- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- Ubuntu终端常用快捷键总结
机器人那些事儿
开发环境ubuntu
基本导航快捷键:Ctrl+A:将光标移到行首Ctrl+E:将光标移到行尾Ctrl+U:删除光标前的所有字符Ctrl+K:删除光标后的所有字符Ctrl+L:清屏(相当于执行clear命令)编辑命令行:Ctrl+W:删除光标前的一个单词Ctrl+Y:粘贴之前使用Ctrl+U或Ctrl+K删除的文本Ctrl+_:撤销上一步的操作历史命令:Ctrl+R:逆向搜索历史命令Ctrl+G:退出历史命令搜索模式C
- webpack性能优化策略
雅望天堂i
webpack前端node.js
1.代码分割(CodeSplitting)通过代码分割,可以将代码拆分成多个较小的文件,实现按需加载,减少首屏加载时间。使用SplitChunksPlugin将公共代码提取到单独的chunk中,避免重复打包。config.optimization.splitChunks({chunks:'all',cacheGroups:{//第三方组件libs:{name:'chunk-libs',test:/
- CTF学习法则——寒假篇 新手赶快收藏吧!
网络安全技术分享
学习网络安全web安全CTF
CTF(CapturetheFlag)是网络安全领域中的一种比赛形式,涵盖了漏洞利用、逆向工程、加密解密、编码解码等多方面的技术,参与者通过解决难题(称为“Flag”)获得积分。对于想要在寒假期间提升CTF技能的同学们,以下是一些有效的学习法则,可以帮助你高效地进行学习和提升:1.合理规划学习时间寒假时间有限,建议制定合理的学习计划:每天固定时间学习:保持稳定的学习节奏,避免临时抱佛脚。分阶段学习
- 硬编码(一)经典定长指针
ぃ扶摇ぅ
硬编码
硬编码概述当一个程序编译完以后,它就转化成了二进制文件,其内部只有二进制数据,而这二进制数据可以分为数据和机器指令两个部分,它们都有各自的格式。在实际中,数据和机器指令并没有严格的区分,如果数据的格式是机器指令的格式,那么该数据也会被当做机器指令执行,但是会出错。其中机器指令就是硬编码。逆向分析分为两个阶段:1.C代码和汇编的转换。2.汇编和硬编码的转换。因此要想学习好逆向分析的第二个阶段,就需要
- 零基础被迫参加CTF比赛?CTF高频解题技巧与经验分享
网络安全宇哥
经验分享web安全安全网络安全架构
CTF(CaptureTheFlag)比赛中的高频解题技巧通常涵盖了以下几类技术,涉及从逆向工程、二进制漏洞利用到Web安全、密码学等多个领域。以下是一些高频解题技巧:1.逆向工程(ReverseEngineering)静态分析:通过阅读二进制文件的源代码或反编译代码(如使用IDAPro、Ghidra、Radare2)来理解程序的逻辑。检查程序的函数、字符串和常量,寻找可能的线索。动态调试:使用g
- Windows逆向工程入门之调用约定
0xCC说逆向
windows汇编开发语言逆向安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录调用约定调用约定约定规则cdeclstdcallfastcallthiscall调用约定调用约定调用约定(CallingConvention):确定了函数调用时参数传递、返回值处理以及寄存器使用的规则。堆栈(Stack):用于存储函数的参数、返回地址和局部变量。约定规则cdecl参数从右到左压入堆栈。调用者负责清理堆栈。#incl
- BUUCTF 逆向工程(reverse)之Java逆向解密
若丶时光破灭
CTF-逆向工程CTF逆向工程
程序员小张不小心弄丢了加密文件用的秘钥,已知还好小张曾经编写了一个秘钥验证算法,聪明的你能帮小张找到秘钥吗?注意:得到的flag请包上flag{}提交下载好题目后,发现它是个以.class为后缀的。所以用JD-GUI打开这个文件。就可以看到Java代码importjava.util.ArrayList;importjava.util.Scanner;publicclassReverse{publi
- 【app逆向】hook工具frida的安装和基本使用
小宇python
androidadb
搭建环境建议大家在python3.8版本上进行操作。如果你现在电脑上只安装了python3.9,也可以再安装一个python3.8,Python支持多版本共存。安装frida,python的第三方包pipinstallfrida==15.2.2如果安装不上去那么下安装eggegg下载地址:https://pypi.doubanio.com/simple/frida/放入指定目录然后再次重新安装安装
- 【app逆向】Frida-rpc 的常用python脚本
小宇python
app逆向rpcjavascriptpython
1.1Frida-rpc常用脚本在执行frida-rpc时,会涉及到先关参数类型的处理和转换,例如:python程序调用时,传入参数?frida的JavaScript脚本如何获取参数?JavaScript的参数如何转换到Java中所需的类型?1.1.1python传参在python中给frida的JavaScript脚本传入参数时,一般有如下几种情况:字符串/整型/浮点型等直接传递。importf
- webpack 项目优化(一)
霹雳桃
webpack前端node.js
一、构建速度优化缩小文件处理范围module:{rules:[{test:/\.js$/,exclude:/node_modules/,//排除第三方库include:path.resolve(__dirname,'src'),//限定处理范围use:'babel-loader'}]}利用缓存Webpack5+内置持久化缓存(直接配置):cache:{type:'filesystem'}//大幅提
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- Matlab 机器人 雅可比矩阵
CodingAlgo
算法
===工业机器人运动学与Matlab正逆解算法学习笔记(用心总结一文全会)(四)——雅可比矩阵_staubli机器人正逆向运动学实例验证matlab-CSDN博客===matlab求雅可比矩阵_六轴机械臂矢量积法求解雅可比矩阵-CSDN博客===(63封私信/80条消息)MATLAB机器人工具箱中机器人逆解是如何求出来的?-知乎===https://zhuanlan.zhihu.com/p/638
- Windows逆向工程入门之高级语言与汇编语言
0xCC说逆向
c++开发语言windowsc语言qt汇编安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录一、高级语言与汇编语言的基本概念1.什么是高级语言2.什么是汇编语言二、高级语言与汇编语言的转化过程1.编译过程编译阶段2.高级语言代码vs汇编代码关键点三、高级语言特性在汇编中的表达1.变量与寄存器C语言代码汇编代码2.条件语句与跳转指令C语言代码汇编代码3.循环与控制语句C语言代码汇编代码4.函数调用与栈操作C语言代码汇编代码
- 前端优化可以从哪些方面下手及优化方案
光影少年
前端性能优化
前端优化是提升网页性能、提升用户体验和降低服务器负担的重要手段。可以从多个角度入手,以下是一些常见的优化方向和方案:1.性能优化减少请求数量:尽量减少页面加载时发起的HTTP请求,例如使用合并文件(CSS和JS)、减少图片的请求。使用懒加载(LazyLoading):对于图片、视频或组件,可以采用懒加载的方式,只有当用户需要时才加载。代码拆分(CodeSplitting):使用Webpack或类似
- Windows逆向工程入门之堆栈结构与信息获取
0xCC说逆向
windows汇编c语言c++逆向安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录1.堆栈结构基础堆栈的主要操作:2.代码功能解析2.1加载ntdll.dll2.2获取NtQueryInformationThread函数指针2.3调用NtQueryInformationThread获取线程信息2.4获取线程环境块(TEB)2.5输出堆栈信息3.涉及的知识点拓展3.1线程环境块(TEB)3.2堆栈溢出与保护3.3
- Windows逆向工程入门之汇编指令格式与操作数类型
0xCC说逆向
汇编windowsarm开发WIN32c语言逆向安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录一、汇编指令格式基础二、操作数类型详解1.立即数(Immediate)2.寄存器操作数(Register)3.内存操作数(Memory)4.端口操作数(Port)三、汇编指令格式分类1.零操作数指令2.单操作数指令3.双操作数指令4.三操作数指令四、逆向工程中的指令解析技巧五、拓展知识点一、汇编指令格式基础汇编指令由操作码(Opc
- html中用npm包
是谁眉眼
htmlnpm前端
一.用webpack工具打包npm包到dist下js文件为浏览器能识别的文件1.创建一个文件夹html中引用打包后的js文件注意打包后的js文件是局部变量如果要在html中引入js中的变量先去js中把变量改成全局变量2.先初始化一个管理包的文件:输入npm命令“npminit-y3.输入npm命令安装webpack及webpack-cli,“npmiwebpackwebpack-cli-D”,然后
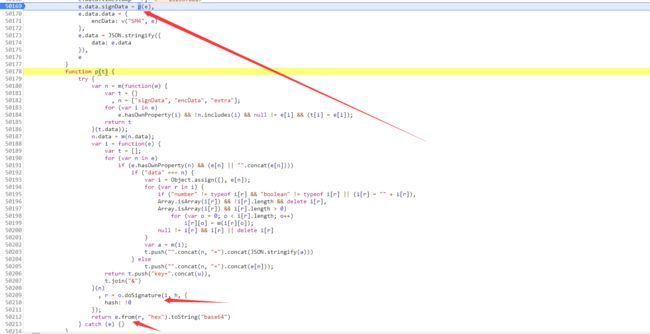
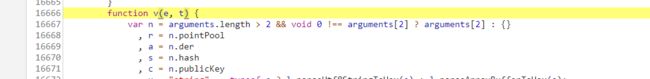
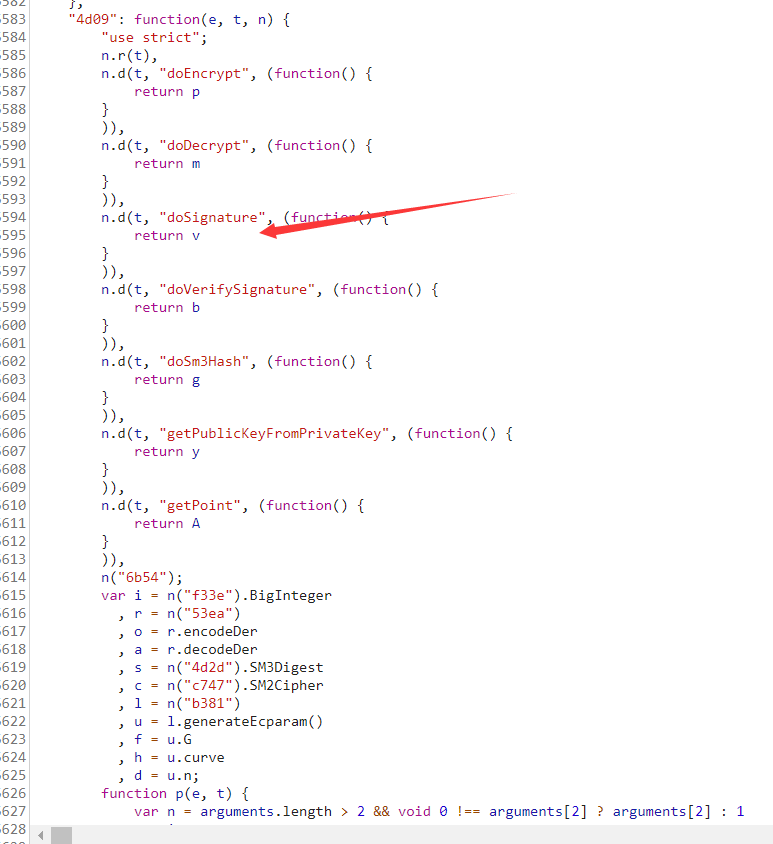
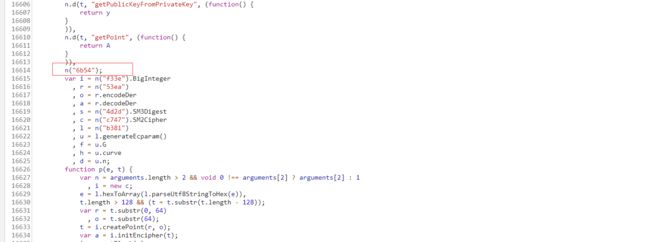
- 最新 京东E卡 滑块 分析
2766958292
javagopython京东E卡京东E卡京东滑块
声明:本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!逆向分析response=session.post(url,headers=headers,params=params)sid=response.json()['data']cp=execjs.compile(open('jd.j
- mybatis-plus逆向code generator pgsql实践
松树戈
工具使用mybatisspringboot
mybatis-plus逆向codegeneratorpgsql实践环境准备重要工具的版本供参考pom依赖待逆向的SQL配置文件CodeGenerator配置类配置类说明环境准备重要工具的版本jdk1.8.0_131springboot2.7.6mybatis-plus3.5.7pgsql14.15供参考pom依赖4.0.0com.tghparent-demo0.0.1-SNAPSHOTparen
- 奢当家仓库管理逆向商品信息
安替-AnTi
付费文章sign密文aesMD5奢当家
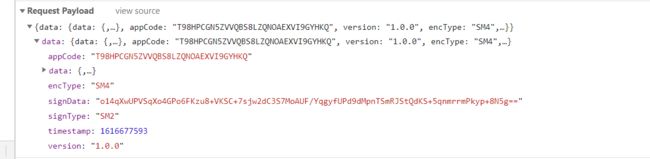
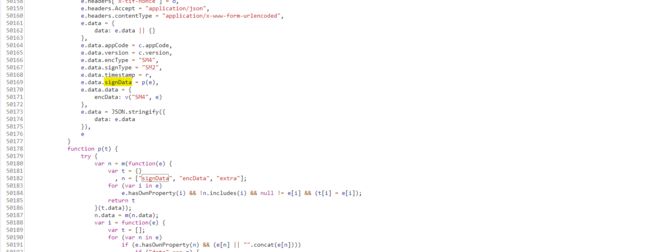
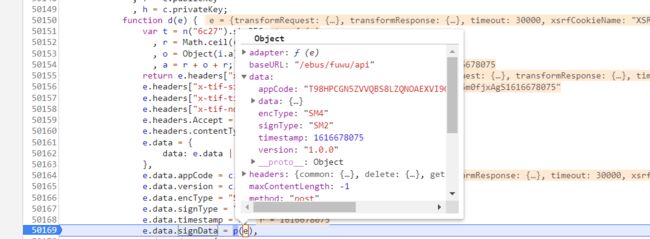
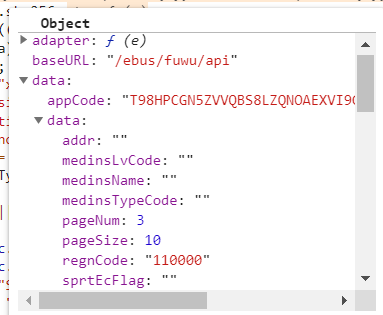
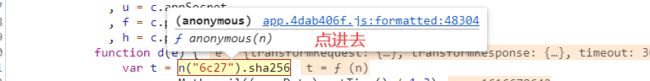
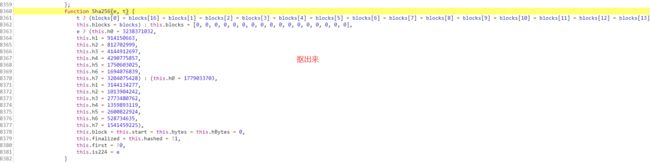
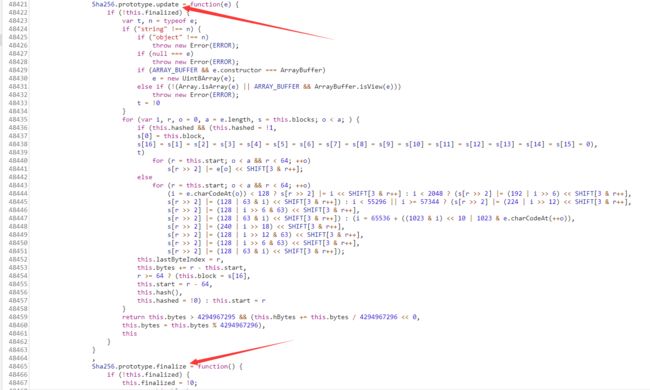
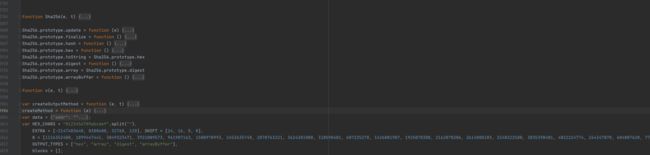
文章目录背景分析过程密文解密sign解密结果展示对爬虫、逆向感兴趣的同学可以查看文章,一对一小班教学:https://blog.csdn.net/weixin_35770067/article/details/142514698背景针对客户需求,爬取奢当家店铺手表型号,与闲鱼进行竞价、回收。分析过程密文解密好家伙,上来数据接口就直接加密,不要怕,放入chatgpt进行分析,一般来说都不是非常复杂的
- 【VUE】前端工程化与前端工程化与webpack
boy快快长大
VUE前端vue.jswebpack
前端工程化与webpack1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目初始化项目①新建项目空白目录,并运行npminit–y命令,初始化包管理配置文件package.json②新建src源代码目录③新建src->index.html首页和src->index.js脚本文件④初始化首页基本的结构⑤运行npmi
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- QEMU在嵌入式逆向分析中的应用
饮长安千年月
物联网安全elasticsearch大数据搜索引擎
本文详细汇总介绍了应用QEMU模拟器进行嵌入式环境构建及应用级、内核级逆向调试的技术方法,进行了详尽的实例讲解。一、用QEMU模拟嵌入式调试环境1.安装arm的交叉编译工具链如果订制一个交叉编译工具链,可使用crosstool-ng开源软件来构建。但在这里建议直接安装arm的交叉编译工具链:sudoapt-getinstallgcc-arm-linux-gnueabi或针对特定版本安装:sudoa
- webpack 性能优化方案总结
carpe diem xt
my_vuewebpack性能优化vue.js
一、可视化查看打包大小webpack-bundle-analyzer1.1简介主要是用来可视化查看包的大小1.2安装npminstall--save-devwebpack-bundle-analyzer1.3使用方式1、在webpack配置文件配置2、使用require引入constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').Bu
- Webpack 打包性能优化指南
不知名靓仔
webpack性能优化前端
引言Webpack是一款非常强大的模块打包工具,它能够将各种资源(如JS、CSS、图片等)打包成一个或多个浏览器可以理解的文件。然而,在处理大型项目时,Webpack的打包速度可能会变得相当慢,这直接影响到了开发效率。本文将介绍一些实用的技巧和最佳实践,帮助你优化Webpack的打包性能。1.Webpack基础1.1什么是Webpack?Webpack是一个模块打包器,它能够分析项目的依赖关系图,
- Webpack相关优化总结
问白
前端工程化webpackwebpack前端前端工程化
在使用webpack时提供了各种配置,这里结合在业务中常用的配置汇总一下可以进行的一系列的webpack优化缩小文件搜索范围其原理是在构建时,会以用户配置的Entry为开始依次递归遍历每个Module,在遍历每个Module时会调用相应合适的Loader对原模块代码进行“翻译”。优化Loader配置Loader对文件的转换是比较耗时的,我们可以在loader中通过test、include、excl
- Vue 2 + Webpack 项目中集成 ESLint 和 Prettier
Ciito
前端vue.jswebpack前端
在Vue2+Webpack项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslin
- 二十九、vite项目集成webpack+vue2项目
arguments_zd
vue3.0的开发和学习webpack前端node.js
一、开发基座应用:1、安装依赖npmi@micro-zoe/
[email protected]、在入口处引入(main.ts)importmicroAppfrom'@micro-zoe/micro-app'microApp.start()
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod