1.数据类型
number string Boolean undefined null object
es6新增属性symbol
判断数据类型 typeof instanceof
2 ===和==的区别,
===会判断类型和值 ==只判断值 比如 “6”==6是成立的 undefined==null
判断值的时候 想到 []!=[] NAN!=NAN ES6新语法 Number.isNaN(NaN)的结果是true
es6中专门用来判断变量是NAN的方法 Number.isNaN()
3 js onload和DOMcontentloaded的区别 这也是jq加载函数和JS 的onload的区别
window.onload 事件在所有页面元素(包括图片,脚本等)都下载完毕后才会触发。
除了 IE,其它浏览器支持 DOMContentLoaded 事件。当 DOM 内容下载完毕,就会立刻触发。
针对 IE,有各种模拟 DOMContentLoaded 事件的办法。目前被广泛采纳的方案是判断 document 是否可以滚动(doScroll)。一旦可以 滚 动,就意味着 DOM Content 已经加载完毕。
4 给10个li添加点击事件。弹出下标
给每个li定义一个属性索引值,赋
alert("下标索引值为:"+this.index+"\n"+"文本内容是:"+this.innerHTML); // \n换行 索引值从0开始
5.通过字符串拼接添加dom元素和通过appendchild添加dom有什么区别,那个更好?
与parentNode.appendChild()的区别在于:
parentNode.append()可以同时传入多个节点或字符串,没有返回值;他会有兼容问题
而parentNode.appendChild()只能传一个节点,且不直接支持传字符串(需要parentNode.appendChild(document.createTextElement('字符串'))代替),返回追加的Node节点
6 你都使用什么实现模块加载?
在es6之前,js不像其他语言自带成熟的模块化功能,页面只能靠插入一个个script标签来引入自己的或第三方的脚本,并且容易带来命名冲突的问题。js社区做了很多努力,在当时的运行环境中,实现"模块"的效果。
通用的js模块化标准有CommonJS与AMD,前者运用于node环境,后者在浏览器环境中由Require.js等实现。此外还有国内的开源项目Sea.js,遵循CMD规范。(目前随着es6的普及已经停止维护,不论是AMD还是CMD,都将是一段历史了)
一、模块化加载的技术原理
- 1. 数据模块的加载
- 2. 解析模块的层次依赖关系
- 3. 添加事件机制,优化管理代码
- 4. CMD 规范的介绍
7 如何对数组随机排序?
var arr = [1,2,3,4,5]; console.log(arr.sort(function(){return Math.random()-0.5;})); //结果:[4, 2, 1, 5, 3];
这个主要思路就是sort是根据后面的参数的正负来排序,我们取个随机数0~1,这个以0.5为分界线(这个不难理解吧,如果理解不了去回炉中小学数学)。
sort方法说明:如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值
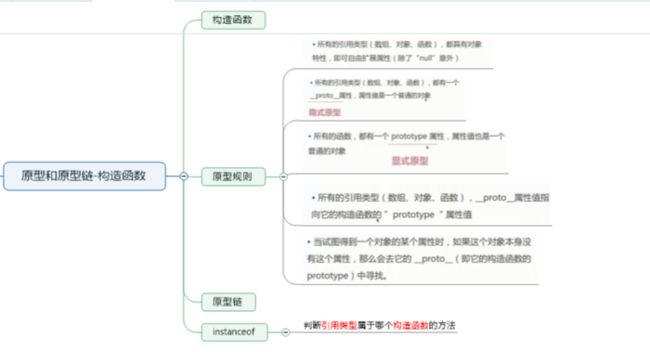
8 如何理解原型和原型链?
谈谈你对模块化的理解?
模块化(Modularity)这个概念与其说是一种创新,不如说是一个"发现"。这正是人们在解决问题时常用的行为方式和思维过程。它不是单纯的技术问题,更深深地影响着整个社会生活。可以读读<<设计原则:模块化的力量>>, 在<
我们获取知识有两个重要的方式:归纳(conclude)和演绎(deduce),不用多解释。它们其实就是自下而上和自上而下的差别。人类有与生俱来的抽象思维能力,沟通问题时使用隐喻会大大提升效率。太多的琐事常常影响我们的判断力,所以我们总是在追求分理主次,简化问题。社会的发展带来了越来越多样的社会分工,在亚当.斯密的<<国富论>>讲到了社会分工的必然性。整个世界都在分分合合中保持着一种稳定,发展形势上也有自下而上和自上而下之分。
所以模块化正是我们思维习惯的体现,它的发现是一个必然的结果。它的目的可以概括为:
1.信息隐藏 (抽象,黑盒)。
2.分工 (正交性,聚合)。
分工同时可以更容易实现并行开发,带来开发效率的提升。而信息隐藏则降低了对程序员的要求,能够更好地掌握模块内的复杂度。而最终是一个经济目的:低成本。
经济上定义了公司的一个决策行为,当内部生产的成本高于在开放市场上购买的成本时,就不会自己生产,而是转向购买。 也就是分工合作。模块就像不同的公司,上下游之间有着各式各样的互动。当公司/模块独立运作(低耦合)时,只关注公司/模块间的契约或合同(信息隐藏),这就是模块化。可以宏观的看(不同的公司或国家),也可以微观的看(不同的部门或器官)。并且模块化本身是动态的过程,合合分分。 当发现两个公司产品线相互紧密依赖(内部生产的成本优于在市场上采购)或相似(整合会产生规模效应),就会出现并购。当公司内部某个产品线与其它产品线开始分化(更好或更差,或者经营目标等不一致时),就可能会分拆。
模块化的要素
模块化的第一要素是角色和责任(Role&Responsibility, HR上的一个概念,能引起一些思考.)。如果焦点只关注在模块,容易造成局部最优,但整体不佳的问题。这也正是约束理论要解决的问题。所以还要有标准。从系统的层级定义一个模块的目标功能,划分好角色,来约束模块的演进,以保证整体系统的最优。
模块化的第二个要素是接口,包括静态的接口定义(职责)和动态的交互定义(行为方式,如何协作,异常处理等),也可以概括为契约(contract),在技术上则称为接口(interface)。
所以模块化设计要从大的系统视角规划角色,又要从小的模块视角设计协作的细节,中间一定不断有冲突,要经过不断演化来达到一个相对稳定的结构,这取决于时间和成本上的考虑。
*在软件开发中,模块化和语言无关,关键是领域,也就是业务面的问题。这也和敏捷与否无关,不同的只是模块化程度的问题。
跨域是如何产生的,解决方式是什么?
浏览器的同源策略是浏览器上为安全性考虑实施的非常重要的安全策略。
从一个域上加载的脚本不允许访问另外一个域的文档属性。
举个例子:比如一个恶意网站的页面通过iframe嵌入了银行的登录页面(二者不同源),
如果没有同源限制,恶意网页上的javascript脚本就可以在用户登录银行的时候获取用户名和密码。
何谓同源:URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示它们同源。
在浏览器中,