nodejs开启debug模式通过传递参数 --inspect 或 --inspect-brk,调试方法分为IDE和chrome devtools两种,下面就具体讲解这两种方式如何调试node程序;
part1:VS Code调试:
一、launch.json 配置
配置详解看另一篇:VSCode launch.json配置详解
1 nodejs调试:
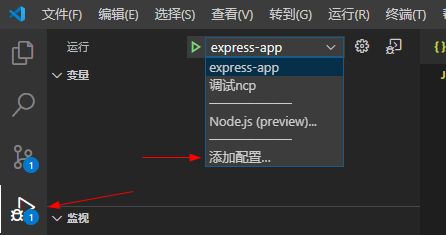
1.1 点击添加配置文件
我们看到 .vscode/launch.json的configurations.program属性为
"${workspaceFolder}/express-app.js",表示调试的入口文件,其中
workspaceFolder是vscode资源管理器的根目录
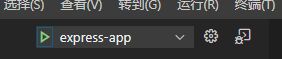
1.2 启动调试
点击绿色箭头,启动调试
2. 调试npm scripts
在实际项目中,命令基本上都是放到了npm scritps中
ps:注意调试npm scripts时参数--inspect必须指定端口
2.1 添加npm scripts
{
...
"scripts": {
...
"debug": "node --inspect-brk=6666 index.js"
},
...
}
6666是任意指定的调试端口号。
2.2 修改vscode调试配置
打开 .vscode/launch.json
删除program属性
增加以下3个配置项,runtimeExecutable,runtimeArgs,port。
{
...
"configurations": [
{
...
"runtimeExecutable": "npm", //默认是node,这里改成npm
"runtimeArgs": [
"run-script",//别名 run
"debug"//对应上npm scripts上的debug
],
"port": 6666 //调试端口
}
]
}
2.3 启动调试
启动调试方法同上
3. 调试非node命令
3.1 node_modules/.bin
npm run会自动添加node_module/.bin 到当前命令所用的PATH变量中,例如:
{
...
"scripts": {
"build": "webpack"
},
...
}
运行npm run build实际上是调用 node_modules/.bin/webpack
而运行node_modules/.bin/webpack实际上会根据当前shell环境调用对应脚本,查看可以发现有3个同名不同后缀名的脚本:
webpack(标注了可执行程序sh) 、 webpack.cmd 、webpack.ps1
例如在cmd命令行工具下会调用 webpack.cmd脚本,查看代码可以发现内部实际上是调用命令:
node ./node_modules/webpack/bin/webpack.js
3.2 不能直接加 --inspect-brk
这种情况下,直接加--inspect-brk=6666是不行的
以下配置,会自动执行npm run debug,但不会进入断点。
{
...
"scripts": {
"debug": "webpack --inspect-brk=6666"
},
...
}
3.3 转换成node调用
修改npm scripts:
{
...
"scripts": {
"debug": "node --inspect-brk=6666 ./node_modules/webpack/bin/webpack.js"
},
...
}
启动成功!
3.4 stopOnEntry
设置 configurations.stopOnEntry=true,启动调试后,断点可以自动停在第一行代码上
二、attach 附加到node.js
1. Auto Attach 自动附加无需配置,快速开始调试
打开用户设置,修改"debug.node.autoAttach": "on",开启自动附加
vscode集成终端输入
node --inspect-brk index.js 自动进入vscode的debug模式;
2. 设置“附加”配置
跟自动附加相比,可以显式配置各种调试配置选项,示例配置如下:
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"processId": "${command:PickProcess}"
},
启动步骤:
1.命令行以debug模式运行nodejs程序
node --inspect-brk index.js
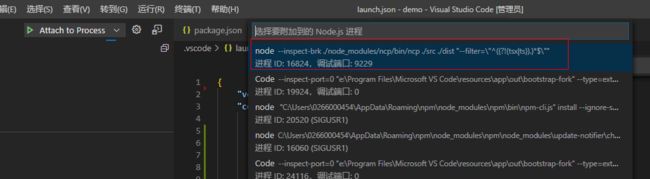
2.选择并运行附加配置
-
选择要附加的进程 ,开启调试
part2: Chrome DevTools调试:
Chrome DevTools是nodejs天生支持的调试方式,使用步骤:
1.命令行以debug模式运行nodejs程序
node --inspect-brk index.js
2.打开谷歌浏览器,访问chrome://inspect/#devices,可以看到当前浏览器监听的所有inspect
3.点击下图红框内的超链接,会打开Chrome DevTools面板,就可以使用他的各种功能
vscode远程调试插件:Remote Development