WordPaster-动易SiteFactory 4.7整合教程
WordPaster-CKEditor3.x示例
1.将WordPaster文件夹上传到服务器中
2.将ckeditor\plugins\excelpaster上传到Editor\plugins\
3.将ckeditor\plugins\imagepaster上传到Editor\plugins\
4.修改config.js文件,增加插件代码。
新增如下代码:
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function(config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.extraPlugins = 'imagepaster,excelpaster'; //扩展插件-WordPaster
};
5.为ContentFull工具栏增加WordPaster插件图标
添加下列红框中的代码:
6.修改demo中的upload.aspx代码,将upload文件夹改为UploadFiles,这样做是与SiteFactory兼容。
重新编译upload.aspx,并将bin文件夹的CKEditor353.dll上传到服务器的bin文件夹中
7.将demo中的upload.aspx文件上传到服务器根目录。
6.修改Content.aspx文件,增加插件代码。
示例代码:
<link type="text/css" rel="Stylesheet" href="/WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="/WordPaster/css/ui-lightness/jquery-ui-
<script type="text/javascript" src="/WordPaster/js/jquery-ui-
<script type="text/javascript" src="/WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script language="JavaScript" type="text/JavaScript">
//WordPaster Begin
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:82/upload.aspx"; //将此地址换为实际服务器地址。
pasterMgr.Load();//加载控件
var edtInited = false;
CKEDITOR.on( 'instanceReady', function(evt) {
pasterMgr.Init(evt.editor);
} );
CKEDITOR.on( 'currentInstance', function() {
if(!edtInited)
{
pasterMgr.SetEditor(CKEDITOR.currentInstance);
edtInited = true;
}
} );
//WordPaster End;
整合后效果如下:
前台会员添加内容
1.为会员工具栏增加粘贴按钮
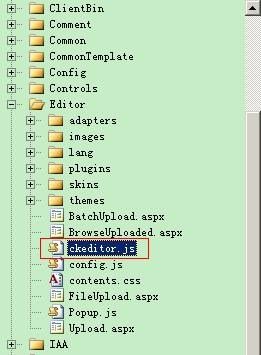
修改/Editor/ckeditor.js
搜索ContentSimple字符串并新增如下代码:
2.为会员页面增加控件
修改/User/Content/Content.aspx文件
新增如下代码:
<link type="text/css" rel="Stylesheet" href="/WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="/WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="/WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="/WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script language="JavaScript" type="text/JavaScript">
<script language="JavaScript" type="text/JavaScript">
//WordPaster Begin
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:82/upload.aspx";//请将此地址改为正式服务器地址。
pasterMgr.Load();//加载控件
var edtInited = false;
CKEDITOR.on( 'instanceReady', function(evt) {
pasterMgr.Init(evt.editor);
} );
CKEDITOR.on( 'currentInstance', function() {
if(!edtInited)
{
pasterMgr.SetEditor(CKEDITOR.currentInstance);
edtInited = true;
}
} );
//WordPaster End;
</script>
整合后效果如下:









![clip_image002[1] WordPaster-动易SiteFactory 4.7整合教程_第9张图片](http://img.e-com-net.com/image/product/59065770fd8f4704b9e0c7ce87b80b6b.jpg)

![clip_image002[1] WordPaster-动易SiteFactory 4.7整合教程_第11张图片](http://img.e-com-net.com/image/product/ea8c575a858f427dba31b7b7d308c65b.jpg)
![clip_image004[1] WordPaster-动易SiteFactory 4.7整合教程_第12张图片](http://img.e-com-net.com/image/product/036b07c5b91442a69ea3ec7c0e65f15e.jpg)
![clip_image006[1] WordPaster-动易SiteFactory 4.7整合教程_第13张图片](http://img.e-com-net.com/image/product/49663f9f0991484d9ef34d241d7d2c9d.jpg)
![clip_image008[1] WordPaster-动易SiteFactory 4.7整合教程_第14张图片](http://img.e-com-net.com/image/product/a036b4e26c154477a0442116d96c696e.jpg)
![clip_image010[1] WordPaster-动易SiteFactory 4.7整合教程_第15张图片](http://img.e-com-net.com/image/product/a773b61c43624114ae2a848fd2a1f71f.jpg)