纯JS实现KeyboardNav(学习笔记)一
- 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写
- GitHub项目源码
- 预览地址
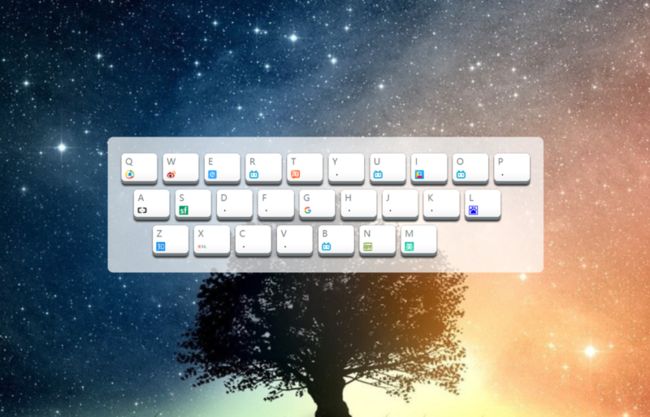
最终效果
KeyboardNav使用指南:
- 左下角为网站的icon,'.'代表网站无icon或未设置网站
- 按键盘上相应的按键进入对应网站
- 鼠标放上去可编辑并保存网站,除了初始网站,用户编辑的网站存在本地cookies
- 清空cookies后保存在本地的网站将被清除,还原会初始状态
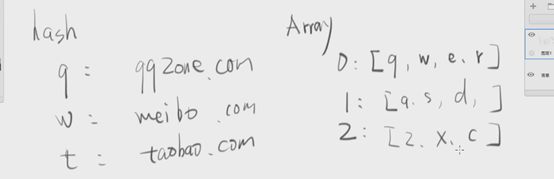
数据结构的使用
哈希,数组
做出来导航页面
实际上数组就是hash
数组带方括号其实是hash的一种简写.
且数组是对象.
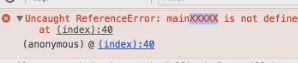
报错学习
clipboard.png
JS错误:没有被处理的 语法错误 :不期待的字符串]
意思就是这里不应该有字符串]
语法错误
css重要代码
text-transform: uppercase;
/*文本小写变大写*/
#mainxxxx{
display: inline-block;
}
main{
text-align: center;
}
/*mainxxx这个div居中*/
#mainxxxx>div:nth-child(2){
margin-left: 1em;
}
#mainxxxx>div:nth-child(2)代表mainxxxx的名为div的第二个子元素.
定位kbd里面的button,并添加hover
kbd>button{
position: absolute;
right: 0;
bottom: 0;
display: none;
/*绝对定位到右下角*/
}
kbd:hover>button{
display: inline-block;
/*鼠标浮到kbd上才出现*/
}
box-shadow使用指南
inset
默认阴影在边框外。
使用inset后,阴影在边框内(即使是透明边框),背景之上内容之下。
-
这是头两个值,用来设置阴影偏移量。 设置水平偏移量,如果是负值则阴影位于元素左边。 设置垂直偏移量,如果是负值则阴影位于元素上面。可用单位请查看 。
如果两者都是0,那么阴影位于元素后面。这时如果设置了或 则有模糊效果。 -
这是第三个值。值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。 -
这是第四个值。取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。 -
相关事项查看。如果没有指定,则由浏览器决定——通常是color的值,不过目前Safari取透明。
最常用的是后五个值,例子:
/* offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* Any number of shadows, separated by commas */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
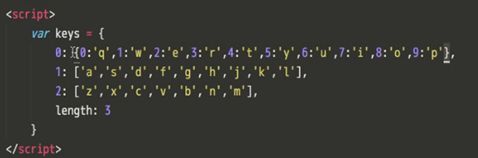
循环遍历二元数组
//遍历keys,生成kbd标签
var index = 0;
while (index< keys['length']){
var divxxxx = document.createElement('div');
mainxxxx.appendChild(divxxxx);
row = keys[index];
index2 = 0;
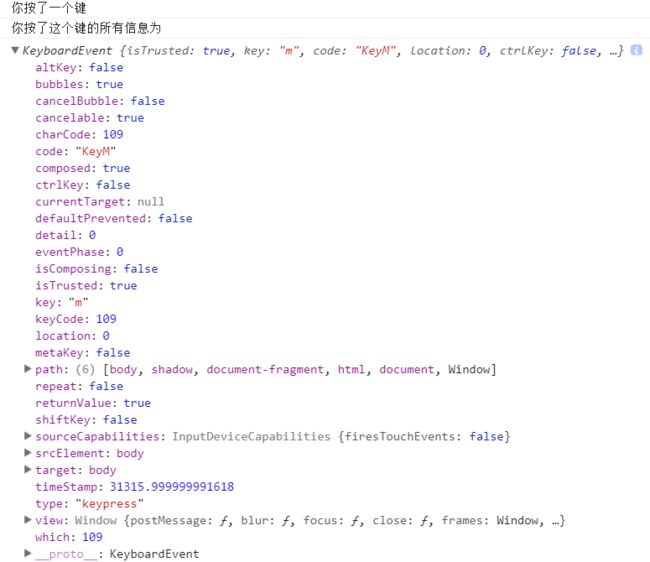
while (index2键盘监听事件
这个hash容纳你所需要的所有细节:
例如
altkey可以看出你再按m的时候是否同时按了alt
//监听键盘被按事件
document.onkeypress = function (sjdhfakdhjlsdka) {
//sjdhfakdhjlsdka这个参数 包含你想要知道的所有信息,是一个hash
key = sjdhfakdhjlsdka['key'];//得到用户的键
website = hash[key];//获取网站地址
// location.href = 'http://'+website;//将键变成新的网站的地址
//location.href当前地址栏.地址
//
window.open('http://'+website,"_blank");
//window.open 窗口.打开 "_blank"新窗口打开.
}
button编辑hash(event的target)
//每一个kbd里面加入button
buttonxx = document.createElement("button");
buttonxx.textContent = "编辑";
// 每一个button的id都是row[index2],即kbd里面的内容,以便区分
buttonxx.id = row[index2];
//添加button点击事件
buttonxx.onclick = function (jfglkhj) {
//☆☆☆☆这里不能用this,也不能用buttonxx,因为buttonxx只是一个容器,每一次循环,里面放的东西都不一样
// 最后他里面放的东西是最后那个createElement("button").所以不行
//例如
// console.log(buttonxx);
// 不管按那个键,所有的打印出来的都是最后一个button
//解决方法:使用 jfglkhj.target ,指的就是当前完整元素.
// 例如:
// console.log(jfglkhj);
//console.log(jfglkhj.target);
// console.log(jfglkhj.target.id);
key = jfglkhj.target.id;//比如说v
//或者jfglkhj['target']['id'];
x = prompt('给我一个网址');//比如说mtt.com
hash[key] = x;//赋值
};
kbdxxxx.appendChild(buttonxx);
如果使用buttonxx
使用console.log(jfglkhj.target);
console.log(jfglkhj.target.id);
localStorage初步理解
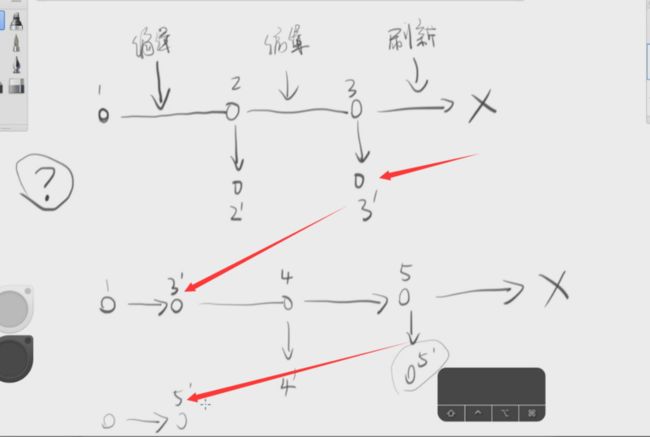
没有办法让js变量在下一个页面出现,无法改变js源代码.只能把hash这个变量存到js之外的地方.
问题解决思路:
每次变更hash就找一个地方备份,下次刷新,就覆盖原来的hash
一变就存,一刷新就覆盖.
查看localStorage
localStorage,只要编辑了,我就存
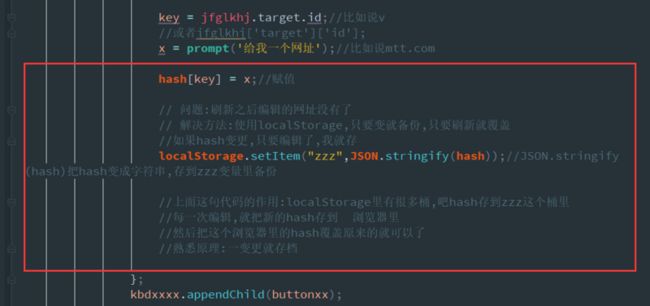
x = prompt('给我一个网址');//比如说mtt.com
hash[key] = x;//赋值
// 问题:刷新之后编辑的网址没有了
// 解决方法:使用localStorage,只要变就备份,只要刷新就覆盖
//如果hash变更,只要编辑了,我就存
localStorage.setItem("zzz",JSON.stringify(hash));//JSON.stringify(hash)把hash变成字符串,存到zzz变量里备份
//上面这句代码的作用:localStorage里有很多桶,吧hash存到zzz这个桶里
//每一次编辑,就把新的hash存到 浏览器里
//然后把这个浏览器里的hash覆盖原来的就可以了
//熟悉原理:一变更就存档
上面是备份hash代码
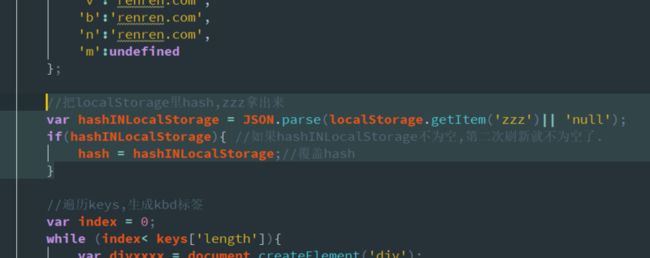
//把localStorage里hash,zzz拿出来
var hashINLocalStorage = JSON.parse(localStorage.getItem('zzz')|| 'null');
if(hashINLocalStorage){ //如果hashINLocalStorage不为空,第二次刷新就不为空了.
hash = hashINLocalStorage;//覆盖hash
}
上面是覆盖代码
位置:
经测试,缓存清空localStorage就没有了