小编主要做的都是后台管理系统,采用布局多为头部、左侧菜单栏,右侧内容,头部和菜单栏固定位置,内容部分如果很长就会出现滚动条(iview和element都提供了布局容器),后台管理系统多为表格的增删改查,so,要需要表格自动高度,提供两种方式(纯代码分享):
1)施加在表格自身
1.普通vue项目:
根目录新建directive里面三个文件(都有所删减):
autoHeightParams.js
/**
* @functionName: js
*@param: allScreen--全屏
*@param: table --右侧全屏表
*@param: table_S_OneLine --右侧表上有单独一行搜索
*@param: table_S_TwoLine --右侧表上有单独两行行搜索
*@param: table_S_OneLine_B_OneLine --右侧表上有一行行搜索+一行按钮
*@param: table_S_TwoLine_B_OneLine --右侧表上有两行行搜索+一行按钮
*@description:
*@author: 王建锋
*@date:
*@version: V1.0.0
*/
export default {
//全屏
allScreen: {
allHeight: 0,
precent: 100,
diffHeight: 126,
overflowX: 'hidden'
},
//右侧全屏表
table: {
allHeight: 0,
precent: 100,
diffHeight: 380
},
//右侧表上有单独一行搜索
table_S_OneLine: {
allHeight: 0,
precent: 100,
diffHeight: 295
},
//右侧表上有单独两行行搜索
table_S_TwoLine: {
allHeight: 0,
precent: 100,
diffHeight: 345
},
//右侧表上有一行行搜索+一行按钮
table_S_OneLine_B_OneLine: {
allHeight: 0,
precent: 100,
diffHeight: 360
},
//右侧表上有两行行搜索+一行按钮
table_S_TwoLine_B_OneLine: {
allHeight: 0,
precent: 100,
diffHeight: 410
},
table_Home_Small: {
allHeight: 0,
precent: 100,
diffHeight: 810
},
table_Model: {
allHeight: 0,
precent: 100,
diffHeight: 700
}
}
directives.js
const directives = {
autoHeight: {
inserted: (el, binding) => {
el.opt = {
...{
allHeight: 0,
precent: 100,
diffHeight: 100
},
dataName: binding.arg,
...binding.value,
...binding.modifiers
}
el.autoHeightHandle = function (el, binding) {
let allH = el.opt.allHeight === 0 ? window.innerHeight : el.opt.allHeight
let elH = (allH * el.opt.precent / 100) - el.opt.diffHeight
if (!el.opt.vm && el.opt.dataName) {
console.error('autoHeight:定义了dataName则必须同时定义vm参数')
return
}
if (el.opt.vm && el.opt.dataName) el.opt.vm[el.opt.dataName] = elH
if (el.opt.style === true) el.style = `height:${elH}px;overflow-y:auto;`
}.bind(null, el, binding)
window.addEventListener('resize', el.autoHeightHandle)
el.autoHeightHandle()
},
update: (el, binding) => {
el.opt = {
...{
allHeight: 0,
precent: 100,
diffHeight: 100
},
dataName: binding.arg,
...binding.value,
...binding.modifiers
}
el.autoHeightHandle()
},
unbind: (el) => {
if (el && el.autoHeightHandle) window.removeEventListener('resize', el.autoHeightHandle)
}
}
}
export default directives
index.js
import directive from './directives'
const importDirective = Vue => {
* 自动高度 v-auto-height="options"
*/
Vue.directive('auto-height', directive.autoHeight)
}
export default importDirective
在main.js中
import importDirective from '@/directive'
/**
* 注册指令
*/
importDirective(Vue)
2.使用nuxt的
把index.js改为
import directive from './directives'
export default directive
在plugins文件夹下新建auto-height.js
import Vue from 'vue'
import directives from '@/components/public/parts/directives'
Vue.directive('auto-height', directives.autoHeight)
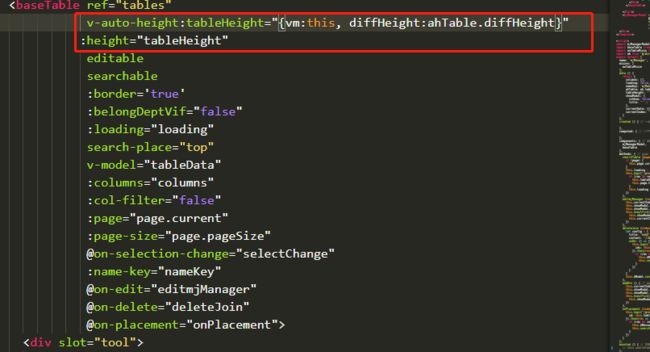
然后就是使用在你写的表格里标签里(不管element、iview或者自己在他俩基础上封装的也好)直接加
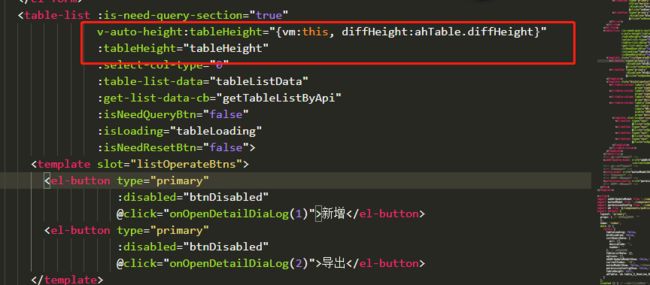
v-auto-height:tableHeight="{vm:this, diffHeight:ahTable.diffHeight}"
:height="tableHeight"
然后引入
import autoHeightParams from '@/components/public/parts/directives/autoHeightParams'
在data中写入
tableHeight: null,
ahTable: autoHeightParams.table_S_OneLine_B_OneLine//这里写autoHeightParams.js里面预设好的高度变量
就OK了
2)
友情链接