//数据库地址
$this->m_UserName = "root";//管理员帐号
$this->m_UserPass = "";//密码
}
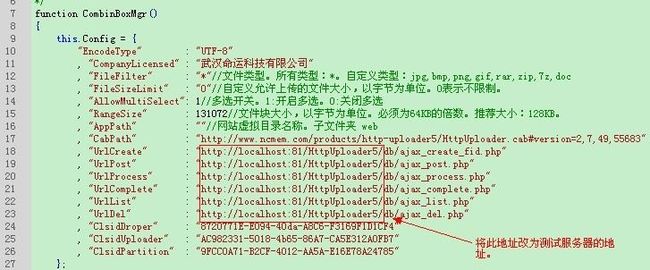
1.5. 配置访问地址
打开文件php/demo-db-utf8/HttpUploader/combinbox.js,找到Config属性代码,设置正确的地址。
this.Config = {
"EncodeType" : "UTF-8"
, "CompanyLicensed" : "武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型
, "AllowMultiSelect" : 1//多选开关。1:开启多选。0:关闭多选
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "http://www.ncmem.com/products/http-uploader4/demo/HttpUploader.cab#version=2,5,19,54681"
, "UrlCreate" : "http://localhost:81/httpuploader3/db/ajax_create_fid.php"//MD5验证地址
, "UrlPost" : "http://localhost:81/httpuploader3/db/ajax_post.php"//文件上传地址
, "UrlComplete" : "http://localhost:81/httpuploader3/db/ajax_complete.php"//上传完成后更新服务器信息地址
, "UrlList" : "http://localhost:81/httpuploader3/db/ajax_list.php"//从服务器获取文件列表地址
, "UrlDel" : "http://localhost:81/httpuploader3/db/ajax_del.php"//从服务器删除文件地址
, "ClsidPartition" : "A6E74589-C2C6-48a2-B39E-B6C6A1A03AF0"
, "ClsidDroper" : "5A382701-5FCC-4aeb-B301-E365F7138FDB"
, "ClsidUploader" : "EC049103-5ABF-47fc-A8C9-7C48BB864449"
};
1.6. 与现有系统整合-将文件与用户ID对应
主要步骤如下:
1.在引用页面设置CombinBoxMgr.Fields的值
2.在HttpUploader.js的HttpUploader_MD5_Complete方法中增加Fields属性
3.在ajax_create_fid.jsp页面中接收附加信息
在combinbox.js文件中有一个字段Fields属性,可通过扩展这个属性的字段向服务器上传特殊标识信息
//附加参数
this.Fields = {
"UserName": "test"
, "UserPass": "test"
,"uid":0//可以设置这个属性的值
,"fid":0
};
1.在引用页面可以设置uid的值
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
cbMgr.Fields["uid"] = 2;//在这里可以设置为当前用户ID的值
//也可以动态添加其它字段
cbMgr.Fields["Category"] = "soft";
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");
cbMgr.Init();
});
</script>
2.在HttpUploader.js的HttpUploader_MD5_Complete方法中增加Fields属性
//MD5计算完毕
function HttpUploader_MD5_Complete(obj)
{
var md5 = obj.ATL.MD5;
obj.MD5 = md5;
//在此处增加服务器验证代码。
obj.pMsg.innerText = "MD5计算完毕,开始连接服务器...";
$.ajax({
type: "POST"
, url: obj.Config["UrlCreate"]
, data: { md5: obj.MD5, uid: obj.Fields["uid"], fileLength: obj.FileLength, fileSize: obj.FileSize, pathLocal: obj.PathLocal, time: Date() }
, success:
function(msg)
{
var json = eval(msg)
json = json[0];
obj.fid = json.fid;
obj.ResetFields();
//服务器已存在相同文件,且已上传完成
if ("True" == json.PostComplete)
{
obj.QuickComplete();
} //服务器文件没有上传完成
else
{
obj.ATL.PostedLength = json.PostedLength;
obj.pProcess.style.width = json.PostedPercent;
obj.pPercent.innerText = json.PostedPercent;
obj.Upload();
}
}
, error: function() { alert("向服务器发送MD5信息错误!"); }
});
}
3.在ajax_create_fid.php中接收附加信息值
$uid = $_POST['md5'];






![clip_image002[4] HTTP断点续传控件-PHP开发文档-Xproer.HttpUploader5_第7张图片](http://img.e-com-net.com/image/product/9bf2cb7d8b7e4d70b83c0e61f4617c18.jpg)