- QT下SQLite应用(二)
菜鸟12号
qt数据库linuxC++
一.简要介绍Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的库和工具,用于开发GUI应用程序、数据库应用程序等。在Qt中,可以使用QSqlDatabase类和QSqlQuery类来操作SQLite数据库。此外,借助百度智能云文心快码(Comate)的智能代码生成功能,可以进一步提升开发效率。SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它
- 2023-11-03
孙土焱
摸鱼儿(应荷花题)涨琉璃,湖波归棹,仙葩琼蕊生弃。轩兰榭柳颦深岸,偏又饱含情意。夕照晚,霞彩透层峦,染水天无际。鸳鸯骤起,竟回首荷陂,粉颐绿帔,似脉脉悲泣。游船远,锦苑烟林久睇。蹉跎年月飞逝。芳踪重觅红颜老,青草半芜花地。山雾细,噙热泪,香魂何处成秋碧?肢残垢腻,默默也归程,情怀滋味,全不似昔日!--新韵,录之拙作《孙土焱詩词散集》。此书耐品耐读,情文并茂。销售已接近尾声,仅京东、当当网店有销售。
- “养娃如种树•家长成长营”~能量分享卡片26#0617~坚持Day26
馨元_亲子教育_生活本真
父母好好学习孩子天天向上父母要学会懂孩子俗话说,知己知彼,百战不殆!要想给孩子最好的教育,首先就要了解孩子;然后,才能对症下药,药到而病除。孩子的内心是脆弱的,所以他们渴望被爱,渴望来自家庭的温暖,一旦实现不了就会叛逆,甚至在犯错的道路上越走越远,越陷越深。因此,明智的父母通常都能让孩子感受到自己的爱。父母的信任是对孩子的最好鼓励,孩子很希望得到父母的信任,像朋友一样平等交流。如果父母不能理解这一
- 言承旭和吴建豪重聚!首次公开F4解散原因,直言矛盾多内耗太严重
麦大人
01真正的友情就是,不需要对方说什么,一个动作就足够了。这一点,我们从言承旭和吴建豪身上就能看出。近日,在综艺《朋友请听好》中,两人罕见同框,令不少网友感慨不已。十几年前,F4曾是多少人的青春记忆,这点不必多说。但如今,四人鲜少露面,大家很难看到他们同框。令人意外的是,吴建豪和言承旭容颜未老,还保留着当年的青涩。而且两人都属于不善言谈的那种,但见面之后,没有尬场,没有过多的寒暄,只是碰了碰对方的胳
- 数据库第三次作业
努力的代码农
数据库
数据库第三次作业第三次作业1.SQL命令查询李勇选修的课程号,成绩;(嵌套查询实现)2.SQL命令查询选修“数据库”的学生学号、姓名;(嵌套查询实现)3.SQL命令查询有不及格课程的学生学号、姓名;(嵌套查询实现)4.SQL命令查询没有不及格课程的学生学号;(嵌套查询、集合查询实现,)5.SQL命令查询选修学生“1001”修过的全部课程的学生姓名。第三次作业1.SQL命令查询李勇选修的课程号,成绩
- 柏舟日記|回眸
柏木之舟
2021年05月18日深夜当你回眸的一瞬间,大抵就是整个夏天。等待千年,只为卿回眸一笑,却道人间凉似秋。夏凉秋更凉,人间愁似殇。离愁心上与,一度忘秋凉。凉夜回首毕业三年,却一事无成。想来这三年间,自己得到了什么,失去了什么,一开始的鬼迷心窍,到最后的安于现状,一切好像最好的过渡,又好像是抹平了自己的棱角,更好的适应这个世界。一个人心中有了牵挂,便再也放不下这个世界,一个人心中若没有牵挂,则到哪儿都
- python中的字典类型_Python中字典数据类型
石墨稀
python中的字典类型
一.创建字典方法①:>>>dict1={}>>>dict2={'name':'earth','port':80}>>>dict1,dict2({},{'port':80,'name':'earth'})方法②:从Python2.2版本起>>>fdict=dict((['x',1],['y',2]))>>>fdict{'y':2,'x':1}方法③:从Python2.3版本起,可以用一个很方便的内建
- 2022年10月1号~954
小不点_435c
如果想摆托平凡的生活,那就努力让高傲飞翔。多心的人要注定活的辛苦,因为太容易被别人的情绪所左右;多心的人总是胡思乱想,结果困在一团乱麻般的思绪中,动弹不得。有时候,与其多心不如少根筋。人生在世,注定要受许多的委屈,一个人越是成功,他遭受的委屈越多。要想使自己的生命获得极值和炫彩,就不能太在乎委屈。
- 广东广州可以做正规亲子鉴定机构大全(附2024权威中心机构名单)
中量国鉴
广州亲子鉴定正规机构有哪些?在这个信息爆炸的时代,亲子鉴定已成为解决许多家庭疑问的关键。但要想确保鉴定结果的准确性和权威性,选择一个正规的亲子鉴定机构至关重要。对于初次涉足这一领域的普通人而言,如何慧眼识珠,挑选出真正专业、可信赖的鉴定机构呢?一、查看资质认证正规的亲子鉴定机构,必然拥有市级或以上管理部门颁发的鉴定许可证明。这是其从事亲子鉴定业务的法律准入证,也是衡量一个机构是否正规的首要标准。在
- Linux驱动开发:掌握SPI通信机制
夜星辰2025
Linux驱动开发linux驱动开发SPI
目录标题1、SPI简介2、SPI通信机制3、Linux内核中的SPI支持4、SPI核心API5、SPI控制器驱动6、SPI设备驱动7、编写SPI设备驱动8、调试SPI驱动在Linux驱动开发中,串行外设接口(SPI)是一种常见的高速全双工通信协议,用于连接处理器和各种外设。本文将深入探讨SPI的工作原理,并演示如何在Linux环境下开发SPI驱动程序。1、SPI简介SPI(SerialPeriph
- 【Linux内核】Linux驱动开发
撬动未来的支点
Linux内核linux驱动开发运维
推荐书籍:《Linux内核探秘:深入解析文件系统和设备驱动的架构与设计》知识点x86的IO地址空间和内存地址空间是独立的两套地址空间,并且使用不同的指令访问。MOV,IN,OUT。内存映射I/O可以将IO映射到内存。ARM等RISC采用统一编编址,无独立IO空间概念。为什么有IO地址空间的概念。因为在PCI总线下,外部芯片都有控制寄存器(配置空间)和设备本地内存(内存空间)两个部分,他们是独立的。
- 【PCIe】6: PCIe prefetchable和nonprefetchable
smartvxworks
PCIe高速总线专栏PCIePCI串行高速总线
目录1.什么是prefetchable2.什么是nonprefetchable3.PCIe中的使用1.什么是prefetchableprefetchable可预取指的是CPU可缓存它的内容并且对它做所有类型的优化;可预取性内存是指存储器空间的可预取能力。例如如果读操作没有副作用(即如同从RAM中读数据一样不会破坏数据),则称存储器空间可预取。2.什么是nonprefetchablenonprefe
- Python 中的列表(List)和元组(Tuple)
shangjg3
Pythonpython开发语言
1.定义与语法差异1.列表的定义列表使用方括号`[]`定义,元素之间用逗号分隔。列表的元素可以是不同数据类型,甚至嵌套其他列表或元组。my_list=[1,"hello",True,[2,3]]2.元组的定义元组使用圆括号`()`定义,同样支持混合数据类型。需要注意的是,定义单元素元组时必须在元素后加逗号,以区别于数学表达式中的括号。my_tuple=(1,"world",False,(4,5))
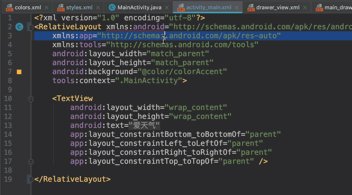
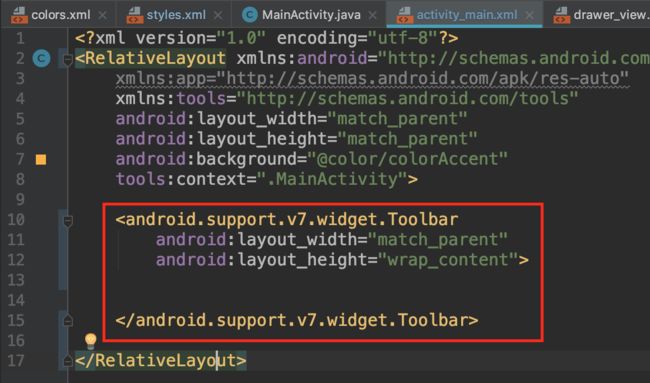
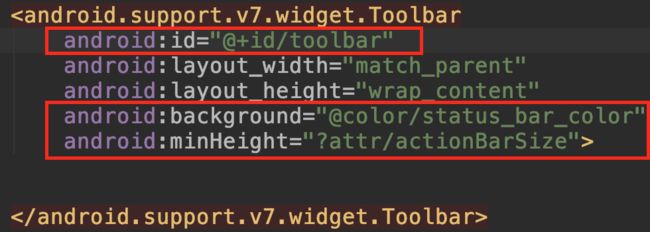
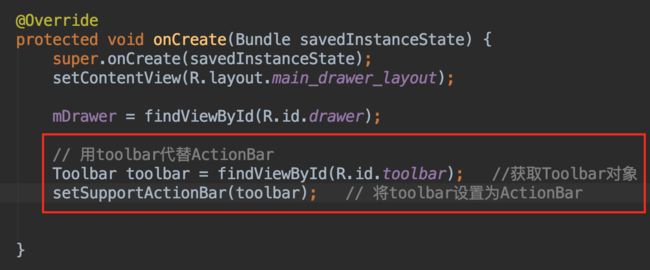
- XML数据如何进行解析呢,方式有哪些?
张起灵的小可爱啊
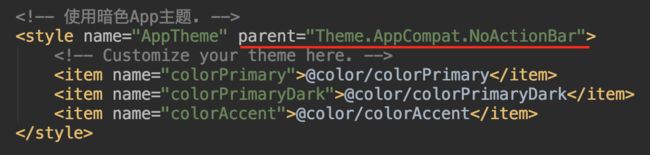
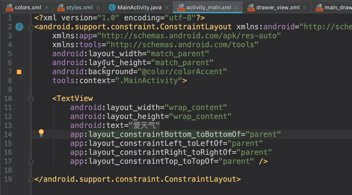
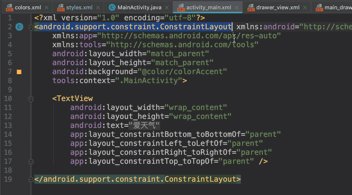
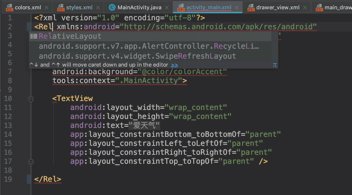
上回我们说到JSON解析的四种方式,那么这次我们来看看XML的四种解析方式。解析的四种方式DOM解析SAX解析JDOM解析DOM4J解析案例实操DOM解析DOM(DocumentObjectModel,文档对象模型),在应用程序中,基于DOM的XML分析器将一个XML文档转换成一个对象模型的集合(通常称为DOM树),应用程序正是通过对这个对象模型的操作,来实现对XML文档数据的操作。XML本身是以
- Linux设备驱动SPI总线
ldh-02
linux驱动开发单片机
SPI更全面内容可以查看我的githubSPI驱动的框架与I2C类似,都是分为主机控制器驱动和设备驱动,我们需要实现的是具体设备的驱动,主机控制器的驱动由Linux内核实现,也需要了解部分重要文件linux/drivers/spi/spi.cLinux提供的通用接口封装层驱动linux/drivers/spi/spidev.clinux提供的SPI通用设备驱动程序linux/include/lin
- 借钱
风之恋人
理论1:觉得你价值低所以才会问你借钱,向价值高的借钱会得罪别人理论1:觉得你价值低所以才会问你借钱,向价值高的借钱会得罪别人理论2:借钱了,钱和朋友都没了,没借钱,朋友没了钱还在理论3:借钱时说自己手头现金也不够,就xxx元了,拿去用吧,然后不要指望对方还你
- 同居?(72)
果咖
蒋言本想待到元宵节完了后再回青城的。但是,林浩然坚决要求,元宵节要过来,没有任何商量的余地。蒋言没办法了,只好提前回去,不然惊喜就泡汤了。所以她初七的时候就先走了,元宵节再拉着林浩然回来吧。怎么也得让爸妈对他印象变好点吧,蒋言心想。初七的时候,趁着蒋爸还在家,蒋言让蒋爸把她送去了机场。蒋妈也闲的无聊,就一起过去了。“哎呀,我元宵节就回来了,先不找工作呢,还养活得了自己,别整的这么伤感嘛!想我的时候
- 《于氏王后》韩剧全8集网盘资源【1080p超清韩语中字】2024年于氏王后夸克、百度云网盘资源下载获得方法
e95cfad15310
《于氏王后》作为一部极具历史色彩的韩剧,自开播以来就备受观众喜爱。为了满足广大剧迷的需求,本篇将为您带来《于氏王后》全集1080p超清韩语中字网盘资源大放送,让您随时随地享受观看的乐趣!《于氏王后》是一部改编自同名小说的韩剧,讲述了朝鲜王朝初期,于氏家族兴衰历程的故事。该剧以精美的服饰、华丽的场景和精湛的演技,赢得了观众的喜爱。《于氏王后》作为一部优秀的韩剧,相信大家一定不要错过。导演:郑世教编剧
- 2022.5.6 晴 星期五 孙贞正妈妈亲子日记第996天
秋枫_d581
今天上学的第二天是五一假期上学的第二天,我今天早就猜到了,周六要上课,要补课,结果,去学校的时候,还真听老师说要补课,早读上的是语文第一节课上的是品德之后第二节课上的是数学,就去跑操了,之后第三节课上的足球。之后第四节课上的就是语文,语文老师讲了新课是《杨氏之子》,之后就去吃午饭了,吃完了午饭之后就睡觉之后午读上的是语文,语文老师好像是去开会什么的没有上。然后上的是自习,之后第一节课上的是英语,英
- 春季招聘数字化:智能招聘如何升级面试流程?
人事百宝箱
面试流程优化面试流程数字化面试流程优化招聘数字化
2025年春季招聘季,全球企业面临着双重挑战:既要应对人才争夺战,又要在AI技术革命中重构招聘体系。数据显示,采用数字化面试流程的企业,人才录用效率提升47%,候选人体验满意度提高39%。在智能招聘时代,传统依赖人工的面试模式已难以适应快速变化的市场需求,企业需要通过数字化升级实现降本增效与体验优化的双重目标。本文将从行业趋势出发,解析春招面试流程的数字化升级路径,并深度解读Moka人力资源管理系
- 2019-03-28
谭华_0253
早上吃饭的时候,和老公叨叨他一直晚睡,特别是这几天特别晚的问题。对于他的熬夜,我是实在上火,一个房间休息,我真正做不到他开着灯,又是声音又是晃动床的安然入睡。早上有情绪的表达愤怒,还没说几句就说不下去的笑了,跟以前那样每叨叨一句,就知道自己是在有情绪的表达自己得内在所需,学会觉察后没了以前的脾气,倒也身心愉悦。对于导师级别的老公,那更是说不下去,面带微笑的看着我,要我直接表达就好,边点头说自己收到
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- [源码和文档分享]基于C++实现的教职工信息管理系统
ggdd5151
一、实验内容教职工信息管理系统用于管理教职工信息,能够根据工号、姓名、科室精确查询职工信息;能分系部进行职称统计,计算各职称的人数;根据职工的职称排序输出;根据工号修改或删除职工信息。二、运行环境软件环境操作系统:windows8.1开发环境:visualstudio2015硬件环境处理器:Intel(R)Core(TM)
[email protected]内存:4.00GB系统类
- 2019-03-22
小鱼儿芸芸
本剧讲述了地震中某一中学的几栋教学楼,伴随着几千名师生的惨叫,轰然垮塌,废墟中幸存的初三六班女生梅梅不停地哭喊着,同班男同学吴为锋虽然受了重伤,仍不停地鼓励他,男孩的坚强打动了女孩,他们互相鼓励和安慰,最终等来了救援人员。第一幕:播放地震中教学楼坍塌的视频,塑造一个灾难现场。第二幕:在两位救援战士的叙述中,我们得知初三6班的吴为峰被石墙压住半个身子。为了让自己多呼吸新空气,他推走了能够到的东西。他
- 日常修炼
夏摩山谷深处
修炼一:【工作篇】1.关于和领导交流在分配任务时,要马上搞明白你的任务是啥,不要因不好意思假装听懂了,再去猜领导的意思,万一猜错了,时间浪费了,工作也白做了,还会留下不好的印象。向领导征求意见时,提前准备好你的备选方案,多让领导去做选择题而不是问答题。2.关于工作学习建议主动学习,主动去接受任务,能学多少学多少。把握两个原则“令行禁止”和“法无禁止即可为“。前者的意思是当你被安排了多个任务时,直系
- 2018-06-02
雨晨_95a8
2018/06/02有多自律就有多自由【今日天气】睛36度【早睡早起】23:51-06:00【践行天数】60/90【昨日青蛙】1.快走/听英语课+记单词完成✅2.学校家长完成✅3.订制胶袋完成✅【昨日反思】1.家长会什么目标?学校商量中学生开毕业典礼需要家委会的成员与班里的家长们讨论如何开怎样开在哪里开结果是什么等等你系你的问题,需要大家一起商讨这牵涉到经费的问题。下一步:把商讨的方案分享到班级群
- dubbo的简单示例
yinhaijun
构建过程dubbo服务有服务方provider和消费方consumer,整个项目用tomcat做容器,在创建demo之前请先安装zookeeper项目结构如图image.pngimage.pngimage.png主pom.xml4.0.0com.haijunyindubbodemo-simple-parentpom1.0-SNAPSHOTdubbodemo-simple-providerdubbo
- 顶级复刻手表哪里买靠谱,推荐6个渠道给大家
高端顶级复刻手表大厂货源
高仿手表是一种仿制历史经典手表的产品,它们在外观和功能上与原版手表相似,但价格更加实惠。在市场上,有许多不同的复刻表品牌和型号,让消费者难以选择。宏杰腕表写这篇文章就是给大家介绍最值得入手的高仿手表,并从品牌、质量、市场需求等方面进行分析,宏杰腕表为消费者提供有价值的入手建议。加微信【515557529】了解更多细节,做工,机芯,会让你从一个小白跃升手表达人,更多精致手表等你来品鉴哦.下面宏杰腕表
- 数据类型(列表)
列表[]列表是一个数据的集合,集合内可以放任何数据类型,可对集合进行方便的正删改查操作。(值可以重复,有序)定义:[]内以逗号分隔,按照索引,存放各种数据类型,每个位置代表一个元素特性:1.可存放多个值2.按照从左到右的顺序定义列表元素,下标从0开始顺序访问,有序3.可修改指定索引位置对应的值,可变创建L1=[]#定义空列表L2=['a','b','c','d']#存4个值,索引为0~3L3=['
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p