- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
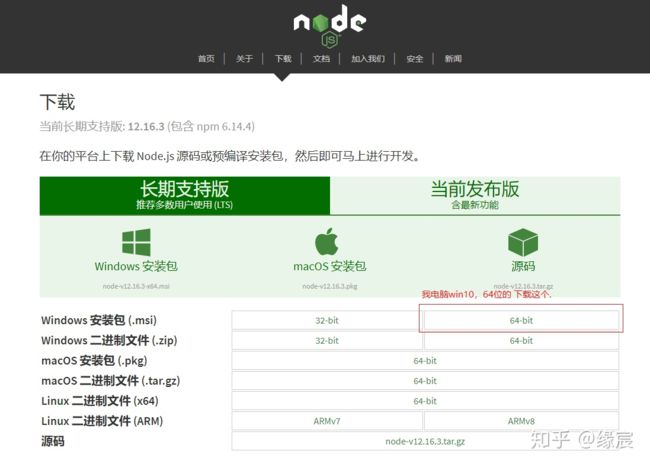
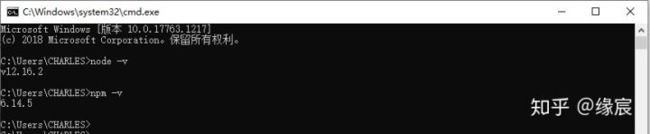
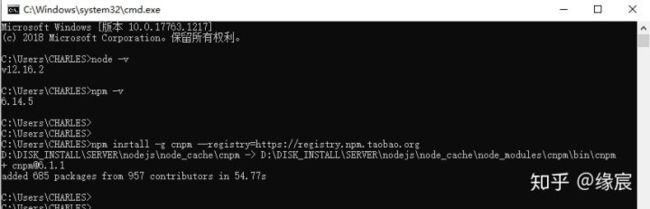
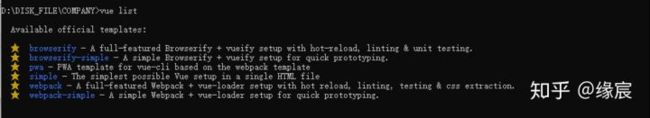
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)
疯狂的机器人
Python搞定车载自动化pythonDoIPUDSISO142291SO13400Bootloadertcp/ip
系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使
- Playwright 自动化验证码教程
吉小雨
python库自动化数据库运维python
Playwright自动化点击验证码教程在自动化测试中,Playwright是一个流行的浏览器自动化工具,支持多种浏览器的高效操作。验证码(如图片验证码、滑动验证码等)是网页中常见的反自动化机制,常常需要特别处理。我们将介绍如何使用Playwright自动化点击验证码,并提供几种常见验证码的处理方案。官方文档链接:Playwright官方文档一、Playwright环境搭建1.1安装Playwri
- python环境安装 pip不能用的问题 pycharm的模板字符
卓越小Y
python学习pythonpycharmpip
学习初衷今天是九月一号,也就是开学日,做大人的也要适当开下学,享受下仪式感。以往都是存储在笔记本的,但是几台电脑,经常很多资料乱成一团,写成博客,方便让有心学习的朋友少走一些弯路。属于自己的开学季也出发了python环境安装和一些小问题环境搭建环境安装添加变量名为PYTHON_HOME地址:安装文件的路径path路径(%代表引用设置好的变量)一般我们会添加一个环境PYTHON_HOME然后指向我们
- 【开发环境搭建】Macbook M1搭建Java开发环境
weixin_44329069
java开发语言
JDK安装与配置下载并安装JDK:ARM64DMG安装包下载链接:JDK21forMac(ARM64)。双击下载的DMG文件,按照提示安装JDK。配置环境变量:打开终端,使用vim编辑.bash_profile文件:vim~/.bash_profile在文件中添加以下内容来设置JAVA_HOME:exportJAVA_HOME=/Library/Java/JavaVirtualMachines/j
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 内网穿透之EW使用、判断服务器是否出网
板栗妖怪
学习内网渗透
环境搭建使用的是下面文章的环境记一次学习--内网穿透-CSDN博客ew代理然后同样通过thinkphp漏洞写入文件,然后通过蚁剑连接然后上传ew的Linux版本,然后加权执行一层代理正向代理设置正向代理(在ubuntu上),然后kali在proxychain配置文件中连接ubuntu的192.168.244.154的代理端口反向代理在ubuntu上设置反向代理,将连接反弹到kali上的某个端口。然
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程
牙牙要健康
深度学习onnxonnxruntime深度学习python人工智能
【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论文章目录【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程前言模型转换--pytorch转onnxWindows平台搭建依赖环境onnxruntime调用onnx模型ONNXRuntime推理核
- Java Spring Boot 全面教程
极客代码
玩转Javajavaspringboot开发语言后端
一、SpringBoot简介与环境搭建1.1SpringBoot简介SpringBoot是一种基于Java的开源框架,由PivotalSoftware开发,旨在简化新Spring应用程序的初始化、配置和部署过程。它遵循约定优于配置的原则,通过内嵌的Tomcat、Jetty或Undertow等容器,使得开发者能够快速构建独立运行的、生产级别的基于Spring框架的应用程序。SpringBoot包含了
- Vue项目中实现AES加密解密
小金子J
前端框架JavaScript分享vue.js前端javascript
在前端开发中,保护用户数据的安全性至关重要。AES(高级加密标准)作为一种广泛使用的对称加密算法,因其高效性和安全性而受到青睐。本文将介绍如何在Vue项目中实现AES加密解密,包括ECB和CBC两种模式。环境搭建在Vue项目中使用AES加密解密功能之前,需要先安装crypto-js库。通过执行以下命令,可以轻松地将crypto-js添加到项目中:npminstallcrypto-js--save-
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- Android移动测试入门—— adb 测试环境搭建及常用命令
蘑菇头上不长草
Androidadbpython爬虫requestandroid
目录搭建abd环境安装jdk并配置环境变量安装adb并配置环境常用命令连接设备1.打开开发者模式2.USB连接移动设备3.查看连接设备4.进入手机5.adbpush电脑文件上传到手机6.adbpull从手机里下载文件到电脑7.adbinstall安装app8.查看手机上安装的所有软件(查看包名)9.卸载app10.monkey测试11.logcat搭建abd环境adb环境搭建主要分为2部分,一是j
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- 【第三天】python和pycharm要不要一起下的问题解答
秋凉fz
pythonpycharm开发语言
要!!!下了pycharm但是没下载python也是运行不了的原文链接:Python环境搭建—安利Python小白的Python和Pycharm安装详细教程-知乎工欲善其事,必先利其器。首先我们先来安装Python,在这里安利一下:其实在没有安装Python之前也可以安装Pycharm的,两者并没有什么冲突关系。但是话说回来,如果没有Python编译器,那么Pycharm其实只是个驱壳,即便你编好
- Java初级学习路线概要~
艾伦~耶格尔
Java初级java学习开发语言intellij-ideajdk
前言如果你刚刚开始学习Java,掌握基础知识是关键。本文将提供一个详细的Java初级学习路线,帮助各位看官从基础开始,逐步掌握Java编程语言的核心概念。1.Java语言基础1.1Java简介-**Java介绍**:Java是一种广泛使用的编程语言,以其跨平台特性和面向对象设计而著名。-**应用场景**:Web应用、桌面应用、移动应用等。1.2环境搭建**安装JDK**:从[Oracle官网](h
- Battery-Historian在win10上的详细环境搭建过程
小赖同学啊
移动端测试运维监控电量测试gitpythonlinux
Battery-historian是Google在GitHub上面开源的一个很强大的电量分析工具,相对来讲安装是比较麻烦的。之前已经在win7系统上搭过一次,这次在win10上再搭一次,整体来说没有发现什么太大的区别。Battery-Historian工具在Windows上运行主要需要有Go语言、Python、Java以及Git的支持。环境搭建详细步骤如下:一、安装配置Go语言环境1.下载:htt
- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- HarmonyOS NEXT 应用开发详解:基于华为开发者联盟的实践
代码伐木匠
笔记本华为harmonyos
HarmonyOSNEXT应用开发详解:基于华为开发者联盟的实践HarmonyOSNEXT是华为自研的操作系统,作为HarmonyOS的最新版本,旨在推动万物互联时代的全场景生态发展。基于华为开发者联盟,开发者可以利用HarmonyOSNEXT提供的多端协同、分布式技术等功能,构建高性能的应用程序。本篇博文将为你详细介绍如何通过华为开发者联盟进行HarmonyOSNEXT应用开发,从环境搭建、开发
- 彻底理解MyBatis的环境如何搭建(超详细)
努力编程的阿伟
mybatis
环境搭建步骤(烹饪过程)1.添加依赖准备食材当你准备做一顿大餐时,你首先需要列出所有必需的食材。在MyBatis的世界里,这些食材就是依赖库,你需要在你的pom.xml(食谱清单)中添加MyBatis及其数据库驱动的依赖,这样你的项目就有了所需的所有原料。当使用Maven时,可以在pom.xml文件中添加如下依赖:org.mybatismybatis版本号数据库驱动的groupId数据库驱动的ar
- 【环境搭建:onnx模型部署】onnxruntime-gpu安装与测试(python)(1)
2401_83703835
程序员python深度学习pytorch
cuda==10.2cudnn==8.0.3onnxruntime-gpu==1.5.0or1.6.0pipinstallonnxruntime-gpu==1.6.0###2.2方法二:onnxruntime-gpu不依赖于本地主机上cuda和cudnn在conda环境中安装,不依赖于本地主机上已安装的cuda和cudnn版本,灵活方便。这里,先说一下已经测试通过的组合:*python3.6,cu
- 嵌入式QT开发:构建高效智能的嵌入式系统
嵌入式大圣
qt开发语言
摘要:本文深入探讨了嵌入式QT相关的各个方面。从QT框架的基础架构和核心概念出发,详细阐述了其在嵌入式环境中的优势与特点。文中分析了嵌入式QT的开发环境搭建过程,包括交叉编译工具链的配置等关键步骤。进一步探讨了嵌入式QT的界面设计与开发,涵盖了从基本控件的使用到复杂界面布局的构建。同时也深入研究了信号与槽机制在嵌入式系统中的应用,以及嵌入式QT与硬件设备的交互,包括输入输出设备的驱动与集成。还涉及
- 【Linux】从入门到放弃--常见指令以及权限理解
伍伍1GB
Linuxlinux运维服务器
目录一、入门入门,首先要有门--环境搭建二、门的那边是什么--Linux是个啥三、入门先迈左脚--Linux下的基本指令01、ls指令——ls[选项][目录或文件]02、pwd指令——pwd03、cd指令——cd[目录名]04、touch指令——touch[所创建的文件名称]05、mkdir指令——mkdir[所创建的目录名称,例如“dirname”]06、rmdir指令&&rm指令——rmdir
- 从零开始学习Java的100个课程
陈在天box
java大数据开发语言
哈喽大家好,今天给大家推荐的是从零开始学习Java的100个课程,接下来我会每天更新两篇课程经验供大家参考学习;以下是为大家设计的从零开始学习Java的100个课程:一、Java基础语法Java开发环境搭建安装JDK配置环境变量编写并运行第一个Java程序基本数据类型整数类型(byte、short、int、long)浮点类型(float、double)字符类型(char)布尔类型(boolean)
- 交叉编译内核驱动
zhaizhaizhu
第一部分龙芯交叉编译环境搭建1)上传压缩包至Linux2)创建安装目录/data/toolchain(必须使用此目录,否则交叉编译器脚本无法使用)$mkdir-p/data/toolchain3)将压缩包解压到/data/toolchain目录$tarzxftoolchain.loongson-4.9.3.tgz-C/data/toolchain测试1)创建一个脚本,比如bb.sh并添加如下内容:
- 第五天Vue学习
余心不忍
vue.js学习elementui
v-for的相关使用1.v-for的基本使用循环遍历,值,索引值,key都可以一般需要使用索引值。{{index+":"+item}}index表示索引,item表示当前遍历的元素。{{item}}{{key+'----'+i}}varapp=newVue({el:'#app',data:{books:['化学','物理','英语','数学','语文'],person:{name:'张三',age
- 【JDBC教科书】阶段式JDBC数据库连接神操作总结
何学长在奔跑
JDBC数据库JDBC程序人生经验分享
文章目录一、引言1.1如何操作数据1.2实际开发中,会采用客户端操作数据库吗?二、JDBC(JavaDataBaseConnectivity)2.1什么是JDBC?2.2JDBC核心思想2.2.1MySQL数据库驱动2.2.2JDBCAPI2.3环境搭建三、JDBC开发步骤【`重点`】3.1注册驱动3.2连接数据库3.3获取发送SQL的对象3.4执行SQL语句3.5处理结果3.6释放资源3.7综合
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb