iOS的动画效果一直都很棒很,给人的感觉就是很炫酷很流畅,起到增强用户体验的作用。在APP开发中实现动画效果有很多种方式,对于简单的应用场景,我们可以使用UIKit提供的动画来实现。
UIView动画
UIView动画实质上是对CoreAnimation的封装,iOS4.0以后,增加了Block动画块,提供更简洁的方式来实现动画。
共有六个常见的Block动画方法:
1、最简单的Block动画,包含时间和动画
[UIView animateWithDuration:<#(NSTimeInterval)#> animations:<#^(void)animations#>];2、带有动画完成回调的Block动画
[UIView animateWithDuration:<#(NSTimeInterval)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>];3、可设置延迟时间和过渡效果的Block动画 ``[UIView animateWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> options:<#(UIViewAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>]
4、Spring动画,iOS7.0后新增Spring动画(iOS系统动画大部分采用SpringAnimation,适用于所有可被添加动画效果的属性)
[UIView animateWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> usingSpringWithDamping:<#(CGFloat)#> initialSpringVelocity:<#(CGFloat)#> options:<#(UIViewAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>]5、Keyframes动画,iOS7.0后新增关键帧动画,支持属性关键帧,不支持路径关键帧
[UIView animateKeyframesWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> options:<#(UIViewKeyframeAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>]-
6、转场动画
- 从旧视图转到新视图的动画效果,在该动画过程中,fromView会从父视图中移除,并讲toView添加到父视图中,注意转场动画的作用对象是父视图(过渡效果体现在父视图上)
[UIView transitionFromView:<#(nonnull UIView *)#> toView:<#(nonnull UIView *)#> duration:<#(NSTimeInterval)#> options:<#(UIViewAnimationOptions)#> completion:<#^(BOOL finished)completion#>]
- 从旧视图转到新视图的动画效果,在该动画过程中,fromView会从父视图中移除,并讲toView添加到父视图中,注意转场动画的作用对象是父视图(过渡效果体现在父视图上)
单个视图的过渡效果
[UIView transitionWithView:<#(nonnull UIView *)#> duration:<#(NSTimeInterval)#> options:<#(UIViewAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>]
UIView动画可以设置的动画属性有
- 1、大小变化(frame)
- 2、拉伸变化(bounds)
- 3、中心位置变化(center)
- 4、旋转(transform)
- 5、透明度(aipha)
- 6、背景色(backgroundColor)
transform属性作用:给我们的控件做一些形变,(平移,缩放,旋转)
移动
// 平移
//每次移动都是相对于上次位置
_redView.transform = CGAffineTransformTranslate(_redView.transform, 100, 0);
//每次移动都是相对于最开始的位置
_redView.transform = CGAffineTransformMakeTranslation(200, 0);
缩放
// sx:宽度缩放的比例 sy:高度缩放的比例
//每次缩放都是相对于最初的大小
_redView.transform = CGAffineTransformMakeScale(0.5, 0.5);
//每次缩放都是相对于上次的大小
_redView.transform = CGAffineTransformScale(_redView.transform, 0.5, 0.5);
旋转
// 每次旋转都是相对于最初的角度
_redView.transform = CGAffineTransformMakeRotation(M_PI_4);
//每次旋转都是相对于现在的角度
_redView.transform = CGAffineTransformRotate(_redView.transform, M_PI_4);
实战说明
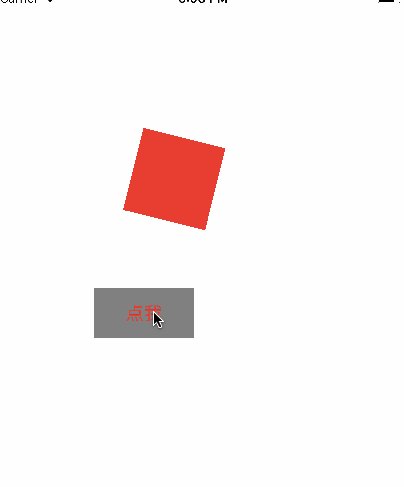
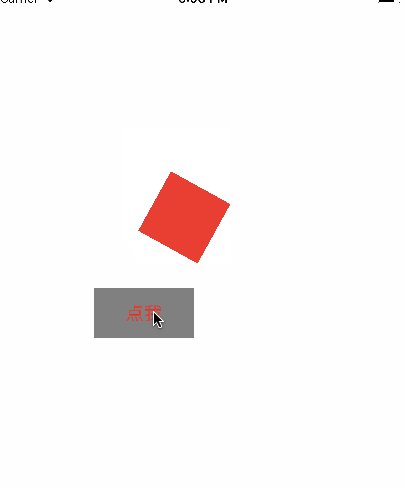
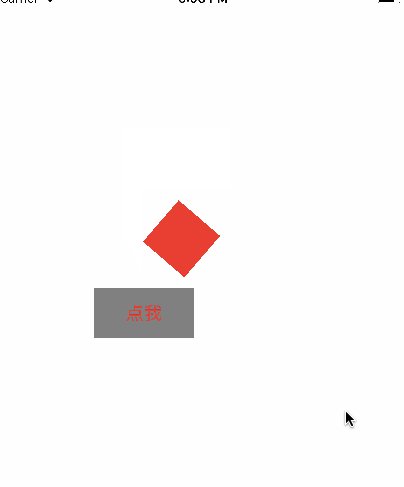
1、最简洁的Block动画:包含时间和动画
代码
[UIView animateWithDuration:3 animations:^{
//执行动画
_MyView.transform = CGAffineTransformScale(_MyView.transform, 0.5, 0.5);//缩放
_MyView.transform = CGAffineTransformRotate(_MyView.transform, M_PI_4);//旋转
_MyView.transform = CGAffineTransformTranslate(_MyView.transform, 200, 100);//平移
}];
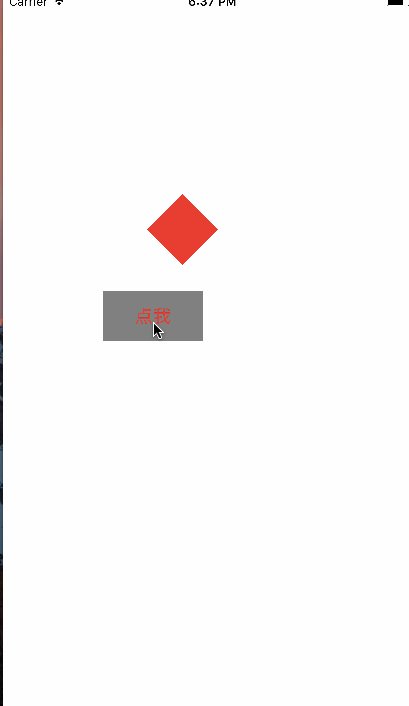
效果图
2、可设置延迟时间和过渡效果的Block动画
代码
[UIView animateWithDuration:3 delay:1 options:UIViewAnimationOptionTransitionCurlDown animations:^{
//执行动画
_MyView.transform = CGAffineTransformScale(_MyView.transform, 0.5, 0.5);//缩放
_MyView.transform = CGAffineTransformRotate(_MyView.transform, M_PI_4);//旋转
_MyView.transform = CGAffineTransformTranslate(_MyView.transform, 200, 100);//平移
} completion:^(BOOL finished) {
NSLog(@"动画完成的回调");
}];
UIViewAnimationOptions的枚举值如下,可组合使用
UIViewAnimationOptionLayoutSubviews//进行动画时布局子控件
UIViewAnimationOptionAllowUserInteraction//进行动画时允许用户交互
UIViewAnimationOptionBeginFromCurrentState//从当前状态开始动画
UIViewAnimationOptionRepeat//无限重复执行动画
UIViewAnimationOptionAutoreverse//执行动画回路
UIViewAnimationOptionOverrideInheritedDuration//忽略嵌套动画的执行时间设置
UIViewAnimationOptionOverrideInheritedCurve//忽略嵌套动画的曲线设置
UIViewAnimationOptionAllowAnimatedContent//转场:进行动画时重绘视图
UIViewAnimationOptionShowHideTransitionViews//转场:移除(添加和移除图层的)动画效果
UIViewAnimationOptionOverrideInheritedOptions//不继承父动画设置
UIViewAnimationOptionCurveEaseInOut//时间曲线,慢进慢出(默认值)
UIViewAnimationOptionCurveEaseIn//时间曲线,慢进
UIViewAnimationOptionCurveEaseOut//时间曲线,慢出
UIViewAnimationOptionCurveLinear//时间曲线,匀速
UIViewAnimationOptionTransitionNone//转场,不使用动画
UIViewAnimationOptionTransitionFlipFromLeft//转场,从左向右旋转翻页
UIViewAnimationOptionTransitionFlipFromRight//转场,从右向左旋转翻页
UIViewAnimationOptionTransitionCurlUp//转场,下往上卷曲翻页
UIViewAnimationOptionTransitionCurlDown//转场,从上往下卷曲翻页
UIViewAnimationOptionTransitionCrossDissolve//转场,交叉消失和出现
UIViewAnimationOptionTransitionFlipFromTop//转场,从上向下旋转翻页
UIViewAnimationOptionTransitionFlipFromBottom//转场,从下向上旋转翻页
3、Spring动画
usingSpringWithDamping:震动效果,范围0~1,数值越小震动效果越明显
initialSpringVelocity:初始速度,数值越大初始速度越快
[UIView animateWithDuration:3 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:100 options:UIViewAnimationOptionRepeat animations:^{
//执行动画
_MyView.transform = CGAffineTransformScale(_MyView.transform, 0.5, 0.5);//缩放
_MyView.transform = CGAffineTransformRotate(_MyView.transform, M_PI_4);//旋转
_MyView.transform = CGAffineTransformTranslate(_MyView.transform, 200, 100);//平移
} completion:^(BOOL finished) {
}];
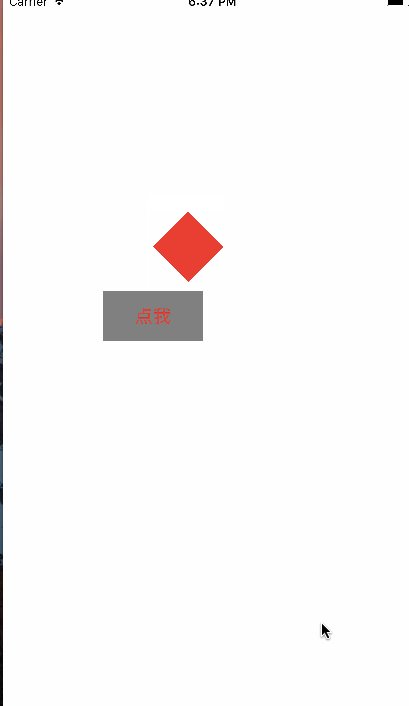
效果图
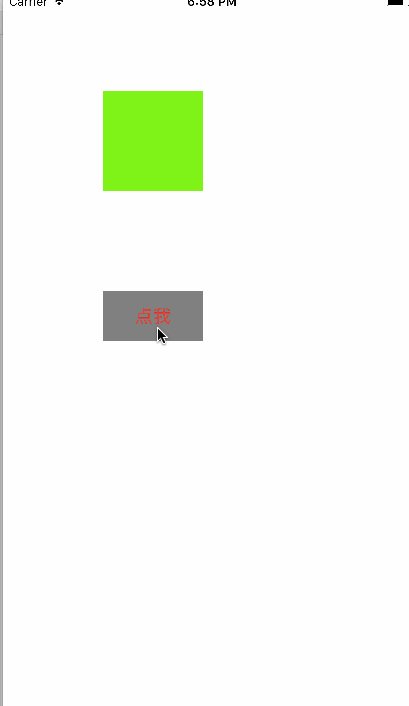
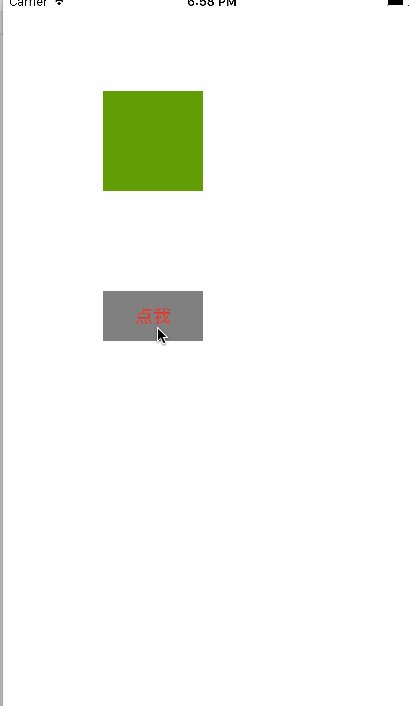
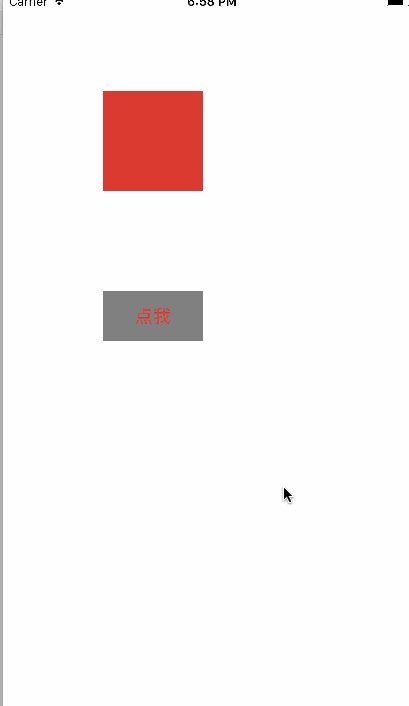
4、Keyframes动画
iOS7.0后新增关键帧动画,支持属性关键帧,不支持路径关键帧
options:动画的过渡效果
[UIView animateKeyframesWithDuration:0.5 delay:0 options:UIViewKeyframeAnimationOptionCalculationModeCubicPaced animations:^{
_MyView.backgroundColor = [UIColor blueColor];
} completion:nil];
[UIView animateKeyframesWithDuration:1 delay:0 options:UIViewKeyframeAnimationOptionCalculationModeCubicPaced animations:^{
_MyView.backgroundColor = [UIColor grayColor];
} completion:nil];
[UIView animateKeyframesWithDuration:1.5 delay:0 options:UIViewKeyframeAnimationOptionCalculationModeCubicPaced animations:^{
_MyView.backgroundColor = [UIColor greenColor];
} completion:nil];
[UIView animateKeyframesWithDuration:2 delay:0 options:UIViewKeyframeAnimationOptionCalculationModeCubicPaced animations:^{
_MyView.backgroundColor = [UIColor redColor];
} completion:nil];
UIViewKeyframeAnimationOptions的枚举值如下,可组合使用:
UIViewAnimationOptionLayoutSubviews//进行动画时布局子控件
UIViewAnimationOptionAllowUserInteraction//进行动画时允许用户交互
UIViewAnimationOptionBeginFromCurrentState//从当前状态开始动画
UIViewAnimationOptionRepeat//无限重复执行动画
UIViewAnimationOptionAutoreverse//执行动画回路
UIViewAnimationOptionOverrideInheritedDuration//忽略嵌套动画的执行时间设置
UIViewAnimationOptionOverrideInheritedOptions//不继承父动画设置
UIViewKeyframeAnimationOptionCalculationModeLinear//运算模式:连续
UIViewKeyframeAnimationOptionCalculationModeDiscrete//运算模式:离散
UIViewKeyframeAnimationOptionCalculationModePaced//运算模式:均匀执行
UIViewKeyframeAnimationOptionCalculationModeCubic//运算模式:平滑
UIViewKeyframeAnimationOptionCalculationModeCubicPaced//运算模式:平滑均匀
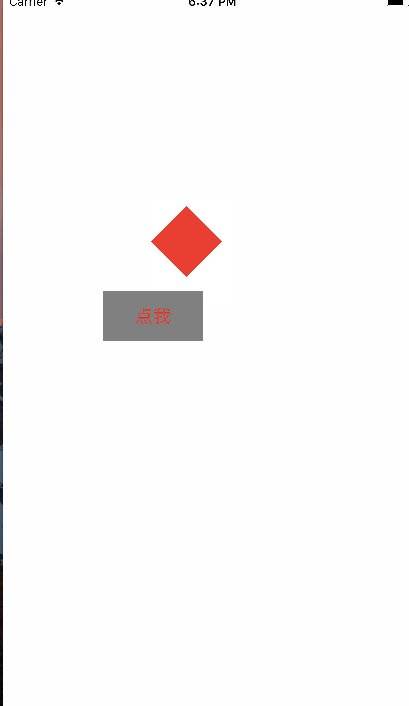
效果图
5、转场动画
单个视图的过渡效果
代码
[UIView transitionWithView:_MyView duration:1 options:UIViewAnimationOptionOverrideInheritedCurve animations:^{
_MyView.backgroundColor = [UIColor greenColor];
} completion:nil];
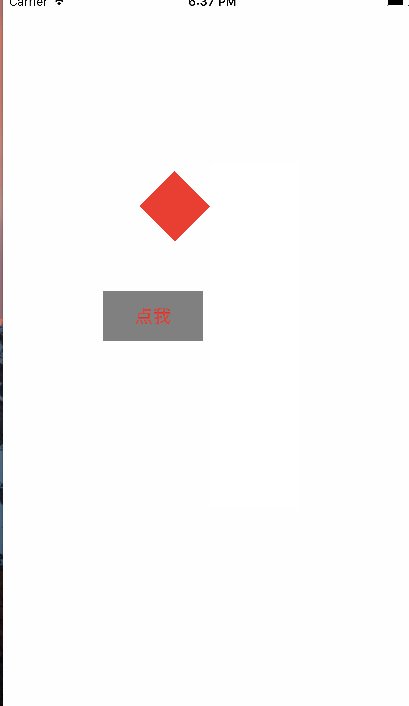
效果图
从旧视图转到新视图的动画效果
[UIView transitionFromView:_MyView toView:_view duration:1 options:UIViewAnimationOptionTransitionFlipFromTop completion:nil];
CAAnimation核心动画
在iOS的不同图形层次中都可以写动画代码。越上层,封装程度越高,动画实现越简洁越简单,但是自由度越低;反之亦然。
如果想要做出更炫的动画,就必须要了解CAAnimation核心动画了。
Core Animation结构
基础动画(CABasicAnimation)
基础动画(CABasicAnimation),通过设定起始点,终点,时间,动画会沿着你这设定点进行移动。可以看做特殊的CAKeyFrameAnimation
开始之前我们需要先了解一个概念:CALayer
CALayer是个与UIView很类似的概念,同样有backgroundColor、frame等相似的属性,我们可以将UIView看做一种特殊的CALayer。但实际上UIView是对CALayer封装,在CALayer的基础上再添加交互功能。UIView的显示必须依赖于CALayer。
我们同样可以跟新建view一样新建一个layer,然后添加到某个已有的layer上,同样可以对layer调整大小、位置、透明度等。
一般来说,layer可以有两种用途:一是对view相关属性的设置,包括圆角、阴影、边框等参数,更详细的参数请点击这里;二是实现对view的动画操控。因此对一个view进行动画,本质上是对该view的.layer进行动画操纵。
注意点1:KeyPath中key值的设置
实例化方法
//围绕y轴旋转
CABasicAnimation *transformAnima = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
使用方法animationWithKeyPath:对CABasicAnimation进行实例化,并指定Layer的属性作为关键路径进行注册。
keyPath决定了基础动画的类型,该值不能随便取,一旦取错就达不到想要的效果。要改变位置就取position,要改变透明度就取opacity,要等比例缩放就取transform.scale...
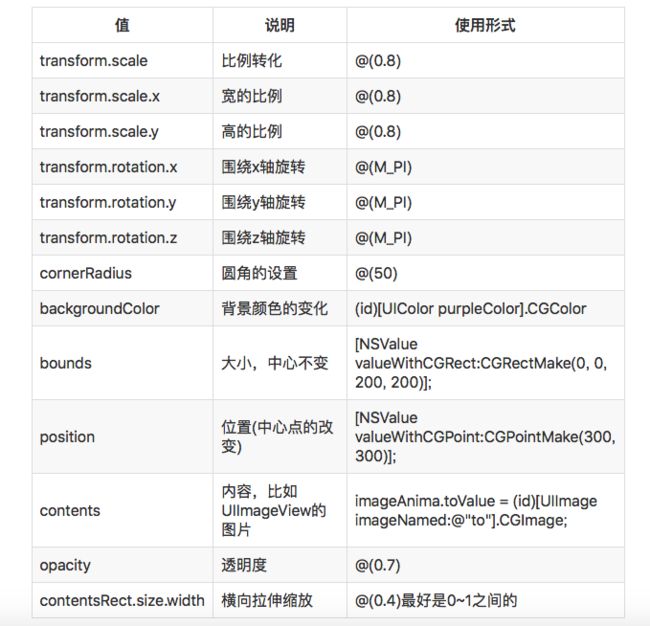
一些常用的animationWithKeyPath值的总结
注意点2:fillMode属性的理解
该属性定义了你的动画在开始和结束时的动作。默认值是 kCAFillModeRemoved
fillMode的作用就是决定当前对象过了非active时间段的行为. 非active时间段是指动画开始之前以及动画结束之后。如果是一个动画CAAnimation,则需要将其removedOnCompletion设置为NO,要不然fillMode不起作用.
kCAFillModeRemoved这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards这个和kCAFillModeForwards是相对的,就是在动画开始前,你只要将动画加入了一个layer,layer便立即进入动画的初始状态。因为有可能出现fromValue不是目前layer的初始状态的情况,如果fromValue就是layer当前的状态,则这个参数就没太大意义。
kCAFillModeBoth理解了上面两个,这个就很好理解了,这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态.
注意点3
[self.view.layer addAnimation:positionAnima forKey:@"AnimationMoveY"];我们可以根据这个Key找到这个layer
注意点4:一些常用的属性
我们做一个心跳的效果
代码
//初始化CALayer
CALayer *layer = [[CALayer alloc]init];
layer.backgroundColor = [UIColor redColor].CGColor;
layer.frame = CGRectMake(100, 100, 100, 100);
layer.cornerRadius = 10;
[self.view.layer addSublayer:layer];
//配置CABasicAnimation
CABasicAnimation *basicAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
basicAnimation.fromValue = [NSNumber numberWithFloat:1.0];
basicAnimation.toValue = [NSNumber numberWithFloat:1.5];
//当动画执行到toValue指定的状态时是从toValue的状态逆回去,还是直接跳到fromValue的状态再执行一遍
basicAnimation.autoreverses = YES;
basicAnimation.removedOnCompletion = NO;
basicAnimation.duration = 0.5;
basicAnimation.repeatCount = MAXFLOAT;
//把动画内容添加到layer上
[layer addAnimation:basicAnimation forKey:@"basicAnimation"];
关键帧动画(CAKeyFrameAnimation)
CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性介绍
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
value方式代码
//创建动画对象
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
//设置value
NSValue *value1=[NSValue valueWithCGPoint:CGPointMake(100, 100)];
NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(200, 100)];
NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(200, 200)];
NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(100, 200)];
NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(100, 300)];
NSValue *value6=[NSValue valueWithCGPoint:CGPointMake(200, 400)];
animation.values=@[value1,value2,value3,value4,value5,value6];
//重复次数 默认为1
animation.repeatCount=MAXFLOAT;
//设置是否原路返回默认为不
animation.autoreverses = YES;
//设置移动速度,越小越快
animation.duration = 4.0f;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
//给这个view加上动画效果
[_keyFrameView.layer addAnimation:animation forKey:nil];
path方法代码
CAKeyframeAnimation *anima = [CAKeyframeAnimation animationWithKeyPath:@"position"];
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(100, 100)];
[path addLineToPoint:CGPointMake(150, 150)];
[path addLineToPoint:CGPointMake(100, 200)];
[path addLineToPoint:CGPointMake(50, 150)];
anima.path = path.CGPath;
anima.duration = 2.0f;
anima.repeatCount= MAXFLOAT;
anima.autoreverses = NO;
anima.removedOnCompletion = NO;
anima.fillMode = kCAFillModeForwards;
[_keyFrameView.layer addAnimation:anima forKey:@"pathAnimation"];
动画组动画(CAAnimationGroup)
动画组(CAAnimationGroup)是核心动画中又一个比较重要的知识点。动画组顾名思义就是一组动画,它可以将多个动画对象保存起来,然后再将其添加到layer上,让组中所有的动画对象同时并发执行。
/****************** 创建平移动画 ******************/
CABasicAnimation *basicAnim = [CABasicAnimation animation];
// 设置动画属性
basicAnim.keyPath = @"position.y";
basicAnim.toValue = @350;
/****************** 创建缩放动画 ******************/
CABasicAnimation *scaleAnim = [CABasicAnimation animation];
// 设置动画属性
scaleAnim.keyPath = @"transform.scale";
scaleAnim.toValue = @0.5;
;
/****************** 创建动画组 ******************/
CAAnimationGroup *groupAnim = [CAAnimationGroup animation];
// 将动画对象都添加到CAAnimationGroup对象中
groupAnim.animations = @[basicAnim, scaleAnim];
/****************** 通过动画组对象统一设置动画属性和状态 ******************/
// 设置动画的执行时长
groupAnim.duration = 0.5;
// 动画完成时保持在最新的状态
groupAnim.removedOnCompletion = NO;
groupAnim.fillMode = kCAFillModeForwards;
groupAnim.duration = 2.0f;
groupAnim.repeatCount= MAXFLOAT;
groupAnim.autoreverses = YES;
groupAnim.removedOnCompletion = NO;
groupAnim.fillMode = kCAFillModeForwards;
/****************** 将动画组对象添加到redView的layer上 ******************/
[_animationGroupView.layer addAnimation:groupAnim forKey:nil];
转场动画(CATranstion)
CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
动画属性:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)