继承关系和ListView是一样的
构造函数
GridView({
Key key,
Axis scrollDirection = Axis.vertical,
bool reverse = false, //控制 GridView 里列表项的排列顺序,是按照插入顺序排,
还是按照插入顺序相反的方向排序。
默认为 false,就是按照插入顺序排序,第一个插入的在头部
,当 reverse 为 true 时,第一个插入的会在底部
ScrollController controller, //可以控制 GridView 滚动的位置
ScrollController 提供以下的几个功能:
1.设置 GridView 滑动的初始位置
2.可以控制 GridView 是否存储和恢复滑动的位置
3.可以读取、设置当前滑动的位置
可以继承 ScrollController 实现自定义的功能
当 primary 为 true 时,controller 必须为 null
bool primary, //是否是与父级关联的主滚动视图
当为 true 时,即使 GridView 里没有足够的内容也能滑动
ScrollPhysics physics,
bool shrinkWrap = false,
EdgeInsetsGeometry padding,
@required this.gridDelegate, //控制 GridView 中 子Widget 布局的委托。
SliverGridDelegate 的实现有两个:
SliverGridDelegateWithMaxCrossAxisExtent:横轴 子Widget 为固定长度的布局算法
SliverGridDelegateWithFixedCrossAxisCount:横轴 子Widget 为固定数量的布局算法
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double cacheExtent,
List children = const [],
int semanticChildCount,
})
SliverGridDelegateWithFixedCrossAxisCount
该子类实现了一个横轴为固定数量子元素的layout算法,其构造函数为:
SliverGridDelegateWithFixedCrossAxisCount({
@required double crossAxisCount,
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
double childAspectRatio = 1.0,
})
-
crossAxisCount:横轴子元素的数量。此属性值确定后子元素在横轴的长度就确定了,即ViewPort横轴长度除以crossAxisCount的商。 -
mainAxisSpacing:主轴方向的间距。 -
crossAxisSpacing:横轴方向子元素的间距。 -
childAspectRatio:子元素在横轴长度和主轴长度的比例。由于crossAxisCount指定后,子元素横轴长度就确定了,然后通过此参数值就可以确定子元素在主轴的长度。
SliverGridDelegateWithMaxCrossAxisExtent
该子类实现了一个横轴子元素为固定最大长度的layout算法,其构造函数为:
SliverGridDelegateWithMaxCrossAxisExtent({
double maxCrossAxisExtent,
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
double childAspectRatio = 1.0,
})
maxCrossAxisExtent为子元素在横轴上的最大长度,之所以是“最大”长度,是因为横轴方向每个子元素的长度仍然是等分的,举个例子,如果ViewPort的横轴长度是450,那么当maxCrossAxisExtent的值在区间[450/4,450/3)内的话,子元素最终实际长度都为112.5,而childAspectRatio所指的子元素横轴和主轴的长度比为最终的长度比。其它参数和SliverGridDelegateWithFixedCrossAxisCount相同。
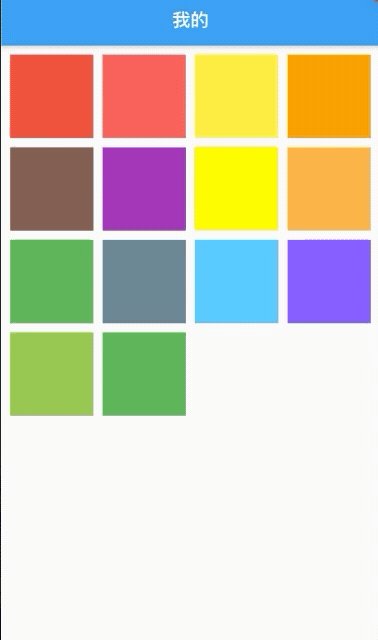
GridView
例子:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class MinePage extends StatefulWidget {
@override
_MinePageState createState() => _MinePageState();
}
class _MinePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("我的"),
),
body: Container(
padding: EdgeInsets.all(10),
child: GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //横轴列数
crossAxisSpacing: 10, //横轴间距(Y轴)
mainAxisSpacing: 10, //主轴间距(x轴)
),
children: [
Container(color: Colors.red),
Container(color: Colors.redAccent),
Container(color: Colors.yellow),
Container(color: Colors.orange),
Container(color: Colors.brown),
Container(color: Colors.purple),
Container(color: Colors.yellowAccent),
Container(color: Colors.orangeAccent),
Container(color: Colors.green),
Container(color: Colors.blueGrey),
Container(color: Colors.lightBlueAccent),
Container(color: Colors.deepPurpleAccent),
Container(color: Colors.lightGreen),
],
),
),
);
}
}
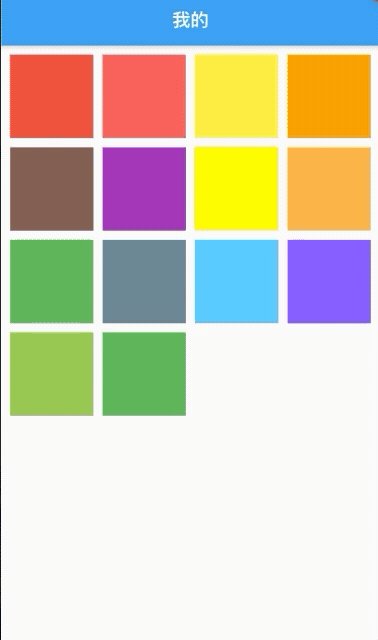
2020-04-13 14.44.48.gif
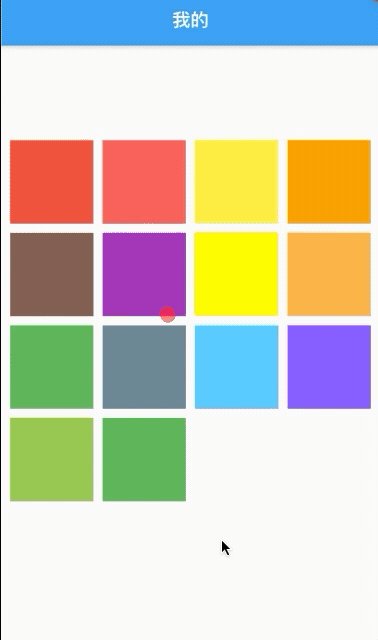
GridView.count
GridView.count构造函数内部使用了SliverGridDelegateWithFixedCrossAxisCount,我们通过它可以快速的创建横轴固定数量子元素的GridView
例子:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class MinePage extends StatefulWidget {
@override
_MinePageState createState() => _MinePageState();
}
class _MinePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("我的"),
),
body: Container(
padding: EdgeInsets.all(10),
child: GridView.count(
crossAxisCount: 3, //y轴显示列数
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: [
Container(color: Colors.red),
Container(color: Colors.redAccent),
Container(color: Colors.yellow),
Container(color: Colors.orange),
Container(color: Colors.brown),
Container(color: Colors.purple),
Container(color: Colors.yellowAccent),
Container(color: Colors.orangeAccent),
Container(color: Colors.green),
Container(color: Colors.blueGrey),
Container(color: Colors.lightBlueAccent),
Container(color: Colors.deepPurpleAccent),
Container(color: Colors.lightGreen),
],
),
),
);
}
}
看效果是一样的,只是这里用的是 **GridView.count **
2020-04-13 15.15.47.gif
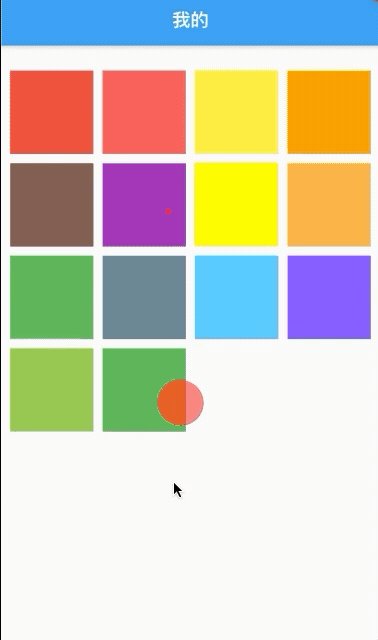
GridView.extent
GridView.extent构造函数内部使用了SliverGridDelegateWithMaxCrossAxisExtent,我们通过它可以快速的创建纵轴子元素为固定最大长度的的GridView
例子:
body: Container(
padding: EdgeInsets.all(10),
child: GridView.extent(
//最大宽度
maxCrossAxisExtent: 100,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: [
Container(color: Colors.red),
Container(color: Colors.redAccent),
Container(color: Colors.yellow),
Container(color: Colors.orange),
Container(color: Colors.brown),
Container(color: Colors.purple),
Container(color: Colors.yellowAccent),
Container(color: Colors.orangeAccent),
Container(color: Colors.green),
Container(color: Colors.blueGrey),
Container(color: Colors.lightBlueAccent),
Container(color: Colors.deepPurpleAccent),
Container(color: Colors.lightGreen),
Container(color: Colors.green),
],
),
),
GridView.builder
例子:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class MinePage extends StatefulWidget {
@override
_MinePageState createState() => _MinePageState();
}
class _MinePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("我的"),
),
body: Container(
padding: EdgeInsets.all(10),
child: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
childAspectRatio: 1.0, //宽高比例 1.0 为相等
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemBuilder: (context,index) {
return Container(
alignment: Alignment.center,
color: Colors.orange,
child: Text("$index"),
);
},
itemCount: 50,
),
),
);
}
}
2020-04-13 15.45.57.gif