项目准备
- 使用Vue CLI创建项目
- 加入Git管理
- 进行初始化文件处理
- 删除src/assets/logo.png
- 删除src/components/HelloWorld.vue
- 删除src/views/About.vue
- 删除src/views/Home.vue
- 修改src/router/index.js,去除掉route内容,方便我们自己设置
- 修改src/App.vue,只保留根路由出口
- 添加src/services目录,存放API请求模块
- 添加src/utils目录,存放工具模块
Vant组件库
Vant是有赞团队开源的移动端组件,业界主流的移动端组件之一
目前Vant官方提供了Vue2版本,Vue3版本,和微信小程序版本,并由社区团队维护React版本
官网:
https://vant-contrib.gitee.io/vant/#/zh-CN/
Github仓库:
https://github.com/youzan/vant
安装:
# Vue 2 项目,安装 Vant 2:
npm i vant -S
# Vue 3 项目,安装 Vant 3:
npm i vant@next -S
通过CDN安装
...
通过脚手架安装
利用图形化界面进行安装,本质上还是命令行
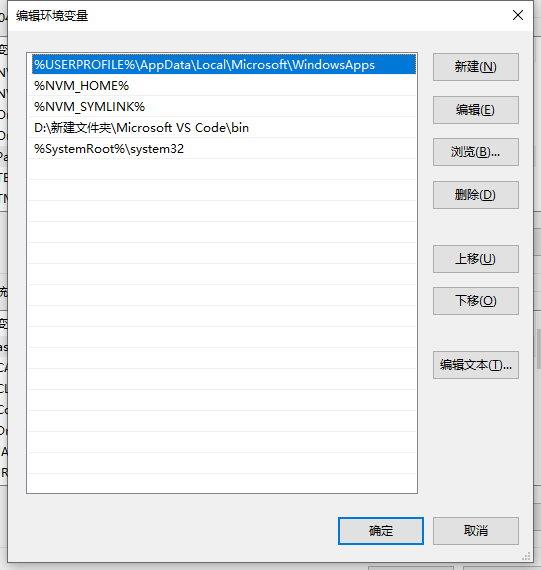
注意:要是执行vue ui命令出现了spawn cmd ENOENT错误提示,那么解决办法是:
在用户变量的PATH中添加 “%SystemRoot%\system32”
# 安装 Vue Cli
npm install -g @vue/cli
# 创建一个项目
vue create hello-world
# 创建完成后,可以通过命令打开图形化界面,如下图所示
vue ui
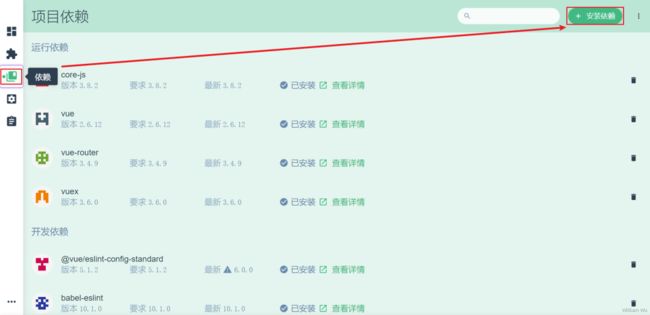
添加完项目之后,选择依赖-安装依赖
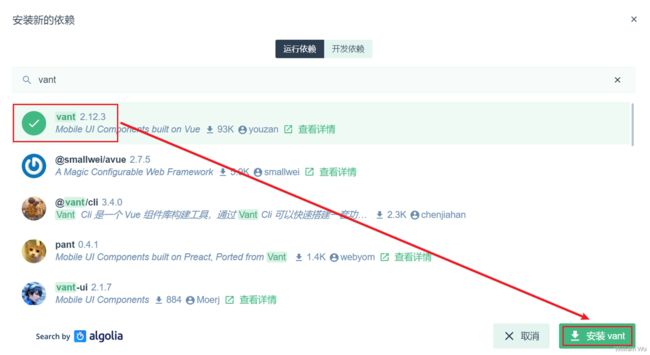
搜索到vant,选择并安装,等待完成
引入:
在
main.js中引入vant,就可以在所有组件中使用他任意的组件了,十分的方便,跟上一次做管理项目时,我们引入ElementUI是一样的道理(这个引入方法如果项目需要大量使用到Vant的话是可以推荐使用的,不然一般的话我们建议按需引入)
import Vue from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)
浏览器适配
Vant中的样式默认使用px为单位,如果需要使用rem单位,推荐使用以下两个工具
- postcss-pxtorem是一款
postcss插件,用于将单位转为rem - lib-flexible用于设置
rem基准值
lib-flexible
lib-flexible 用于动态设置rem基准值
1.安装
npm i -S amfe-flexible
2.在main.js中加载执行该模块
import 'amfe-flexible'
通过浏览器开发者工具切换移动设备,观察html元素的font-size是否自动发生了变化
postcss-pxtorem
用于将px设置为rem
1.安装
npm i postcss-pxtorem -D
2.在项目根目录创建.postcssrc.js文件,设置配置
module.exports = {
plugins: {
'autoprefixer': {
// browsers: ['Android >= 4.0', 'iOS >= 8']
},
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}
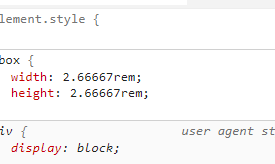
设置测试代码,在浏览器中查看是否能够将px转为rem
这里测试要注意三点
- 一是修改了配置文件之后要重启serve才能达到预期的效果
-
二是如果使用的是vue2.x的项目脚手架工具构建的项目,postcss的版本号不能在6以上,建议手动在package.json内部修改为5.1.1的版本
- 三是,不能转换行内样式,要谨记
路由规则配置
初始化一下路由组件,在项目下创建这么几个目录
views
├── course 选课页面
│ └── index.vue
├── error-page 错误页面
│ └── index.vue
├── learn 学习页面
│ └── index.vue
├── login 登录页面
│ └── index.vue
└── user 用户页面
└── index.vue
然后在router/index.js中配置路由规则
首页默认为course页面,也可以用组件导出的方式来使用
import Vue from 'vue'
import VueRouter from 'vue-router'
import Course from '@/views/course'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: '',
component: () => import(/* webpackChunkName: 'login' */'@/views/login')
},
{
path: '/',
name: 'course',
component: Course
},
{
path: '/learn',
name: 'learn',
component: () => import(/* webpackChunkName: 'learn' */'@/views/learn')
},
{
path: '/user',
name: 'user',
component: () => import(/* webpackChunkName: 'user' */'@/views/user')
},
{
path: '/*',
name: 'error-page',
component: () => import(/* webpackChunkName: 'error-page' */'@/views/error-page')
}
]
const router = new VueRouter({
routes
})
export default router
封装请求模块
封装请求模块,便于统一处理请求功能,安装Axios
npm i axios
初始化axios,观察接口文档,将基地址:
http://edufront.lagou.com 设置给baseURL就可以了
import axios from 'axios'
const request = axios.create({
baseURL: 'http://edufront.lagou.com'
})
export default request
随便在App.vue测试一下功能,发送请求成功就算胜利
公共组件LayoutFooter
学习,选课,用户都是有公共的底部导航,将导航封装到公共组件,并且保存在src/components中
导航使用的是Vant的Tabbar组件,图标可以通过Icon组件来进行设置
将这组件设置给src/components/LayoutFooter.vue,再设置路由跳转
- to 属性用于设置跳转你的目标路由对象,跟vue-router的to属性是一样的
之后将这个组件作为公共组件添加到每一个views下的特定index.vue中,导入使用过即可
至此,搭建项目结构到此结束