- 申请印象笔记Developer Tokens
骑马纵天下
目前印象笔记已经关闭申请developertokens公开通道,如果想要申请需要自己去开发者中心发邮件申请申请通道获取DeveloperTokens链接给印象那边发邮件大概一天左右的时就会回复,再次点击获取developertoken链接就可以了。印象笔记回复邮件再次获取成功ps:口令有效期一年
- 使用QMI8658六轴原始数据融合输出欧拉角笔记
关于四元素和三维旋转的知识,推荐看一下https://github.com/Krasjet/quaternion。qmi8658六轴姿态传感器的原始数据读取函数如下。需要注意的是,陀螺仪数据的格式。voidQmi8658_read_acc_xyz(floatacc_xyz[3]){unsignedcharbuf_reg[6];shortraw_acc_xyz[3];Qmi8658_read_reg
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- 如何用 Python 绕过 cloudflare(5秒盾) 抓取数据:也不是很难嘛!
炒青椒不放辣
Web爬虫进阶实战pythoncloudflare爬虫5秒盾逆向
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你全面了解cloudflare(5秒盾)以及如何绕过使用cloudflare服务的网站从而抓取数据特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏处理,若有侵权请联系作
- 金灭北宋后扶持建立的“大楚”算朝代吗?一文带你了解什么是朝代
挚守静笃
金兵于1127年攻占北宋都城开封,掳走宋徽宗与宋钦宗后,确实册立宋朝当时的太宰张邦昌做了皇帝,改国号为“大楚”。但仅仅存在33天的张邦昌的“大楚”,却不能被称为一个朝代,为什么这么说呢?我们先来了解一下金国册立这个“大楚”政权的详细经过。金国是北方的一个游牧民族政权,他们进攻中原王朝的目的,其实并非取而代之,而是想要搜刮金银财宝,获得财富。况且,对于以游牧为主的政权,他们也缺乏治理农耕文明的中原王
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 阅读到底要不要逐字逐句地翻译?
小米粒2019
Day6[太阳]说到英语阅读,同学们可能会有一个疑问,我们阅读过程中是否有必要逐字逐句地翻译呢?[太阳]如果同学们想要挑战自我,检测是否能够达到专业的翻译水平,那么翻译文章是一个积累经验的好办法。[太阳]如果是为了了解英语知识,提高阅读水平而通过薄荷阅读学习,那么选择翻译文本,就可能效果有限,甚至是事倍功半。这是为什么呢?[爱心]1.逐字逐句翻译,与薄荷阅读的初衷相悖。首先,薄荷阅读的初衷,是帮助
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- 防护ddos无从下手?了解ddos原理轻松应对危机
Hik__c484
近几年,大规模的DDoS攻击事件在全球范围内发生了很多次,再次造成了轰动,如何防护DDoS由此也引起了大众的重点关注。虽然很多互联网企业都建立了一定的本地DDoS防御措施及运营商级的DDoS监测清洗服务,但是物联网飞速发展,而且进行攻击的成本越来越低,衍生的新型攻击手段层出不穷,DDoS攻击逐渐形成了产业链,许多互联网企业都为此头痛不已。防护ddos无从下手?了解ddos原理轻松应对危机那么想要采
- 《犹太人的教子枕边书》读书笔记(一)
岚华
图片发自App前言犹太民族一直以人才辈出闻名于世界。伟大的政治思想家马克思、无产阶级革命导师列宁、著名心理学家弗洛伊德、美国石油大王洛克菲勒、金融大亨索罗斯、华尔街金融巨头摩根......这些在各个领域成就辉煌、享誉国际的名人都是犹太裔。【心得:】犹太人具有非凡的创造力。其根源又是什么呢?难道就是他们的任性。一个夹缝中求生的民族,却为世界文明作出了巨大的贡献。并且有人这样断言:没有犹太人,世界的历
- 科普关于劳力士绿水鬼高仿价格多少钱
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑。本期给大家说说劳力士绿水鬼高仿价格多少钱▼更多详情请添加文章最下面微信号进行咨询▼劳力士想必大家应该都知道吧,在手表界有这样一个说法:手表只有两种品牌,一种就是劳力士,另一种就是其他品牌。足以说明劳力士在整个手表界举足轻重的地位。但是其高昂的价格让许多
- 深入理解synchronized背后的原理
陈亦康
多线程面试总结javajvmsynchronized
目录一、对synchronized的基本了解二、深入了解synchronized背后原理2.1锁升级/锁碰撞2.2锁消除2.3锁粗化一、对synchronized的基本了解synchronized产生的效果实际上就是加锁,并且当两个线程对相同对象加锁的时候,就会出现锁竞争,拿到锁的线程就会对其进行加锁,没拿到锁的对象就会进行阻塞等待,直到拿到锁的线程释放锁;二、深入了解synchronized背后
- 抖音——更有趣的朋友圈
麻天华
配色不错!晚上突然意识到(其实)抖音和朋友圈挺像的,于是有了下面这些对比分析。抖音:用制作小视频的方式丰富广大年轻互联网用户的娱乐生活。朋友圈:用图片、视频等方式分享用户点滴状态,和了解朋友的状态。①:slogan抖音——分享美好生活(解读:立意在愿景,而不是功能:短视频)朋友圈——圈住你我(属于圈友的分享,解读:立意太直白,我起的slogan[Facepalm])QQ空间——分享生活,留住感动?
- 一日三秋
咘咻
你有没有因为一本书,喜欢上了一个作家。️这次是看完了《一日三秋》,我才知道这位作家,然后马上查资料了解他。有时候我会想,这世间有那么多有趣好看的书,时间真的不够用。这本小说太“与众不同”了,作者以智慧而幽默的语言,对不同生活阶层的色彩做了生动和通透的展示,荒诞幽默的情节中,每一句都有寓意,让人迫不及待想看完。为什么有趣呢?作者在这本书的前言就交代了自己为什么要写这本书,是为了要纪念他和六叔的过往,
- 【三维感知目标检测论文阅读】《Point RCNN: An Angle-Free Framework for Rotated Object Detection》
今天给大家带来的论文是2019年的《PointRCNN:AnAngle-FreeFrameworkforRotatedObjectDetection》。尽管这是一篇较早的纯点云检测论文,但我把它放在了最后来讲。因为在了解了各类主流方法后,再回过头来阅读它会有更深的理解。PointRCNN采用自底向上的方式直接从点云生成高质量的3D候选框,其对于旋转框的无角度(Angle-Free)处理方式,对于理
- 理解个性
文斌今嗨
理解个性我从来都喜欢有个性的人。但是非常不喜欢有个性还被要求被人理解的人。首先就是先要想清楚,到底是可信重要,还是被大众理解重要,两者只能选其一。选择了个性必定要接受不被理解,这是必须的代价,而正是代价拍照个性高贵。不能一边坚守“我就是我,颜色不一样的烟火”,一边有希望“不管我都不一样,你都得设身处地地了解我”,这是公主病的治,谁有空整天花时间来理解你。当我们选择创业的时候,边享受打工没法理解的成
- 取舍
徐立华
----读瑞.达利欧《原则》(45----51)“我了解到,如果你以勤奋和有创造性的方式工作,你几乎可以得到你想要的任何东西,但你不可能同时得到所有的东西。成熟意味着你可以放弃一些好的选择,从而追求更好的选择。”瑞.达利欧《原则》(49)我们时时刻刻都面临着选择,我们也随时都需要进行取舍,不放开手中抓着的东西,我们如何能够去抓取其他的东西呢?著名的主持人杨澜在自己的主持事业如日中天的时候选择了一条
- 《在与众不同的教室里》读书笔记(4)
河南张俊红
新世纪教育改革的先锋:贝齐.罗杰斯和詹森.卡姆拉斯第五位教师:贝齐.罗杰斯罗杰斯到条件最差的学校布莱顿学校任教,这是当地历史上最悠久的老大难薄弱校,他认为,薄弱校改造的核心是师资力量。为了提高教师水平加强家长的参与,为家长提供家教早餐,每安排家长每月一天到学校去听辅导员讲家教经验,并享受免费的早餐。罗杰斯是认为教师改变一切的关键是教师的质量。教师必须以关爱积极的态度接纳学生的全部,课堂教学应该营造
- 第九章《充分表达愤怒》读书笔记
罗罗_小猴妈妈
感觉这两年以来,自己总是被情绪操控,而没有好好做好情绪的主人。究其原因,添加小宝,自己在精力上力不从心。大宝没有安抚好,时常争风吃醋,看完这一章,才明白。愤怒是我们的思维方式造成,它的核心是尚未满足的需要。我们的心情并不取决于他人的行为,也就是说。并不是大宝的争风吃醋引起了我的气愤,而是在于我怎么看待他及其行为,内在的原因!内在的原因!内在的原因!当我下次愤怒的时候,该怎么办?第一,停下来,除了呼
- 车载诊断架构 --- 诊断功能开发流程
汽车电子实验室
电子电器架构开发流程车载电子电气架构架构电子电气架构ECU刷写与busoff原则电气电子架构开发的应对策略开发语言
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是系统思考、大胆设计、小心求证;三是“一张纸制度”,也就是无论多么复杂的工作内容,要在一张纸上描述清楚;四是要坚决反对虎头蛇尾,反对繁文缛节,反对老
- 那时的我
不倒翁_bb18
那时的我——童年篇童年时期的家庭背景及生活环境童年时期的家庭背景及生活环境对一个人的成长和发展有着深远的影响。对于许多人来说,家庭是最初的教育场所,也是塑造个人性格和价值观的关键因素。因此,了解童年时期的家庭背景及生活环境对于理解一个人的成长经历和未来的发展潜力非常有帮助。在童年时期,家庭背景通常指的是父母的经济地位、社会地位、教育程度以及家庭氛围等因素。这些因素可以影响孩子接受的教育和资源,以及
- forwardRef :打破函数组件封装限制的技巧
在React开发中,我们经常会遇到这样一个需求:如何让父组件直接访问子组件内部的DOM元素或组件实例?例如,点击按钮时自动聚焦某个输入框,或者直接调用子组件的方法。当你面对这样的需求时,你第一时间可能会想到组件通信的方式,通过props传递数据和回调函数,然而,组件通信并不能满足直接访问子组件内部DOM或实例的需求。为了解决这个问题,React提供了React.forwardRef这一特殊机制,本
- 今天是中元节,我居然放假了
大树光
今天我放假了,没有什么其他原因,因为今天是中元节,也叫鬼节。传闻中,今天鬼将会出来,不知道你们怕不怕呢?说实话,在我家乡那边,并没有过中元节的习俗,每年只有清明节祭祖,所有从小到大并不了解这个节日,自从上了大学,我就知道了,有中元节这个节日,和清明节差不多,也需要祭祖。所以,大部分的顾客今天都没来,于是就休息了。后来特别的去了解了一下,原来中元节又叫鬼节,是个特别可怕的节日,虽然我没有感到可怕,但
- 2024年做任务得佣金的软件有哪些?盘点十个拉新赚佣金app项目
氧惠_飞智666999
互联网现在这么发达,肯定少不了一些APP软件的推广和传播。大家离不开互联网,网络不仅丰富了我们的生活,还为我们提供了许多赚钱的机会。今天就给大家介绍一个目前比较热门的互联网项目——通过app拉新赚佣金。这个项目简单易操作,适合各类人群。如果你有兴趣,可以通过我推荐的平台详细了解这些项目,找到最适合自己的赚钱方式。一、BD邦BD邦是一个资源丰富的app软件推广平台,提供海量的app拉新项目资源。通过
- Spring Boot笔记(3)日志
弹钢琴的崽崽
三、日志1、日志框架小张;开发一个大型系统;1、System.out.println("");将关键数据打印在控制台;去掉?写在一个文件?2、框架来记录系统的一些运行时信息;日志框架;zhanglogging.jar;3、高大上的几个功能?异步模式?自动归档?xxxx?zhanglogging-good.jar?4、将以前框架卸下来?换上新的框架,重新修改之前相关的API;zhanglogging
- 复刻香奈儿包包哪买(高仿香奈儿包价格一览表)
潮奢之家
标题:复刻香奈儿包包购买指南导语:香奈儿包包作为时尚界的宠儿,一直备受消费者喜爱。然而,正品香奈儿包包价格昂贵,让许多消费者望而却步。这时候,复刻香奈儿包包就成为了一个不错的选择。那么,去哪里购买复刻香奈儿包包呢?本文将为您提供详细的购买指南。【重要提醒】文章最下面有联系方式一、了解复刻香奈儿包包复刻香奈儿包包是指那些在款式、材质、工艺等方面与正品香奈儿包包相似,但价格相对较低的包包。复刻香奈儿包
- 汽车ECU控制器通信架构
汽车电子实验室
车载通信架构汽车架构汽车ECU控制器通信架构web安全电子电气架构分布式
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是系统思考、大胆设计、小心求证;三是“一张纸制度”,也就是无论多么复杂的工作内容,要在一张纸上描述清楚;四是要坚决反对虎头蛇尾,反对繁文缛节,反对老
- 2020年11月28日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1431小时,第1377日阅读《危机与重构-唐帝国与其地方诸侯》第二章关中:有关空间的命题第一节异族威胁与空间的重构第二节派系危机与空间的崩溃对安史之乱爆发后关中政治课题的讨论,与其始于长安,不如始于灵武(灵州)。当长安在天宝十五载(756)六月因叛军攻破潼关而被玄宗放弃时,灵武则成为一个月后新任君主肃宗的龙翔之地。这一空间转换,不仅意味着帝国新旧权力更迭的开始,也标志着一个以
- 如何通过视频进度条打点守护视频安全?
菜包eo
教育视频polyv视频安全音视频安全
文章目录前言一、什么是视频进度条打点?二、实现视频进度条打点的技术原理三、如何实现视频进度条打点?总结前言人们对视频内容的获取越来越追求效率,尤其是在教育培训、企业直播、知识付费等场景中,用户希望能够快速定位重点内容。视频进度条打点功能应运而生,不仅提升了用户体验,更成为视频安全管理的重要一环。本文将带你深入了解打点技术的原理与应用,一起看看它如何为视频安全加上一道“智能防线”。一、什么是视频进度
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
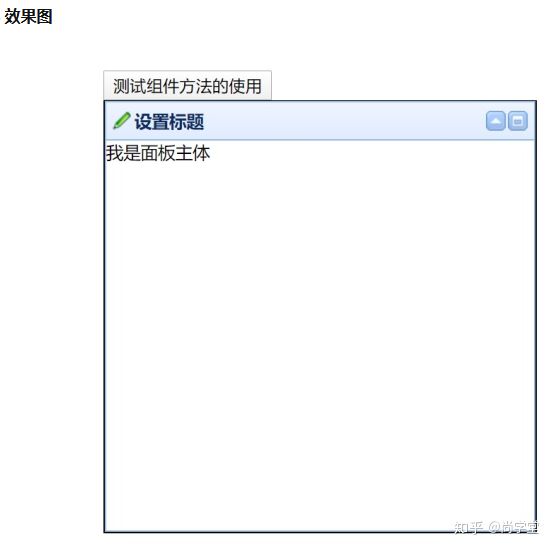
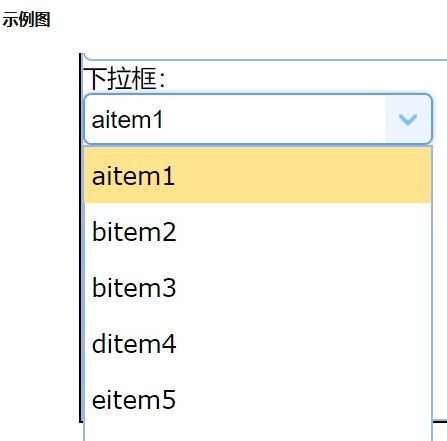
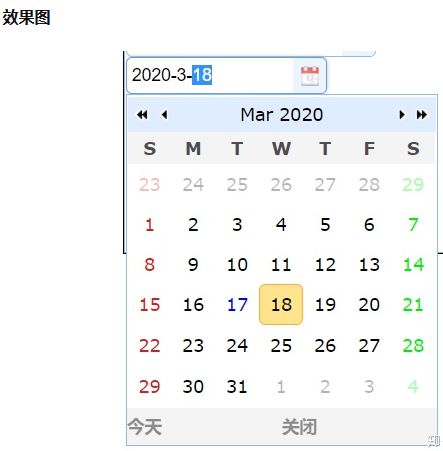
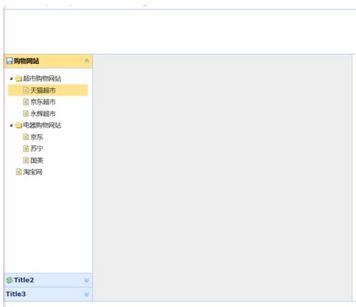
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交