上面都有CSS。CSS同时具备了布局与图元的功能。
在这里必须吐槽一下,HTML从一个写文章的标记语言发展到现在,功能已经完全偏离了初衷,但是因为HTML、DOM和CSS并没有很好的把不同方面的功能隔离开,导致布局、排版、绘图、抽象数据结构等等一系列的东西都多多少少的被HTML、DOM与CSS同时覆盖,所以学习体验才那么差。
控件在布局图元树中的位置
GacUI的一个窗口就是一颗巨大的布局图元树。这棵树只管布局与渲染。如果你用GacUI开发一个跟Word差不多的程序,那么主窗口的这颗布局图元树就会有大量的响应式布局的节点。这些响应式布局的节点在父节点尺寸发生变化的时候,他会自动根据尺寸修改自己的节点下面的子树,就可以实现三个大按钮在收窄了之后变成三个小按钮,再收窄之后文字就没了剩下图标的这种功能。
如果你用GacUI开发一个带有确定取消按钮的对话框,那么主窗口的这颗布局图元树基本就是要给表格,在表格的最后一行的堆栈里(或者右下角的两个单元格,取决于剩余的部分长什么样子,决定对齐这两个按钮的细节,一般就这两种做法),就会有两个框,框里面有字,分别是确定和取消。
其实你看,GacUI的主窗口在响应尺寸变化的时候,窗口其实根本不需要知道窗口里面到底是什么控件,窗口的眼里就只有这颗布局图元树。尺寸修改了,他就去通知这棵树,把图元的位置重新算一遍就行了。
那控件到底是什么呢?众所周知,控件是用来响应用户输入输出的。但是控件跟排版与渲染并没有任何关系,所以他自然就不在这颗布局图元树里。但是控件在响应用户的输入输出的时候得修改这棵树的内容,譬如说替换一下文字啊,修改一下颜色啊等等。所以控件实际上是在管理布局图元树的几个图元的内容,他并不在这棵树里面。
譬如说按钮,一个最简单的按钮控件的皮肤,就是边框+背景色+文字。那么显然,这个按钮皮肤在响应用户操作的时候,只要关心这三个图元的属性就可以了。皮肤也会确定图元是如何排版的,但是一旦创建出按钮皮肤的布局图元树,他就把自己加进窗口的这颗大树里面就可以了,不管窗口怎么动,文字都会永远中心对齐。
现在窗口已经跑起来了。用户会用鼠标点击这个按钮,或者操作键盘来触发这个按钮。按钮在收到这些命令之后,需要去管布局吗?显然不需要。它只需要告诉按钮的皮肤发生了什么,按钮的皮肤就会去修改边框和背景的颜色,或者里面的文字。按钮只需要知道这颗布局图元树的根节点在哪里就好了,毕竟资源之间有依赖关系,如果你把按钮给delete了,按钮还是要把皮肤给delete了。
所以整个窗口其实就只有布局图元树,而控件,例如这些按钮们,只是在控制这棵树上的一些图元。在GacUI里面你也会觉得控件也是一棵树,因为还有“父控件”与“子控件”属性。不过这个属性完全是通过控件们引用的布局图元树的子树们的根节点之间的位置关系计算出来的,便于编程的时候访问。控件其实根本不会去管子控件的死活,只会在自己被delete的时候把这些东西也全都delete了。
布局图元树与控件的直观想象
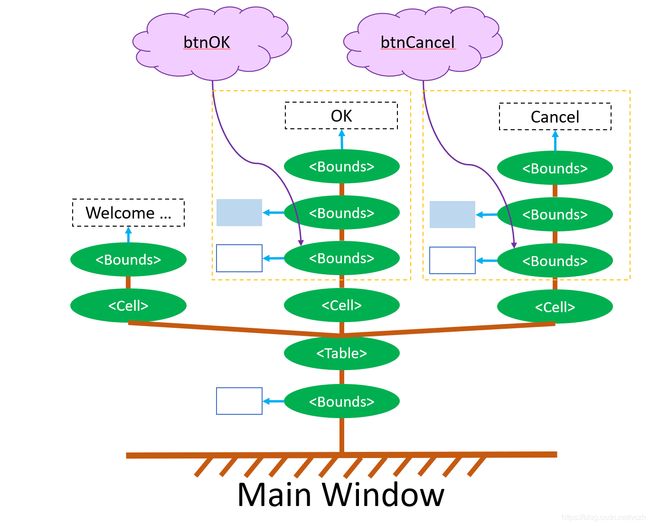
如果你要把布局图元树和控件直观的想象出来的话,这其实很简单。布局图元树就是一棵树,相信程序员们都深刻的理解了什么是树。这棵树长在窗口上。而控件则是漂浮在空气中的一些云,每一朵云(每一个控件)有一根细丝连着树上的一根树枝。布局树接受了用户的鼠标和键盘操作,会通过这跟细丝反馈给控件。控件解读用户的行为,把他转变成抽象的语义上的操作(譬如Tab会把“对着某个布局的范围按了一下鼠标“处理成”翻到另一个TabPage”),然后再通过这跟细丝改变图元上的颜色和文字(譬如“把被选中的TabPage的标签弄得更亮”)。
在GacUI的代码中,控件会有指向布局图元树的子树的指针,被指的子树他也有一个反向的指针,这就是树枝上挂着云的那跟细丝。这就是“控件并不在布局图元树里,控件与布局是两个层次的概念”的意思。
绿色的椭圆就是布局,布局与布局的关系是一对多的关系,为褐色
从布局触发的蓝色的箭头指向的是图元。图元与布局的依附关系是一对一的,这个布局节点决定了图元的绘制范围
控件(云)指向布局的箭头是紫色的,指向了由黄色的虚线框起来的子树。控件接受来自子树范围内的鼠标键盘信息,更新子树范围内的图元。
很显然,控件与布局的确是两个不同层次的概念。而只有让布局变得纯粹,不受到控件等多于信息的干扰,才使得接下来的内容实现起来灵活、简洁且解耦。
触发重新布局的计算
UI库的一个重要内容就是刷新。在典型的渲染器实现里面,刷新就是把整个窗口重新画一遍。在很久以前UI还需要考虑脏矩形等细节问题,现在已经不需要了。把控件和布局图元树分开还有另一个好处,就是刷新的触发机制变得很简单。
按钮在被鼠标左键点下之后,会告诉按钮的皮肤他的状态切换成了Pressed,而按钮的皮肤对Pressed的解释就是把某个背景颜色改了。背景色作为一个图元,他当然是知道改颜色需要刷新UI的,于是UI的刷新标记就挂上去了。而如果用古典的方法开发UI库的话,就变成按钮需要知道他被按下了之后要刷新UI,然后等者被调用Paint函数,这不仅很罗嗦,而且还很容易漏掉,导致出bug。除了图元被修改以外,布局被修改也是需要刷新UI的。把一个节点换一颗树挂上去,或者改变了一些对齐的设置,基本都会触发UI刷新。
而另一个好处则在列表控件上体现了出来。对于大部分列表来说,一个被滚动条滚到了控件外面的列表项的文字改了,是不需要刷新UI的。因为他看不见。GacUI的列表控件默认都是virtual模式(Win32术语)的,也就是说,看不见的那些列表项是不会浪费布局图元树的资源的。所以列表在发现某个列表项被改掉的时候,他要做的就是,看一下列表项对应的布局图元子树是不是存在,存在就改一下文字,不存在就算了。正是这一直观的流程使得列表对于“什么时候不需要刷新”也自然而然地完成了。
但是触发重绘这跟布局重新计算有什么关系呢?GacUI对于布局的理解是这样的,在UI没有被显示出来之前,对UI做布局其实没有任何意义。一个还没显示的UI不可能跟用户产生互动,那为什么要知道每个图元的位置呢?所以GacUI的设计是,布局的计算是在刷新的时候完成的。
一个程序响应了用户的操作,有可能需要改很多个地方,控件每修改一次布局图元树,UI的刷新标记就会被挂上。而挂标记仅仅只是把某个变量从false变成true,基本可以认为等于不需要耗费计算量。于是在UI处理了一系列的动作,布局图元树被改了若干次之后,终于开始启动消息循环了。GacUI每次重新进入一次消息循环之前都会看一下刷新标记,如果标记被挂上了,就会开始启动绘制。绘制的过程很简单,就是按照上一次图元的位置 重新绘制图元。图元在绘制的过程中会重新丈量一下自己的尺寸,特别是对于文字来说很重要。这个尺寸会被汇报上去。有些布局节点可能会被设置为不能小于图元建议的最小尺寸,那么布局节点发现挂在自己身上的图元的最小尺寸改了,那就要重新计算布局了。于是GacUI就一边绘制,一边丈量图元,一边重新算布局。不同节点的布局是有可能相互影响的,典型的譬如表格,甚至用户可以通过data binding强行同步一些布局节点。这不要紧,虽然画出去的时候上一次的位置已经不对了,那可以重新画一遍呀。于是UI的刷新标记又再一次挂上了。GacUI在经历了又一轮对用户消息的处理之后,看了一下这个刷新标记还在,于是再次触发一次重绘。每次重绘都会重新丈量自己的同时重新计算布局。一直到所有布局节点算出来的位置和尺寸都跟上一次算出来的一样,那布局结束了。
一开始大家可能会想,一次布局要刷新好几次才能完成,会不会在极端情况下造成有个按钮一直在飞来飞去过了好一会儿才停下来?在实践上我并没有发现这个现象,布局的时候产生的“震荡”是看不见的。一般来说每次UI布局都需要三帧完成。第一帧绘制的结果跟以前一样所以变化是看不出来的,第二帧变了一下,第三帧绘制出来跟第二帧一样所以变化是看不出来的,然后就停下来了。对于用户来说,改变只发生了一次。
如果布局结束了,用户也没有输入的话,那在Windows下消息循环就会被GetMessage函数卡住,于是程序直接就不动了,非常省电。除非有动画在播放。
如果每一次计算都把所有布局都重新算一遍,那UI就会出现刷新的时候的性能问题。于是我们需要缓存布局结果。
缓存布局结果
GacUI的实在是太好用了,让人忍不住就要滥用。我曾经统计了一下我自己用GacUI做的一系列东西,发现了一个特点,就是凡是等几个布局节点,子节点数量非常多。而 | 则是肯定要缓存的。
的缓存也很直白,他会把他手下的 | 会收到手下的 | | 就要开始忙了。
因为不管是row还是column都有“绝对大小”、“适合内容的最小大小”以及“占用空间的百分比”三个选择,而有些 | | | ,那么这个一旦被修改了尺寸,他的 | 折腾 一次。但是一个UI怎么可能不嵌套呢?按钮里面都有,每个控件就有好几个,列表项里面估计还有几个,UI复杂起来的嵌套成千上万。
不过嵌套被来回折腾 的事情不会发生在一次布局的计算里面,而折腾 本身也只是打了个标记,告诉GacUI要重新布局。上一次重绘已经确定了每一个图元的最小尺寸了,所以第二次重绘基本上就能把最终结果定下来了。而第一次重绘的时候图元的坐标用的是更早之前的布局结果,所以只有第二次重绘会导致肉眼可见的变化。因此用户就只看到一帧的变化。而第三次重绘基本上就是为了确保计算结果跟第二次重绘完全一致,然后就可以放心挂起了。
上面说的是对布局的一次完全的重新计算,而普遍发生的事情则是,用户的鼠标动了一下,一些颜色变了。重绘的过程中只需要一次就能发现计算出来的布局跟上一次完全一致,而因为有缓存则甚至连相互拉车的 | 尾声
GacUI的布局并不是一下子就做完了上面说的所有内容。一开始(应该是2013年之前)我认为现在的计算机完全可以容忍应用程序每一帧的重绘,所以我压根就没有放这个UI重绘的标记,而在每一次消息循环都再画一遍。而布局也很粗暴,每一次都重头开始算。一开始觉得挺好的,直到开始做Windows 7的皮肤之后,发现性能居然顶不住了,于是引入了的缓存。后来又发现UI复杂了之后,就算放着不动也要损耗单核大约15%的性能,在任务管理器里面非常显眼,常年排第三(仅次于Defender和Outlook),于是引入了“如果没变就不刷新”的机制。
对布局的具体算法感兴趣的同学们可以来看GacUI的源代码。下一篇博客将会讲一下GacUI XML Resource的历史,还有占用了10倍exe文件尺寸的反射跟XML的关系,以及最后GacUI是如何只用XML编译且脱离反射运行的。
你可能感兴趣的:(GacUI,前世今生,c++,ui,算法)
机器学习与深度学习间关系与区别
ℒℴѵℯ心·动ꦿ໊ོ꫞
人工智能 学习 深度学习 python
一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入
OC语言多界面传值五大方式
Magnetic_h
ios ui 学习 objective-c 开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
UI学习——cell的复用和自定义cell
Magnetic_h
ui 学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
element实现动态路由+面包屑
软件技术NINI
vue案例 vue.js 前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++ 算法 开发语言 iostream stdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
Goolge earth studio 进阶4——路径修改与平滑
陟彼高冈yu
Google earth studio 进阶教程 旅游
如果我们希望在大约中途时获得更多的城市鸟瞰视角。可以将相机拖动到这里并创建一个新的关键帧。camera_target_clip_7EarthStudio会自动平滑我们的路径,所以当我们通过这个关键帧时,不是一个生硬的角度,而是一个平滑的曲线。camera_target_clip_8路径上有贝塞尔控制手柄,允许我们调整路径的形状。右键单击,我们可以选择“平滑路径”,这是默认的自动平滑算法,或者我们可
基于社交网络算法优化的二维最大熵图像分割
智能算法研学社(Jack旭)
智能优化算法应用 图像分割 算法 php 开发语言
智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt
121. 买卖股票的最佳时机
薄荷糖的味道_fb40
给定一个数组,它的第i个元素是一支给定股票第i天的价格。如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润。注意你不能在买入股票前卖出股票。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,最大利润=6-1=5。注意利润不能是7-1=6,因为卖出价格需要大于买入价格。示例2:输入:
【JS】执行时长(100分) |思路参考+代码解析(C++)
l939035548
JS 算法 数据结构 c++
题目为了充分发挥GPU算力,需要尽可能多的将任务交给GPU执行,现在有一个任务数组,数组元素表示在这1秒内新增的任务个数且每秒都有新增任务。假设GPU最多一次执行n个任务,一次执行耗时1秒,在保证GPU不空闲情况下,最少需要多长时间执行完成。题目输入第一个参数为GPU一次最多执行的任务个数,取值范围[1,10000]第二个参数为任务数组长度,取值范围[1,10000]第三个参数为任务数组,数字范围
每日算法&面试题,大厂特训二十八天——第二十天(树)
肥学
⚡算法题⚡面试题每日精进 java 算法 数据结构
目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章
回溯算法-重新安排行程
chirou_
算法 数据结构 图论 c++ 图搜索
leetcode332.重新安排行程这题我还没自己ac过,只能现在凭着刚学完的热乎劲把我对题解的理解记下来。本题我认为对数据结构的考察比较多,用什么数据结构去存数据,去读取数据,都是很重要的。classSolution{private:unordered_map>targets;boolbacktracking(intticketNum,vector&result){//1.确定参数和返回值//2
基于CODESYS的多轴运动控制程序框架:逻辑与运动控制分离,快速开发灵活操作
GPJnCrbBdl
python 开发语言
基于codesys开发的多轴运动控制程序框架,将逻辑与运动控制分离,将单轴控制封装成功能块,对该功能块的操作包含了所有的单轴控制(归零、点动、相对定位、绝对定位、设置当前位置、伺服模式切换等等)。程序框架由主程序按照状态调用分归零模式、手动模式、自动模式、故障模式,程序状态的跳转都已完成,只需要根据不同的工艺要求完成所需的动作即可。变量的声明、地址的规划都严格按照C++的标准定义,能帮助开发者快速
C++ | Leetcode C++题解之第409题最长回文串
Ddddddd_158
经验分享 C++ Leetcode 题解
题目:题解:classSolution{public:intlongestPalindrome(strings){unordered_mapcount;intans=0;for(charc:s)++count[c];for(autop:count){intv=p.second;ans+=v/2*2;if(v%2==1andans%2==0)++ans;}returnans;}};
C++菜鸟教程 - 从入门到精通 第二节
DreamByte
c++
一.上节课的补充(数据类型)1.前言继上节课,我们主要讲解了输入,输出和运算符,我们现在来补充一下数据类型的知识上节课遗漏了这个知识点,非常的抱歉顺便说一下,博主要上高中了,更新会慢,2-4周更新一次对了,正好赶上中秋节,小编跟大家说一句:中秋节快乐!2.int类型上节课,我们其实只用了int类型int类型,是整数类型,它们存贮的是整数,不能存小数(浮点数)定义变量的方式很简单inta;//定义一
Faiss:高效相似性搜索与聚类的利器
网络·魚
大数据 faiss
Faiss是一个针对大规模向量集合的相似性搜索库,由FacebookAIResearch开发。它提供了一系列高效的算法和数据结构,用于加速向量之间的相似性搜索,特别是在大规模数据集上。本文将介绍Faiss的原理、核心功能以及如何在实际项目中使用它。Faiss原理:近似最近邻搜索:Faiss的核心功能之一是近似最近邻搜索,它能够高效地在大规模数据集中找到与给定查询向量最相似的向量。这种搜索是近似的,
insert into select 主键自增_mybatis拦截器实现主键自动生成
weixin_39521651
insert into select 主键自增 mybatis delete返回值 mybatis insert返回主键 mybatis insert返回对象 mybatis plus insert返回主键 mybatis plus 插入生成id
前言前阵子和朋友聊天,他说他们项目有个需求,要实现主键自动生成,不想每次新增的时候,都手动设置主键。于是我就问他,那你们数据库表设置主键自动递增不就得了。他的回答是他们项目目前的id都是采用雪花算法来生成,因此为了项目稳定性,不会切换id的生成方式。朋友问我有没有什么实现思路,他们公司的orm框架是mybatis,我就建议他说,不然让你老大把mybatis切换成mybatis-plus。mybat
k均值聚类算法考试例题_k均值算法(k均值聚类算法计算题)
寻找你83497
k均值聚类算法考试例题
?算法:第一步:选K个初始聚类中心,z1(1),z2(1),…,zK(1),其中括号内的序号为寻找聚类中心的迭代运算的次序号。聚类中心的向量值可任意设定,例如可选开始的K个.k均值聚类:---------一种硬聚类算法,隶属度只有两个取值0或1,提出的基本根据是“类内误差平方和最小化”准则;模糊的c均值聚类算法:--------一种模糊聚类算法,是.K均值聚类算法是先随机选取K个对象作为初始的聚类
你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C# .NET DotNetGuide编程指南 c# .net .netcore microsoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
Python实现简单的机器学习算法
master_chenchengg
python python 办公效率 python开发 IT
Python实现简单的机器学习算法开篇:初探机器学习的奇妙之旅搭建环境:一切从安装开始必备工具箱第一步:安装Anaconda和JupyterNotebook小贴士:如何配置Python环境变量算法初体验:从零开始的Python机器学习线性回归:让数据说话数据准备:从哪里找数据编码实战:Python实现线性回归模型评估:如何判断模型好坏逻辑回归:从分类开始理论入门:什么是逻辑回归代码实现:使用skl
linux 发展史
种树的猴子
内核 java 操作系统 linux 大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
推荐算法_隐语义-梯度下降
_feivirus_
算法 机器学习和数学 推荐算法 机器学习 隐语义
importnumpyasnp1.模型实现"""inputrate_matrix:M行N列的评分矩阵,值为P*Q.P:初始化用户特征矩阵M*K.Q:初始化物品特征矩阵K*N.latent_feature_cnt:隐特征的向量个数max_iteration:最大迭代次数alpha:步长lamda:正则化系数output分解之后的P和Q"""defLFM_grad_desc(rate_matrix,l
K近邻算法_分类鸢尾花数据集
_feivirus_
算法 机器学习和数学 分类 机器学习 K近邻
importnumpyasnpimportpandasaspdfromsklearn.datasetsimportload_irisfromsklearn.model_selectionimporttrain_test_splitfromsklearn.metricsimportaccuracy_score1.数据预处理iris=load_iris()df=pd.DataFrame(data=ir
Java面试题精选:消息队列(二)
芒果不是芒
Java面试题精选 java kafka
一、Kafka的特性1.消息持久化:消息存储在磁盘,所以消息不会丢失2.高吞吐量:可以轻松实现单机百万级别的并发3.扩展性:扩展性强,还是动态扩展4.多客户端支持:支持多种语言(Java、C、C++、GO、)5.KafkaStreams(一个天生的流处理):在双十一或者销售大屏就会用到这种流处理。使用KafkaStreams可以快速的把销售额统计出来6.安全机制:Kafka进行生产或者消费的时候会
数据结构 | 栈和队列
TT-Kun
数据结构与算法 数据结构 栈 队列 C语言
文章目录栈和队列1.栈:后进先出(LIFO)的数据结构1.1概念与结构1.2栈的实现2.队列:先进先出(FIFO)的数据结构2.1概念与结构2.2队列的实现3.栈和队列算法题3.1有效的括号3.2用队列实现栈3.3用栈实现队列3.4设计循环队列结论栈和队列在计算机科学中,栈和队列是两种基本且重要的数据结构,它们在处理数据存储和访问顺序方面有着独特的规则和应用。本文将详细介绍栈和队列的概念、结构、实
spring如何整合druid连接池?
惜.己
spring spring junit 数据库 java idea 后端 xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
[Python] 数据结构 详解及代码
AIAdvocate
算法 python 数据结构 链表
今日内容大纲介绍数据结构介绍列表链表1.数据结构和算法简介程序大白话翻译,程序=数据结构+算法数据结构指的是存储,组织数据的方式.算法指的是为了解决实际业务问题而思考思路和方法,就叫:算法.2.算法的5大特性介绍算法具有独立性算法是解决问题的思路和方式,最重要的是思维,而不是语言,其(算法)可以通过多种语言进行演绎.5大特性有输入,需要传入1或者多个参数有输出,需要返回1个或者多个结果有穷性,执行
esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门 服务器 网络 运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
vue项目element-ui的table表格单元格合并
酋长哈哈
vue.js elementui javascript 前端
一、合并效果二全部代码exportdefault{name:'CellMerge',data(){return{tableData:[{id:'1',name:'王小虎',amount1:'165',amount2:'3.2',amount3:10},{id:'1',name:'王小虎',amount1:'162',amount2:'4.43',amount3:12},{id:'1',name:'
android 更改窗口的层次,浮窗开发之窗口层级
Ms.Bu
android 更改窗口的层次
最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何
书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
Linux—— 静态IP跟动态IP设置
eksliang
linux IP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
java 线程(一):基础篇
DavidIsOK
java 多线程 线程
&nbs
Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
Java web的会话跟踪技术
百合不是茶
url会话 Cookie会话 Seession会话 Java Web 隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
web.xml之Servlet配置
bijian1013
java web.xml Servlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
利用svnsync实现SVN同步备份
sunjing
SVN 同步 E000022 svnsync 镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
Window 80端口被占用 WHY?
bozch
端口占用 window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
Perl正则表达式
chenbowen00
正则表达式 perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
Oracle Profile 使用详解
daizj
oracle profile 资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearch Lucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c 算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
Spring Security(08)——intercept-url配置
234390216
Spring Security intercept-url 访问权限 访问协议 请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
hotspot虚拟机
leichenlei
java HotSpot jvm 虚拟机 文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Web node.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
理解Java中的弱引用
tomcat_oracle
java 工作 面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb