前言
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutter的生态越来越完善,轮子越来越多。
本系列文章准备了超过50个轮子推荐,工作原因,尽量每1-2天出一篇文章。
tip:本系列文章合适已有部分flutter基础的开发者,入门请戳:flutter官网
正文
轮子
- 轮子名称:flutter_rating_bar
- 轮子概述:flutter可自定义的评分组件.
- 轮子作者:sarbagya.me
- 推荐指数:★★★★
- 常用指数:★★★
-
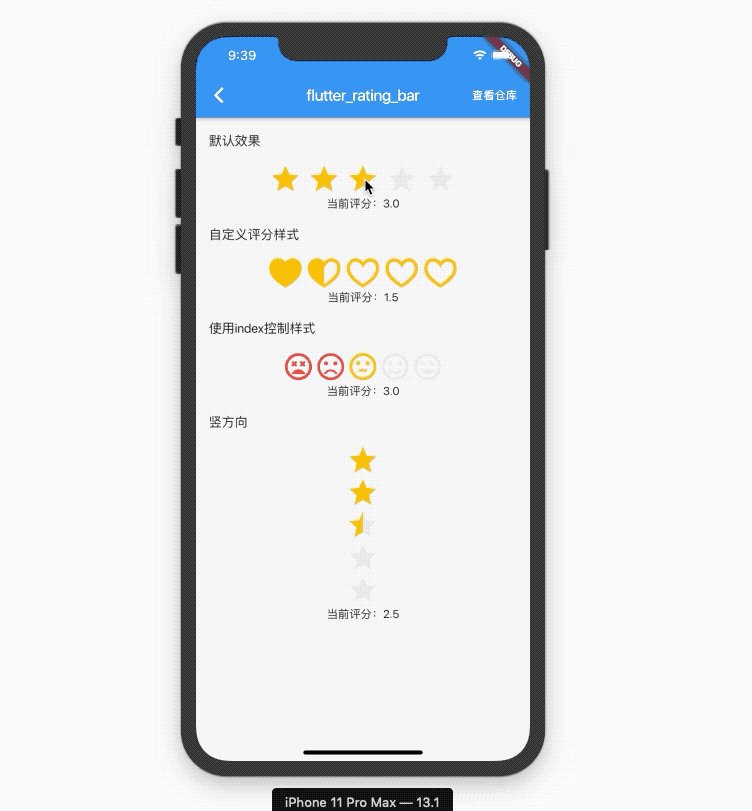
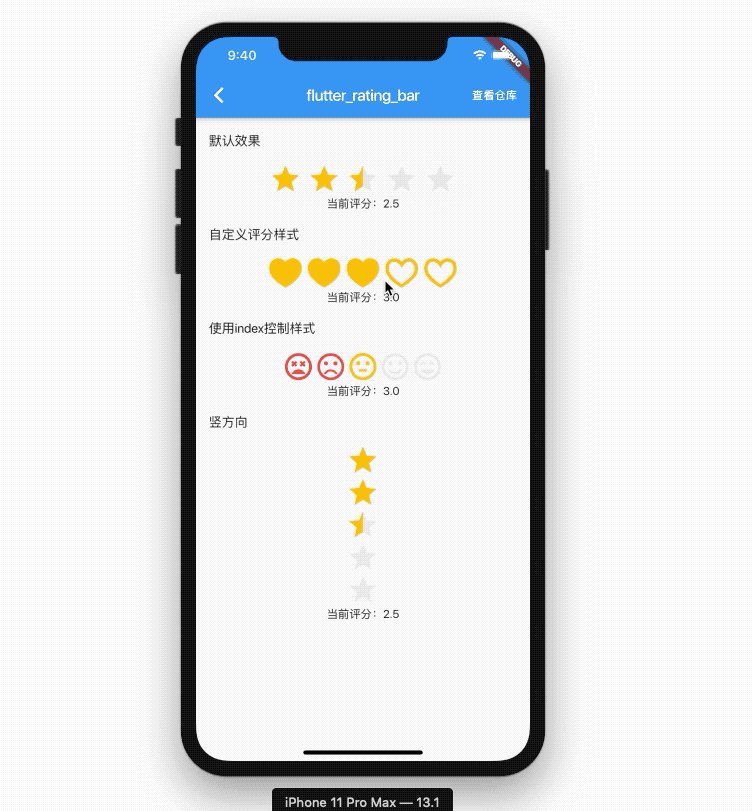
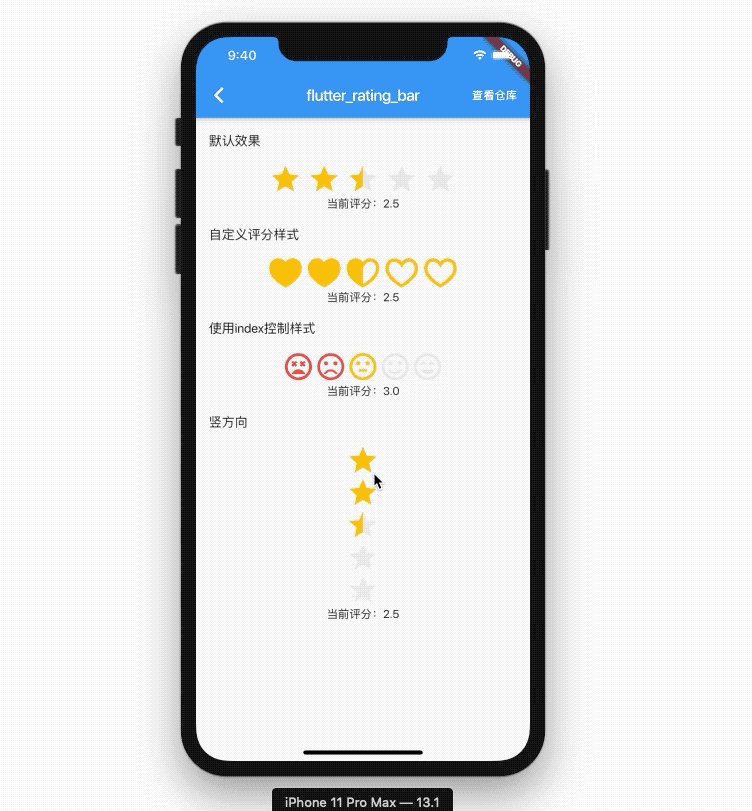
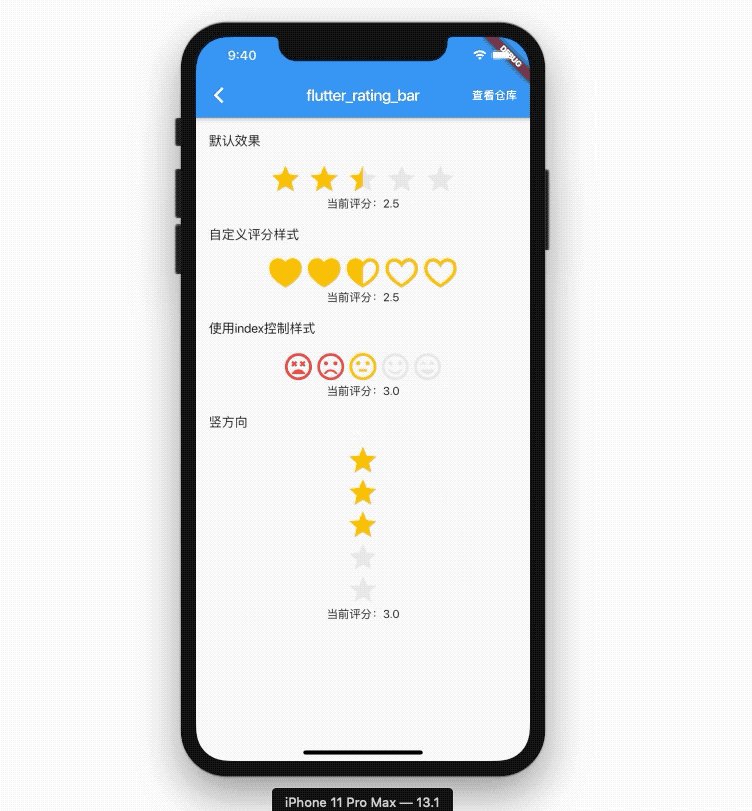
效果预览:
安装
dependencies:
flutter_rating_bar: ^3.0.0
import 'package:flutter_rating_bar/flutter_rating_bar.dart';
使用方法
默认效果:
RatingBar(
initialRating: rate1, //初始评分 double
allowHalfRating: true,//允许0.5评分
itemCount: 5,//评分组件个数
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
itemBuilder: (context, _) => Icon(
Icons.star,
color: Colors.amber,
),
onRatingUpdate: (rating) {
setState(() {
this.rate1=rating;
});
},
)
自定义评分样式:
RatingBar(
initialRating: rate2,
direction: Axis.horizontal,
allowHalfRating: true,
itemCount: 5,
ratingWidget: RatingWidget(//自定义评分组件
full: Image.asset('assets/heart.png',color: Colors.amber,),
half: Image.asset('assets/heart_half.png',color: Colors.amber,),
empty: Image.asset('assets/heart_border.png',color: Colors.amber,),
),
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
onRatingUpdate: (rating) {
setState(() {
this.rate2=rating;
});
},
),
使用index控制样式:
RatingBar(
initialRating: rate3,
itemCount: 5,
itemBuilder: (context, index) {
switch (index) {
case 0:
return Icon(
Icons.sentiment_very_dissatisfied,
color: Colors.red,
);
case 1:
return Icon(
Icons.sentiment_dissatisfied,
color: Colors.redAccent,
);
case 2:
return Icon(
Icons.sentiment_neutral,
color: Colors.amber,
);
case 3:
return Icon(
Icons.sentiment_satisfied,
color: Colors.lightGreen,
);
case 4:
return Icon(
Icons.sentiment_very_satisfied,
color: Colors.green,
);
}
},
onRatingUpdate: (rating) {
setState(() {
this.rate3=rating;
});
},
),
竖方向:
RatingBar(
initialRating: rate4,
direction: Axis.vertical,//竖方向
allowHalfRating: true,
itemCount: 5,
itemPadding: EdgeInsets.symmetric(horizontal: 4.0),
itemBuilder: (context, _) => Icon(
Icons.star,
color: Colors.amber,
),
onRatingUpdate: (rating) {
setState(() {
this.rate4=rating;
});
},
),
结尾
- 轮子仓库地址:https://pub.flutter-io.cn/packages/flutter_rating_bar
- 系列演示demo源码:https://github.com/826327700/flutter_plugins_demo