HTTP和HTTPS
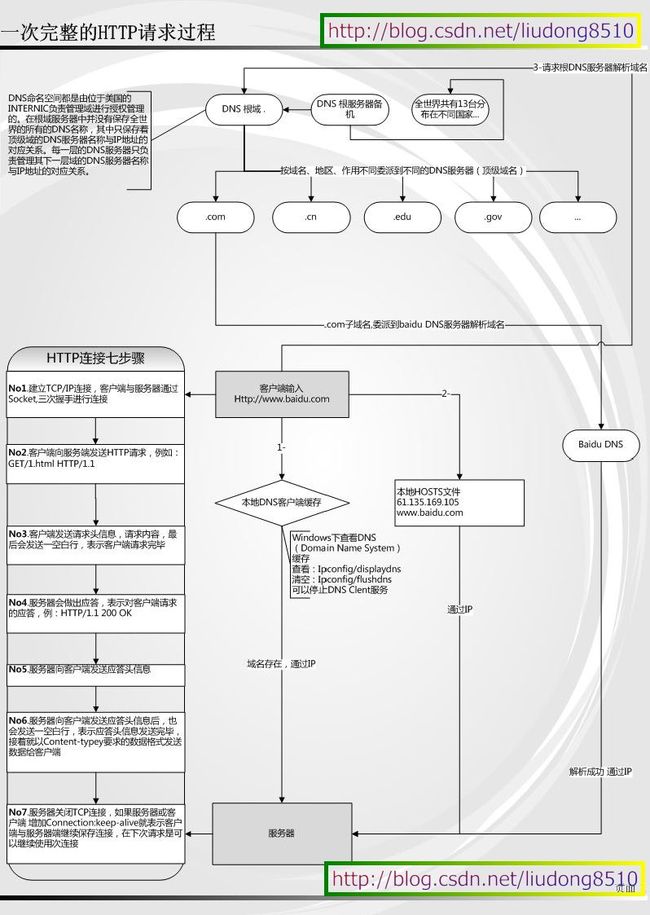
描述一次完整的HTTP请求过程
一张经典的http请求过程图,虽然是从浏览器角度,但放在ios和android也是适用的
GET和POST的区别
GET和POST是什么?HTTP协议中的两种发送请求的方法。
直观区别:
数据传输区别:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
HTTP和HTTPS的区别
1.HTTP与HTTPS有什么区别?
HTTPS是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。HTTPS开发的主要目的,是提供对网站服务器的身份 认证,保护交换数据的隐私与完整性。
HTPPS和HTTP的概念:
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTP超文本传输协议 (Hypertext transfer protocol) 是一种详细规定了浏览器和万维网服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
HTTP是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的ssl加密传输协议
HTTP和HTTPS使用的是完全不同的连接方式用的端口也不一样,前者是80,后者是443。
HTTP的连接很简单,是无状态的,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 要比HTTP协议安全
HTTPS解决的问题:
1 . 信任主机的问题. 采用HTTPS 的server 必须从CA 申请一个用于证明服务器用途类型的证书. 该证书只有用于对应的server 的时候,客户端才信任此主机
2 . 防止通讯过程中的数据的泄密和被窜改
HTTP与HTTPS在写法上的区别也是前缀的不同,客户端处理的方式也不同,具体说来:
如果URL的协议是HTTP,则客户端会打开一条到服务端端口80(默认)的连接,并向其发送HTTP请求。
如果URL的协议是HTTPS,则客户端会打开一条到服务端端口443(默认)的连接,然后与服务器握手,以二进制格式与服务器交换一些SSL的安全参数,附上加密的 HTTP请求。 所以你可以看到,HTTPS比HTTP多了一层与SSL的连接,这也就是客户端与服务端SSL握手的过程。
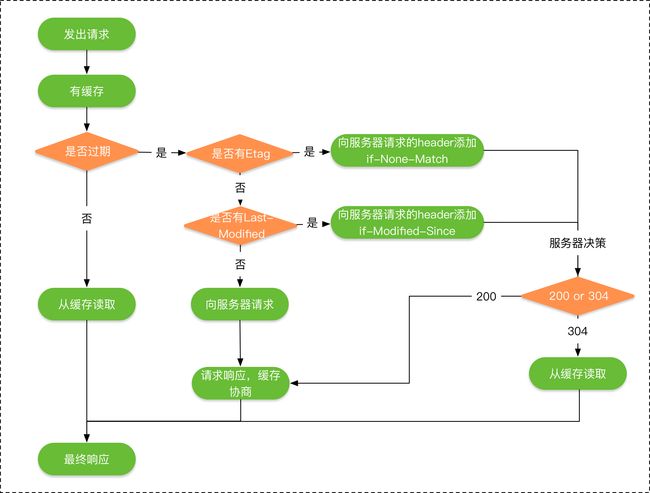
HTTP的缓存机制
HTTP的缓存机制是依赖于请求和响应header里的参数类实现的,最终响应式是缓存中去,还是从服务端重新拉取,HTTP的缓存机制的流程如下所示:
HTTP的缓存可以分为两种:
强制缓存:需要服务端参与判断是否继续使用缓存,当客户端第一次请求数据是,服务端返回了缓存的过期时间(Expires与Cache-Control),没有过期就可以继续使用缓存,否则则不适用,无需再向服务端询问。 对比缓存:需要服务端参与判断是否继续使用缓存,当客户端第一次请求数据时,服务端会将缓存标识(Last-Modified/If-Modified-Since与Etag/If-None-Match)与数据一起返回给客户端,客户端将两者都备份到缓存中 ,再次请求数据时,客户端将上次备份的缓存 标识发送给服务端,服务端根据缓存标识进行判断,如果返回304,则表示通知客户端可以继续使用缓存。 强制缓存优先于对比缓存。
上面提到强制缓存使用的的两个标识:
Expires:Expires的值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。到期时间是服务端生成的,客户端和服务端的时间可能有误差。 Cache-Control:Expires有个时间校验的问题,所有HTTP1.1采用Cache-Control替代Expires。 Cache-Control的取值有以下几种:
private: 客户端可以缓存。 public: 客户端和代理服务器都可缓存。 max-age=xxx: 缓存的内容将在 xxx 秒后失效 no-cache: 需要使用对比缓存来验证缓存数据。 no-store: 所有内容都不会缓存,强制缓存,对比缓存都不会触发。 我们再来看看对比缓存的两个标识:
Last-Modified/If-Modified-Since
Last-Modified 表示资源上次修改的时间。
当客户端发送第一次请求时,服务端返回资源上次修改的时间:
Last-Modified: Tue, 12 Jan 2016 09:31:27 GMT
客户端再次发送,会在header里携带If-Modified-Since。将上次服务端返回的资源时间上传给服务端。
If-Modified-Since: Tue, 12 Jan 2016 09:31:27 GMT
服务端接收到客户端发来的资源修改时间,与自己当前的资源修改时间进行对比,如果自己的资源修改时间大于客户端发来的资源修改时间,则说明资源做过修改, 则返回200表示需要重新请求资源,否则返回304表示资源没有被修改,可以继续使用缓存。
上面是一种时间戳标记资源是否修改的方法,还有一种资源标识码ETag的方式来标记是否修改,如果标识码发生改变,则说明资源已经被修改,ETag优先级高于Last-Modified。
Etag/If-None-Match
ETag是资源文件的一种标识码,当客户端发送第一次请求时,服务端会返回当前资源的标识码:
ETag: "5694c7ef-24dc"
客户端再次发送,会在header里携带上次服务端返回的资源标识码:
If-None-Match:"5694c7ef-24dc" 服务端接收到客户端发来的资源标识码,则会与自己当前的资源吗进行比较,如果不同,则说明资源已经被修改,则返回200,如果相同则说明资源没有被修改,返回 304,客户端可以继续使用缓存。
HTTP长连接和短连接
在HTTP/1.0中默认使用短连接。也就是说,客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个HTML或其他类型的Web页中包含有其他的Web资源(如JavaScript文件、图像文件、CSS文件等),每遇到这样一个Web资源,浏览器就会重新建立一个HTTP会话。
而从HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头加入这行代码:
Connection:keep-alive
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接需要客户端和服务端都支持长连接。
HTTP协议的长连接和短连接,实质上是TCP协议的长连接和短连接。
HTTPS的请求过程(对称加密和非对称加密)
握手的时候使用的非对称加密算法 ,用来加密握手之后的请求和应答
传输信息的时候使用的对称加密,
保证数据的完整性用的是hash算法(数字签名)
参考文章
HTTP 方法:GET 对比 POST
http://www.w3school.com.cn/tags/html_ref_httpmethods.asp
HTTPS建立连接的详细过程
https://www.cnblogs.com/liyuhui-Z/p/7844880.html
http请求的request和response
https://www.cnblogs.com/magicianyin/p/8529441.html
搞懂HTTPS的过程和原理
https://blog.csdn.net/woshinannan741/article/details/71550436