一、ECMAScript 语法
1. 区分大小写
2. 标识符:指变量、函数、属性的名字,或者函数的参数。按照惯例,标识符采用驼峰大小写格式。
3. 关键字、保留字
二、变量
ECMAScript的变量是松散类型的,所谓松散类型就是可以用来保存任何类型的数据。换句话说,每个变量仅仅是一个用于保存值的占位符而已。
var message;
像这样未经过初始化的变量,会保存一个特殊的值—— undefined。
三、 数据类型
5种基本数据类型:Undefined、Null、Boolean、Number、String。
1种复杂数据类型:Object,Object 本质上是由一组无序的名值对组成的。
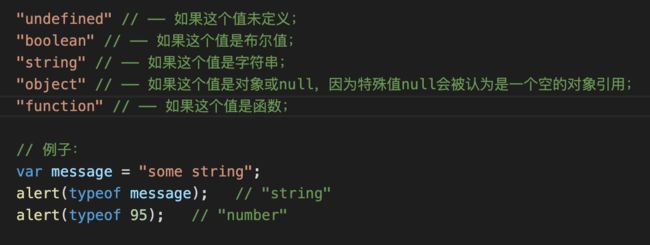
1. typeof 操作符
2. Undefined 类型只有一个值,即特殊的undefined。
3. Null 类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针。
如果定义的变量准备在将来用于保存对象,那么最好将变量初始化为null而不是其他值。
4. Boolean 类型只有两个字面值:true 和 false。
转型函数 Boolean()。流控制语句(如 if 语句)自动执行相应的 Boolean 转换。
5. Number 类型,使用IEEE754格式来表示整数和浮点数值。
浮点数值:在默认情况下,会将那些小数点后面带有6个零以上的浮点数值转换为以e表示法表示的数值(例如,0.0000003 会被转换成3e-7)。
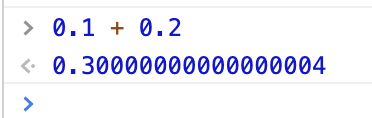
浮点数值计算会产生舍入误差的问题,这是使用基于IEEE754 数值的浮点计算的通病。
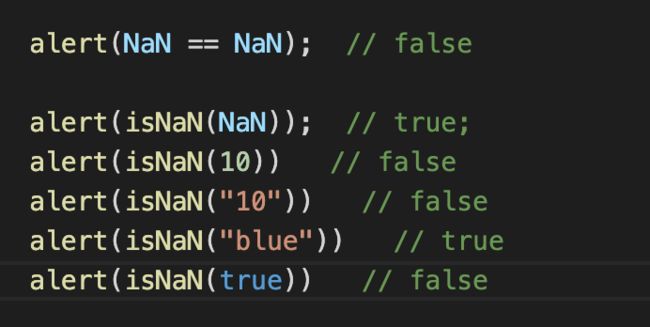
NaN,即非数值(Not a Number)是一个特殊的数值。NaN本身有两个非同寻常的特点:1.任何涉及NaN的操作都会返回NaN;2.NaN与任何值都不相等,包括NaN本身。
isNaN() 函数。任何不能被转换为数值的值都会导致这个函数返回 true。
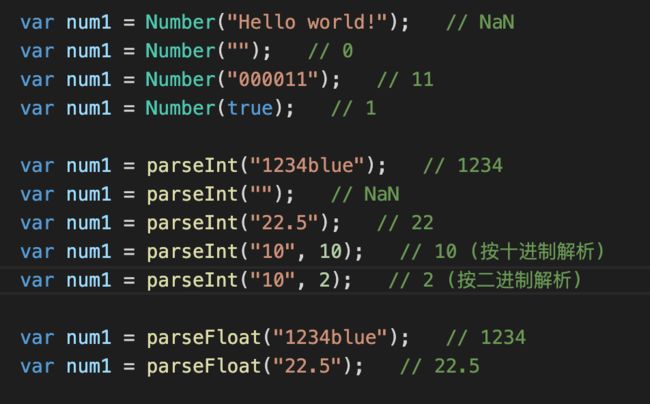
有三个函数可以把非数值转换为数值:Number()、parseInt()、parseFloat()。第一个函数即转型函数Number() 可以用于任何数据类型,而另外两个函数则专门用于把字符串转换成数值。
6. String 类型,即字符串。转换为字符串有两种方式: toString() 、String()。
数值、布尔值、对象、字符串值都有toString() 方法,但 null 和 undefined 值没有这个方法。
在不知道要转换的值是不是 null 或 undefined 的情况下,可以使用转型函数 String() 。
7. Object 类型。ECMAScript中的对象其实就是一组数据和功能的集合。创建Object类型的实例:var o = new Object();
重要思想:在ECMAScript中,Object 类型是所有它的的实例的基础。换句话说,Object 类型所具有的任何属性和方法也同样存在于更具体的对象中。
属性方法:constructor、hasOwnProperty()、isPrototypeOf()、toString()、valueOf()
四、 操作符
1. 一元操作符
递增和递减操作符:++a、--a、a++、a--
一元加和减:该操作符会像 Number() 转型函数一样对这个值执行转换。
2. 位操作符
3. 布尔操作符:非(!)、与(&&)、或(||)
4. 乘性操作符:乘法(*)、除法(/)、求模(%)。在操作数为非数值的情况下会执行自动的类型转换。后台会先使用 Number() 转型函数将其转换为数值。
5. 加性操作符:加法(+)、减法(-)。
加法:如果有一个操作数是对象、数值或布尔值,则调用它们的 toString() 方法取得相应的字符串值,然后再计算。
减法:如果有一个操作数是字符串、布尔值、null或undfined,则在后台调用 Number() 函数将其转换为数值,然后再计算。
6. 关系操作符:>、<、<=、>=
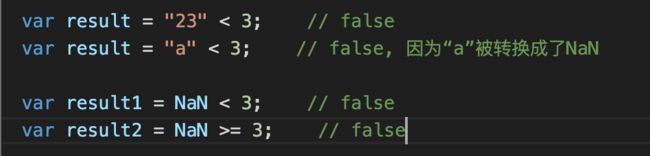
比较两个字符串时,实际比较的是对应位置的每个字符的字符编码值。在比较数值和字符串是,字符串都会被转换成数值,然后再以数值方式与另一个数值比较。任何操作数与NaN进行关系比较,结果都是false。
7. 相等操作符
相等和不相等(==、!=)——先转换再比较。
全等和不全等(===、!==)——仅比较而不转换。建议使用。
8. 条件操作符:var max = (num1 > num2) ? num1 : num2;
9. 赋值操作符:=
10. 逗号操作符:,
五、语句
1. if 语句
最常用,写法推荐使用代码块
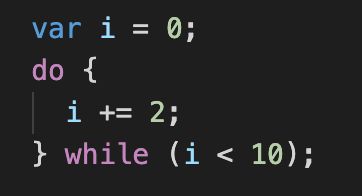
2. do-while 语句
后测试循环语句。在对条件表达式求值之前,循环体内的代码至少会被执行一次。
3. while 语句
前测试循环语句。在循环体内的代码被执行之前,就会对出口条件求值。因此,循环体内的代码有可能永远不会被执行。
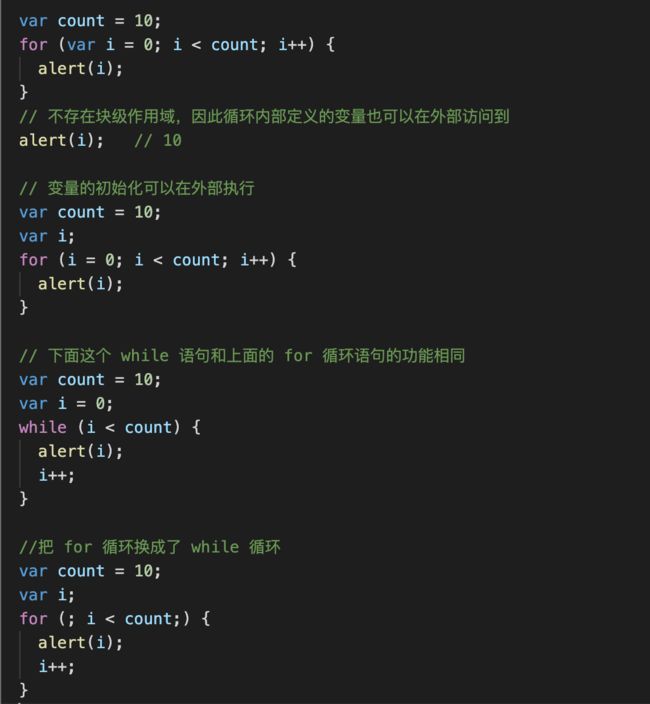
4. for 语句
前测试循环语句。具有在执行循环之前初始化变量和定义循环后要执行的代码的能力。最常用
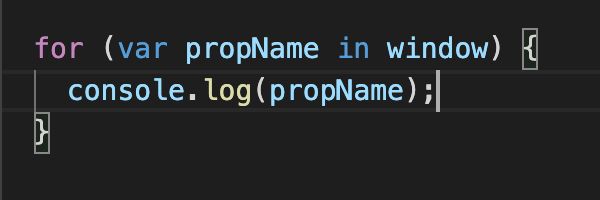
5. for-in 语句
是一种精准的迭代语句,可以用来枚举对象的属性。
这个例子,使用 for-in 循环来显示了 BOM 中的 window 对象的所有属性(无顺序的)。建议在使用for-in 循环之前,先检测确认该对象的值不是null或undefined。
6. label 语句
7. break 和 continue 语句
8. with 语句
9. switch 语句
六、函数
使用 function 关键字来声明。未指定返回值的函数返回的是一个特殊的undefined值。函数参数是以一个包含零或多个值的数组的形式传递的。可以通过 arguments 对象来访问这些参数。