- SQLite数据库文件损坏的可能几种情况(一)
界忆
人工智能数据库SQLite数据库sqlitec++
返回:SQLite—系列文章目录上一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类(十三)下一篇:SQLite使用的临时文件(二)概述SQLite数据库具有很强的抗损坏能力。如果应用程序崩溃,或操作系统崩溃,甚至电源故障发生在事务中间,部分写入的事务应在下次自动回滚将访问数据库文件。恢复过程已完全完成自动,不需要用户采取任何行动或应用程序。尽管SQLite可以抵抗数据库损坏,但它
- 曾经沧海难为水,除却青春不剩情
旭下雨了
三月初的夜里,我失眠了。起因很多,心里一直毛燥的不行。但最令我舍不下的竟然是一本小说,一个渣攻,一个让人心疼的病人受。心里止不住的感慨,如果在《最爱你的那十年》里面,蒋对贺留了一点点迷恋。不,不能说是迷恋,因为他们两个已经熬过了七年之痒,实现了十年之约。贺对蒋已经将爱变成一种深入骨髓的习惯了。因此,蒋在外面心野了,衣服上有女人唇印了,电话里有长期联络的小情儿了,他都装作不知。因为,太相信他们这十年
- Jfinal 使用Druid对Sqlserver数据库配置文件中的密码项进行加密解密实现
迟到的微笑
javawebJfinaDruid
由于最近业务表较多,导致我好久没写博客了,今天为大家奉上一篇sqlserver配置文件如何加密和解密。网上看了下有mysql的我是sqlserver的忠实用户,居然没有sqlserver的,我瞬间不淡定了,决定写一篇帮助萌新。首先我们需要一个jar包,网上有,我就不提供下载地址了。第二步就是需要用这个jar来对密码进行加密了。网上有很多是下面这样的写法。这种写法对于懒惰的我来说就是一种折磨。我使用
- 今天开始
奇先生的妙小姐
今天是1/29,我在上开始写作的第一天。这个决定是昨天下的。我持续在自己的iPad上写日记已经有小半年。一直妄想着自己搭一个平台,或者是做一个页面什么的。这种想法很自嗨,却没有实际能力,除了满足自我想象,没有任何意义和价值。昨天看菜头叔的书《你不重要,你的喜欢很重要》,菜头书不仅强调了写作的重要性,还强调了发表与获得评价的重要性。所以,我在昨天把一切准备妥当,今天开始行动。写作这个行为也不是突然一
- 真正不充钱的经典复古传奇手游有哪些 真正不充钱的传奇手游排行榜2023
会飞滴鱼儿
游戏一直以来都是游戏玩家们非常喜爱的产品,其便捷的游戏体验和丰富的游戏内容吸引了众多爱好者。在众多的传奇游戏网站中,哪些最热门呢?现在对于传奇手游,玩家最注重的就是游戏内部号的由来,这类账号不仅每日都有运营商328-1688免费充值卡礼包,还有兑换码礼包,道具扶持礼包,所以普通玩家一对比,基本难以生存,好了,下面就给大家盘点几个知名内部号官网!对此推荐的热门传奇游戏网站有三个:1.游人特权站官网2
- NFL的React GPT项目使用指南
吕岚伊
NFL的ReactGPT项目使用指南一、项目目录结构及介绍ReactGPT是由NFL团队开发的一个尝试性项目,旨在创建一个自主的React开发者工具,利用AI辅助进行React代码的生成与修改。以下是本项目的主要目录结构和各部分功能简介:├──env#环境变量配置文件所在目录│└──.env#存放OPENAI_API_KEY等敏感信息的环境变量文件├──example#可能包含示例代码或配置的目录
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- React-Python项目安装与使用指南
React-Python项目安装与使用指南一、项目目录结构及介绍通常情况下,在克隆了https://github.com/facebookarchive/react-python.git仓库之后,你会看到以下的目录结构:├──README.md#项目的说明文档├──src#源码目录│├──components#React组件存放位置│├──App.py#应用主入口文件│└──index.js#引入
- 2020-04-29 eMAGMA 基于基因的关联分析(Part1)
程凉皮儿
输入数据准备本教程要求eMAGMA文件,软件(MAGMA)和辅助文件都在同一个目录下如果你的文件在不同的目录上,请在命令行加入路径信息cd/path/yourworkingfolder/eMAGMA解压缩软件包及辅助文件:magma_v1.07b.zip,NCBI37.3.zip和MDD2018_excluding23andMe(下载自PGCwebsite).unzip[filename].zip
- 不勉强或许才是最大的尊重
重新开始的711
我一直觉得要尊重对方,要考虑对方的感受,但是当自己和对方有利益关系的时候,所谓的尊重就有点虚伪了。很难毫不顾忌自己,很难不把自己的思想强加在别人身上,无形之中就给对方产生一种无形的压力。我不喜欢这样,不喜欢这样对待别人,也不喜欢别人这样要求我,不勉强彼此才是最大的尊重。敬而远之很顺其自然,但我又想尊敬而又是朋友,这似乎就有些勉强了。既然我想要独立的人格,独立的思想,那么就别想要去改变别人,去动摇别
- Ansible:强大的自动部署工具
文章目录零、Ansible介绍一、安装ansible二、配置SSH密钥1.检查密钥是否存在2.两边的机器要互相有对方的密钥三、自动部署1.传输文件(1)inventory.ini(2)sync_blt.yml(3)执行命令2.安装软件(1)inventory.ini(2)install_efvs.yml(3)执行命令零、Ansible介绍Ansible是一个开源、易于使用的功能强大的IT自动化工具
- Vue4进阶指南:从零到项目实战(上)
本书全卷Vue4进阶指南:从零到项目实战(上)Vue4进阶指南:从零到项目实战(中)Vue4进阶指南:从零到项目实战(下)目录前言:开启Vue的优雅之旅致读者:Vue的魅力与本书愿景Vue演进哲学:从Vue2到Vue4的蜕变之路环境准备:现代化开发栈配置第一部分:筑基篇-初识Vue的优雅世界第1章:Hello,Vue!1.1Vue核心思想:渐进式框架、声明式渲染、组件化1.2快速上手:CDN引入与
- Python你不知道的二三事(Python基础知识)
日暮凡尘
python开发语言
在上一篇中,我们介绍了Python解释器与编辑器的安装与使用,本次我们这是在进行Python程序的编译。我会根据我个人的学习进度进行更新,如有遗漏或错误,欢迎指正。变量与常量变量创建一个新的py文件,我们就可以开始编程了。关于变量,就是一些我们自定义的值,如a=10num=100其中a,num就是我所定义的变量,变量的命名较为自由,但也有一些规则需要遵守:1.变量由数字、字母、下划线(_)组成。n
- 测试工程师面试技巧几点分享
未寄的舟
软件测试面试职场和发展
很多软件测试工程师在面试的时候都会遇到考官给的各种各样的面试题,这也反应了测试工程师对企业的重要性,面试通常分为以下几个方面,由于篇幅有限,在这里就只给大家分享一些比较常见通用的问题。一、自我介绍这里不分享如何自我介绍、话术之类,相信大家都比较熟悉套路,这里分享几个细节1、自我介绍时需要有底气有些同学明明技术很厉害,但是一面试就紧张,一直低头,不敢直视面试官,更为紧张者都说不出话,这样的表现面试官
- SQLite可视化管理工具汇总
班力勤
程序员sqlitejvm数据库
截至2012/9/14最新版本SQLiteSpy1.9.1–28Jul2011单文件,界面设计紧凑,较稳定,功能较少,创建表与添加数据均需sql语句,快捷键教方便,作为数据浏览和修改工具极佳,视图编码为utf-8,对gbk2312显示乱码。能满足一般的应用,但没有导出数据表功能,同时只能打开一个数据库文件不支持二进制字段编辑2、SQLiteStudio(推荐)开源免费单文件http://sqlit
- 全栈Todo应用实战:从零到一的本地部署与深度解析
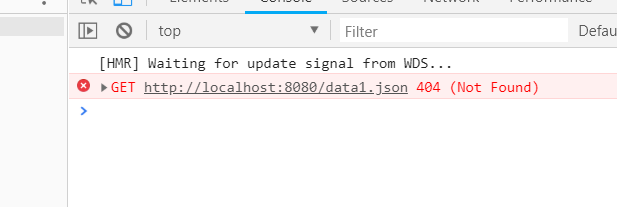
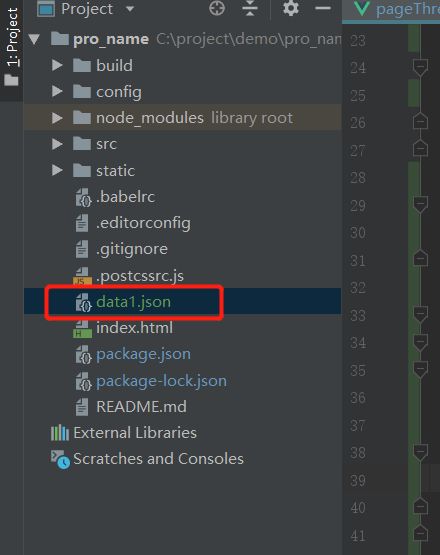
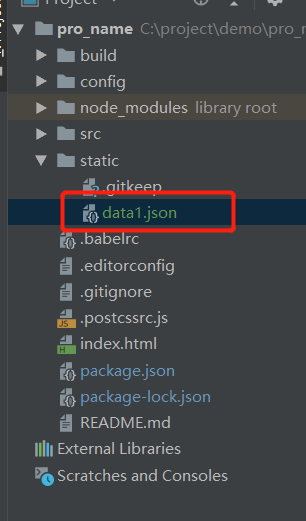
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 第三章 拉文尼病毒
十點差三分Pixar
“震惊!两男子山中烤蝙蝠吃,事后口吐白沫昏迷不醒!”“惊呆!仅在蝙蝠身上存在的拉文尼病毒竟在人体中发现!”“可怕!因贪恋野味品尝蝙蝠,两男子感染拉文尼病毒!”“深度揭秘!拉文尼病毒与蝙蝠几千年以来的共生关系!”“你知道吗?拉文尼病毒已出现人传人现象!”“又出现了!全国各地部分人群感染拉文尼病毒!”最近这些日子,全国各大媒体一直在互联网上大肆播报关于拉文尼病毒的新闻和文章,掀起了一阵又一阵社会热潮。
- React 项目环境变量使用指南
啃火龙果的兔子
开发DEMOreact.js前端前端框架
在React项目中正确使用环境变量是管理不同环境配置的关键技术。以下是完整的解决方案:1.创建环境变量文件React项目支持以下环境变量文件(按优先级从高到低):.env.development.local(本地开发环境).env.development(开发环境).env.production.local(生产环境本地覆盖).env.production(生产环境).env(所有环境)示例文件内
- 我不管!我在生气呢!!
不二大人_7419
今天和蔡大美以及陈小文一起和下午茶,蔡大美又和男朋友吵架了我问,吵架的原因是什么?蔡大美答:忘了,肯定不是大事儿。但是真的生气啊,你说哪有那么气人的啊,给我气的把家里盘子都摔了,还打他来着,不过他那么壮,一直用胳膊挡着来着,就胳膊上被我挠了两道,也没啥大事儿,但是我真的来气啊,你们是不知道当时给我气什么样儿啊我说,你生气归生气,你摔盘子打人算怎么个事儿呢陈小文说,事情谁对谁错的就坐那儿掰扯呗,聊着
- pytest-bdd 行为驱动自动化测试
东汉末年出bug
pytestpythonpytest-bdd
引言pytest-bdd是一个专为Python设计的行为驱动开发(BDD)测试框架,它允许开发人员使用自然语言(如Gherkin)来编写测试用例,从而使测试用例更易于理解和维护。安装通过pip安装pipinstallpytest-bdd介绍特性文件(FeatureFile):定义了要测试的系统功能。通常以.feature为扩展名,并使用Gherkin语言编写。特性文件包含特性名称、描述以及一个或多
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 2020年10月17日,panda出生的第558天
小妖怪潘达
今天麻麻有点情绪失控,把粑粑骂了一顿,因为感觉线性代数还是一塌糊涂,简直没办法面对考试,突然又看到了粑粑之前跟一个公司签的代理合同,气不打一处来,所以就对粑粑好凶好凶,好在粑粑并没有反抗,低眉顺眼的接受麻麻的狂风暴雨,答应麻麻提出的草率要求,麻麻居然不再生气,甚至还有一点内疚,麻麻知道粑粑为了我们将来,一直特别努力,可是如今的一切是好不容易得来的,麻麻战战兢兢,如履薄冰
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- 【故事】装卸工——该放弃的时候要早点放弃
宋少侠
第一次意识到身体比意志脆弱得多是在高三毕业那个暑假。在那之前,我一直以为做一件事情,只要坚持到底,就一定能成功,全然不顾身体的承受能力。高考结束后,我不想闲在家里,已经成年的我应该努力学着去赚钱了,应该体验更丰富的社会生活了。于是,我从家里拿了30块钱,准备去我们市里找份短工做一做。从我们村儿到市区要坐两次车,一次从村里到县城,一次从县城到市区,车票一共是14块钱。还未找到工作,身上就只剩十几块钱
- 快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进
虫大话体坛
快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进.。北京时间11月16日,2021印尼羽毛球大师赛(超级750系列)开始首轮比赛的争夺,在刚刚结束的一场男单焦点赛事中,桃田贤斗以2比0战胜小苏吉亚托,再奏凯歌。桃田贤斗自东京奥运会后基本没有休息过,一直在海外征战。丹麦赛和安赛龙的对战成为经典,直到最后一局才分出胜负。桃田贤斗在东京奥运会前曾遭受过车祸和感染新冠,但凭借惊人的毅力,状态逐渐恢复。
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 【教务宝】家长抢着送学生?学员爆满报不上名?用好这几招,暑招输不了!
教务宝_Linda
中国民办教育协会的调研报告显示,校外培训机构上半年营收将普遍大幅下降,在各种运营成本不变的情况下,90%以上的机构都撑不过6个月。另有调研显示,全国各地复课极不均衡,只有42%的机构顺利复课,教培机构的破产率接近30%。因为疫情,教培机构已经停课很久。而七月历来都是教培机构营收和结转的峰值月份。可以说,七月定全年,招生定生死!疫情后的关键期,挺过疫情停业期的机构即将面临暑期招生季的激烈竞争,机构需
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 美食日记|纯手工定制冰皮月饼
杰丫头的生活碎片
又快到中秋节啦,到了我大显身手的时候了,每年都会自己做月饼,虽然不喜欢甜食,但是做给别人吃,也是很开心的哇。磨具都是网上买的,直接淘宝一搜,很多的,搭配的材料很齐全,冰皮粉,我一直买的是易小焙得冰皮粉,个人觉得比较好用,用了几年了,红豆沙是超市买的,因为网上买的绿豆沙,板栗馅的,还有红豆沙都没到呢。这次做的比较简单,只是菠菜煮了。切碎,榨汁,和冰皮粉,一种颜色,红豆沙里面放了核桃碎,吃起来更好吃哦
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方