最近在写移动端页面,整理了部分学习笔记和应用思考,在昨天的内部分享会议基础上进一步修改以成此版,聊以记录。
前端开发的历史
什么是前端?
前端:针对浏览器的开发,代码在浏览器运行
后端:针对服务器的开发,代码在服务器运行前后端不分的时代
互联网发展的早期,前后端开发是一体的,前端代码是后端代码的一部分。早期前后端运作流程分为以下几步:
1后端收到浏览器的请求
2生成静态页面
3发送到浏览器后端
MVC 的开发模式
早期的网站开发,采用的是后端 MVC 模式。
•Model(模型层):提供/保存数据
•Controller(控制层):数据处理,实现业务逻辑
•View(视图层):展示数据,提供用户界面前端只是后端 MVC 的 V。
前端工程师的角色那时的前端工程师,实际上是模板工程师,负责编写页面模板。后端代码读取模板,替换变量,渲染出页面。比如C#的MVC,以及PHP模版。
直到Ajax 技术诞生,改变了一切。前端不再是后端的模板,可以独立得到各种数据。Ajax 技术促成了 Web 2.0 的诞生。
Web 2.0
•Web 1.0:静态网页,纯内容展示
•Web 2.0:动态网页,富交互,前端数据处理从那时起,前端变得复杂了,对前端工程师的要求越来越高。前端 MVC 框架前端通过 Ajax 得到数据,因此也有了处理数据的需求。前端代码变得也需要保存数据、处理数据、生成视图,这导致了前端 MVC 框架的诞生。
前端还有一种天然的方法,可以切换视图,那就是 URL。通过 URL 切换视图,这就是 Router(路由)的作用。以 Backbone 为例:
App.Router = Backbone.Router.extend({
routes: { '': 'index', 'show': 'show' }, index: function () { $(document.body).append("调用了 Index 路由"); },
show: function () { $(document.body).append("调用了 Show 路由"); },
});
MVVM 模式
另一些框架提出 MVVM 模式,用 View Model 代替 Controller。
•Model
•View
•View-Model:简化的 Controller,唯一作用就是为 View 提供处理好的数据,不含其他逻辑。
本质:view 绑定 view-model,视图与数据模型强耦合。数据的变化实时反映在 view 上,不需要手动处理。
SPA(SPA = Single-page application)
前端可以做到:
•读写数据
•切换视图
•用户交互
这意味着,网页其实是一个应用程序。2010年后,前端工程师从开发页面,变成了开发”前端应用“(跑在浏览器里面的应用程序)。AngularGoogle 公司推出的 Angular 是最流行的 MVVM 前端框架。它的风格属于 HTML 语言的增强,核心概念是双向绑定。
双向绑定不是很新的技术,但是一种很方便的特性,很多托方式编程IDE都是采用双向绑定机制,WPF,VueVue.js也有这种特性。
VueVue.js 是现在很热门的一种前端 MVVM 框架。它的基本思想与 Angular 类似,但是用法更简单,而且引入了响应式编程的概念。Vue 的模板与数据也是双向绑定的。
JS 代码:
var journal = new Vue({ el: '#journal', data: { message: 'Your first entry' }});
前后端分离
•Ajax -> 前端应用兴起
•智能手机 -> 多终端支持
由于这两个原因,导致前端开发方式发生根本的变化。前端不再是后端 MVC 中的 V,而是单独的一层。REST 接口前后端分离以后,它们之间通过接口通信。后端暴露出接口,前端消费后端提供的数据。后端接口一般是 REST 形式,前后端的通信协议一般是 HTTP。
NodeJS
2009年,Node 项目诞生,它是服务器上的 JavaScript 运行环境。Node = JavaScript + 操作系统 APINode 的意义,自此:
•JavaScript 成为服务器脚本语言,与 Python 和 Ruby 一样
•JavaScript 成为唯一的浏览器和服务器都支持的语言•前端工程师可以编写后端程序了前端开发模式的根本改变
•Node 环境下开发
•大量使用服务器端工具
•引入持续集成等软件工程的标准流程
全栈工程师
•开发完成后,编译成浏览器可以运行的脚本,放上 CDN全栈工程师前端工程师正在转变为全栈工程师
•一个人负责开发前端和后端
•从数据库到 UI 的所有开发全栈技能怎样才能称为全栈工程师?
•传统前端技能:HTML、JavaScript、CSS
•一门后端语言:php,java,python,c#,node•移动端开发:iOS / Android / HTML5•其他技能:数据库、HTTP 等等软件行业的发展动力历史演变:前后端不分 -> 前后端分离 -> 全栈工程师动力:更加产业化、大规模地生产软件
•效率更高
•成本更低通用性好、能够快速产出的技术最终会赢,单个程序员的生产力要求越来越高。
为什么 H5 技术会赢得移动端?
H5 就是一个最好的例子
•开发速度快:Native 需要重新编译才能看到结果,H5 是即时输出
•开发成本低:Native 需要两个开发团队,H5 只要一个
•快速发布:iOS、安卓 Native 新版本需要24小时,H5 可以随时更新
H5例子:
1、http://www.bilibili.com/mobile/video/av6681778.html?from=timeline&isappinstalled=1
2、http://q.cn2045.com
未来软件的特点
•联网
•高并发
•分布式
•跨终端现在基于 Web 的前端技术,将演变为未来所有软件的通用的 GUI 解决方案。
移动端开发
移动端开发方式分类Native:原生 APP,使用 Java/Objective-C/Swift 开发
Webapp:在手机浏览器上展示的网页
Hybird:混合应用Native + Html小程序:https://www.zhihu.com/topic/20061410/hot
区别主要在以下几方面:开发成本、更新、性能体验、安装方式、跨平台
移动端Web页面常用库:zepto、jquery、hammerjs、scroll、fastclick
例子:
在Xcode上创建一个标准iOS工程,创建一个单页面,创建一个 UIWebView并做好全屏布局,使webview加载以下地址:“http://q.cn2045.com”,查看网页源码可以发现如下发起页面跳转的Js代码:
if(browser.versions.android){
var str = window.demo.getLoginInfo();
if(str!=':'){
var arr = str.split(':');
var loginName=arr[0];
//var pass = localStorage.getItem('qti_pasw');
var pass = arr[1];
login(loginName,pass);
}else{
loginRegisterPage('login');
}
}else if(browser.versions.ios){
loadURL("objc://getLoginInfo");
}
在web view的代理事件中做如下处理:
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
//JS交互
if ([[url scheme] isEqualToString:@"objc"])
{
if ([[url host] isEqualToString:@"getLoginInfo"])
{
//持久化
xxxx
//回调:
if (xxxx)
{
//自动登录
NSString *np = [NSString stringWithFormat:@"login(%@,%@)",name,pass];
[webView stringByEvaluatingJavaScriptFromString:np];
} else {
//跳转到登录页面
[webView stringByEvaluatingJavaScriptFromString:@"login()"];
}
}
}
网络安全
网络7层基础结构每一层有自己的安全机制构建方法,这里我们主要从应用层来说。
1,技术上,可以实现HTTP :加密链接,是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSl
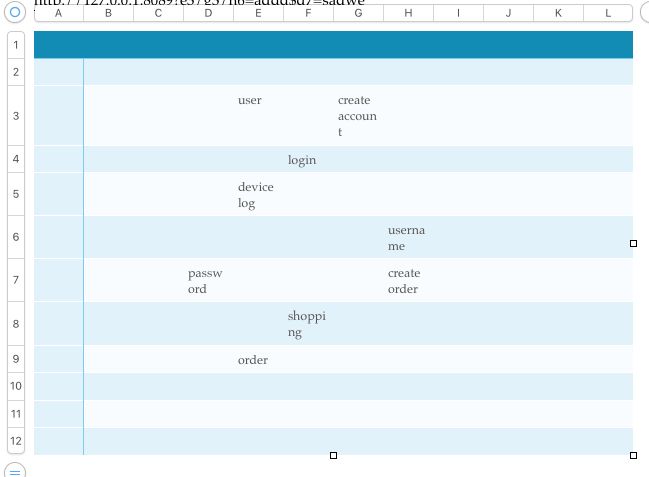
2,逻辑上一般使用token、映射表等机制,映射表广泛被用在页面路由,接口混淆上:下面是一个示例:调用一个创建用户的接口如下:http://127.0.0.1:8089?user/createaccount/username=addd$password=sadwe参考下表之后,接口调用被替换为:http://127.0.0.1:8089?e3/g3/h6=addd$d7=sadwe
PS:前后端技术学习资源推荐:
1.慕课网
2.阮一峰博客
3.饥人谷