- ROS2 通过相机确定物品坐标位置
要实现通过相机确定物品坐标位置,通常需要相机标定、物体检测和坐标转换几个步骤。下面我将提供一个完整的解决方案,包括相机标定、物体检测和3D坐标估计。1.系统架构相机标定-获取相机内参和畸变系数物体检测-使用OpenCV或深度学习模型检测物品坐标转换-将2D图像坐标转换为3D世界坐标ROS2集成-将上述功能集成到ROS2节点中2.实现步骤2.1创建功能包bashros2pkgcreateobject
- 2018-10-28
上海缘缀廉超
姓名:廉超~公司:上海缘缀包装【日精进打卡第77天】【知~学习】《六项精进》1遍《大学》遍《活法》读完1遍《京瓷哲学》开始阅读【经典名句分享】路宽不如心宽,命好不如心好《中庸》有言:“正己而不求于人,则无怨。上不怨天,下不尤人。”自己先端正自己的位置,而不是先把精力放在要求别人上面,这样就没有怨恨。花知雨露之恩,所以开花报答;人亦应知他人之恩,感恩回报是福。【行~实践】一、修身:(对自己个人)1、
- 好父母孵化营第七期线下沙龙
翔鹰_bda3
2019年5月17日,细雨绵绵,微风习习。兴业春天花园社区在刘轩老师的努力下,在社区书记的支持下,在好父母孵化营日照团队的帮助下,每周五上午9:00~11:00都将如期举行好父母孵化营线下公益沙龙。我们一直在这里,与大家一起学习成长成为智慧父母,我们发愿,让天下不再有难做的父母,让天下的孩子都可以像孩子一样长大。生命不息,成长不止非常感动今天的课堂到来了三位爸爸,真的好棒!父母课堂有爸爸的参与学习
- 读《曾国藩传》第六章感悟②
聶楓
这一章节题目叫咸丰帝的博弈,我们最应该学习的就是曾国藩的“挺”!清政府军的节节败退,太平天国声势浩大的北伐,让咸丰皇帝十分的着急,此时,皇帝手中已没有了兵力,所以,下令让曾国藩出兵增援。此时的湘军还不成熟,如果出兵,结果必然是失败。但是不出兵就是违抗圣意,所以曾国藩很好的使用了拖字诀,为湘军的准备争取了时间。后来又有好友、恩师的相继求援,咸丰皇帝再一次要求出兵,在如此危急的关头,曾国藩为了顾全大局
- iCourt为律师团队量身打造,300+业务学习与增长实操指引(2024)
终生学习,已经是律师行业公认的执业心法。一位律师无论是处于什么阶段、什么职位,都需要不断学习,与时俱进,增强自己的专业实力,从而更好地不断突破发展天花板。怎么学,在哪学,如何高效利用有限的学习精力,同样是每一位律师需要探究的课题。事实上,一个好的、新的、全的法律学习资源平台至关重要。iCourt线上课程平台经过全新升级,顶级法律团队精心打磨,包含海量专业课程和精美课件,满足法律人全方位、多层面的学
- 学习资料 最新最全英语0基础资料!!更新速存
获取资料方式:复制链接,打开夸克网盘,自动跳转保存。用手机转存,可mian费领取1GB大容量。!!及时转存,文件容易失效!!!英语学习资料大汇总:https://pan.quark.cn/s/b4ad959ea789下面有更细的详细分类,有视频讲解,pdf资料等,有需要可以看看。如果觉的能帮助到你,麻烦收藏一下,你的收藏是我最大的动力,感谢感谢。英语零基础到听说流利https://pan.quar
- 2021.5.7华为实习机试题
挣脱惯性,换种人生
python图论算法
快两个月了才想起之前做的华为机试的第三题还没有解决掉,通过这几天对路径规划问题的学习,已经掌握了一点这种类型的套路了。该题大概意思如下:给定一个起点src,要求骑车到达某个终点的最短时间,单位路程等于耗电量。输入输出如下:'''第一行输入的数据表示:城市的个数、充满电的电容量C、耗电量/路程(=时间)的系数、充满电所需时间/待充满电量的系数、起点、终点第二行数据表示:道路的条数,之后的每3个数一组
- 2019-06-15理财小白感悟
Sophy_Wong
从很喜欢的一个喜马拉雅节目,认识了一个有趣,有思想,有能力的主播。从不知道可转债是什么,到前几天很幸运的中签了。一直都很相信吸引力法则,向优秀的人学习。哈哈,希望哪天也能成为财务自由[嘿哈][爱心]
- 只要是你,再晚都没关系
唯有深情不自知
再次相见,是个阳光明媚的午后,在市中心的图书馆书架旁。她踮着脚伸出手,想拿下一本高数分析有关的资料,虽然在学习数学上她一直在做斗争,但她往往是处于弱势的一方。每每都会在题海中败下阵来。有点惊讶又有点无措,不知道需不需要搭话缓解一下尴尬气氛的时候,男孩已经主动伸出手拿下书递到她的面前:“给你。”被这突然的声音吓到回神,她缓过神来,伸出纤细的双手,道:“谢谢!我先走了。”“小小。”他温润的嗓音如同温暖
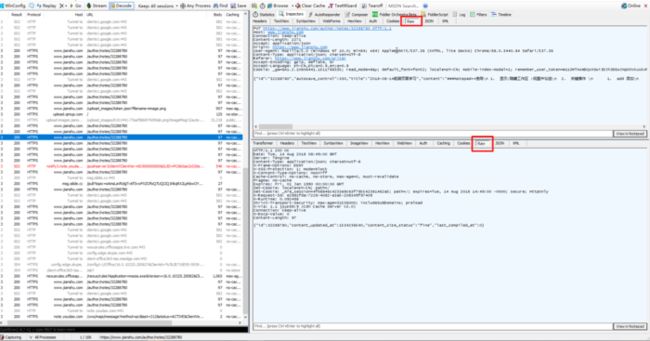
- tiktok 弹幕 x-bogus signature 分析
声明:本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!逆向分析tiktok对ip和网络限制太多了,废了好几个ip才测完。在wss前还有一个接口需要拿到加密参数简单分析了一下。先请求拿到第一步加密参数url=requests.get('http://127.0.0.1:3000/url
- tiktok 弹幕 LikeMessage分析
wx a15018601872
javagonode.jspythontiktok弹幕probuf
声明:本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!逆向分析编写解析文件序号必须和浏览器序号一致否则没有数据。数据为空情况。部分代码如下functiondecrypt(res){D=newwindow.K()returnD.decodeResponse(base64ToArrayB
- web直播弹幕抓取分析 signature
声明:本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!前言最近遇到太多难点了卡了很久,魔改编译node,和直播弹幕dy/tiktok简单记录一下。进阶卡了好几天。逆向过程我也看了很多人开源了但是基本都是用不了的。不是417就是415补环境基本没补所以很容易被检测。我就随便照着网上开源
- 刘澔【547】性格决定命运,修养决定成就2022-01-27
刘澔日日不断
改变自己的修养、气质、性格,是学习进步的根本,比具体学习什么知识更加重要。人最开始的时候,脱颖而出,靠能力,靠才干,但是,路要走得长,越往后,越靠修养。原文柴也愚,参也愚,师也辟,由也喭。华杉详解这是孔子评价几位弟子的气质修养。圣门教人,是变化气质为先。曾国藩说读书,首先也是说唯有读书能变化人的气质,甚至说读书能改变人的骨相。性格决定命运,修养决定成就。改变自己的修养、气质、性格,是学习进步的根本
- 天堂的老爹
寒月姐姐
老爹,今天是个大日子啊,人间发生了很多事,恰好诠释了“生老病死,婚丧嫁娶”全凭天意。今天娱乐圈真的是乱呀,张唐夫妇结婚了,祝福他们爱情甜蜜,新婚幸福;双宋离婚、冰晨分手,也愿他们各自安好,无愧于心;最后,希望宝强兄弟节哀顺变,宝强妈妈一路走好,天堂仙境又多了一位好妈妈!老爹,说完了娱乐圈我和你说说我自己呀,今天依旧是学习,财管第3章题做完了,第6章课件听完了,虽然错题很多,但是贵在坚持✊我要淡定慢
- 2022-11-29
霖霖z
日期:2022年11月29日【日精进打卡第1609天】【知~学习】《六项精进》0遍共326遍《通篇》0遍共195遍《大学》0遍共527遍《六项精进》ok《京瓷哲学》ok《思维方式》ok《素直之心》ok《心》Ok《日航的奇迹》Ok《经典名句》对未来抱有希望,乐观开朗,积极行动态度很主要相信自己,坚持到底,绝不放弃,坚韧不拔你若精彩,天自安排一、修身:(对自己个人)1、坚持打卡二、齐家:(对家庭和家人
- 想学配音怎么自学,怎么才能进入配音行业
声优配音圈
一、自学配音的步骤自学配音是一种提升自身技能的有效方法,具体步骤如下:兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。1.了解配音基础知识,包括发音、节奏等;2.学习模仿各种声音和语调,提高自己的音色变化能力;3.多观察、多倾听,
- 肖馨感恩日记220天
肖馨肖馨
图片发自App1.感恩陶的主意,请了钟点工阿姨来家里打扫卫生真是焕然一新2.感谢阿姨兢兢业业的工作一小时,把我们的厨房和卫生间打扫得这么干净3.感谢网络时代,利用网络可以解决许多问题4.感谢村长请我们吃椰子鸡,吃的好饱5.感谢75届家长们对我的肯定和鼓励,让我信心满满坚持分享6.感谢我的家长们坚持打卡学习,让自主学习的种子开花结果7.感谢谭爸爸对我的信任,我一定全力以赴8.感谢方芳姐跟我分享面对5
- 2019-06-16
六项精进阿晋
1.付出不亚于任何人的努力2.要谦虚,不要骄傲3:要每天反省4:活着,就要感谢5.积善行,思利他6.不要有感性的烦恼今日分享:今天去接伙伴回家,看到熟悉的地方,熟悉的会场,一下子回想起自己参加培训时候的场景,历历在目!越来越多的伙伴参加学习,让我们一起精进!
- 自学软件测试需要学什么?
AIZHINAN
软件测试软件测试面试自学软件测试软件测试培训转行软件测试
软件测试是一个系统化的领域,需要掌握测试理论、工具、编程、环境配置、业务流程等多方面知识。以下是系统化的学习路径,涵盖从入门到进阶的核心内容:软件测试视频教程,从入门到精通(完整版)零基础小白也可学!一、测试理论基础1.测试基础概念软件测试的定义、目的(质量保障、缺陷预防)。测试流程:需求分析→测试计划→用例设计→执行→缺陷管理→报告。常见术语:黑盒/白盒测试、回归测试、冒烟测试、Alpha/Be
- 为什么选择Selenium自动化测试?
AIZHINAN
selenium测试工具自动化测试pytestpython职场和发展
选择Selenium作为自动化测试工具的主要原因包括其开源、跨平台、多语言支持和强大的生态系统等优势。以下是详细分析:软件测试-Selenium自动化测试教程,零基础小白也能快速入门!python+selenium1.开源免费零成本:Selenium是开源工具,无需支付许可费用,适合预算有限的团队。社区支持:活跃的开发者社区提供丰富的学习资源、插件和问题解决方案。2.跨平台&跨浏览器支持多浏览器:
- 学习 Python 爬虫需要哪些基础知识?
广州山泉婚姻
python爬虫
学习Python爬虫需要掌握一些基础技术和概念。1.Python基础语法这是最根本的前提,需要熟悉:-变量、数据类型(字符串、列表、字典等)-条件判断、循环语句-函数、类与对象-模块和包的使用(如import语句)2.网页基础了解网页的构成和工作原理:-HTML结构:能看懂标签、属性,知道如何定位内容(如div、span、a标签等)-CSS选择器:用于精准定位网页元素(如类选择器.class、ID
- 【日记星球】外婆日记 (第258篇)挑战自己
月亮外婆
2021年3月28日星期日广州晴今天是学习培训的第三天,在教官的指导下,主要完成了“超越自我”、“飞跃断桥”两个高空训练任务。这两个项目都需要在9米多高的空中完成,抬眼望去,也是有三层楼高了,我心里不禁砰砰地直跳。教官简短的讲解,不容置疑的语气,还有秀娥老师在一旁打气:每个人都必须完成今天的训练任务!至少完成其中一项,想突破自己的,就要勇敢地挑战两项任务!昊妈小杰第一个爬了上去,率先完成了“超越自
- tiktok 弹幕 逆向分析
wx a15018601872
pythonjavatiktoktiktok弹幕tiktok弹幕逆向分析a-bogusX-Gnarly
声明:本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!逆向分析部分python代码部分python代码is_match=check_payload_type(response_msg.payload_type,["im_enter_room_resp","msg"])ifis_mat
- 2020-11-20今日行情分析哦 和昨日行情分析 互相学习
天道911
小金第一波1765开始一路做空,从未停止过脚步!!一路到位1693!!!第二波1745重仓做空空,目标1670已经兑现!!!现在持仓2070空单坚决看向1820-1775!!时间会验证一切。昨日行情回顾:亚盘:小金早盘公开1872最高点做空!!目标1855直接到位欧盘:1855现价做多。目标1865,一点不差!!美盘:1865现价空!目标1853!!!今日行情分析:最近行情一直宽幅整理,我们要分批
- 暑假训练.2
zz1342315890
暑假acm训练acm训练
因为网络,上午都没写成题,太伤心了。下午的时候,才去写题。今天的题对于我来说,真的好难啊。让我感觉自己差得好远啊!我应该去看看算法入门经典第二版了,光刷题,不学习也没有用啊!我知道,没有去学校集训,可能到时候参加选拔的资格也没有。但是,对于现在的我来说,不得不待在家里面。没什么,好好学习!
- 想学配音怎么自学,没有基础怎么学配音
声优配音圈
一、自学配音的方法自学配音的方法有很多种,可以通过观看配音教学视频、参加配音培训班、阅读相关教材等方式进行学习。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。此外,还可以通过模仿优秀配音演员的表演,不断练习来提高自己的配音技能。
- 测绘程序设计|测绘程序设计大赛介绍|备赛建议
小 y 同 学
测绘程序设计大赛测绘程序设计C#测绘程序设计大赛备赛建议
**由于微信公众号改变了推送规则,为了每次新的推送可以在第一时间出现在您的订阅列表中,记得将本公众号设为星标或置顶喔~** 简单介绍测绘学科创新创业智能大赛测绘技能竞赛——测绘程序设计比赛。前言 测绘程序设计比赛是测绘学科创新创业大赛分支——测绘技能竞赛的分支——测绘程序设计比赛,参赛选手需要在规定的时间内完成成果并提交到比赛系统。本文采用自问自答的方式对该比赛做了简单介绍,仅供学习参考。问答
- 断舍离的魅力所在2019年12月11日星期三,晴天。
别来无恙朱梅
今天去重庆参加了一个断舍离的分享活动学习会,受益非浅。断舍离,它不单单是指闲置不用多余的物品,它还包涵了怨,恨,脑,怒,烦以及做人做事交友等一系列之类的断舍离。终究其因,它就是修心,修行的一个过程。这些道理都懂,最重要的是要落地,去践行,知行合一,落到实处,这才是实现断舍离真正的价值和意义。大道至简,万法归一。接下来,先把物品的断舍离落到实处,一天一点,一下子断舍离掉不适应,循序渐进,慢慢的来,断
- 认字不识字
感悟生命享受生活
今天读到一篇文章,说的是方法一词的由来,才让我知道中国文字的博大精深,很多时候我们只是认字而不识字,只知道字而不知道它的意思。感觉自己要学习的还很多很多,识字也许只是自己学习的开始,以后要让自己不但会读更要知道它的来历,它的本意,和它的演变。一个字就是一个故事,字是故事的浓缩。也对一字千金这个词有了更深的理解。方法一词于中医有关,传说我国古代有一位皇帝患上了噎膈病,进食即吐,生命危在旦夕。一天,一
- 2022.4.23《儿童纪律践行》八幼+闫丽静
木子程_95cc
养育孩子的方法,在于循循善诱,让孩子养成良好行为习惯,对孩子而言自律性很差,重点要加强训练,养育包括让孩子更好适应环境、生活和学习,培养成有素质、有规律、有规矩的人。今日分享:一、信任生活中,在孩子探险时总会遇到一些拦路虎(成人),他们会用行动告诉自己,如果不及时阻拦孩子,哪孩子就有可能遇到未知的危险,成人在已有的经验下就会一而再,再而三的主动帮助孩子,使孩子失去自主想法,遇到问题造成附和他人。其
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin