使用swift3从零写一个基于位置信息的照片集iOS应用系列一
记录和分享一下使用swift开发一个app的过程,和大家交流学习。
从一个简单的UITableViewController开始
创建gitub仓库
按照我的习惯首先github网站上面建立一个仓库,这样方便交流和学习的时候更加便捷。
这里我使用的是mac上的github桌面应用,如果你不熟悉git命令行操作,也可以下载
这里我因为我已经在github远端创建好了,所以会有一个已经存在的警告提示。如果你是新创建的,那么是不会有这个警告的
创建新的swift项目
我使用的是最新的macos/sierra/,如果你也是,那么应该已经是最新的xcode8和swift3了。
如果你不确定自己的swift版本,可以在 Finder-其他-终端 打开后输入 swift -version 查看一下。
接下来我要做下面几件事情来新建一个项目结构
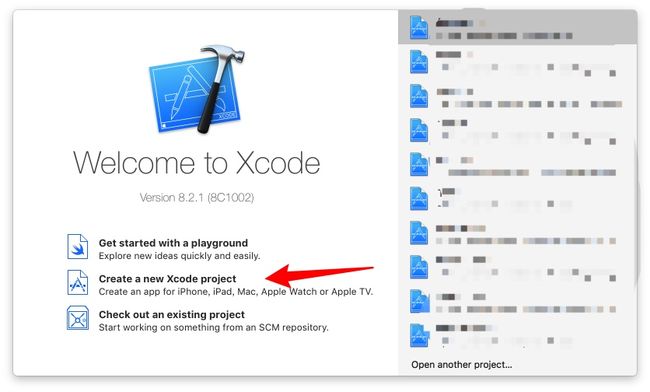
- 创建项目。
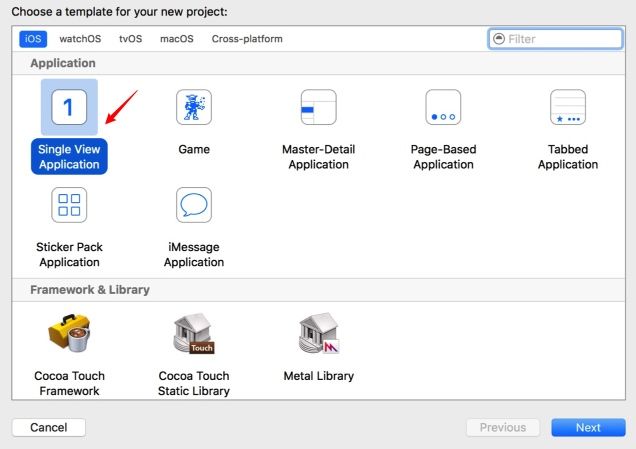
- 选择应用模板。
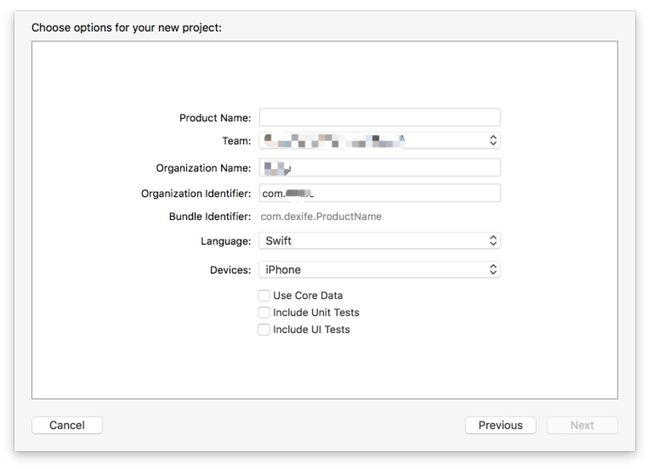
- 完成项目的基础信息配置。
这里我选择一个空的模板
项目的基础信息配置这里解释一下
- Product Name: 这个就是项目名称,我们这里起的是 PhotosPin
- Team: 这里会自动有的,就是你的开发者的账号
- Organization Name: 组织名称,一般可能是你告诉的域名
- Organization Identifier: 组织标识,一般这里会将你的个人或是公司的域名反转写,比如: com.appledev
- Bundle Identifier: 这里会根据你写的组织标识自动生成,不用管
- Language: Swift – 选择开发语言,这里当然是选 swift
- Devices: iPhone – 这里选择你是为什么设备开发的,我们这里选iPhone
- Use Core Data: [不选] – 这里是问你项目是否使用Core Data,它是apple官方支持的一个本地数据持久化框架,在我们的应用中期会使用到,但这里先不选
- Include Unit Tests: [不选] – 这里是问你是否引入单元测试,我们先不选
- Include UI Tests: [不选] – 这里从名字可以看出问你是否引入界面UI的测试,不选
点击右下角的 Create 按钮后你看到就是项目初始的结构了
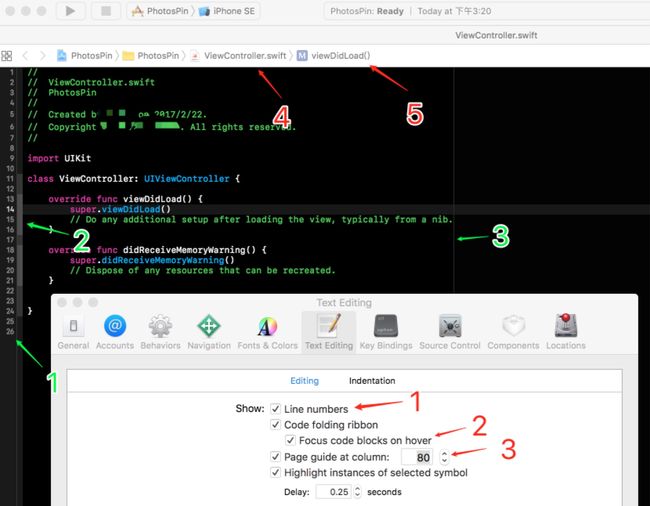
上图是我使用的一些习惯,你感兴趣也可以参考下,红色数字与绿色数字的效果是对应
- 显示行号
- 当鼠标碰到代码块时,高亮显示代码区域,方便我查看关注的代码区域
- 代码字符的长度提示线,就是说在一行代码字母数量80个的地方有一条线,提醒我这行代码是不是不易于阅读,当然根据你情况而定
- 项目的文件,快捷键是
control+5,你试试就知道了,对应左侧的项目结构,因为我希望敲代码的区域能够大一些,一般讲最左侧的项目结构关闭了 - 罗列当前文件中的变量、方法、注释...等等,快捷键是
control+6非常有用,特别是你的代码写了很多的时候。
使用 UITableViewController 创建一个表格视图的应用
在创建项目的时候回自动生成一个空的 ViewController 和一些文件,我们这里来看如何使用 UITableViewController 来创建一个简单的表格应用。
首先要选择 Main.storyboard 将自动生成的 view controller 删除掉,选中后按 delete 键。也不需要默认与这个 view controller 关联的 ViewController.swift 文件,一样选中后按 delete 键,在弹出的确认框选中 "Move to Trash"(区别就是这个是真的吧文件从项目删除了,前面一个选项只是把文件的引用清除了,文件还是在)。
然后从右侧下面的 Object library 中选择 Table View Controller ,拖拽到中间的 Main.storyboard 中。可以右侧下面的 Object library 中长按一个组件就会弹出 名称和说明,建议吧每个都看一下,方便以后能快速的找到需要的组件。
- 创建一个
UITableViewController - 有时候选择不方便的时候,比如组件多了,鼠标不好选择的时候,可以在左侧的 Document Outline 面板中通过结构选择
- 这里会有个 M ,就是 modification 的意思,因为我们使用了远程代码github,我们本地的代码与远程的代码不一样了,这里就会显示一个标识,后面到了某个阶段,我们就会将修改的代码内容同步到远程库,就不会有显示了。
因为我们是自己创建的一个
UITableViewController,需要我们手动的指定app的加载初始视图是哪一个,我们这里来按下面的步骤指定。
- 在 Main.storyboard 中选中
TableViewController - 在左侧面板选中 Attributes inspector 属性面板
- 在 View Controller 单元,将
Is Initial View Controller勾选 - 你会发现在 Main.storyboard 中的
TableViewController左侧多了一个箭头,表示这个 View Controller 是app的第一个视图
一般 Table View Controller 是要关联 UITableViewController 类 class 的。下面来创建这个 class 类,并与 Main.storyboard 中的 TableViewController 关联。
这里注意新建
class类 文件的时候,在左侧的 Project Navigator 项目导航中,要选中项目下面黄色文件夹,不要选中项目,因为选中项目会将文件创造在项目的根文件夹中,到时候你再想移动到项目类文件夹时会出现 在xcode中结构移下去了,但在实际项目文件夹中还是在外面。我还没解决是什么原因,所以这里注意下。
这里选择 Cocoa Touch Class ,然后命名为 “PhotosTableViewController”,下面的 "Subclass of" 写入 UITableViewController 。意思就是说我们自定义的类是 UITableViewController 的子类。
这里如果以前接触过OOP面向对象编程会比较好理解。
简单理解就是,我们自己创建的PhotosPinTableViewController称为子类,它会继承(拥有)UITableViewController这个父类中定义的所有 状态(变量、常量)和功能(方法)。
到这里,在 Main.storyboard 里刚刚我们拖拽进去的的 TableViewController 要与刚刚我们创建 PhotosPinTableViewController.swift 关联起来。这样就可以理解为当前在 Main.storyboard 中的这个视图 view controller 为刚刚创建的这个类来管理和控制。
- 选中view controller
- 在右侧面板切换到第三个 Identity inspector
- 在 Custom Class 单元下将 Class 下拉选中刚刚创建的类 PhotosPinTableViewController.swift
在开始阶段,我们会先模拟一些固定的假数据来测试功能是否能够正常跑通,逻辑是否正确。所以在 PhotosPinTableViewController.swift 中定义我copy 过来的一些数据。
var photoNames = ["Cafe Deadend", "Homei", "Teakha", "Cafe Loisl", "Petite Oyster", "For Kee Restaurant", "Po's Atelier", "Bourke Street Bakery", "Haigh's Chocolate", "Palomino Espresso", "Upstate", "Traif", "Graham Avenue Meats", "Waffle & Wolf", "Five Leaves", "Cafe Lore", "Confessional", "Barrafina", "Donostia", "Royal Oak", "CASK Pub and Kitchen"]
这里注意以下,因为PhotosPinTableViewController继承了UITableViewController,而UITableViewController实现了UITableViewDelegate和UITableViewDataSource两个协议(也可以理解为接口)。所以PhotosPinTableViewContrller也就从UITableViewController里面获得了UITableViewController和UITableViewDataSource里面定义的功能(方法)。查看OOP面向对象编程
这里推荐一个Mac上的应用Dash,用来查看各种开发API文档,按照目前程序员的技能发展树,掌握多门语言和技术是必备的,所以这个应用是非常不错的选择。Xcode中是自带Apple开发文档的。
查看一下UITableViewDelegate和UITableViewDataSource两个协议
- 可以搜索“uitableviewcontroller”不区分大小写
- 显示当前的Class的继承树,从上往下看
- 显示当前的Class实现了哪些协议 Protocol
- 在TableViewController要关注的两个基础协议
简单理解
UITableViewDelegate:主要管理处理表视图的界面和功能相关的
UITableViewDataSource:主要处理表视图中的数据和操作相关的
- 方法名,有时候也这样写
tableView(_:numberOfRowsInSection:),swift的方法作用从定义的名称结构是很好理解的 -
tableView(_:numberOfRowsInSection:)的功能是返回的表格的块组section里面数据的行数。这里就是我们定义的数据数组的个数使用.count获得 - 参数,表示当前的表视图
- 参数
- 表示这个方法是必须实现
- 方法的声明结构
- 参数,表视图对象的信息
- 参数,标识表视图块的索引
- 返回值,数据的数量
在PhotosPinTableViewController.swift中加入以下代码
override func numberOfSections(in tableView: UITableView) -> Int {
// #返回在表的第几个section中
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #返回行数
return photos.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//通过下图指定的Identifier标识来获得cell
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
//下面是table view默认样式下的右边的文字与左边的图片排列
cell.textLabel?.text = photoNames[indexPath.row]
cell.imageView?.image = UIImage(named: photosImages[indexPath.row])
return cell
}
-
tableView(_:numberOfRowsInSection:)方法返回的值决定调用tableView(_:cellForRowAt:)多少次 - 每次调用
tableView(_:cellForRowAt:)就决定行里面内容和数据的显示。
将图片资源加入到项目中 (提取:f6py)
- 选中左侧项目导航的 Assets.xcassets
- 将图片资源文件夹拖拽到中间的区域