如何用宝塔面板将vue项目打包部署
大三上学期结束了,放寒假回家玩了一段时间,想起来之前搭建的个人博客很久没打理,以现在的技术去看之前写的博客,实在是一言难尽,虽然我当初写完个人博客1.0的时候觉得还不错,花费了几天的时间把个人博客2.0部署后,我打算写一篇如何部署vue项目的文章,看这篇文章最好自己会,或者已经安装了宝塔。
所用技术
- 前端:HTML+CSS+JavaScript+Axios+Vue+ElementUI
- 中间件:Redis
- 后端:mybatis+mybaits-plus+springboot
- 数据库:mysql
第一步:打包vue
当自己的项目做完后,我们要做的第一步就是把vue打包

我们要先回到vue项目的根目录下,也就是存在package.json的目录下面
首先ctrl+c停止vue项目的运行然后输入下面命令打包
npm run build
注意事项
如果使用了elementUI,直接打包是不会显示图标的我们需要这样

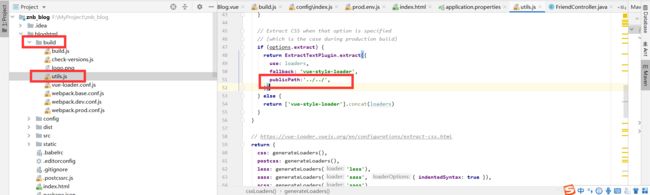
在build文件夹下面的utils.js的五十行加上这段代码
publicPath:'../../',
要把全部axios里面的localhost改成自己服务器的ip地址
打包完成
输入完后,vue项目会出现一个dist文件,

但是有时候,打包了dist文件并没有出现,我在部署项目的时候,就遇到了这样的问题,我的解决办法就是把总项目复制到另一个文件夹然后用idea打开就好了,我也不知道为什么会这样。
第二步:把打包的vue项目放入springboot项目
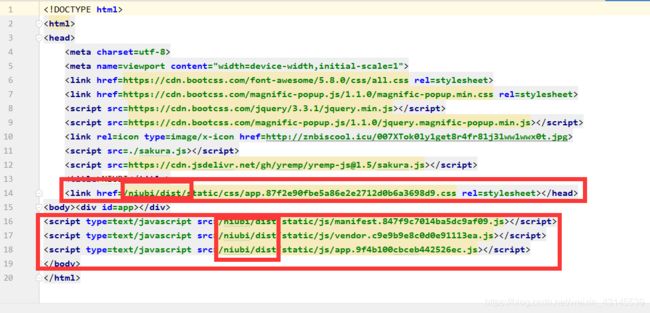
我们把打包好的dist文件夹复制到springboot项目的static文件夹下面,然后进入index.html文件

进入index.html后,我们会发现所有的代码都在一行(我这里已经做好了处理),我们手动把他恢复,然后把我划了框的地方修改成自己的配置


这个时候,我们运行springboot项目,然后在浏览器输入对应的网址,例如
http://localhost:8080/niubi/dist/index.html
注意事项
1.8080:为自己springboot项目的端口号
2.niubi/dist为自己vue项目的路径
第三步:打包springboot项目
首先,我们先修改配置文件

在这里我们要修改一下端口,因为我们的服务器上面一般都有Tomcat,他的端口是8080,所以我们要把端口号修改一下,当然,如果你不是8080可以不用修改,然后我们要把数据库地址的localhost改成自己服务器的ip地址,然后在pom.xml文件下写好打包后,jar包的名字

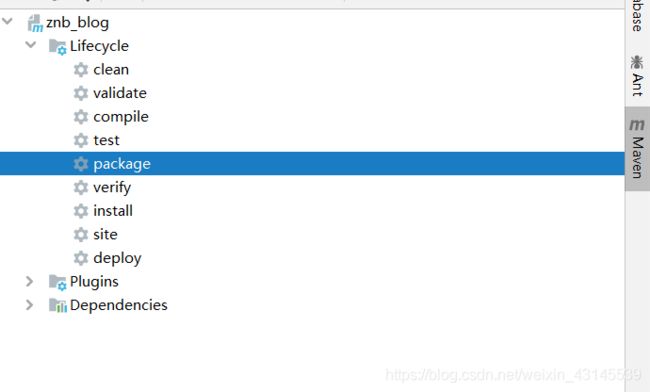
停止springboot项目,开始打包

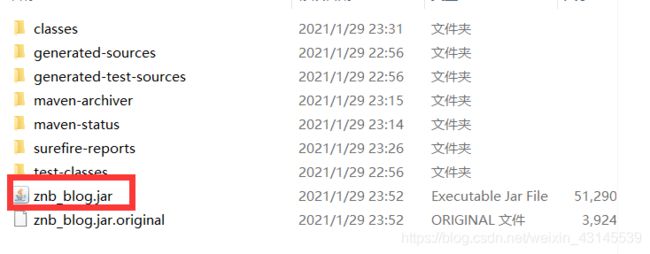
打包完成后,在springboot目录下的traget文件夹下面会出现打包后的jar包

第四步:发布项目
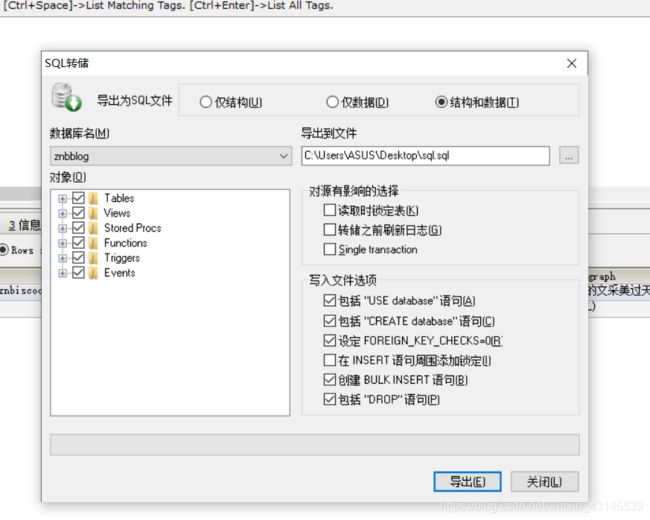
打开宝塔面板,首先我们先上传数据库

把导出的sql文件上传到宝塔面板的数据库

切记,这里数据库名字和数据库密码要和配置文件一样。
然后,在宝塔的文件下找到home文件夹,在home文件夹下新建java文件夹,然后把打包好的jar包还有配置文件放入

打开xshell面板,进入放在jar包的文件夹下面,打开服务器的防火墙,然后输入如下命令
java -jar (你的包名).jar
或者
nohup java -jar (你的包名).jar >/dev/null 2>&1 &
注意,第一个是展示发布,关掉xshell发布就失败了,第二个是永久发布
这个时候我们发布就成功了,输入对应网站看一下吧,下面是我们网站,大家感兴趣可以关注一下。
我的个人网站